本文主要是介绍HTML5+CSS3小实例:炫彩荧光线条登录框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
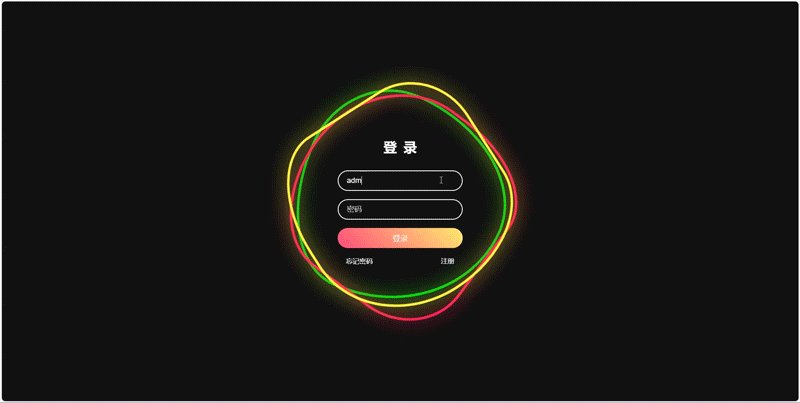
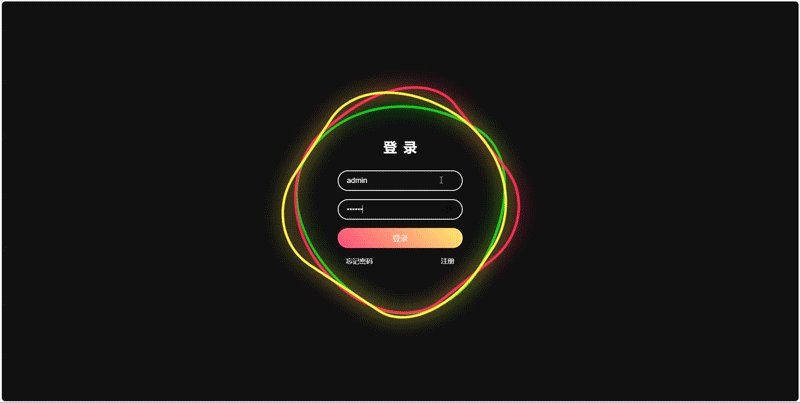
实例:炫彩荧光线条登录框
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>炫彩荧光线条登录框</title><link rel="stylesheet" href="238.css">
</head><body><div class="ring"><i style="--clr:#00ff0a;"></i><i style="--clr:#ff0057;"></i><i style="--clr:#fffd44;"></i><div class="login"><h2>登录</h2><div class="ipt-b这篇关于HTML5+CSS3小实例:炫彩荧光线条登录框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






