立体专题
除了立体监控,Clickhouse在腾讯实现了哪些牛逼应用
点击上方蓝色字体,选择“设为星标” 回复”资源“获取更多资源 大数据技术与架构 点击右侧关注,大数据开发领域最强公众号! 暴走大数据 点击右侧关注,暴走大数据! Clickhouse的部署和管理 Clickhouse自身是一个非常强大的数据处理引擎,因为它非常专注数据处理的计算效率这一块,因此它周边的一些管理插件,其实还是比较弱的。 大家在做大数据的平台,以及在做一些平台产品的时候,其
在 vue2 中实现 echarts 立体方形柱状图及立体圆柱
1、在做大屏项目时,为了页面不显得单调,有时设计会设计些立体的柱状图,前几天做大屏刚好遇到,记录一下。echarts本身没有配置直接配置立体图,立体图实质是三个图形合并堆积形成的视觉效果,分别是上面的盖,中间主体和下面的底,再配合中间主体的渐变颜色而实现。本文默认都是使用过echarts的,常规项不赘述,只看option的配置项,先上效果。 2、立体方块图 pdChartOptio
雪花啤酒超级智能物流系统:2万+货位、AGV、穿梭车、立体库、输送机
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 雪花啤酒携手井松智能,成功构建起一套全自动智能物流生产系统,标志着其生产模式迈入了一个全新的智能化时代。 这座占地520亩的智能工厂,不仅是雪花啤酒创新实力的展现,更是智能制造领域的璀璨明珠。系统能够每小时轻松处理数十万件产品,其高效能力令人瞩目。 20776个精心设计的货位,不仅将库容量扩大了三倍,更实现了出入库时效的飞跃,
立体库技术协议:完整版
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 完整版文件和更多学习资料,请球友到知识星球【智能仓储物流技术研习社】自行下载。 这份文件是一份关于自动化立体库技术协议的详细文档,包括了总体设计方案、主要设备、建筑要求、物流系统电控方案、计算机信息系统、人员培训方案、售后服务以及设备验收标准等多个部分。以下是各部分的核心内容概述: 总体设计方案 概述了项目背景和设计原则,包括
vue3 antdv3 去掉Modal的阴影背景,将圆角边框改为直角的显示,看上去不要那么的立体的样式处理。
1、来个没有处理的效果图: 这个有立体的效果,有阴影的效果。 2、要处理一下样式,让这个阴影的效果去掉: 图片的效果不太明显,但是阴影效果确实没有了。 3、代码: /* 去掉遮罩层阴影 */.ant-modal-mask {box-shadow: none !important;}/* 去掉Modal内容区域的阴影及圆角 */.ant-modal-content {box-sha
进击的序列帧 二(两篇)------- 让你的序列帧立体起来!
当不要脸已成习惯,当山峰也没有了棱角,当招人这么困难的时候,我还是在篇头植入的招聘。 坐标山东青岛市北,招聘日系画师,其他岗位目前公司没有说,有意思的可以入群私聊。 然后再说一下QQ群,山东手游研发聚集地335772557,进群先看公告,要是抱着我要学习的心态进群的话,那你就失望了,因为是个死群。 偶尔心情好的是时候会发个技术链接。 接下来进入正题!! 这篇文章我只是写个想法,如
如何利用echarts编写立体的柱状图表
1、引入 import * as echarts from 'echarts' 2、创建图标容器 3、调用渲染 <template><div ref="eachrtsBox" style="width: 200px;height: 200px;"></div></template><script>import * as echarts from 'echarts'export d
双目立体视觉 II:块匹配视差图计算
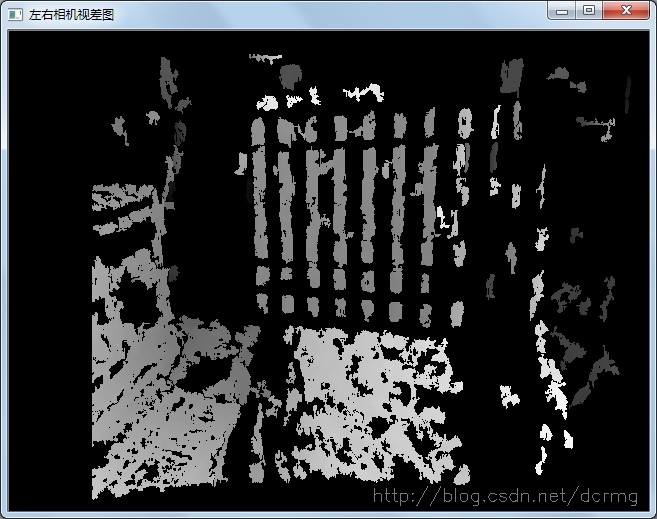
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 作者:Ali Yasin Eser 编译:ronghuaiyang 导读 双目立体视觉的第二部分,视差图计算算法。 大家好!欢迎来到立体视觉深度第二部分。我将简要解释块匹配算法。我假设您已经阅读了前一篇文章,如果你还没有读过,去读一下。我们将使用来自https://github.com/aliyasineser/stereoDep
双目立体视觉 I:标定和校正
点击上方“AI公园”,关注公众号,选择加“星标“或“置顶” 作者:Ali Yasin Eser 编译:ronghuaiyang 导读 双目立体校正和标定。 大家好!今天我们将讨论什么是立体摄像机,以及我们如何将它用于计算机视觉。通过使用这里的代码:https://github.com/aliyasineser/stereoDepth,我将解释我们如何为立体摄像机校准摄像机并计算视差图。我不
CSS3 3D环境实现立体 魔方效果代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>魔方</title> <style type="text/css"> section{width: 100px;height:100px;border:5px solid red; ma
CSS3,transform3D立体可拖拽正方体实现原理
---恢复内容开始--- 今天咱们来说一下,CSS中的3D效果 .如果你把transform真的掌握的和纯熟的话,就可以直接通过CSS做出很多很炫酷的效果,甚至.轮播图和选项卡都可以通过CSS来做,咱们明天就说如何运用CSS来做轮播图,大家记得看哦! 很好,话不多说,翠花'上代码': 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta
CSS3属性之text-shadow和box-shadow(立体效果的实现)
语法: text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 相关属性 : 无 取值: <color> : 指定颜色。 <length> : 由浮点数字和单位标识符组成的长度值。可为负值。指定阴影的水平延伸距离。 <opacity> :
用CALayer.Mask(遮罩)实现iphone图标的水晶立体效果
昨天打群雄一下打了两个“破敌”,比较空虚,然后想起周末觉得自己应用中的图案都是纯用Path画的平面效果,比较土,就研究了一下如何实现点时尚的效果。 最终完成效果如下: 而原图效果只是这样: 通过遮罩完成以上效果,代码非常简单,不过需要准备遮罩层要用的alpha通道图片,对于非常非常不美工的我来说,用d版的fireworks搞掂: 但是你并不能直接把这个遮罩蒙在你的图片上,这样的话,图片
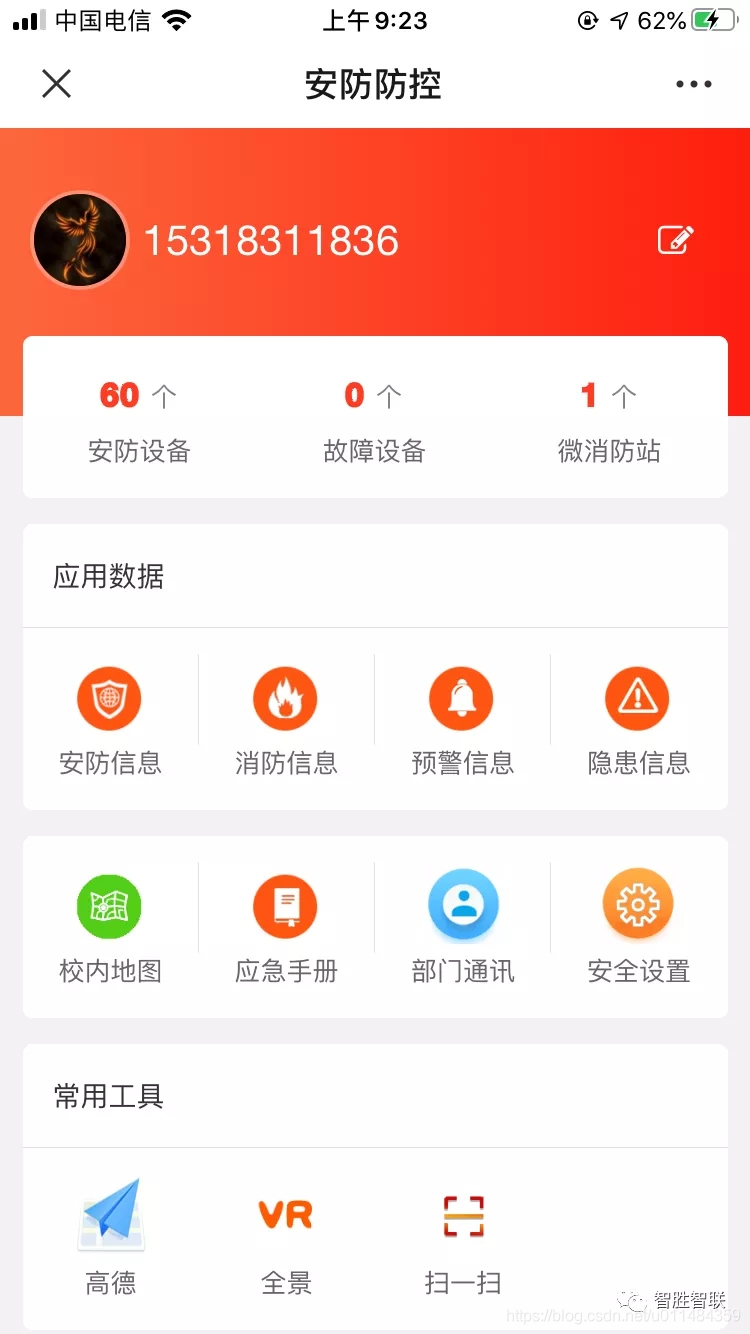
智慧校园消安立体防控平台平安校园校园地图应用解决方案
一、项目概述 1.1、项目背景 环境挑战方面: 1.随着学校规模增大,环境差异大,原有的系统已无法实现校园公共区域无死角监控,故对安防系统的全面性和适应性提出了要求。 2.随着学校的开放性管理,进出人员复杂,给学校的人员财产安全管理,带来了非常大的挑战。 3.随着生活水平的提高,车辆已越来越普及,但是车辆的进出给学校的安全带来了很大的隐患,最近几年屡屡发生校园车辆交通事件,如何对
css 立体字效果-Contact us
效果图: html <div class="fl"><b>contact us</b></div> css: div.fl b {color: rgba(0,0,0,0.5);font-size: 11em;display: block;text-transform: uppercase;position: absolute;z-index: 0;top: -10px;left: 0
MFC3d立体按钮制作
1、本程序基于前期我的博客文章MFC用CButtonST类实现图片透明按钮(免费源码下载) 2、添加CeXDib.cpp CeXDib.h ShadeButtonST.cpp ShadeButtonST.h到项目文件夹下,和FileView中如图。 3、在ButtonShadeDlg.h中添加代码 #include "ShadeButtonST.h"#include "BtnST.h"cl
720VR三维立体小程序源码系统 手机电脑端自适应 前后端分离 带完整的安装代码包以及搭建教程
系统概述 720VR 三维立体小程序源码系统是基于先进的技术和理念打造而成的综合性平台。它融合了虚拟现实技术、移动互联网技术以及计算机编程技术,旨在为用户提供沉浸式的 720 度全景体验。 该系统的设计充分考虑了用户的需求,无论是在手机端还是电脑端,都能够实现流畅的运行和优质的显示效果。同时,前后端分离的架构确保了系统的稳定性和可扩展性,为后续的开发和升级提供了坚实的基础。 此外,系统附带的
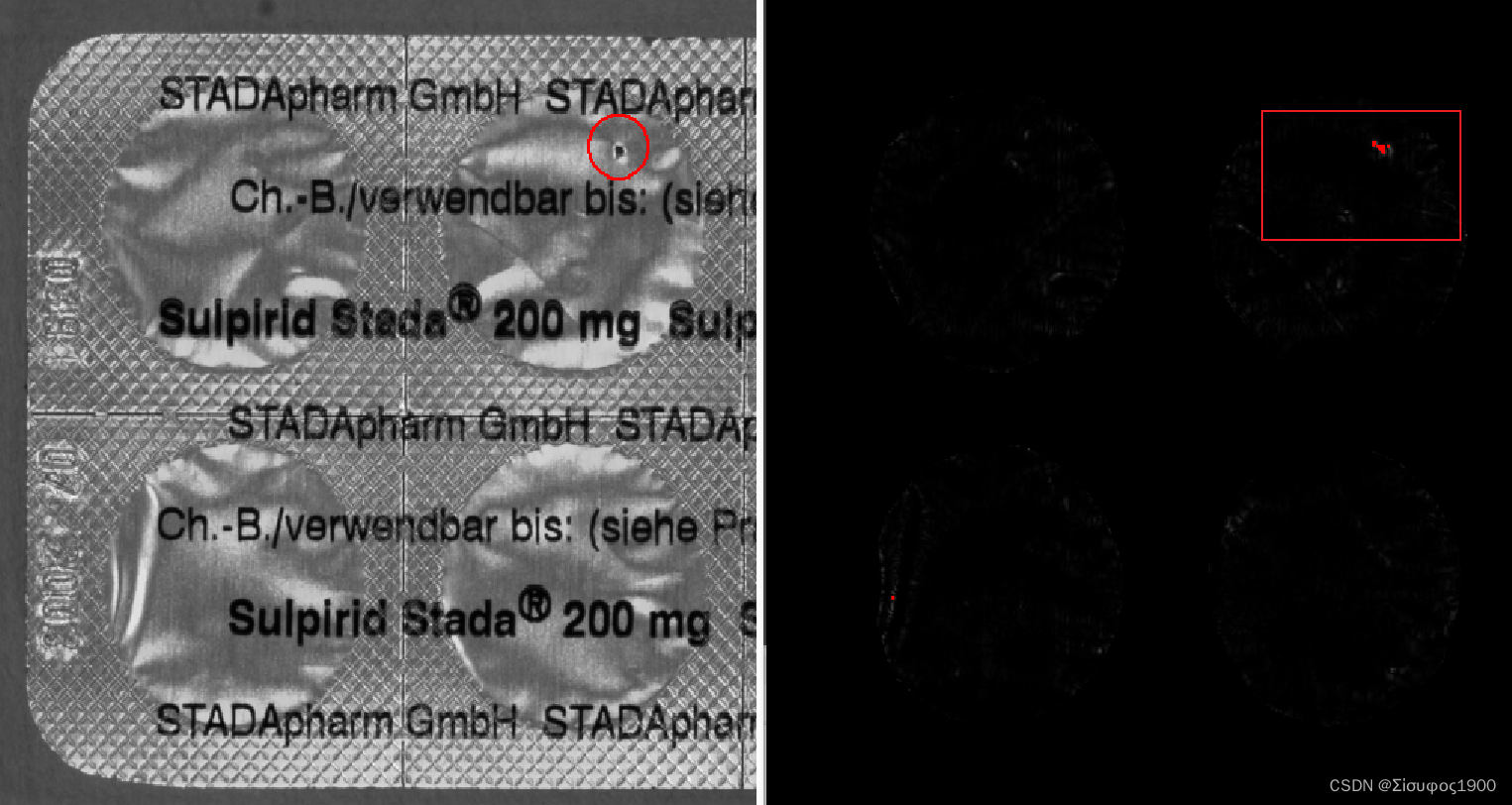
Halcon 光度立体 缺陷检测
一、概述 halcon——缺陷检测常用方法总结(光度立体) - 唯有自己强大 - 博客园 (cnblogs.com) 上周去了康耐视的新品发布会,我真的感觉压力山大,因为VM可以实现现在项目中的80% 的功能,感觉自己的不久就要失业了。同时康耐视开始布局工业的每个方面,生成一个完整的生态链,国内很喜欢搞某某一条龙服务。相机方面出了很多尤其是3D的,还有2.5D的相机,精度方面不
双目相机标定以及立体测距原理及OpenCV实现
单目相机标定的目标是获取相机的内参和外参,内参(1/dx,1/dy,Cx,Cy,f)表征了相机的内部结构参数,外参是相机的旋转矩阵R和平移向量t。内参中dx和dy是相机单个感光单元芯片的长度和宽度,是一个物理尺寸,有时候会有dx=dy,这时候感光单元是一个正方形。Cx和Cy分别代表相机感光芯片的中心点在x和y方向上可能存在的偏移,因为芯片在安装到相机模组上的时候,由于制造精度和组装工艺的影响,很难
ceisum实现动态立体墙上下循环动画,颜色逐渐透明
创建一个AnimationWall.js export default class AnimationWall { constructor(viewer) { this.viewer = viewer; this.animationDirection = 1; // 1表示向上,-1表示向下 } add(positions) { const maximumHe
遗传算法与直接搜索工具箱学习笔记(补充)三维立体绘图方法
上一篇转载的博文中有一个自定义的函数,这里给出该函数的绘图代码,函数的定义如下: function objVar=myTest(intVar)objVar=intVar(1)^2 -2*intVar(1)*intVar(2)+6*intVar(1)+intVar(2)^2-6*intVar(2);end绘图代码如下: function DR() x=[-1:0.1:1]
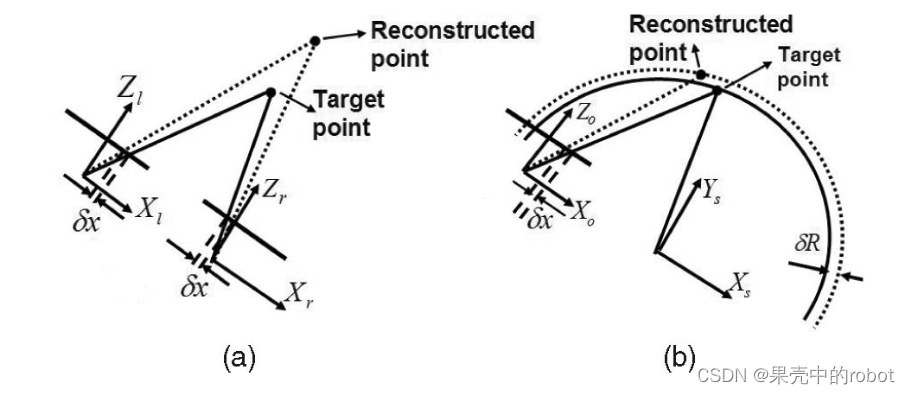
【经典文献】光声立体成像的对极几何
文献标题:《Epipolar Geometry of Opti-Acoustic Stereo Imaging》作者列表:Shahriar Negahdaripour发表期刊:IEEE Transactions on Pattern Analysis and Machine Intelligence发表年份:2007DOI链接:10.1109/TPAMI.2007.1092 PS:在本文中,Epi