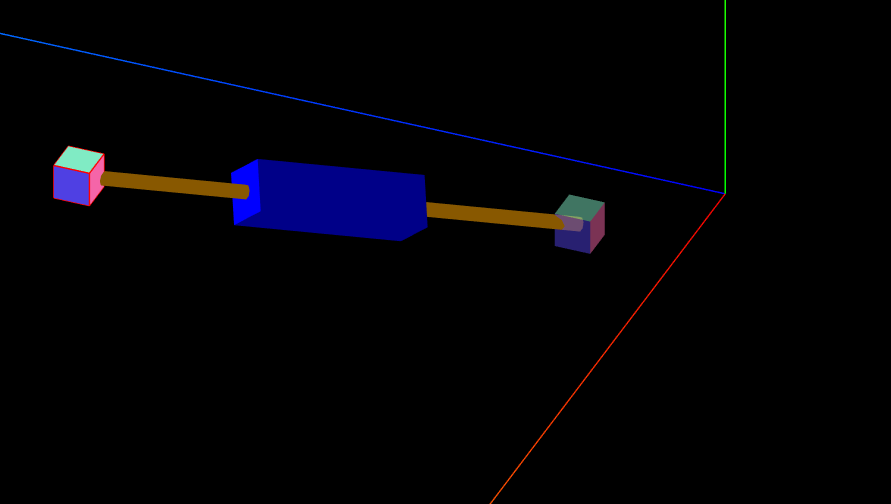
本文主要是介绍ThreeJS两个点作为起始坐标画一个立方体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

drawLineBox(new THREE.Vector3(100, 50, 0), new THREE.Vector3(200, 100, 100));
function drawLineBox(start, end) {
//开始点用cube标出来方便观察
geometry = new THREE.CubeGeometry(10, 10, 10);
material = new THREE.MeshNormalMaterial({
opacity: 0.5,
transparent: true
});
var mesh1 = new THREE.Mesh(geometry, material);
mesh1.position.set(start.x, start.y, start.z);
scene.add(mesh1);
//结束点
geometry2 = new THREE.CubeGeometry(10, 10, 10);
material2 = new THREE.MeshNormalMaterial({
opacity: 1,
transparent: true
});
var mesh2 = new THREE.Mesh(geometry2, material2);
mesh2.position.set(end.x, end.y, end.z);
scene.add(mesh2);
//cube2 边缘线
let cubeEdges = new THREE.EdgesGeometry(geometry2, 1);
let edgesMtl = new THREE.LineBasicMaterial({
color: 0xff0000, linewidth: 4
});
//edgesMtl.depthTest = false;
let cubeLine = new THREE.LineSegments(cubeEdges, edgesMtl);
cubeLine.position.set(end.x, end.y, end.z);
scene.add(cubeLine);
//画一条直线方便观察
var geometry3 = new THREE.Geometry();
geometry3.vertices.push(start);
geometry3.vertices.push(end);
var line = new THREE.Line(geometry3, new THREE.LineBasicMaterial({
color: 'red'
}), THREE.LineSegments);
scene.add(line);
console.log("line center", line);
//两种方法
//画立方体1
var c = createCylinderByTwoPoints(start, end);
scene.add(c);
//画立方体2 短一点的立方体
var d = createCylinderByTwoPoints2(start, end);
scene.add(d);
//d.position.set(midPoint.x, midPoint.y, midPoint.z);
}
//两个点的中心点
function getPointInBetweenByPerc(pointA, pointB, percentage) {
//https://stackoverflow.com/questions/27426053/find-specific-point-between-2-points-three-js
//https://answers.unity.com/questions/52747/how-i-can-create-a-cube-with-specific-coordenates.html
var dir = pointB.clone().sub(pointA);
var len = dir.length();
dir = dir.normalize().multiplyScalar(len * percentage);
return pointA.clone().add(dir);
}
//search: threejs two point draw a cylinder
function createCylinderByTwoPoints(pointX, pointY) {
//https://stackoverflow.com/questions/15316127/three-js-line-vector-to-cylinder
var direction = new THREE.Vector3().subVectors(pointY, pointX);
var orientation = new THREE.Matrix4();
orientation.lookAt(pointX, pointY, new THREE.Object3D().up);
orientation.multiply(new THREE.Matrix4().set(1, 0, 0, 0,
0, 0, 1, 0,
0, -1, 0, 0,
0, 0, 0, 1));
var edgeGeometry = new THREE.CylinderGeometry(2, 2, direction.length(), 8, 1);
var material = new THREE.MeshLambertMaterial({
color: 'orange'
});
var edge = new THREE.Mesh(edgeGeometry, material);
edge.applyMatrix(orientation);
//两个点的中心点 position based on midpoints - there may be a better solution than this
edge.position.x = (pointY.x + pointX.x) / 2;
edge.position.y = (pointY.y + pointX.y) / 2;
edge.position.z = (pointY.z + pointX.z) / 2;
return edge;
}
function createCylinderByTwoPoints2(vstart, vend) {
//https://stackoverflow.com/questions/15139649/three-js-two-points-one-cylinder-align-issue/15160850#15160850
var HALF_PI = Math.PI * .5;
var distance = vstart.distanceTo(vend) - 100; //短一点的立方体
var position = vend.clone().add(vstart).divideScalar(2);
console.log("pos", position);
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff
});
var cylinder = new THREE.CylinderGeometry(10, 10, distance, 4, 4, false);
var orientation = new THREE.Matrix4(); //a new orientation matrix to offset pivot
var offsetRotation = new THREE.Matrix4(); //a matrix to fix pivot rotation
var offsetPosition = new THREE.Matrix4(); //a matrix to fix pivot position
orientation.lookAt(vstart, vend, new THREE.Vector3(0, 1, 0)); //look at destination
offsetRotation.makeRotationX(HALF_PI); //rotate 90 degs on X
orientation.multiply(offsetRotation); //combine orientation with rotation transformations
cylinder.applyMatrix(orientation)
var mesh = new THREE.Mesh(cylinder, material);
mesh.position.set(position.x, position.y, position.z);
return mesh;
}
其他方法
shape +extrudeSettings +curvepath
From:https://www.cnblogs.com/xuejianxiyang/p/9809906.html
这篇关于ThreeJS两个点作为起始坐标画一个立方体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





