本文主要是介绍CSS3D变换/立方体旋转效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
3D变换基于几个比较重要的属性,perspective,translateZ,preserve-3d;
transform-style(preserve-3d)建立3D空间
perspective视镜
perspective-origin视镜基点
x:left/center/right/length/%
y:top/center/bottom/length/%
transform新增函数
rotateX():如果值为正值,元素围绕X轴顺时针旋转;反之,如果值为负值,元素围绕X轴逆时针旋转。
rotateY():如果值为正值,元素围绕Y轴顺时针旋转;反之,如果值为负值,元素围绕Y轴逆时针旋转。
rotateZ():rotateZ()函数指定元素围绕Z轴旋转,如果仅从视觉角度上看,rotateZ()函数让元素顺时针或逆时针旋转,并且效果和rotate()效果等同,
translateZ();让元素在Z轴进行位移,当其值越大时,元素离观看者越近,视觉上元素放大,反之元素缩小。
scaleZ(),scaleZ()在单独使用时,没有任何效果,需要配合其它的变形函数一起使用才会有效果。
transform-orign:旋转的基准点
x:left/center/right/length/%
y:top/center/bottom/length//%
z:length
**3D位移:**CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
**3D旋转:**CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
**3D缩放:**CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
**3D矩阵:**CSS3中3D变形中和2D变形一样也有一个3D矩阵功能函数matrix3d()
格式:
舞台(perspective)
容器(3D, preserve-3d)
内容
3D实现立方体盒子:
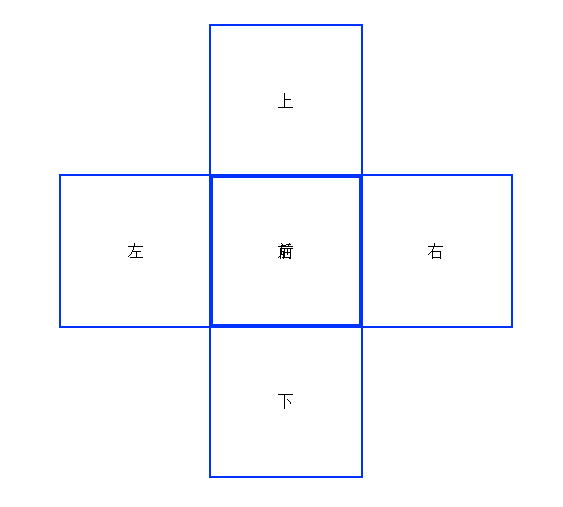
第一步:先布局好div的位置。
第二步:对每个平面旋转。旋转之前的准备工作:
给舞台加上视镜,perspective(设为800px到1200px之间)
给容器加上3D效果;transform-style:preserve-3d;
上面和下面绕着X轴旋转。左面和右面绕着Y轴旋转,前面在Z轴上移动。旋转时,要设置旋转的基准点,上面以下边为旋转基准,旋转90deg,下面以上边为旋转基点,旋转90deg,左面以右边为旋转基点,旋转90deg,右边以左边作为旋转基点,旋转90deg.然后将前面沿着Z轴方向平移。
如果将视镜加给容器,在容器旋转时,就可以看到异常,如果不给容器加上transform-style:preserve-3d;那么旋转时,就只看到平面在旋转
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.stage{perspective: 800px;}.container{width: 150px;height:150px;margin: 200px auto; position: relative;transform-style: preserve-3d;height:200px;transition:5s;transform-origin: center center 75px;}.container .side{position: absolute;width: 150px;height: 150px;border:2px solid #0033FF;text-align: center;line-height: 150px;}.left{left:-152px;transform: rotateY(90deg);transform-origin: right;}.right{left:152px;transform: rotateY(-90deg);transform-origin: left;}.top{top:-152px;transform: rotateX(-90deg);transform-origin: bottom;}.bottom{top:152px;transform: rotateX(90deg);transform-origin: top;}.front{transform: translateZ(152px);z-index:2;}.back{z-index:1;}.container:hover{transform: rotateY(360deg)}</style>
</head>
<body><div class="stage"><div class="container"><div class="side front">前</div><div class="side back">后</div><div class="side left">左</div><div class="side right">右</div><div class="side top">上</div><div class="side bottom">下</div></div></div>
</body>
</html>
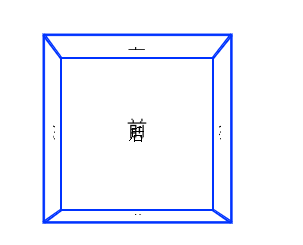
第三步:实现3D立方体的旋转
给容器设置旋转中心,我设置的是盒子的正中心进行旋转。这样一个3D立方体的旋转效果就完成了。
为了更好的展示,我们可以将每个面换成是一张图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.stage{perspective: 800px;}.container{width: 150px;height:150px;margin: 200px auto; position: relative;height:200px;transition:5s;transform-origin: center center 75px;transform-style: preserve-3d;backface-visibility: hidden;}.container .side{position: absolute;width: 150px;height: 150px;border:2px solid #0033FF;text-align: center;line-height: 150px;}.left{left:-152px;transform: rotateY(90deg);transform-origin: right;background: url(../images/photo5.jpg);background-size:100% 100%;}.right{left:152px;transform: rotateY(-90deg);transform-origin: left;background: url(../images/photo4.jpg);background-size:100% 100%;}.top{top:-152px;transform: rotateX(-90deg);transform-origin: bottom;background: url(../images/photo3.jpg);background-size:100% 100%;}.bottom{top:152px;transform: rotateX(90deg);transform-origin: top;background: url(../images/photo2.jpg);background-size:100% 100%;}.front{transform: translateZ(152px);z-index:2;background: url(../images/photo1.jpg);background-size:100% 100%;}.back{z-index:1;background: url(../images/photo.jpg);background-size:100% 100%;}.container:hover{transform: rotateY(360deg)}</style>
</head>
<body>
<div class="stage"><div class="container"><div class="side front"></div><div class="side back"></div><div class="side left"></div><div class="side right"></div><div class="side top"></div><div class="side bottom"></div></div>
</div>
</body>
</html> 但是这个在旋转时,有一个问题,不该看到的平面也会被看到:
相反,如果通过另一种方式来实现,则不会有这个问题。不修改容器的旋转中心,通过将后面,上下左右面沿着Z轴向后平移宽度的一般,然后再将前面向前移动宽度的一般,那么旋转中心就是盒子的中心。
如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.stage{perspective: 800px;}.container{width: 150px;height:150px;margin: 200px auto; position: relative;transform-style: preserve-3d;height:200px;transition:5s;}.container .side{position: absolute;width: 150px;height: 150px;border:2px solid #0033FF;text-align: center;line-height: 150px;}.left{left:-152px;transform: translateZ(-75px) rotateY(90deg);transform-origin: right;background: url(../images/photo5.jpg);background-size:100% 100%;}.right{left:152px;transform: translateZ(-75px) rotateY(-90deg);transform-origin: left;background: url(../images/photo4.jpg);background-size:100% 100%;}.top{top:-152px;transform: translateZ(-75px) rotateX(-90deg);transform-origin: bottom;background: url(../images/photo3.jpg);background-size:100% 100%;}.bottom{top:152px;transform:translateZ(-75px) rotateX(90deg);transform-origin: top;background: url(../images/photo2.jpg);background-size:100% 100%;}.back{transform:translateZ(-75px);z-index:1; background: url(../images/photo2.jpg);background-size:100% 100%;}.front{z-index:2;transform:translateZ(75px);background: url(../images/photo.jpg);background-size:100% 100%;}.container:hover{transform: translateZ(-75px) rotateY(360deg);}</style>
</head>
<body>
<div class="stage"><div class="container"><div class="side front"></div><div class="side back"></div><div class="side left"></div><div class="side right"></div><div class="side top"></div><div class="side bottom"></div></div>
</div>
</body>
</html>在旋转过程中,一切正常:
这篇关于CSS3D变换/立方体旋转效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!