移入专题
鼠标移入移出,样式修改,显示隐藏提示消息
重要的有三点: 1.a标签中的ishow是自己定义的属性,自己输入值 2.a:hover表示鼠标移上去时, 3.a:hover:after{content:attr(ishow)}表示鼠标移上去后,显示提示消息 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>实践题 </
cesium两种方式鼠标移入移出实体显示提示框
cesium两种方式鼠标移入移出实体显示提示框 第一种方式 采用cesium的label作为提示框 var labelEntity = viewer.entities.add({label : {show : false,showBackground : true,font : '14px monospace',horizontalOrigin : Cesium.HorizontalOrig
为什么鼠标移入角色名称显示的图片随着时间走动而显示与隐藏循环
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>为什么鼠标移入角色名称显示的图片随着时间走动而显示与隐藏循环</title><!-- <link rel="sty
cocoa开发之:自定义NSButton,为NSButton添加鼠标移入移出效果
一直感觉在cocoa开发下的NSButton没有在ios开发下的UIButton使用起来方便,简单!但是还是需要自己去研究,通过各种自定义来实现想要的效果!接下来,我会以向NSButton添加鼠标移入移出效果为例,给大家简单的介绍下如何实现自定义NSButton! 首先新建工程,然后创建继承于系统的NSButton的BaseBtn类,然后为里面添加一个BOOL类型的isSelected,用来区分是
原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>滚动页面</title><link rel="stylesheet" href="styles.css"><style>bod
匿名函数和鼠标移入移除事件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>改变边框</title><style>.def {border: 1px solid #ccc;margin-right: 120px;}.hover {border: 1px solid red;margin-right: 120px;}</style><sc
js轮播图有,移入移出事件,左右滑动事件功能
效果图: 具体代码: <!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title></title></head><style>* {margin: 0;padding: 0;}.banner
【Chrome安装插件】直接移入失效时该如何安装.crx插件
1、搜索到你需要的插件,进行下载 以下以【极简插件】为例,例如:我们需要安装插件【React Developer Tools】 2、找到后,点击后,进入下载界面 点击【推荐下载】 3、下载完成后,找到下载下来的.zip压缩文件,进行解压 这里选择【解压到 React Developer Tools】 4、找到里面以.crx结尾的文件,进行重命名 重命名为以.zip结尾的同名文件【React
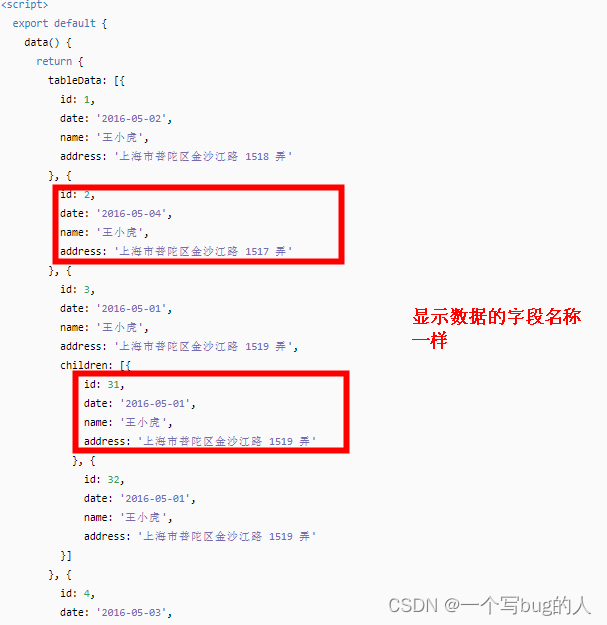
elementui中 表格使用树形数据且固定一列时展开子集移入时背景色不全问题(父级和子级所展示的字段是不一样的时候)
原来的效果 修改后实现效果 解决- 需要修改elementui的依赖包中lib/element-ui.common.js中的源码 将js中此处代码改完下面的代码 watch: {// don't trigger getter of currentRow in getCellClass. see https://jsfiddle.net/oe2b4hqt/// update DOM manu
商城头部鼠标移入显示菜单选项 【jquery】
//让菜单切换为显示 $(function() { var obj_li_topa = $('.menu ul li a'), show_li_ul = $('.top_menu_show'); obj_li_topa.parents('li').css({ "position": "relative", }); //菜单样式 show_li_ul.css({ "position": "absol
【jQuery】如何用jQuery实现鼠标移入后改变背景颜色
实现效果如图: jQuery代码实现: $(function () {var oldColor = "";$(".mouse-in-out").mouseover(function () {originalColor = $(this).css("background-color");$(this).css("background-color","#d9e8fb");}).mous
VB绘制多边形+填充+判断鼠标移入与移出图形的范围(API)
'创建一个由一系列点围成的区域。windows在需要时自动将最后点与第一点相连以封闭多边形 Private Declare Function CreatePolygonRgn Lib “gdi32” (lpPoint As POINTAPI, ByVal nCount As Long, ByVal nPolyFillMode As Long) As Long '用纯色创建一个刷子 Private
渐变色如何做移入效果?
今天,我们ui设计出来的按钮都是渐变色的,移入效果有点烦,记录一下,说实话,就这个移入效果我想了近半小时。 分享一下,慢慢填充颜色的感觉 .button {position: relative;overflow: hidden;z-index: 1;&::before {content: "";position: absolute;top: 0;bottom: 0;right: 0;width
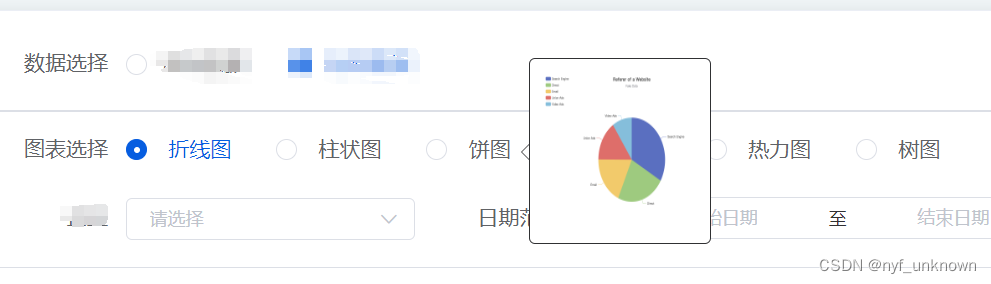
(vue)el-radio鼠标移入可提示图片
(vue)el-radio鼠标移入可提示图片 效果: <el-form-item label="图表选择"><el-radio-group v-model="formInline.echartType"><el-tooltip v-for="(item, index) of echartTypeOptions" :key="index" placement="right" effect
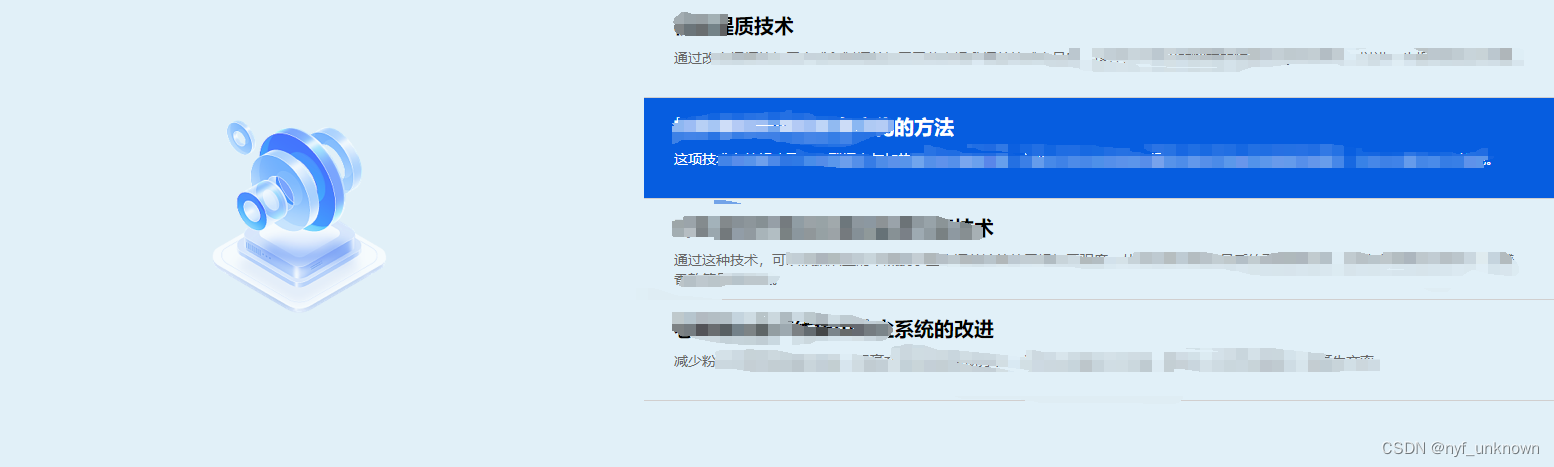
(vue)新闻列表与图片对应显示,体现选中、移入状态
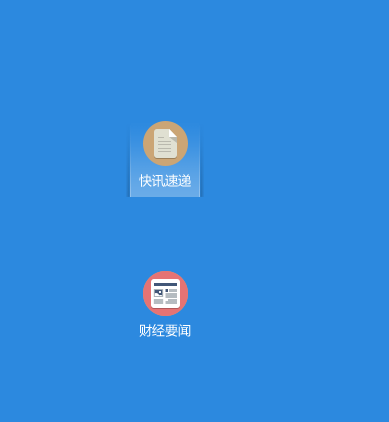
(vue)新闻列表与图片对应显示,体现选中、移入状态 项目背景:郑州院XX项目首页-新闻展示模块,鼠标移入显示对应图片,且体现选中和移入状态 首次加载: 切换列表后: html: <el-row :gutter="20" class="process-content"><el-col :span="10"><div class="block"> //图片<el-imag
一个简单的Vue2例子讲明白拖拽drag、移入dragover、放下drop的触发机制先后顺序
几个小细节说明: 执行顺序dragstart→dragover→drop被拖拽的物体必须要设置draggable="true"(实际上只需要draggable就可以了,默认就是true),否者默认一般是不允许被拖拽的(图片除外)被放入的位置必须要加上监听@dragover="$event.preventDefault()",否者不会触发@drop监听如需要从被拖拽物体传递信息到放置区域中,
el-table 取消鼠标移入时变色
::v-deep .el-table--enable-row-hover .el-table__body tr:hover>td { background-color: transparent; }
JS——鼠标移入显示和移除隐藏
例如以下效果: · 鼠标移入onmouseover · 鼠标移除onmouseout · 通过document.getElementById('text')获取当前元素,再对其进行修改display样式。 代码如下: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title>
鼠标移入/点击子组件,获取选中子组件事件
不管是移入,或者是点击事件都要知道是触发的哪个组件这里子组件是个通用小标题title所以,通过标题内容,获取触发的哪个子组件 子组件 <template><div @mouseover="tMouseover" @mouseleave="tMouseLeave" class="title-wrap" @click="changeImg":style="title === '铁路'
鼠标移入样式及自定义样式
常见样式 在css属性中,cursor是可以设置鼠标移入元素样式的,我们最常见的cursor:pointer;就是经典的小手样式。 但是,除了pointer,css中还有很多经典样式可以供我们选择 小手pointer cell十字架 grab小手2 move拖动 加载等待可操作progress text编辑文字 wait加载不可操作 鼠标消失none
VUE ElementUI Admin使用table时,选中某行或者鼠标移入某行时添加背景色
一、需求 点击或者鼠标移入某一行之后,想要出现自定义的颜色 二、解决方法 直接在style里面添加下面的样式即可 /* 选中某行时的背景色*/.table-container > .el-table__body tr.current-row > td {background-color: #92cbf1 !important;}/*鼠标移入某行时的背景色*/.table-conta
CSS 实现卡片以及鼠标移入特效
CSS 实现卡片以及鼠标移入特效 文章目录 CSS 实现卡片以及鼠标移入特效0、效果预览默认鼠标移入后 1、创建卡片组件2、添加样式3、完整代码 0、效果预览 默认 鼠标移入后 在本篇博客中,我们将探讨如何使用 CSS 来实现卡片组件,并添加鼠标移入特效,使你的界面更具吸引力。 1、创建卡片组件 首先,我们通过 Vue 的模板语法创建一个简单的卡片组件。
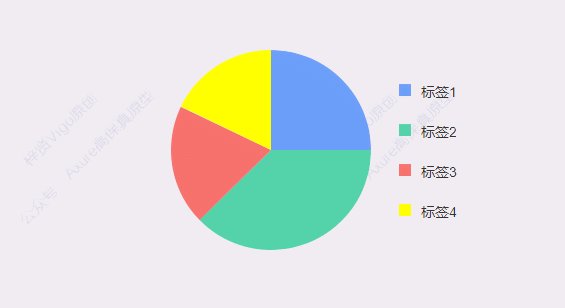
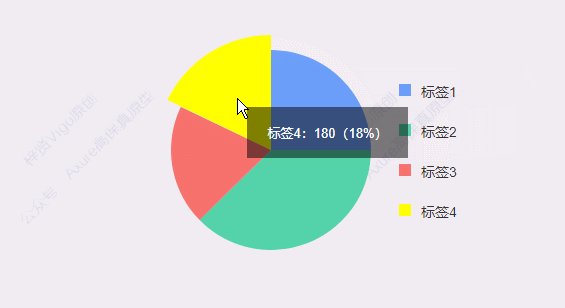
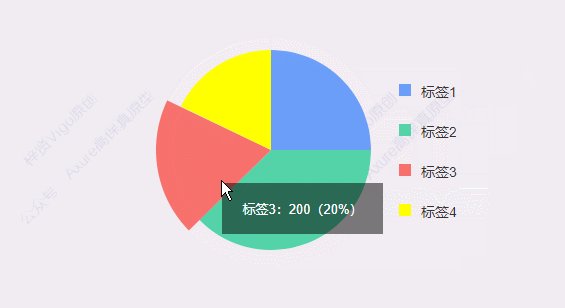
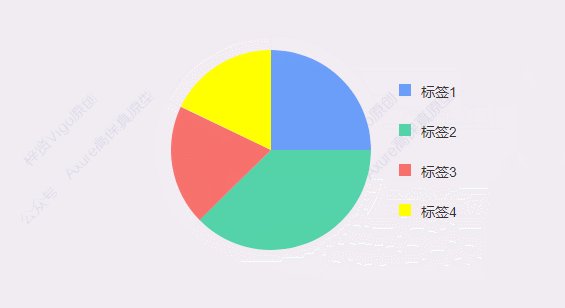
【Axure高保真原型】移入放大对应区域的饼图
今天和大家分享移入放大对应扇形区域的饼图的原型模板,鼠标移入时,对应扇形区域的会放大,并且的项目和数据弹窗,弹窗可以跟随鼠标移动。这个原型是用Axure原生元件制作的,所以不需要联网或者调用外部图表……具体效果可以打开下方原型地址体验或者点击下方视频观看 【原型效果】 【Axure高保真原型】移入放大对应区域的饼图 【原型预览】 https://axhub.im/ax9/9
elementUI中Upload 上传图片,上传成功之后。鼠标移入图片位置出现放大和删除按钮
1、未上传图片时样式 2、上传成功之后样式 2-1、删除效果 2-2放大效果 3、代码部分 3-1、组件封装(子组件) <template> <div class="uploadSing"> <el-upload v-if="ossUpload" v-loading="loading" class="avatar-uploade
elementUI中Upload 上传图片,上传成功之后。鼠标移入图片位置出现放大和删除按钮
1、未上传图片时样式 2、上传成功之后样式 2-1、删除效果 2-2放大效果 3、代码部分 3-1、组件封装(子组件) <template> <div class="uploadSing"> <el-upload v-if="ossUpload" v-loading="loading" class="avatar-uploade
H5C3练习心得2024.01.05(鼠标移入旋转动画)--filter,::after,z-index
(一)filter filte:blur(5px) 高斯模糊 其它相关知识点请看下面这位博主写的,我以后遇到了相关的我在更新吧 http://t.csdnimg.cn/9mmn1 (二)::after和::before 1.我遇到的代码: .box::after {content: '';width: 500px;height: 0px;position: absolute