本文主要是介绍Linux制作百叶窗代码,Html5百叶窗效果的示例代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文介绍了Html5百叶窗效果的示例代码,分享给大家,具体如下:
实现方法介绍:
1,百叶窗布局 用定位(position: absolute)覆盖在content布局之上,背景设置为透明(background-color: transparent)
2,keyframes定义淡入淡出(透明度改变)和百叶窗口效果动画。
3,启动动画是通过设置DOM的className属性的方法,animator.className = 'baiyeWindow'; 监听动画完成事件'animationend',要清除className属性。
4,在内容布局切换的事件,调用启动动画方法,两个布局都需要绑定切换事件 ng-click="switchLayout()"
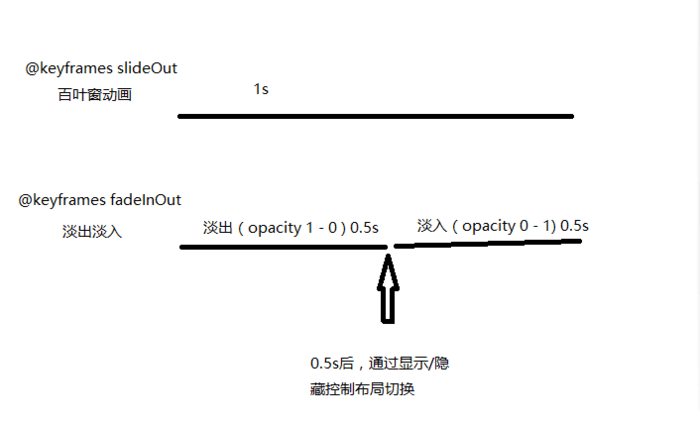
5,动画执行时序图:

html代码:
...
css样式代码:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}
JS代码:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
这篇关于Linux制作百叶窗代码,Html5百叶窗效果的示例代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








