百叶窗专题
百叶窗js特效——详细代码复制即可出效果
js特效做一个百叶穿效果如下: 百叶窗 代码如下:(准备好照片素材,复制后更改照片路径可直接使用) <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小孙姐
HTML+CSS练习小项目——百叶窗
前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的是新手可以练习的小项目——百叶窗 ✨✨✨这里是秋刀鱼不做梦的BLOG ✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客 先让我们看一下效果:(总代码在文章的最后,读者可以先复制进行体验!) 那么我们如何去实现这样的小案例呢?先看一下我们要实现百叶窗的步骤:
【沐风老师】3DMAX百叶窗修改器LouverGenerator安装使用方法
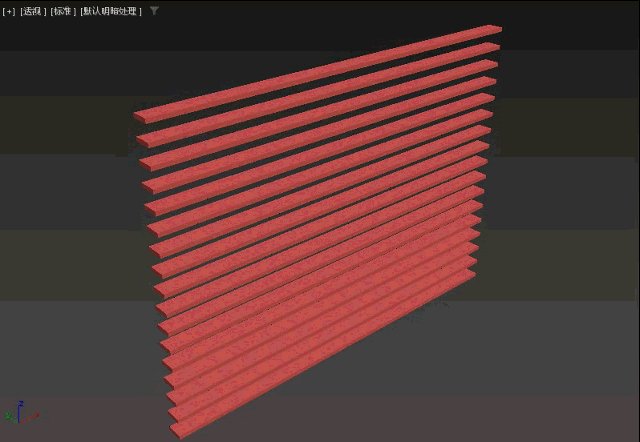
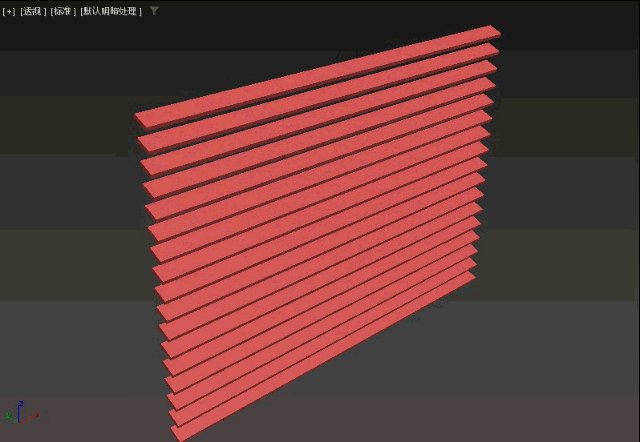
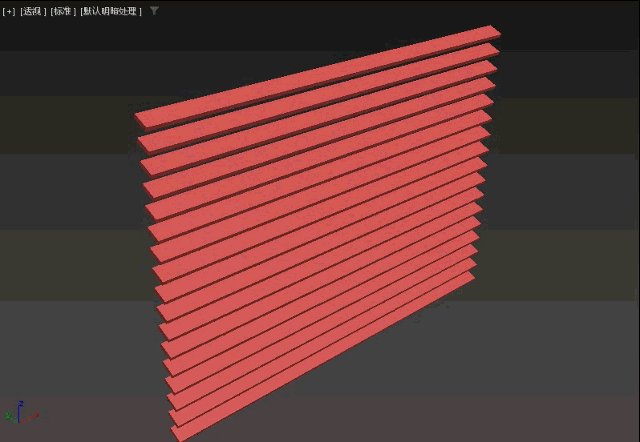
3DMAX百叶窗修改器LouverGenerator安装使用方法 3DMAX百叶窗修改器,在单面几何对象(或二维图形)范围内,创建百叶窗结构模型的修改器插件。修改器参数可设置动画效果。 【版本要求】 3dMax 2018及更高版本 【安装方法】 1.点击3dsmax主菜单 -> 脚本 -> 安装Max C
html网页制作-百叶窗
网页制作-百叶窗 效果图 html代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>拓展卡片|百叶窗</title><link rel="styleshe
UnityShader实现百叶窗效果,主要通过shader实现C#只是做开关控制
shader实现以上百叶窗效果 看到一篇文章弄的比较复杂,觉得可以都通过shader来实现,就动手了。 shader定义了2张texture,自己随便找2张图片拖进去就行。 Shader "Unlit/NewUnlitShader"{Properties{_MainTex ("Texture", 2D) = "white" {}_MainTex2 ("Texture2", 2D)
Flash修改:百叶窗式切换效果【AS 3.0】
我最早是2014年在鼠标炸弹【http://mousebomb.org/2018/】的技术博客【闪界】上看到的这个效果,虽然分类打的是原创,但主要部分是鼠标炸弹在更早的时候编写的,我只算个修改者。原作品在它的博客中【http://www.flashj.cn/wp/as3-baiyechuang-qiehuan.html】。 早在2009年,也就是Action Script 3.0发布不久
CCTransition(scene切换时会用到 产生特效 渐隐 碎片 翻页 钟摆 涡轮 渐远 左移 百叶窗。。。)
cocos2D场景切换方式总汇 CCTransitionFade, //渐隐效果 CCTransitionFadeTR, //碎片效果 CCTransitionJumpZoom, //跳动效果 CCTransitionMoveInL, //从左向右移动 CCTransitionPageTurn, //翻页效果 CCTransitionRadialCCW, //钟摆效果 CCT
OpenCV——百叶窗
参考: PS 图像特效,百叶窗 // define head function#ifndef PS_ALGORITHM_H_INCLUDED#define PS_ALGORITHM_H_INCLUDED#include <iostream>#include <string>#include "cv.h"#include "highgui.h"#include "cxmat.
android 幻灯片效果之百叶窗
实现原理: 使用SurfaceView一直重绘实现该动画效果 先看效果图: 代码实现: 1.幻灯片基类: package com.open.turnpage;import android.graphics.Bitmap;import android.view.SurfaceHolder;/*** 幻灯片效果的接口* @author admin**/public
CSS 实现百叶窗轮播图
代码实现效果: # 跳转此链接可查看:https://www.bilibili.com/video/BV16v411e7Qi/ 结构层: <!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><li
c语言 图像的百叶窗效果,技术分享
背景 自己闲来无事的时候,常会使用VS开发一些小游戏,游戏功能做得比较单一,不是很复杂。游戏虽小,但也算是五脏俱全,有游戏初始画面、游戏画面、游戏结束画面等。对于,游戏的初始界面,我就通常使用百叶窗效果来显示一张游戏图片。以此来,增加一些动感,这比静态显示一张图片效果要好很多。 那么,现在我就把实现绘制图片实现百叶窗效果的思路和实现过程写成文档分享给大家。 原理 百叶窗就是像下面这幅图片展示的一
Unity使用RawImage实现图片百叶窗切换
前言 ** 最近接到一个项目,非得要百叶窗切换图片,于是乎想着快速开发的原则,先去求助百度,然后最后基本上都指定到一个大佬写的shader,然后我就下载下来尝试下,结果不是很理想,可能是我不会shader的原因,效果不是想要的,而且,似乎用代码不好控制,于是我想,要不改下算了,对,想到就去改,嗯。。。。好吧,我根本不会shader,还是写代码吧,想到百叶窗的原理,估计还是shader要快捷,算了
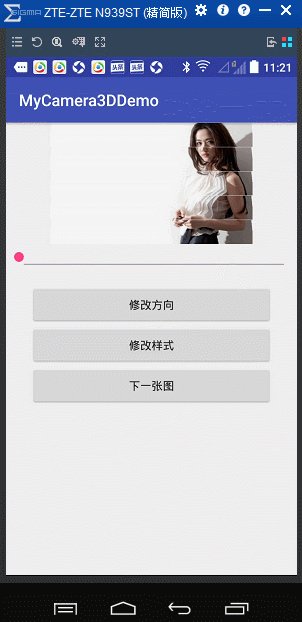
自定义控件Camera+Matrix实现3D旋转及百叶窗效果(雷惊风)
上篇文章说到了用ViewPager实现3D旋转效果,本篇文章说一下自定义View+Camera+Matrix来实现更炫酷一点的效果,3D及百叶窗效果,其实还可以实现许多其他的效果。最后会将实例代码附在文章最后。先看一下最终实现的一个效果: 这里说的Camera并不是相机,而是android.graphics.Camera类,它内部包含一个Matrix,它的源码很简单,也就不到200
原生 javaScript 百叶窗 效果的实现及原理介绍
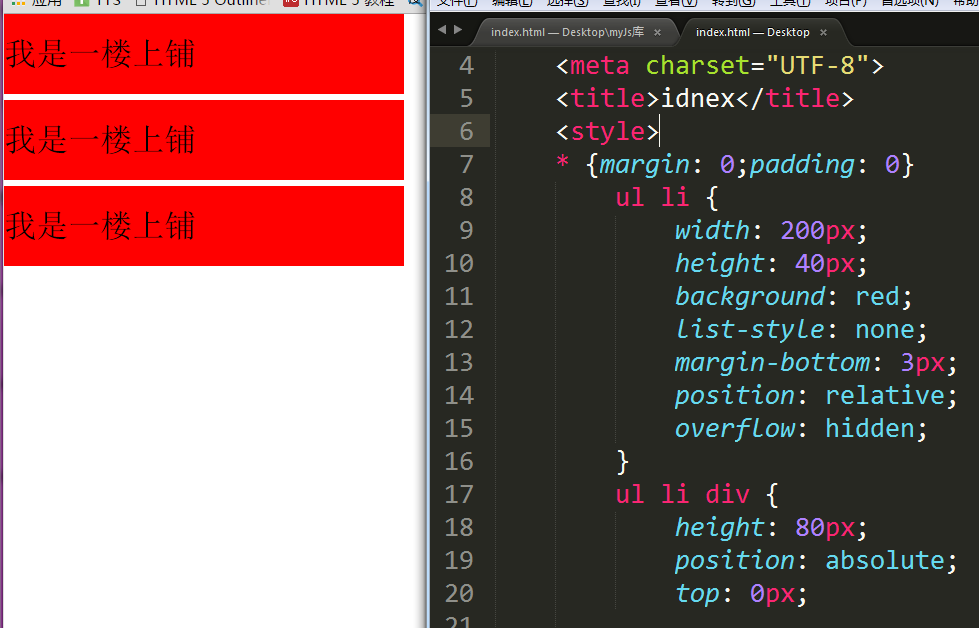
百叶窗大家都见过吧!如图: 原理: 如图所示,空心格子就好比是每个li,给它设定相对定位属性,设置overflow:hidden;黑块为li子元素,高度为li的2倍,设置absolute属性,我们正是要改变它的top值从而获得变化! (右上角多余块与本图无关) 布局分析: 注意top值得变化!默认top=0时候,显示的“一楼上铺”,当top=-40px时候,li的子元素 上移40px,这时
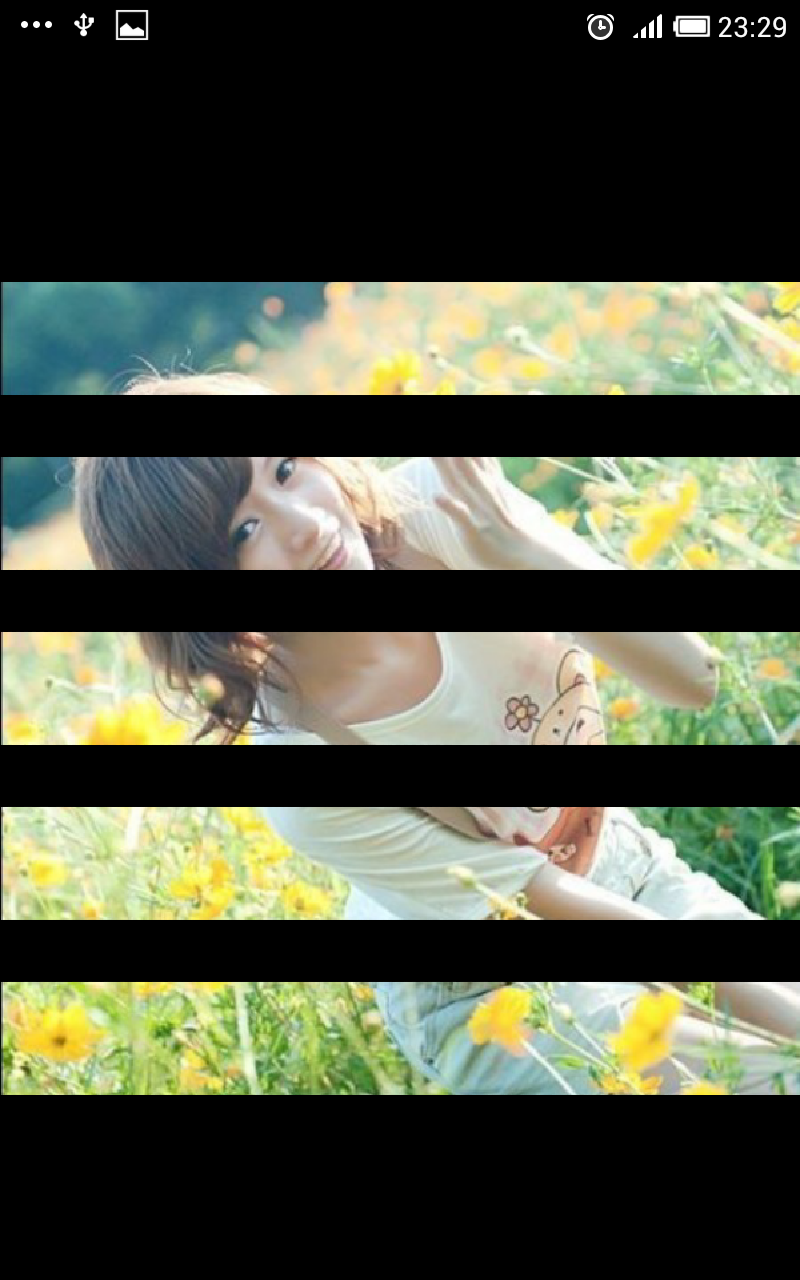
简单的图片自动切换(类似百叶窗的效果)
下面是我用其他方法做出来的一个图片简单自动切换的功能 HTML 代码: 先设置一个具有宽高的盒子,在给盒子里放3张图片 on 这个类是为了让后面给图片做一个切换的效果,类似如高量切换的作用一样 CSS 代码: 给图片一个定位,让他根据box进行定位。这样后三张图片就会重叠在一起。这样我们就可以调整z-index让图片显示。 注:z-index是配合定位使用的,z-index大的
javascript设计模式实践之迭代器--具有百叶窗切换图片效果的JQuery插件(一)
类似于幻灯片的切换效果,有时需要在网页中完成一些图片的自动切换效果,比如广告,宣传,产品介绍之类的,那么单纯的切就没意思了,需要在切换的时候通过一些效果使得切换生动些。 比较常用之一的就是窗帘切换了。 先贴上完成的效果。 实现原理不复杂,在动的一条一条的称之为“窗帘条”或者是“strip”,每一个strip都是一个div,类似于雪碧图的方式将其背景图的位置设置为strip的可视
Unity使用RawImage实现图片百叶窗显示
** 前言 ** 最近接到一个项目,非得要百叶窗切换图片,于是乎想着快速开发的原则,先去求助百度,然后最后基本上都指定到一个大佬写的shader,然后我就下载下来尝试下,结果不是很理想,可能是我不会shader的原因,效果不是想要的,而且,似乎用代码不好控制,于是我想,要不改下算了,对,想到就去改,嗯。。。。好吧,我根本不会shader,还是写代码吧,想到百叶窗的原理,估计还是shader要快
原生JS实现百叶窗特效
分享一个用原生JS实现的百叶窗特效,效果如下: 代码实现如下,欢迎大家复制粘贴。 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>原生JS实现百叶窗特效</title><style>* {margin: 0;padding: 0;
c语言 百叶窗读取图片,纯CSS实现图片百叶窗展示效果示例
首先给大家看一下完成效果 主要思路:其实这个百叶窗还是利用了一种障眼法,我们看上去是鼠标移动上去之后,图片展开了,其实这些图片在原地根本没有动,只不过是我们把这些图片放在了一个列表里,相互叠加,鼠标移动的同时改变列表的宽度。 第一步:构建一个百叶窗框架 html代码: css代码: *{ margin: 0; padding: 0; } .container{ margin: 100px au
Linux制作百叶窗代码,Html5百叶窗效果的示例代码
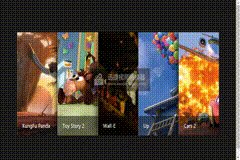
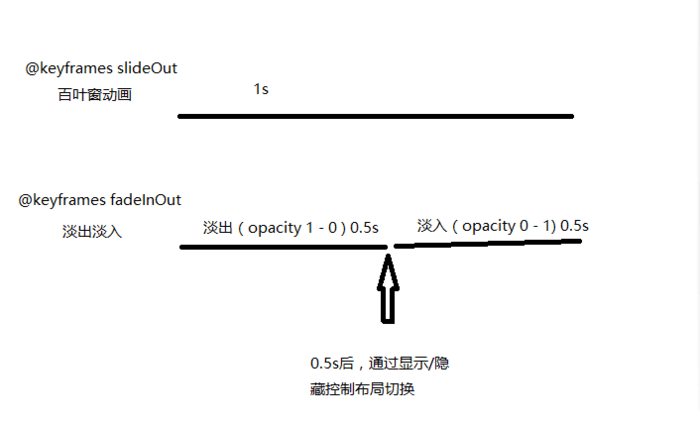
本文介绍了Html5百叶窗效果的示例代码,分享给大家,具体如下: 实现方法介绍: 1,百叶窗布局 用定位(position: absolute)覆盖在content布局之上,背景设置为透明(background-color: transparent) 2,keyframes定义淡入淡出(透明度改变)和百叶窗口效果动画。 3,启动动画是通过设置DOM的className属性的方法,animator
[源码和文档分享]图片显示特效之百叶窗效果
背景 自己闲来无事的时候,常会使用VS开发一些小游戏,游戏功能做得比较单一,不是很复杂。游戏虽小,但也算是五脏俱全,有游戏初始画面、游戏画面、游戏结束画面等。对于,游戏的初始界面,我就通常使用百叶窗效果来显示一张游戏图片。以此来,增加一些动感,这比静态显示一张图片效果要好很多。 那么,现在我就把实现绘制图片实现百叶窗效果的思路和实现过程写成文档分享给大家。 参考文档和






















![[源码和文档分享]图片显示特效之百叶窗效果](https://img-blog.csdnimg.cn/img_convert/353a3a509228535a80d27092e7bfc7d7.png)