upload专题
Vue ElementUI中Upload组件批量上传的实现代码
《VueElementUI中Upload组件批量上传的实现代码》ElementUI中Upload组件批量上传通过获取upload组件的DOM、文件、上传地址和数据,封装uploadFiles方法,使... ElementUI中Upload组件如何批量上传首先就是upload组件 <el-upl
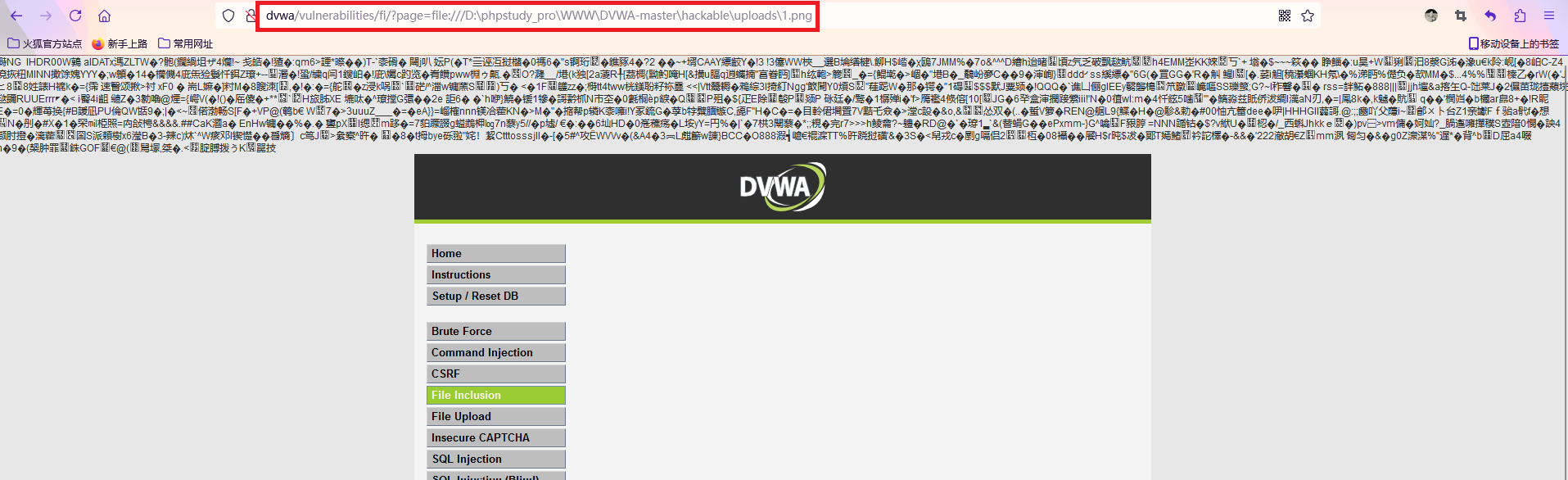
【CTF Web】BUUCTF Upload-Labs-Linux Pass-13 Writeup(文件上传+PHP+文件包含漏洞+PNG图片马)
Upload-Labs-Linux 1 点击部署靶机。 简介 upload-labs是一个使用php语言编写的,专门收集渗透测试和CTF中遇到的各种上传漏洞的靶场。旨在帮助大家对上传漏洞有一个全面的了解。目前一共20关,每一关都包含着不同上传方式。 注意 1.每一关没有固定的通关方法,大家不要自限思维! 2.本项目提供的writeup只是起一个参考作用,希望大家可以分享出自己的通关思路
VUE饿了么UPload组件自定义上传
代码: 1.视图: <el-dialog :title="dialogTitle" width="30%" :visible.sync="dialogFormVisible" :destroy-on-close="true"><el-form ref="fileForm" class="items-align" ><el-form-item><el-upload:limit="1"class
net::ERR_UPLOAD_FILE_CHANGED
出现该错误的场景:由于上传一个文件后,对文件内容进行修改后,再对该文件进行上传。不会进后端接口,直接返回失败,浏览器会报上诉错误。 出现原因: 以下是ai的回答net::ERR_UPLOAD_FILE_CHANGED 错误表明在尝试上传文件时,文件的内容发生了变化,但浏览器检测到文件的元数据(如大小或修改日期)已更改。这通常发生在文件正在上传过程中被其他应用程序修改时。 解决方法: 给上传
用友UFIDA NC portal/pt/file/upload接口存在任意文件上传漏洞 附POC
@[toc] 用友UFIDA NC portal/pt/file/upload接口存在任意文件上传漏洞 附POC 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 1. 用友UFIDA NC 简介 微信公众号搜索:南风漏洞复现文库 该文
vue el-upload 文件导入
<el-upload class="upload-idCardFile"action="接口地址":headers="headers":on-success="handleUpLoadIdcardFile":on-error="handleUploadIdcardFail":before-upload="beforeUpload"accept=".xls,.xlsx":data="{额外参
【靶场】upload-labs-master(前11关)
🏘️个人主页: 点燃银河尽头的篝火(●’◡’●) 如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦 【靶场】upload-labs-master(前11关) 第一关 Pass-01第二关 Pass-02第三关 Pass-03第四关 Pass-04第五关 Pass-05第六关 Pass-06第七关 Pass-07第八关 Pass-08第九关 Pass-09第十关 Pass-10第
PHP Warning: File upload error - unable to create a temporary file in Unknown on line 0
服务器突然出现这种提示,无法上传文件和图片,怎么解决? PHP Warning: File upload error - unable to create a temporary file in Unknown on line 0 1.因为php.ini中没有设置上传的临时文件,默认为系统的临时文件地址。 2.如果没有权限去读系统的临时文件目录的话就会产生上述错误。 解决的方法就
upload-labs-master靶场通关攻略
第一关 上传并进行抓包,修改后缀为php 第二关 抓包修改后缀 第三关 改后缀为php3 第4关 使用Apache的配置文件.htaccess来上传文件 然后再上传php文件 第5关 使用.user.ini来上传文件 然后再上传jpg文件 访问upload目录下的readme.php文件 第6关 大小写绕过 第7关 空
fileupload插件调用upload.parseRequest(request)解析得到空值问题
Java Web下接收文件常基于fileupload插件实现,其一般代码如下: index.html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"/><title>Title</title></head><body><form action="/test/file" enctype="multipart/form
upload-labs靶场通关(附靶场环境)
链接: https://pan.baidu.com/s/1GQP5zthh598A4Mp-WQM4vA 提取码: zovn 环境搭建 步骤一:将环境附件下载到phpstudy_pro\WWW下面修改名字为upload 步骤二:询问绑定地址 第一关 less-1 步骤一:上传一句话木马 步骤二:更改文件名后缀,将1.php改为1.jpg,利用burp进行抓包 步骤三:
Upload-LABS通关攻略【1-20关】
Pass-01 第一关是前端JS绕过 上传一个php文件显示只能上传特定后缀名的文件 这里将1.php改为1.jpg直接进行抓包,在数据包中将jpg改为php放行 文件上传成功,邮件图片新建页面打开 可以访问到1.php文件,则一句话密码上传成功 使用蚁剑 进行连接可以成功 Pass-02 查看源码,发现是限制了MIME类型只能是imge/jpeg
discuz Upload Failed.
baidu搜索关键词 NGINX上传文件大小限制 在Nginx中设置文件上传大小限制,你需要修改client_max_body_size指令。默认情况下,该指令的值为1M,意味着上传文件大小不能超过1MB。 打开Nginx配置文件(通常是nginx.conf或者位于/etc/nginx/conf.d/目录下的某个特定配置文件),然后在http、server或location块中设置clien
Upload-labs 1-21关 靶场通关攻略(全网最全最完整)
Pass-01 步骤一:将一个php文件重命名为jpg文件 步骤二:上传1.jpg抓包,将后改为php,放行 步骤三:图片右键新建标签页打开图片,复制图片地址去蚁剑连接 Pass-02 步骤一:上传1.jpg抓包,将后改为php,放行 步骤二:图片右键新建标签页打开图片,复制图片地址去蚁剑连接 Pass-03 步骤一:php文件重命名为1.php5 步骤二
element plus el-upload上传组件,自动上传,记录解决:本地报404,文件找不到问题
问题: 解决问题: 重点是:加入action="#"和:http-request="uploadHttpRequest" <el-uploadv-loading="isLoading"ref="upload"v-model="fileList":multiple="multiple"action="#":limit="max":http-request="uploadHttpReques
【CTF Web】BUUCTF Upload-Labs-Linux Pass-04 Writeup(文件上传+PHP+.htaccess绕过)
Upload-Labs-Linux 1 点击部署靶机。 简介 upload-labs是一个使用php语言编写的,专门收集渗透测试和CTF中遇到的各种上传漏洞的靶场。旨在帮助大家对上传漏洞有一个全面的了解。目前一共20关,每一关都包含着不同上传方式。 注意 1.每一关没有固定的通关方法,大家不要自限思维! 2.本项目提供的writeup只是起一个参考作用,希望大家可以分享出自己的通关思路
文件包含之session.upload_progress的使用
目录 原理 环境搭建 渗透 结果 一次项目经历复现 原理 session.auto_start顾名思义,如果开启这个选项,则PHP在接收请求的时候会自动初始化Session,不再需要执行session_start()。但默认情况下,也是通常情况下,这个选项都是关闭的。 session.upload_progress最初是PHP为上传进度条设计的一个功能,在上传文件较大的情况
Element-UI Upload 手动上传文件的实现与优化
目录 引言 第一部分:Element-UI Upload 基本用法 1.1 安装 Element-UI 1.2 使用 组件 第二部分:手动上传文件 2.1 手动触发上传 2.2 手动上传时的文件处理 第三部分:性能优化 3.1 并发上传 3.2 文件上传限制 结语 作者简介: 懒大王敲代码,计算机专业应届生 今天给大家聊聊Element-UI Up
网络安全 DVWA通关指南 DVWA File Upload(文件上传)
DVWA File Upload(文件上传) 文章目录 DVWA File Upload(文件上传)修复建议 LowMediumHighImpossible 修复建议 1、使用白名单限制可以上传的文件扩展名 2、注意0x00截断攻击(PHP更新到最新版本) 3、对上传后的文件统一随机命名,不允许用户控制扩展名 4、上传文件的存储目录禁用执行权限 Low 1、分析网页
el-upload 读取图片为Base64位数据
el-upload 读取图片为Base64位数据 前端HTMLJS代码 小编由于框架限制不能直接将图片上传到服务器,所有小编只能研究将图片转为base64位,虽然网上有很多的例子,但是最后还都是失败了,下面的代码是小编研究的结果,并且可以正常实现此功能,希望对后面的人有帮助。 前端HTML <el-uploadclass="avatar-uploader"ref="upl
Vue学习笔记:封装Element-ui的upload组件实现图片和文件的上传
需求,封装封装Element-ui的upload组件实现图片和文件的上传 vue+element能够满足大部分的前端UI开发,今天的我们就以Element-ui的upload组件实现图片和文件的上传; 上传前 上传后 注意 仅支持png和jpg的上传,上传后的图片返回Base64和图片File <template><div style="display: flex;alig
在<el-upload> 组件中,调用默认的事件方法传递添加参数
在使用<el-upload>组件时我们在事件方法传递参数会导致直接触发这个方法,所以我们需要进行修改 例: :on-change="(file) => changeFile(file,item)" <el-upload :limit="item.doctCamera"v-model:file-list="FileList"action="":auto-uploa
汇智ERP Upload.aspx 文件上传致RCE漏洞复现
0x01 产品简介 汇智ERP是一款由江阴汇智软件技术有限公司开发的企业资源规划(ERP)软件,旨在通过信息化手段帮助企业优化业务流程,提升管理效率,增强综合竞争力。适用于各类企业,包括大型企业、中小型企业以及集团化企业。根据企业规模和业务需求,汇智ERP提供了不同的版本(如集团版和标准版),以满足企业的个性化需求。 0x02 漏洞概述 汇智ERP Upload.aspx 接口处任意文件上传
How to upload a file into existing OpenAI assistant?
题意:如何将文件上传到现有的 OpenAI 助手中? 问题背景: While using the Assistant API by OpenAI in python, how do I upload a new file into an existing assistant? 在使用 OpenAI 的 Python Assistant API 时,如何将新文件上传到现有助手中?
el-upload 上传图片及回显照片和预览图片,文件流和http线上链接格式操作
<div v-for="(info, index) in zsjzqwhxqList.helicopterTourInfoList" :key="info.id" >编辑上传图片// oss返回线上地址http链接格式:<el-form-itemlabel="巡视结果照片":label-width="formLabelWidth"><el-upload:action="'http: