本文主要是介绍鼠标移入样式及自定义样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
常见样式
在css属性中,cursor是可以设置鼠标移入元素样式的,我们最常见的cursor:pointer;就是经典的小手样式。
但是,除了pointer,css中还有很多经典样式可以供我们选择
小手pointer

cell十字架

grab小手2

move拖动

加载等待可操作progress

text编辑文字

wait加载不可操作

鼠标消失none

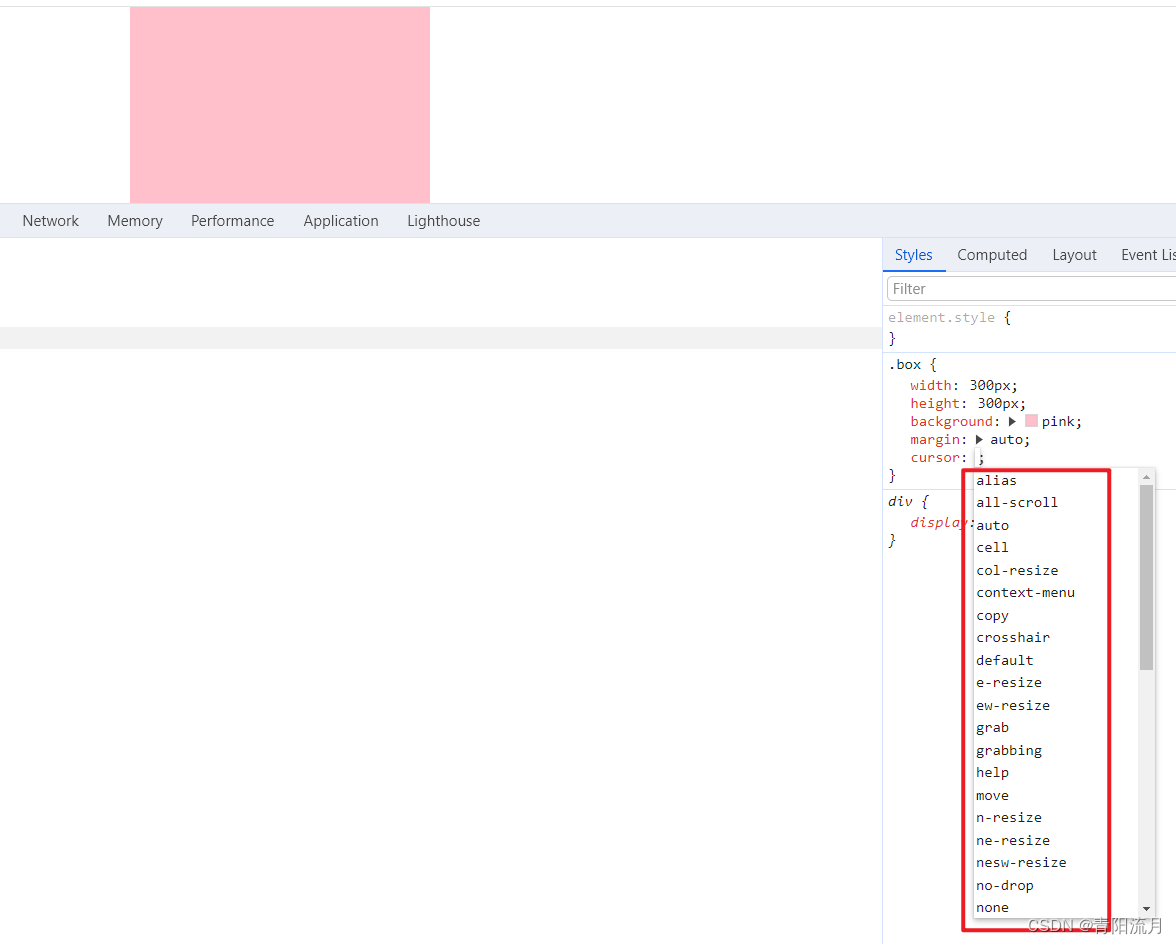
其他属性
我们可以在有提示的编辑器(例如vscode),或者浏览器的控制台都可以去尝试

自定义样式
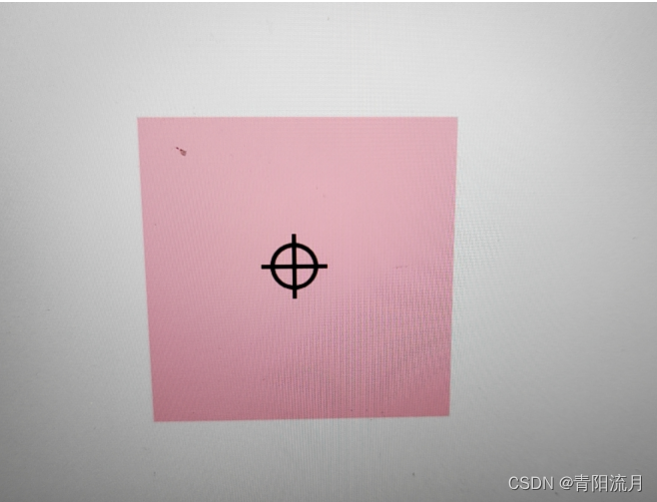
在cursor中使用svg图标资源,并且可以设置大小
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>鼠标样式测试文件</title>
</head>
<style>body {display: flex;width: 1000px;height: 800px;}.box {width: 300px;height: 300px;background: pink;/*核心代码*/cursor: url('./瞄准镜.svg') 0 32, auto;margin: auto;}
</style><body><div class="box"></div>
</body></html>页面效果

这篇关于鼠标移入样式及自定义样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






