本文主要是介绍el-upload 上传图片及回显照片和预览图片,文件流和http线上链接格式操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


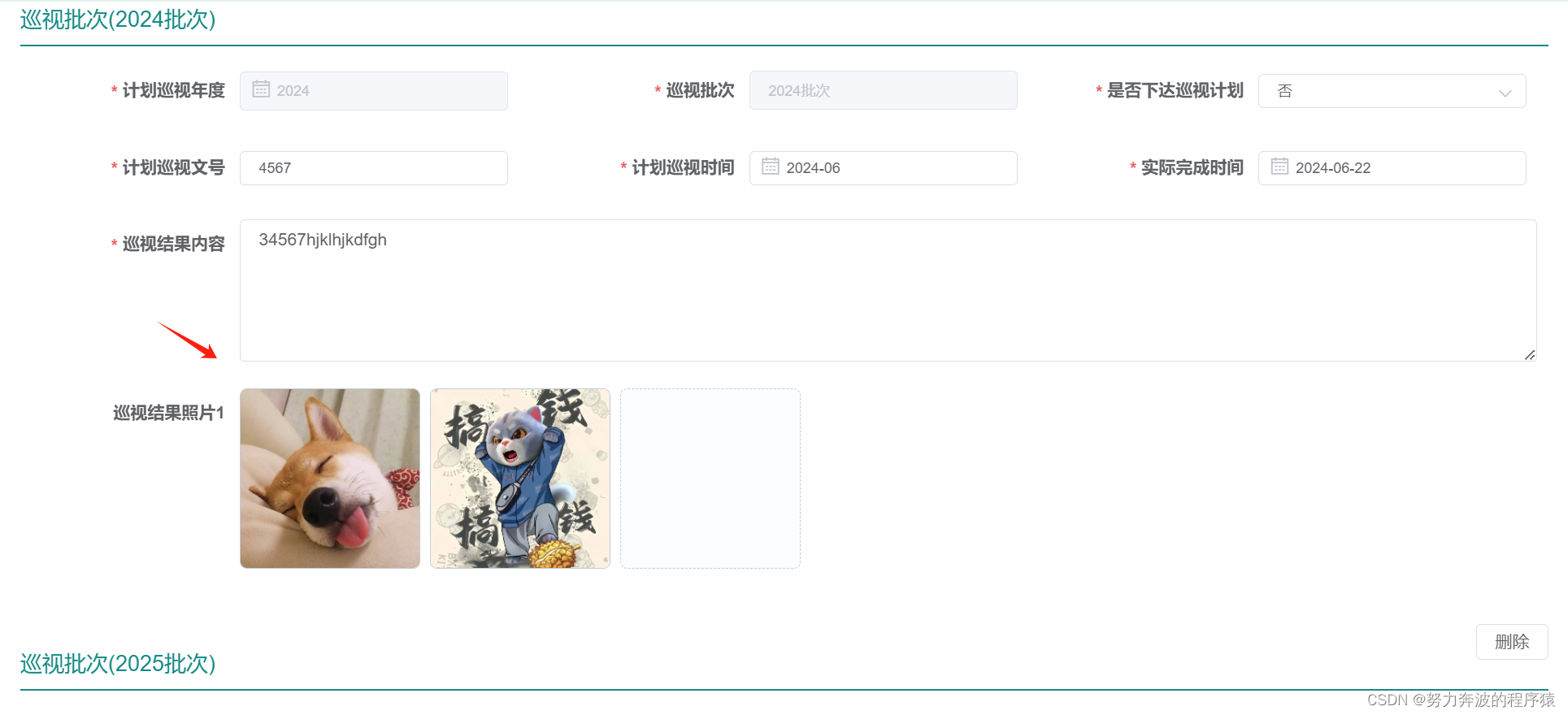
<div v-for="(info, index) in zsjzqwhxqList.helicopterTourInfoList" :key="info.id" >编辑上传图片// oss返回线上地址http链接格式:<el-form-itemlabel="巡视结果照片":label-width="formLabelWidth"><el-upload:action="'http://×××××uploadFile'"list-type="picture-card":limit="10":on-exceed="limitError":on-success="(response, file, fileList) =>imgSuccess(response,file, fileList,index ) ":on-error="imgError":on-remove="(file, fileList) =>handleRemove(file,fileList, index) ":file-list="getFileList(info.url)":on-preview="handlePreview"class="horizontal-upload" ></el-upload></el-form-item>//文件流格式:<el-col :span="24"><el-form-itemlabel="巡视结果照片":label-width="formLabelWidth"><el-upload:action="'×××接口地址/uploadFile' "list-type="picture-card":limit="10":on-exceed="limitError":on-success="(response, file, fileList) =>imgSuccess(response,file,fileList,index) ":on-error="imgError":on-remove="(file, fileList) =>handleRemove(file,fileList,index ) ":on-preview="handlePreview":file-list="getFileList(index)"class="horizontal-upload" ></el-upload></el-form-item></el-col>
然后就是方法了有2种
//http在线返回:返回的是http形式直接浏览器可以打开// async xiaziaT() {// for (const tourInfo of this.zsjzqwhxqListck// .helicopterTourInfoList) {// if (tourInfo.url) {// const urls = tourInfo.url.split(",");// for (const url of urls) {// try {// const data = await getFileUrl({ url });// console.log(data);// // 更新 tourInfo.imageUrl 以回显图片// tourInfo.imageUrl = data.data.msg;// } catch (error) {// console.error(`无法下载文件 ${url}`, error);// }// }// }// }// },//文件流:后端接口返回文件流格式async xiaziaTwh() {this.teamPhotoUrls = [];const tempTeamPhotoUrls = [];for (const [tourIndex,tourInfo,] of this.zsjzqwhxqList.helicopterTourInfoList.entries()) {if (tourInfo.url) {console.log(tourInfo.url, "tourInfo.url");const urls = tourInfo.url.split(",");tempTeamPhotoUrls[tourIndex] = [];for (const url of urls) {try {const data = await downloadFile({ url });let blob = new Blob([data], {type: "image/jpg",});console.log(data);const imageUrl = data.data.msg;tempTeamPhotoUrls[tourIndex].push({name: url.split(",").pop(),url: imageUrl,});console.log(this.fileList, "234");} catch (error) {console.error(`无法从下载文件 ${url}`, error);}}}}this.teamPhotoUrls = tempTeamPhotoUrls;},
公共方法:
data() {return {fileList: [],fileListCache: {},zsjzqwhxqList: [],zsjzqwhxqListck: [],},
http在线方法:// getUrls(urlString) {// if (typeof urlString !== "string" || !urlString) {// return [];// }// return urlString.split(",");// },// getFileList(urlString) {// if (this.fileListCache[urlString]) {// return this.fileListCache[urlString];// }// const urls = this.getUrls(urlString);// const fileList = urls.map((url, index) => ({// name: `图片 ${index + 1}`,// url: url,// }));// this.fileListCache[urlString] = fileList;// return fileList;// },
//防止上传和回显图片了重复加载,因为是根据url:'里面有几个url,隔开会请求几遍文件流地址避免重复渲染'computed: {computedFileList() {return this.teamPhotoUrls.map((photos, index) => {return photos.map((photo) => ({name: photo.name,url: photo.url,status: "done", // 设置文件状态为已完成}));});},
//上传功能
limitError(files, fileList) {this.$message.error("最多只能上传10张图片");},imgSuccess(response, file, fileList, index) {console.log(file, fileList);// 获取当前的 URL 列表let currentUrls =this.zsjzqwhxqList.helicopterTourInfoList[index].url || "";// 将新上传的文件 URL 添加到当前的 URL 列表中const newUrl = file.response.msg;if (currentUrls) {currentUrls += "," + newUrl;} else {currentUrls = newUrl;}// 更新 URL 列表和文件列表this.zsjzqwhxqList.helicopterTourInfoList[index].url = currentUrls;this.zsjzqwhxqList.helicopterTourInfoList[index].fileList = fileList;this.$message.success("文件上传成功");// this.$nextTick(() => {// this.xiaziaTwh();// });},imgError(err, file, fileList) {this.$message.error("文件上传失败");},limitError(files, fileList) {this.$message.error("上传文件数量超出限制");},// 删除图片handleRemove(file, fileList, index) {console.log("Removing file:", file);console.log("Removing fileList:", fileList);console.log("Removing index:", index);const url ="××接口地址:10007/zxjcgjgl/helicopterTourManagement/deleteImage";let imageUrl;if (file.raw) {imageUrl = file.response.msg;console.log("6666");} else {imageUrl = file.name;console.log("7777");} fetch(url, {method: "POST",headers: {"Content-Type": "application/json",},body: JSON.stringify({ url: imageUrl }),}).then((response) => response.json()).then((data) => {console.log("响应数据:", data);let currentUrls = this.zsjzqwhxqList.helicopterTourInfoList[index].url;console.log("删除前的当前URL:", currentUrls);if (data.code === 200) {if (currentUrls) {let urlArray = currentUrls.split(",");let newUrlArray = urlArray.filter((url) => url !== imageUrl);this.zsjzqwhxqList.helicopterTourInfoList[index ].url = newUrlArray.join(",");}this.zsjzqwhxqList.helicopterTourInfoList[index].fileList = fileList;this.$message.success("图片删除成功");} else {console.error("错误:", data);this.$message.error("图片删除失败");}}).catch((error) => {console.error("错误", error);this.$message.error("图片删除失败");});},
//预览图片:handlePreview(file) {this.$alert(`<img src="${file.url}" style="width: 100%;">`,"图片预览",{dangerouslyUseHTMLString: true,confirmButtonText: "关闭",});},
这篇关于el-upload 上传图片及回显照片和预览图片,文件流和http线上链接格式操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






