本文主要是介绍(vue)el-radio鼠标移入可提示图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(vue)el-radio鼠标移入可提示图片
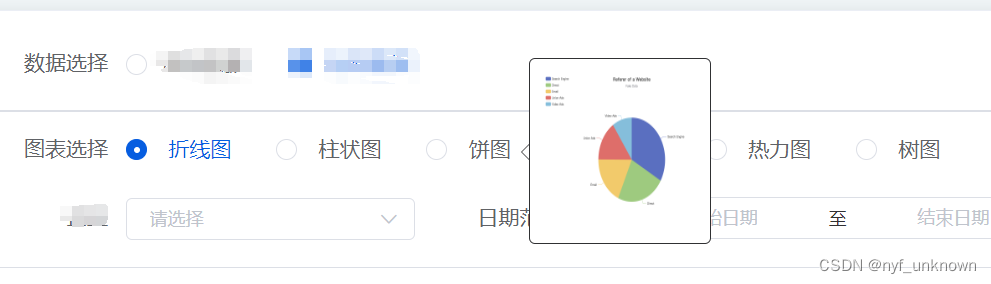
效果:
<el-form-item label="图表选择"><el-radio-group v-model="formInline.echartType"><el-tooltip v-for="(item, index) of echartTypeOptions" :key="index" placement="right" effect="light"><div slot="content"><el-image :src="testImg[index]" style="width: 100px; height: 100px" /></div><el-radio :label="item.echartType">{{ item.name }}</el-radio></el-tooltip></el-radio-group>
</el-form-item>
testImg[index]本应该是item.img,暂代测试
testImg: ['https://.../zzy/2024/02/28/c1515272e3ec4a33bf67df1df248fd32.png','https://.../zzy/2024/02/28/f0e73d89d73148da9fb3d080b128d605.png',...
]
这篇关于(vue)el-radio鼠标移入可提示图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






