立方体专题
OpenGL/GLUT实践:绘制旋转的立方体与雪人世界——添加光照与SOIL方式添加纹理(电子科技大学信软图形与动画Ⅱ实验)
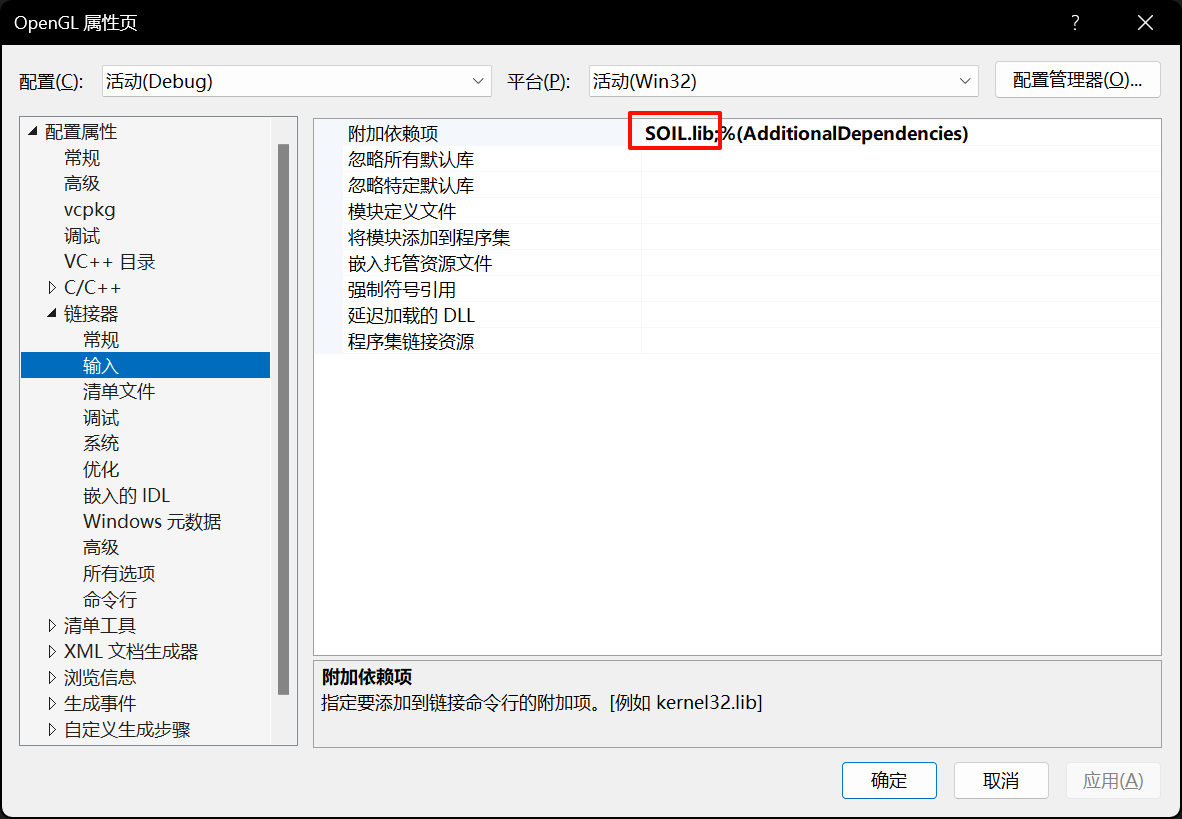
源码见GitHub:A-UESTCer-s-Code 文章目录 1 运行效果2 实现过程2.1 几何转换2.1.1 窗口刷新2.1.2 绘制雪人场景2.1.2.1 绘制雪人2.1.2.2 绘制场景 2.1.3 键盘事件2.1.4 运行效果 2.2 颜色2.3 光照2.3.1 绘制正方体2.3.2 添加光源 2.4 材质2.4.1 方法一2.4.2 方法二 2.5 纹理2.5.1 SOIL环境
ThreeJs:二、简单立方体
前言 在第一节中,我们介绍了创建一个三维对象所需要的基本要素。下面我们就要开始尝试做一个旋转的立方体了。 准备工作 引入three.js的库文件 创建场景(Scene) 创建一个场景,并且获取浏览器屏幕的宽高。 创建照相机(Camera) 这里创建的是一个远景相机(PerspectiveCamera),为什么选择远景相机进行投影呢?,因为远景投
uva10051(dp 立方体塔, 拆分)
题意:有n个立方体,每一面都有颜色,现在要用他们堆出高度尽量高的塔,条件是,两个接触的块,他们的接触面颜色要一样,同时上面的块重量要严格小于他下面的。 与LIS思想一样,题目给出的数据是按重量递增的 #include<iostream>#include<algorithm>#include<map>#include<cstdio>#include<cstdlib>#include<
OpenGL-ES 学习(6)---- 立方体绘制
目录 立方体绘制基本原理立方体的顶点坐标和绘制顺序立方体颜色和着色器实现效果和参考代码 立方体绘制基本原理 一个立方体是由8个顶点组成,共6个面,所以绘制立方体本质上就是绘制这6个面共12个三角形 顶点的坐标体系如下图所示,三维坐标的中心原点位于立方体的中心,但是要特别注意的是,前后方向表示的是Z轴,上下方向表示的是Y轴 立方体的顶点坐标和绘制顺序 立方体坐标定义
ThreeJS两个点作为起始坐标画一个立方体
drawLineBox(new THREE.Vector3(100, 50, 0), new THREE.Vector3(200, 100, 100)); function drawLineBox(start, end) { //开始点用cube标出来方便观察 geometry = new THREE.CubeGeometry(10, 10, 10); material = new
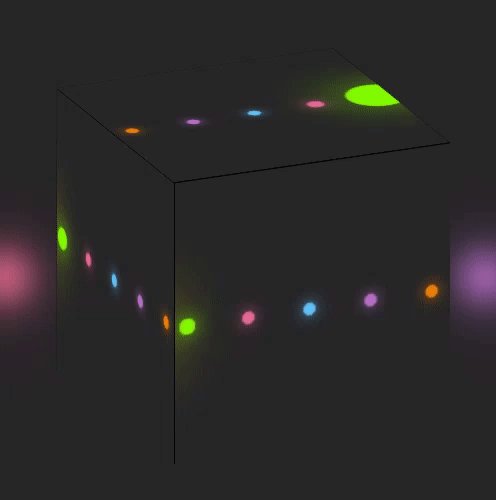
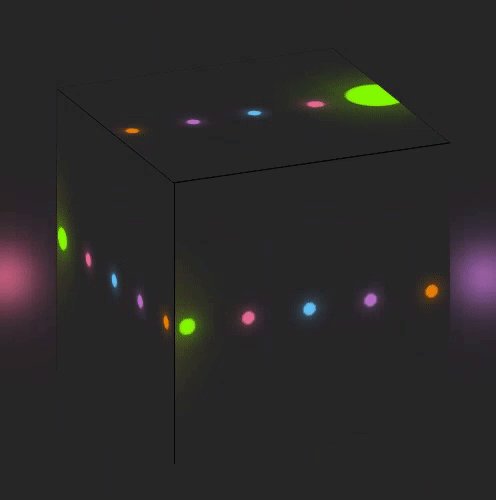
Three.js——粒子效果、粒子水波、粒子组成立方体
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 + TS + Pinia + Element Plus + Spring全家桶 + MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步至千里,积小流成江海 🥇推荐学习:🍖开源 rich-vue3 🍍前端面试
svg画简单的立方体
开发背景 要开发一个拖拽的大屏项目,其中涉及到一个装饰组件,是一个立方体cube,要求颜色可以修改,大小可以拖拽改变。 效果如下 分析 经过我一番奇思妙想,决定用svg实现,因为对svg比较熟悉。那就先来在草纸上画草图吧。 先假设它的长宽为400,300,4:3的数据好计算,有利于我们前期的分析。分析发现,这个立方体可以简化成两个平面,上面顶部蓝色的和侧面我们所看到的(呈渐变效果
Three.js——二维平面、二维圆、自定义二维图形、立方体、球体、圆柱体、圆环、扭结、多面体、文字
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 + TS + Pinia + Element Plus + Spring全家桶 + MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步至千里,积小流成江海 🥇推荐学习:🍖开源 rich-vue3 🍍前端面试
Qt OpenGL 绘制支持矩阵变化立方体
一、效果图 二、代码 #ifndef ROTATEGL_H#define ROTATEGL_H#include <QObject>#include <QOpenGLWidget>#include <QOpenGLFunctions>#include <QOpenGLBuffer>#include <QOpenGLTexture>#include <QOpenGLShaderProg
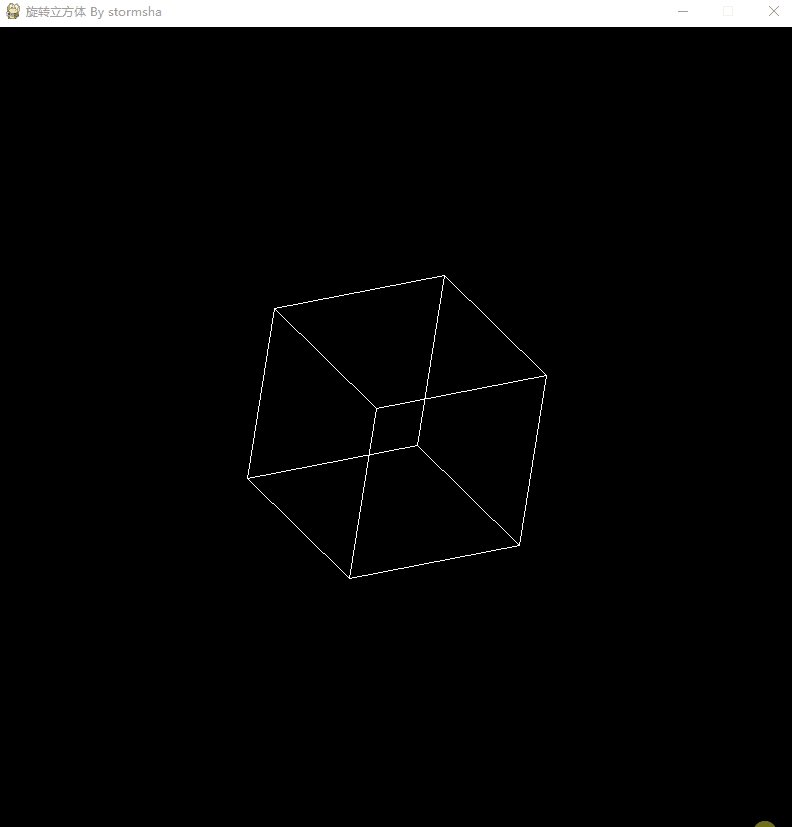
Python 旋转立方体
文章目录 效果图运行环境完整代码实现思路1. 导入库和定义常量2. 创建Cube类3. 实现Cube类的draw方法4. 实现主函数 效果图 运行环境 python版本:python3.x 依赖包: $ pip install pygame$ pip install numpy 完整代码 import numpy as np # 导入 NumPy 库,用
Three.js基础练习——渲染一个立方体
1.学习内容参考了 three.js入门教程--零基础也能学会_threejs菜鸟教程-CSDN博客 本章内容包含渲染立方体,并配合ui工具食用~ 2.效果图 import * as THREE from 'three'import * as dat from 'dat.gui'import { OrbitControls } from 'three/addons/cont
OpenGLES学习第三步:绘制立方体
package test.com.opengles5_3;import android.opengl.GLES20;import java.nio.ByteBuffer;import java.nio.ByteOrder;import java.nio.FloatBuffer;/*** Created by hbin on 2016/8/2.* 颜色立方体*/public class Cub
使用 CSS 实现多立方体悬停颜色效果实现
使用 CSS 实现多立方体悬停效果实现 效果展示 CSS 知识点 filter 属性的 hue-rotate 值运用使用 CSS 实现立方体 场景布局分析 从效果图可以看出,要实现 3*3 的立方体集合,我们需要考虑一下怎么安排小立方体的布局。我这里的做法是使用span实现单个小立方体,而用一个div元素来状态一列 3 个小立方体,这样就形成一列,然后再找一个div元素来装载 3 列
系统结构考点之立方体互连函数及拓朴结构图
立方体互连函数及拓扑结构图 如题:2021年4月分析基本知识立方体单级互连网络互连函数 多级互联网络多级互连网络的特性交换开关拓扑结构控制方式 多级立方体网络具有N个入端和N个出端的多级立方体网络结构图画法(考点) 补充,若采用STARAN网络,上述的节点是否还能同时传送? 这部分的内容在 系统结构考点之ILLIAC原理部分已经做了说明了,但对具体的大题分析,还得需要深化一下
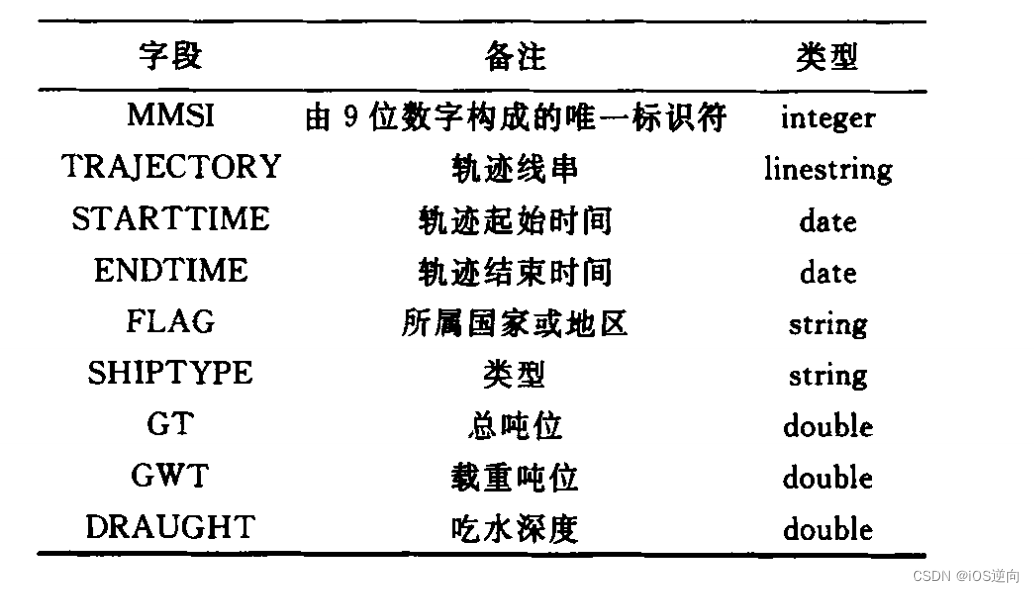
基于ElasticSearch存储海量AIS数据:时空立方体索引篇
文章目录 引言I 时间维切分II 空间范围切分 引言 索引结构制约着查询请求的类型和处理方式,索引整体架构制约着查询请求的处理效率。随着时间推移,AIS数据在空间分布上具备局部聚集性,如 果简单地将所有AIS数据插入一个索引结构,随着数据量增长,索引的更新效率、查询效率及并发访问支持度将下降。为确保索引效率和灵活性,借鉴时 空立方体模型思想,将索引在时空维度上进行切分,从而构造时
CTS2019 / CTSC2019」随机立方体
题意 有一个 n × m × l n\times m\times l n×m×l的立方体,在其中填上 1 − n × m × l 1-n\times m\times l 1−n×m×l的数,求刚好有k个数满足:这个数大于与其至少有一维相同的所有数的概率。(有 T T T组数据) 范围 n,m,l<=5e6,k<=100,T<=10 题解 首先%一下神犇xjq 吐槽一下数据范围,为什么k要
计算机图形学MFC自学笔记:三维几何变换(旋转立方体)
计算机图形学MFC自学笔记:三维几何变换(旋转立方体) 随着万恶之源概率论的期末考试结束,计算机图形学梅开二度 孔老师的宝书镇楼 视频链接: 计算机图形学全套算法讲解和C++编码实现(共23讲配套源码) 发现一片对于绘图写的很好的文章: https://blog.csdn.net/pizi0475/article/details/5363647?locat
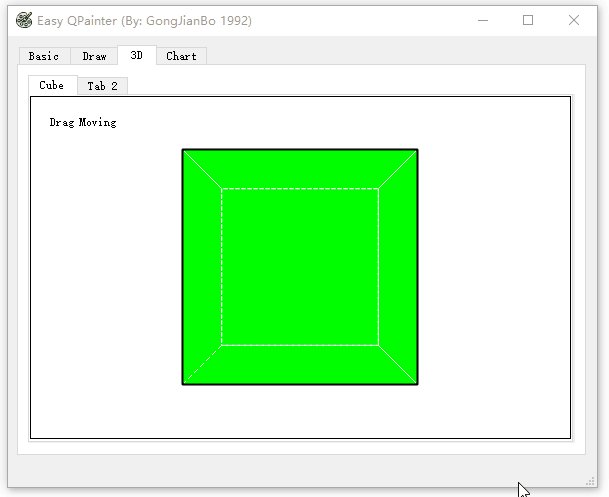
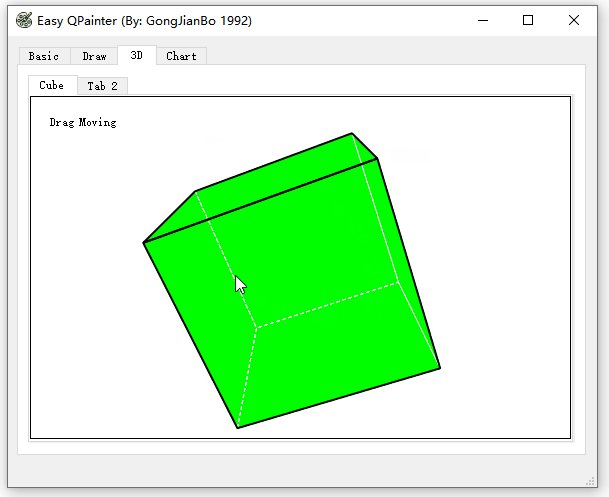
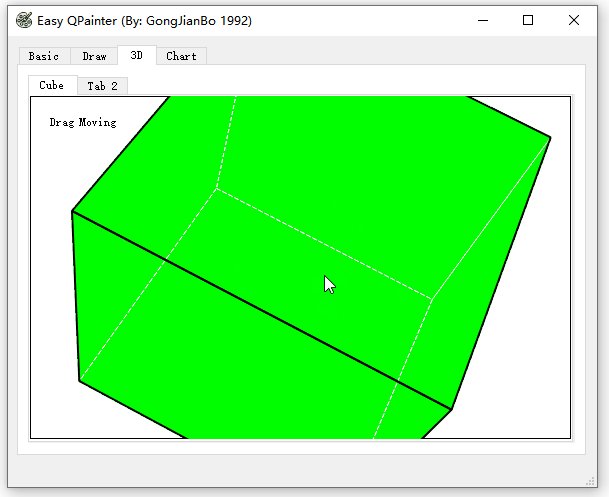
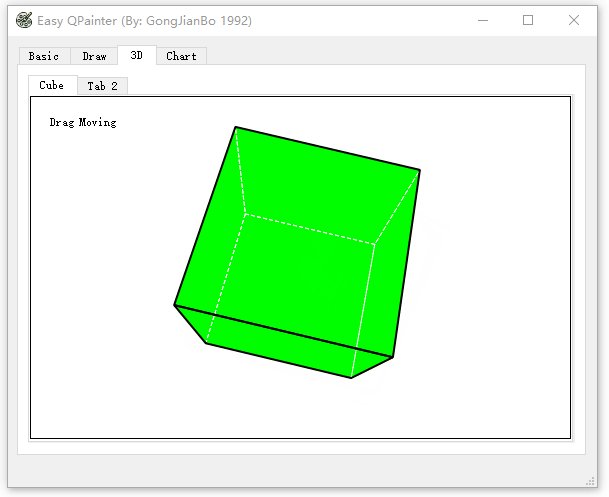
Qt使用QPainter绘制一个3D立方体
1.实现思路 (网上有另一篇类似的,不过他不是用的 Qt 自带的矩阵运算类:https://blog.csdn.net/BIG_C_GOD/article/details/53285152) 实现思路有点类似使用 OpenGL 画立方体,先准备顶点数据: //立方体前后四个顶点,从右上角开始顺时针vertexArr=QVector<QVector3D>{QVector3D{1,1,1
基于css3的3D立方体旋转特效 (先translate与先rotate的不同)
3D变换基于几个比较重要的属性,perspective,translateZ,preserve-3d; 格式: 舞台(perspective) 容器(3D, preserve-3d) 内容 3D实现立方体盒子: transform的4个属性,排序不同,带来的效果也不同。 先移动的代码: <!doctype html><html lang="en"><head><m
PCL泊淞重建移动立方体算法
一、泊淞重建 参考:https://github.com/Ewenwan/MVision/blob/master/PCL_APP/Basic/Surface/recon_poisson.cpp /*三维重构之泊松重构pcl::Poisson<pcl::PointNormal> pn ;通过本教程,我们将会学会:如果通过泊松算法进行三维点云重构。程序支持两种文件格式:*.pcd和*.pl
wayland(xdg_wm_base) + egl + opengles 渲染旋转的 3D 立方体实例(十一)
文章目录 前言一、实现旋转的3D 立法体需要用到的技术1. 模型矩阵2. 视图矩阵3. 投影矩阵4. 背面剔除 二、opengles3.0 渲染旋转的 3D 立方体实例1. egl_wayland_cube3_0.c2. Matrix.h 和 Matrix.c3. xdg-shell-client-protocol.h 和 xdg-shell-protocol.c4. 编译5. 运行 总结参
CSS3制作立方体的土味相册
在日常的网络生活中,我们经常会看到一些土味相册,尤其是父母辈的朋友圈通过各种链接去制作各种花里胡哨的土味相册集,今天我们就利用css3制作一个立方体的土味相册。 制作3D立方体首先需要了解一个在摄影里面的一个重要概念:景深 在摄影中镜头焦距越长景深越浅、反之景深越深。主体越近,景深越浅,主体越远,景深越深。 而在css3中制作3D图形也有这个类似概念,即perspective: 注意:pers
CSS3D变换/立方体旋转效果
3D变换基于几个比较重要的属性,perspective,translateZ,preserve-3d; transform-style(preserve-3d)建立3D空间 perspective视镜 perspective-origin视镜基点 x:left/center/right/length/% y:top/center/bottom/length/% transform新增
CSS视频播放3D立方体
CSS视频播放3D立方体 <!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><style>*{margin: 0;padding: 0;box-sizing: border-box;}body{background: #000;}.container{position: relative;width: 100
[DFS][打表]染色的立方体
题目描述 小胖最近迷上了3D物体,尤其是立方体。他手里有很多个立方体,他想让所有的立方体全都长得一样,所以他决定给某些立方体的表面重涂颜色,使得所有的立方体完全相同。但是小胖是很懒的,他想知道最少涂多少次颜色,可以让所有立方体完全相同。 Input 输入包含多组数据,每组数据第一行n(1<=n<=4),表示立方体的数量,接下来n行,每行6个字符串,表示立方体6个面的颜色:Color 1 Co
(自用)learnOpenGL学习总结-高级OpenGL-立方体贴图
ok终于来到了立方体贴图了,在这里面我们可以加入好看的天空包围盒,这样的画我们的背景就不再是黑色的了! 首先,立方体贴图和前面的sampler2D贴图一样,不过是6个2D组成的立方体而已。 那么为什么要把6个组合在一起呢?立方体贴图可以通过一个方向向量来进行索引(或者说采样)。什么意思? 我们类比一下,之前在一个2D面上我们通过uv纹理坐标来找到对应的纹理值对吧。这里也一样,不过是通过一个方




















![[DFS][打表]染色的立方体](https://img-blog.csdn.net/20180414150338797?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1NTTF9RWUgwSWNl/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)
