本文主要是介绍(vue)新闻列表与图片对应显示,体现选中、移入状态,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(vue)新闻列表与图片对应显示,体现选中、移入状态
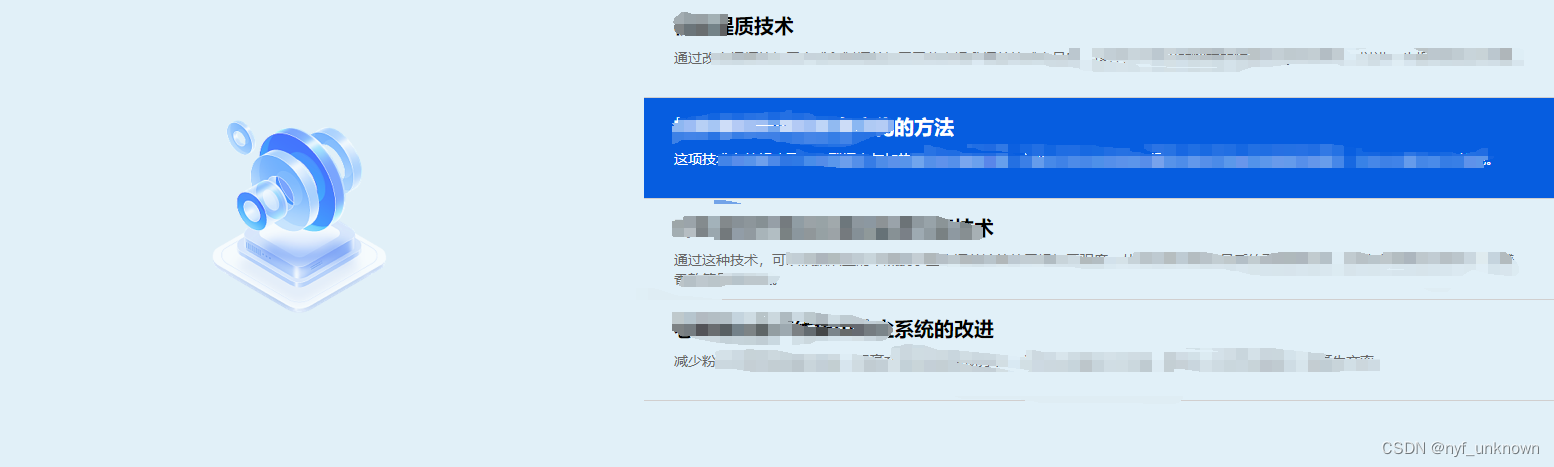
项目背景:郑州院XX项目首页-新闻展示模块,鼠标移入显示对应图片,且体现选中和移入状态
首次加载:

切换列表后:

html:
<el-row :gutter="20" class="process-content"><el-col :span="10"><div class="block"> //图片<el-image :src="picUrl" class="newImage" :fit="fit"><div slot="placeholder" class="image-slot">加载中<span class="dot">...</span></div></el-image></div></el-col><el-col :span="14"><div class="newsBody"><divv-for="(item, index) of newsList.slice(0, 4)"//截取收据前4个:key="index"class="news-list":class="{'active' : change === index}" //选中样式tabindex="1" //选中@mouseenter="handleMouseEnter(item)" //移入@mouseleave="handleMouseLeave(item)" //移出@click="newClick(item,index)" //点击><span class="newsTitle">{{ item.title }}</span><div class="newsDesc">{{ item.keywords }}</div></div></div></el-col>
</el-row>
js:
data() {return { newsList: [{picUrl:'https://fuss...10.jpeg',title: '...技术',keywords: '通过改变...'},{picUrl:null,title: '加热...',keywords: '...'},...],picUrl: null,change: 0, //初始选中第一条新闻fits: 'fill' // 'fill', 'contain', 'cover', 'none', 'scale-down'}
},methods:{// 获取新闻getNews() {newsSelect().then((res) => { this.newsList = res.data.list;this.picUrl = this.newsList[0].picUrl; //初始显示第一条新闻的图片});},// 移入handleMouseEnter(item, index) {//若返回图片地址为空则给默认图片if (item.picUrl !== null) {this.picUrl = item.picUrl} else {this.picUrl = require('@/assets/images/dashboard/noData.png') }},// 移出handleMouseLeave() {//恢复被选中项的图片this.picUrl = this.newsList[this.change].picUrl !== null ? this.newsList[this.change].picUrl : require('@/assets/images/dashboard/noData.png')},// 点击newClick(item, index) {this.change = index //选中的项}}css:
.process-content {height: 480px;margin-top: 20px;.block{width: 100%;height: 400px;display: flex;justify-content: center;align-items: center;.newImage{height: 400px;}}.newsBody {height: 400px;.news-list{height: 70px;border-bottom: 1px solid #d1cfcf;padding: 15px 30px;transition: all 0.3s;overflow: hidden;.newsTitle {font-size: 20px;font-weight: 600;}.newsDesc {color: #666;font-size: 14px;margin-top: 10px;}}//重点.news-list:hover,.news-list:focus{color: #fff;background-color: #065de0;.newsDesc {color: #fff;}}}
}
//重点
.active{color: #fff;background-color: #065de0;.newsDesc {color: #fff !important;}
}
这篇关于(vue)新闻列表与图片对应显示,体现选中、移入状态的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






