本文主要是介绍elementUI中Upload 上传图片,上传成功之后。鼠标移入图片位置出现放大和删除按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、未上传图片时样式
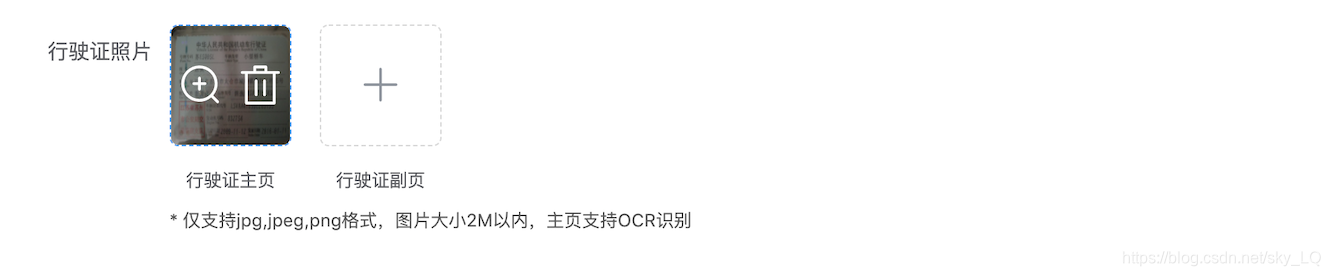
2、上传成功之后样式

2-1、删除效果

2-2放大效果

3、代码部分
3-1、组件封装(子组件)
<template>
<div class="uploadSing">
<el-upload v-if="ossUpload"
v-loading="loading"
class="avatar-uploader"
:action="action"
:show-file-list="false"
:disabled="imageUrl ? true : false"
:data="data"
:headers="headers"
:on-error="onError"
:on-progress="handleProgress"
:on-success="handleAvatarSuccess"
:before-upload="beforeUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<div v-if="imageUrl" class="el-upload-list__item-actions">
<span class="el-upload-list__item-preview" @click="handlePictureCardPreviews">
<i class="el-icon-zoom-in"></i>
</span>
<span v-if="delBtnImgFlag" class="el-upload-list__item-preview" @click="handleRemoves">
<i class="el-icon-delete"></i>
</span>
</div>
这篇关于elementUI中Upload 上传图片,上传成功之后。鼠标移入图片位置出现放大和删除按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





