本文主要是介绍c语言 百叶窗读取图片,纯CSS实现图片百叶窗展示效果示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
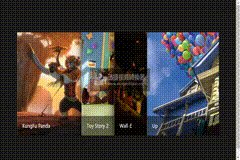
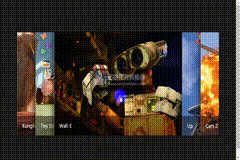
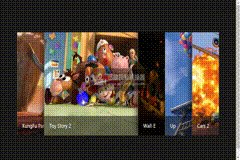
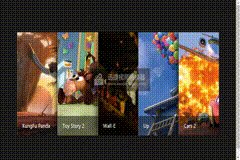
首先给大家看一下完成效果

主要思路:其实这个百叶窗还是利用了一种障眼法,我们看上去是鼠标移动上去之后,图片展开了,其实这些图片在原地根本没有动,只不过是我们把这些图片放在了一个列表里,相互叠加,鼠标移动的同时改变列表的宽度。
第一步:构建一个百叶窗框架
html代码:
css代码:
*{
margin: 0;
padding: 0;
}
.container{
margin: 100px auto;
border: 2px solid #568bc7;
width: 800px;
height: 300px;
}
.container ul{
display: flex;
}
.container li{
width: 160px;
height: 300px;
list-style: none;
border-left: 1px solid #194b8d;
}
.container li img{
display: block;
width: 800px;
height: 300px;
这篇关于c语言 百叶窗读取图片,纯CSS实现图片百叶窗展示效果示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





