本文主要是介绍android 幻灯片效果之百叶窗,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实现原理:
使用SurfaceView一直重绘实现该动画效果
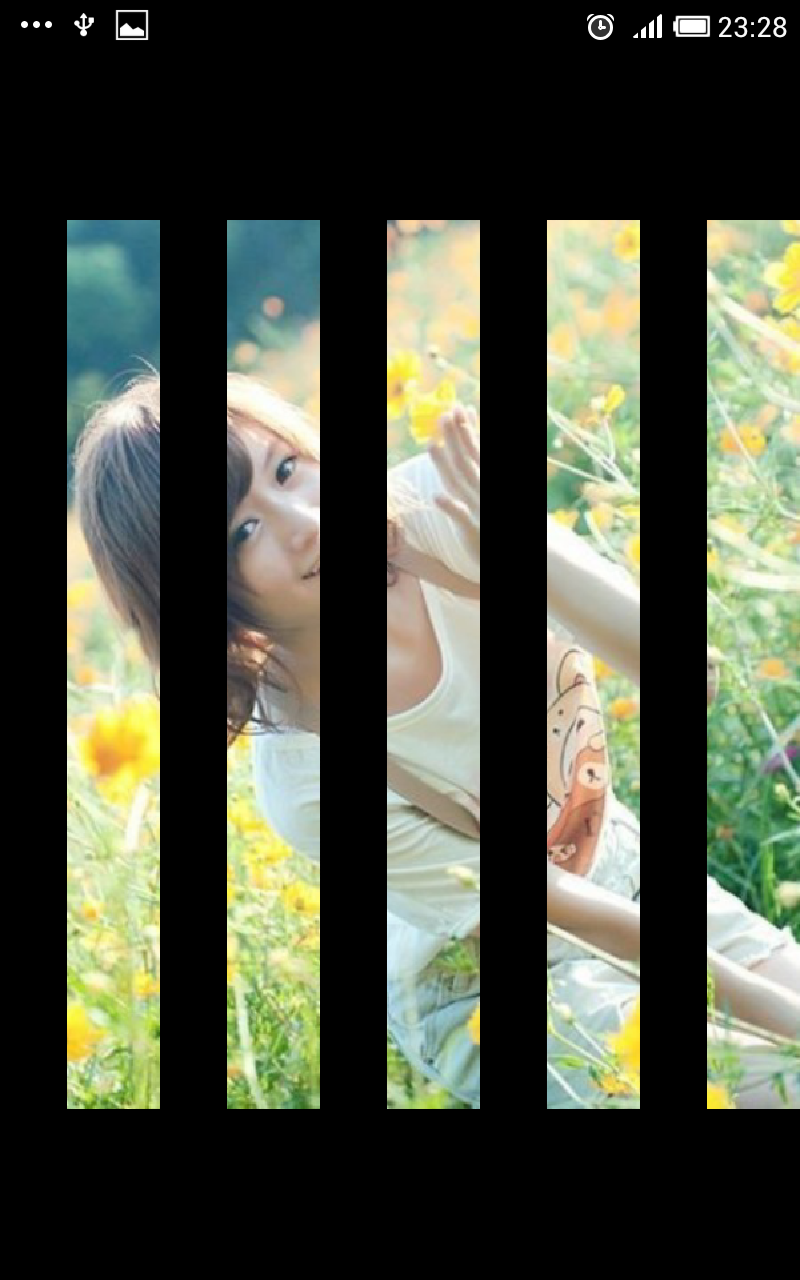
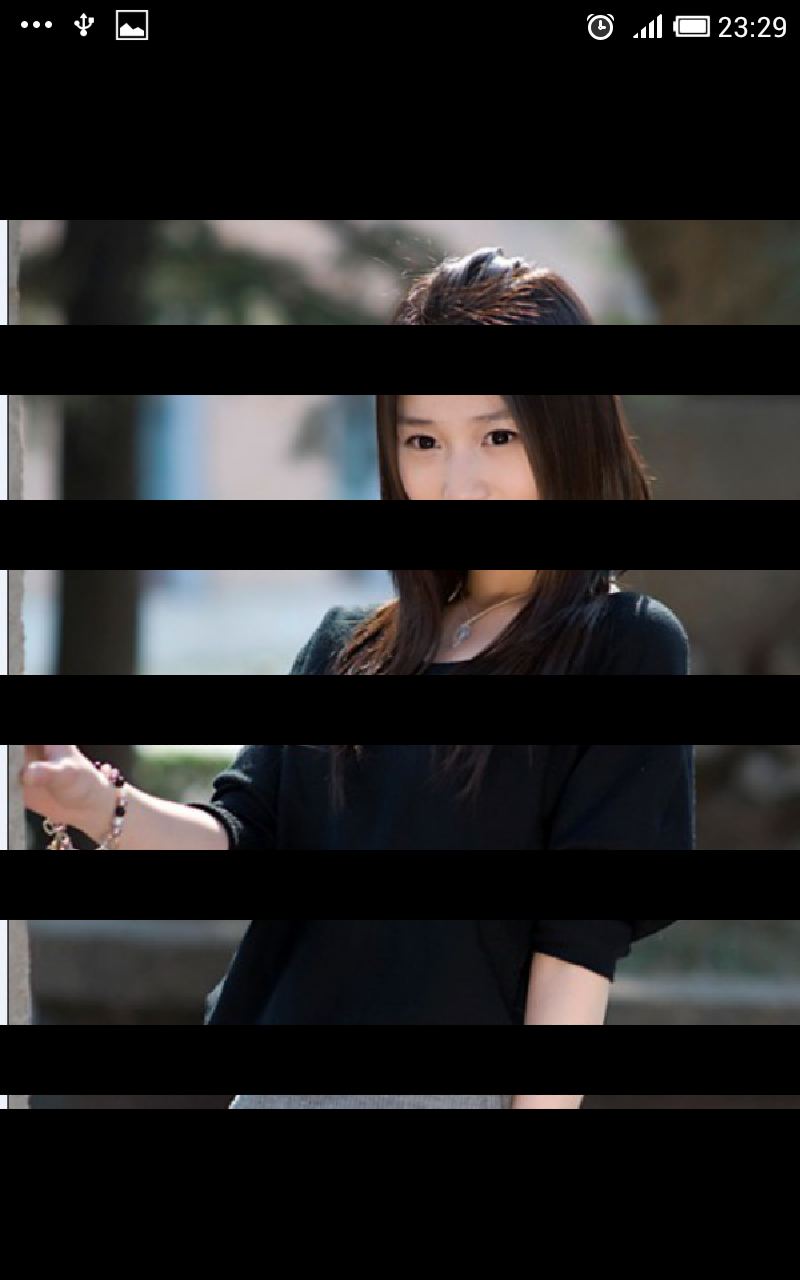
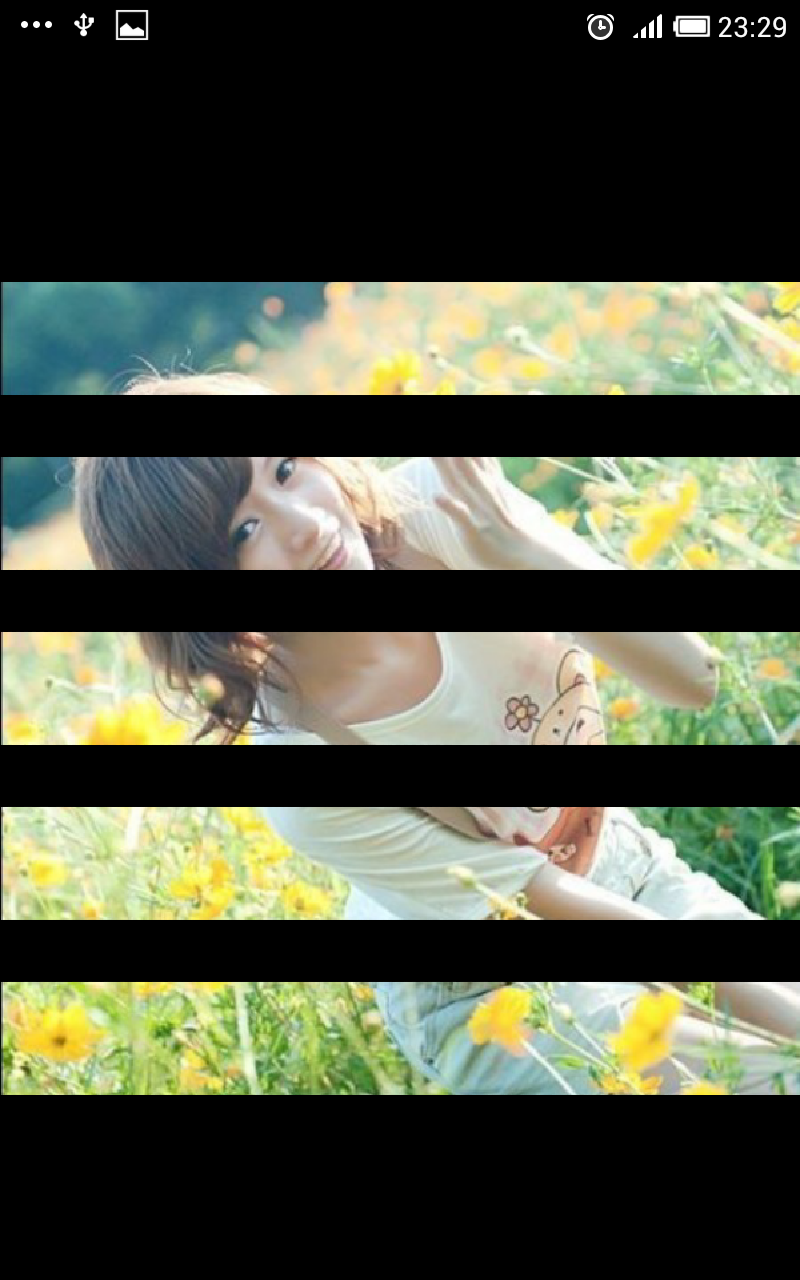
先看效果图:
代码实现:
1.幻灯片基类:
package com.open.turnpage;import android.graphics.Bitmap;
import android.view.SurfaceHolder;/*** 幻灯片效果的接口* @author admin**/
public interface ITurnPage {public abstract void onCreate();public abstract void onTurnPageDraw(SurfaceHolder holder,Bitmap[] bitmap,int maxWidth,int maxHeight);public abstract void onDestory();
}
a.从左到右实现:
package com.open.turnpage;import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Rect;
import android.view.SurfaceHolder;/*** * @author admin**/
public class ShutterLeft2Right implements ITurnPage {private int duration=350;//动画持续时间private final int leafNum=5;private PaintFlagsDrawFilter pdf=new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG);public ShutterLeft2Right() {// TODO Auto-generated constructor stub}@Overridepublic void onCreate() {// TODO Auto-generated method stub}@Overridepublic void onTurnPageDraw(SurfaceHolder holder, Bitmap[] bitmap,int maxWidth, int maxHeight) {int dx=(maxWidth-bitmap[0].getWidth())/2;int dy=(maxHeight-bitmap[0].getHeight())/2;int perWidth=maxWidth/leafNum;long start=System.currentTimeMillis();long runMills=0;Rect src=new Rect();Rect dst=new Rect();Canvas canvas=null;boolean isRunning=true;while(isRunning){isRunning=((runMills=(System.currentTimeMillis()-start))<duration);if(!isRunning){runMills=duration;}try {canvas=holder.lockCanvas(null);canvas.setDrawFilter(pdf);canvas.drawColor(Color.BLACK);// 清除画布canvas.save();canvas.translate(dx, dy);for(int j=0;j<leafNum;j++){src.set(j*perWidth, 0, (int)(j*perWidth+((float)runMills/(float)duration)*perWidth), maxHeight);dst.set(j*perWidth, 0, (int)(j*perWidth+((float)runMills/(float)duration)*perWidth), maxHeight);canvas.drawBitmap(bitmap[0], src, dst, null);}canvas.restore();} catch (Exception e) {e.printStackTrace();}finally{if(null!=canvas){holder.unlockCanvasAndPost(canvas);}else{break;}if(!isRunning){break;}}}}@Overridepublic void onDestory() {// TODO Auto-generated method stub}}
b,从右边到左边:
package com.open.turnpage;import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Rect;
import android.view.SurfaceHolder;/*** * @author admin**/
public class ShutterRight2Left implements ITurnPage {private int duration=350;//动画持续时间private final int leafNum=5;private PaintFlagsDrawFilter pdf=new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG);@Overridepublic void onCreate() {// TODO Auto-generated method stub}@Overridepublic void onTurnPageDraw(SurfaceHolder holder, Bitmap[] bitmap,int maxWidth, int maxHeight) {int dx=(maxWidth-bitmap[0].getWidth())/2;int dy=(maxHeight-bitmap[0].getHeight())/2;int perWidth=maxWidth/leafNum;long start=System.currentTimeMillis();long runMills=0;Rect src=new Rect();Canvas canvas=null;boolean isRunning=true;while(isRunning){isRunning=((runMills=(System.currentTimeMillis()-start))<duration);if(!isRunning){runMills=duration;}try {canvas=holder.lockCanvas(null);canvas.setDrawFilter(pdf);canvas.drawColor(Color.BLACK);// 清除画布canvas.save();canvas.translate(dx, dy);for(int j=0;j<leafNum;j++){src.set((int)((j+1)*perWidth-((float)runMills/(float)duration)*perWidth), 0, (j+1)*perWidth, maxHeight);canvas.drawBitmap(bitmap[0], src, src, null);}canvas.restore();} catch (Exception e) {e.printStackTrace();}finally{if(null!=canvas){holder.unlockCanvasAndPost(canvas);}else{break;}if(!isRunning){break;}}}}@Overridepublic void onDestory() {// TODO Auto-generated method stub}}
c,从上到下:
package com.open.turnpage;import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Rect;
import android.view.SurfaceHolder;/*** * @author admin**/
public class ShutterUp2Down implements ITurnPage {private int duration=350;//动画持续时间private final int leafNum=7;private PaintFlagsDrawFilter pdf=new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG);public ShutterUp2Down() {// TODO Auto-generated constructor stub}@Overridepublic void onCreate() {// TODO Auto-generated method stub}@Overridepublic void onTurnPageDraw(SurfaceHolder holder, Bitmap[] bitmap,int maxWidth, int maxHeight) {int dx=(maxWidth-bitmap[0].getWidth())/2;int dy=(maxHeight-bitmap[0].getHeight())/2;int perHeight=maxHeight/leafNum;long start=System.currentTimeMillis();long runMills=0;Rect src=new Rect();Canvas canvas=null;boolean isRunning=true;while(isRunning){isRunning=((runMills=(System.currentTimeMillis()-start))<duration);if(!isRunning){runMills=duration;}try {canvas=holder.lockCanvas(null);canvas.setDrawFilter(pdf);canvas.drawColor(Color.BLACK);// 清除画布canvas.save();canvas.translate(dx, dy);for(int j=0;j<leafNum;j++){src.set(0, j*perHeight, maxWidth, j*perHeight+(int)(((float)runMills/(float)duration)*perHeight));canvas.drawBitmap(bitmap[0], src, src, null);}canvas.restore();} catch (Exception e) {e.printStackTrace();}finally{if(null!=canvas){holder.unlockCanvasAndPost(canvas);}else{break;}if(!isRunning){break;}}}}@Overridepublic void onDestory() {// TODO Auto-generated method stub}}
d,从下到上:
package com.open.turnpage;import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Rect;
import android.view.SurfaceHolder;/*** * @author admin**/
public class ShutterDown2Up implements ITurnPage {private int duration=350;//动画持续时间private final int leafNum=7;private PaintFlagsDrawFilter pdf=new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG|Paint.FILTER_BITMAP_FLAG);public ShutterDown2Up() {// TODO Auto-generated constructor stub}@Overridepublic void onCreate() {// TODO Auto-generated method stub}@Overridepublic void onTurnPageDraw(SurfaceHolder holder, Bitmap[] bitmap,int maxWidth, int maxHeight) {int dx=(maxWidth-bitmap[0].getWidth())/2;int dy=(maxHeight-bitmap[0].getHeight())/2;int perHeight=maxHeight/leafNum;long start=System.currentTimeMillis();long runMills=0;Rect src=new Rect();Canvas canvas=null;boolean isRunning=true;while(isRunning){isRunning=((runMills=(System.currentTimeMillis()-start))<duration);if(!isRunning){runMills=duration;}try {canvas=holder.lockCanvas(null);canvas.setDrawFilter(pdf);canvas.drawColor(Color.BLACK);// 清除画布canvas.save();canvas.translate(dx, dy);for(int j=0;j<leafNum;j++){src.set(0, (int)((j+1)*perHeight-((float)runMills/(float)duration)*perHeight), maxWidth, (j+1)*perHeight);canvas.drawBitmap(bitmap[0], src, src, null);}canvas.restore();} catch (Exception e) {e.printStackTrace();}finally{if(null!=canvas){holder.unlockCanvasAndPost(canvas);}else{break;}if(!isRunning){break;}}}}@Overridepublic void onDestory() {// TODO Auto-generated method stub}}
demo代码参见 csdn:http://download.csdn.net/detail/zz7zz7zz/6715605
这篇关于android 幻灯片效果之百叶窗的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!