留言板专题
vue2中用到了 vuex 实现一个 留言板效果
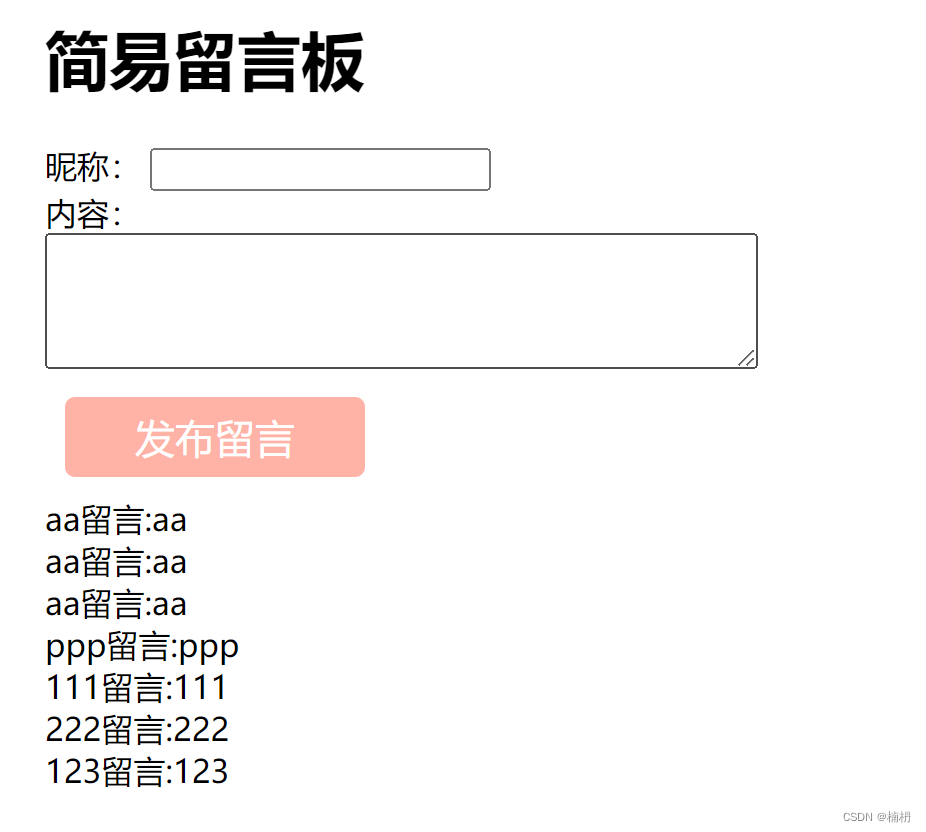
一.效果图展示: 二.静态网页(html)代码 <template><div><h1>班级留言板</h1><ol><li v-for="(msg, index) in classmsgs" :key="index">{{ msg }} <a href="#" @click.prevent="delmsg(index)">删除</a></li></ol><textarea name=""
4、SpringMVC 实战小项目【加法计算器、用户登录、留言板、图书管理系统】
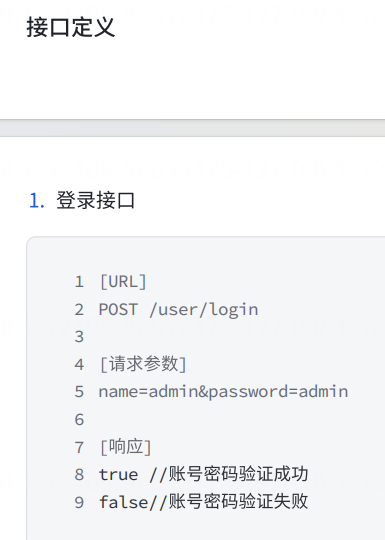
SpringMVC 实战小项目 3.1 加法计算器3.1.1 准备⼯作前端 3.1.2 约定前后端交互接⼝需求分析接⼝定义请求参数:响应数据: 3.1.3 服务器代码 3.2 ⽤⼾登录3.2.1 准备⼯作3.2.2 约定前后端交互接⼝3.2.3 实现服务器端代码 3.3 留⾔板实现服务器端代码 3.4 图书管理系统准备后端 3.1 加法计算器 需求: 输⼊两个整数, 点击"点
PHP PDO ACCESS 留言板-php转换成HTML页面文件maketohtml.php
maketohtml.php <?php include "inc.php"; ?><?php$MessageID = $_REQUEST["MessageID"];$rootdir = $_SERVER['HTTP_HOST'];$html = file_get_contents("http://$rootdir/messageInfo.php?MessageID=$MessageID
HTML5实现简单留言板1
简单留言板之前端 最近参加培训,HTML学习也有一段时间了;感觉时间过得很快,,。 前端的开发还是有利器的–HBuilder 首先看下自动生成的模块: <!DOCTYPE html><html><head><meta charset="UTF-8"> <!-- html encode type--><title></title></head><body></body></html>
用智能插件(Fitten Code: Faster and Better AI Assistant)再次修改vue3 <script setup>留言板
<template><div><button class="openForm" @click="openForm" v-if="!formVisible">编辑</button><button @click="closeForm" v-if="formVisible">取消编辑</button><hr /><formv-if="formVisible"@submit.prevent
Python Flask框架基础(七)留言板
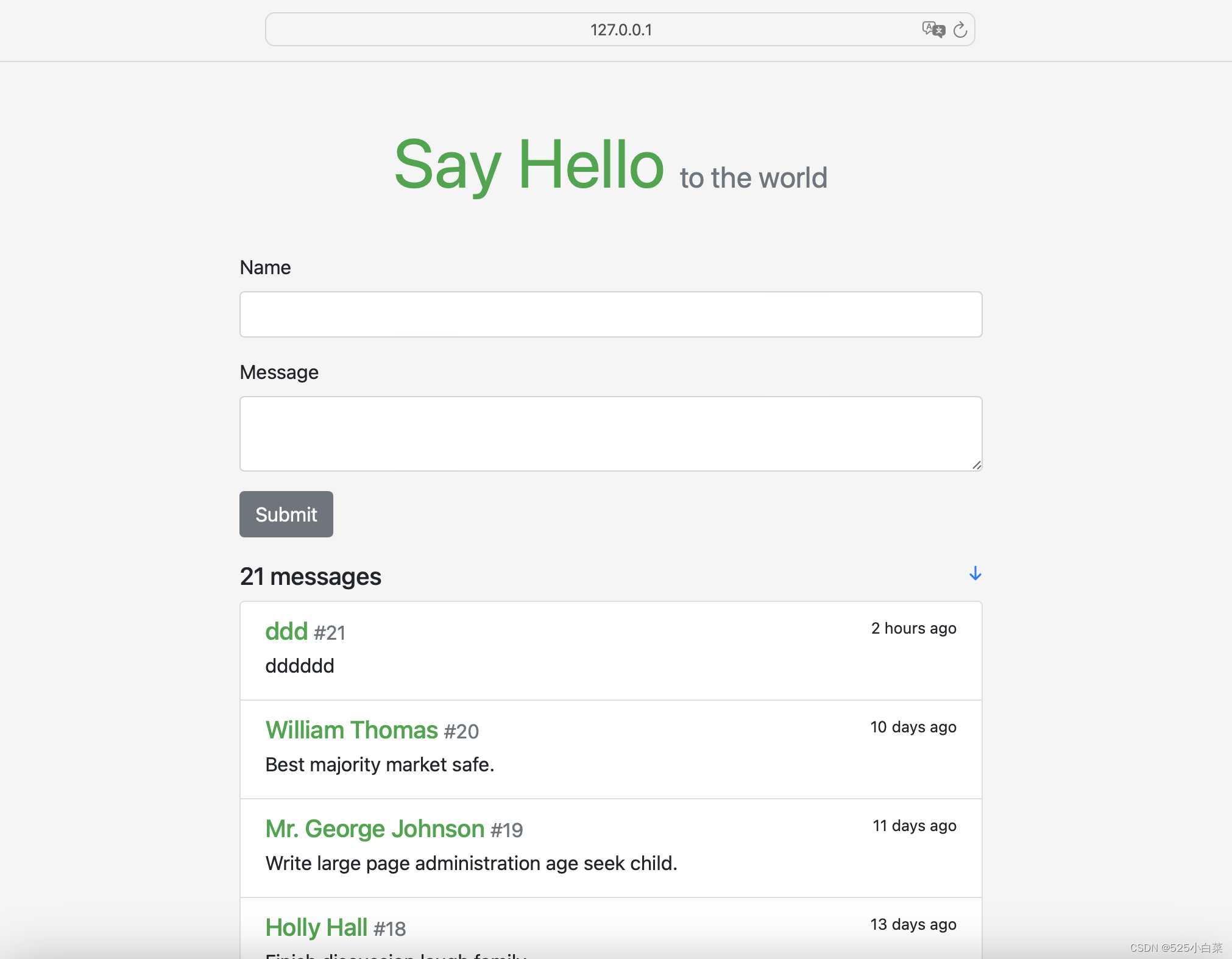
本章示例程序是一个非常简单的留言板程序SayHello,涉及的知识完全是前面六个章节的内容 。这一章会基于这个程序介绍一种组织代码的形式,并了解Web程序开发流程,对前面六章的知识进行简单的回顾复习。 在具体的开发中,代码编写主要分为前端页面和后端程序。前端开发的主要流程: 1)根据功能规格书画页面草图 2)根据草图做交互式原型图 3)根据原型图开发前端页面(HTML、CSS、JavaScrip
【JavaEE】留言板与图书管理系统
目录 留言板1. 准备工作2. 约定前后端交互接口lombok3. 服务器代码4. 调整前端页面代码 图书管理系统1. 准备工作2. 约定前后端交互接口3. 服务器代码4. 调整前端页面代码 留言板 需求: 界⾯如下图所⽰ 输⼊留⾔信息, 点击提交. 后端把数据存储起来.⻚⾯展⽰输⼊的表⽩墙的信息 1. 准备工作 前端没有保存数据的功能,后端把数据保存下来(内
留言板——增添功能(持久化存储数据,使用MyBatis)
目录 一、数据准备 二、引入MyBatis 和 MySQL驱动依赖 三、配置MySQL账号密码 四、编写后端代码 五、调整前端代码 六、测试 之前的代码:综合性练习(后端代码练习3)——留言板_在线留言板前后端交互-CSDN博客 一、数据准备 创建数据库表的SQL: DROP TABLE IF EXISTS message_info;CREAT
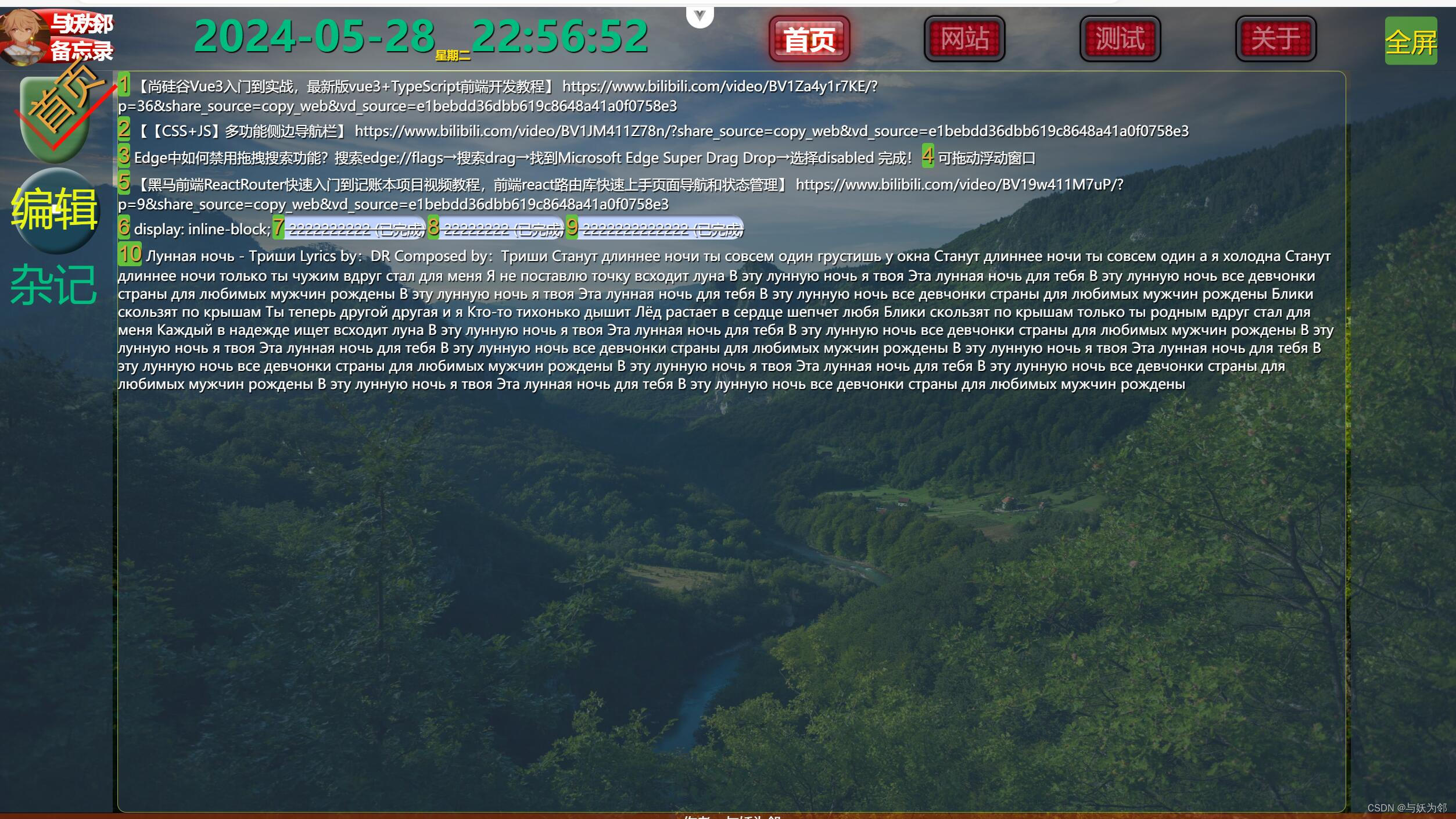
修改了vue3 <script setup>留言板
Лунная ночь <template><button class="edit_view_checkbox"><input type="checkbox" v-model="editshowInput" value="编辑" /></button><div class="editshowInput" v-if="editshowInput"><div class="textare
JavaScript+IndexedDB实现留言板:客户端存储数据
之前看到贴友有问:用js怎么实现留言板效果。当时也写了一个,但是没有实现数据存储:http://www.ido321.com/591.html 现在将之前的改写一下,原来的HTML布局不变,为了防止Google调整字体,在原来的css中加入一个样式 1: body{ 2: font-size: 20px; 3: -webkit-text-size-adju
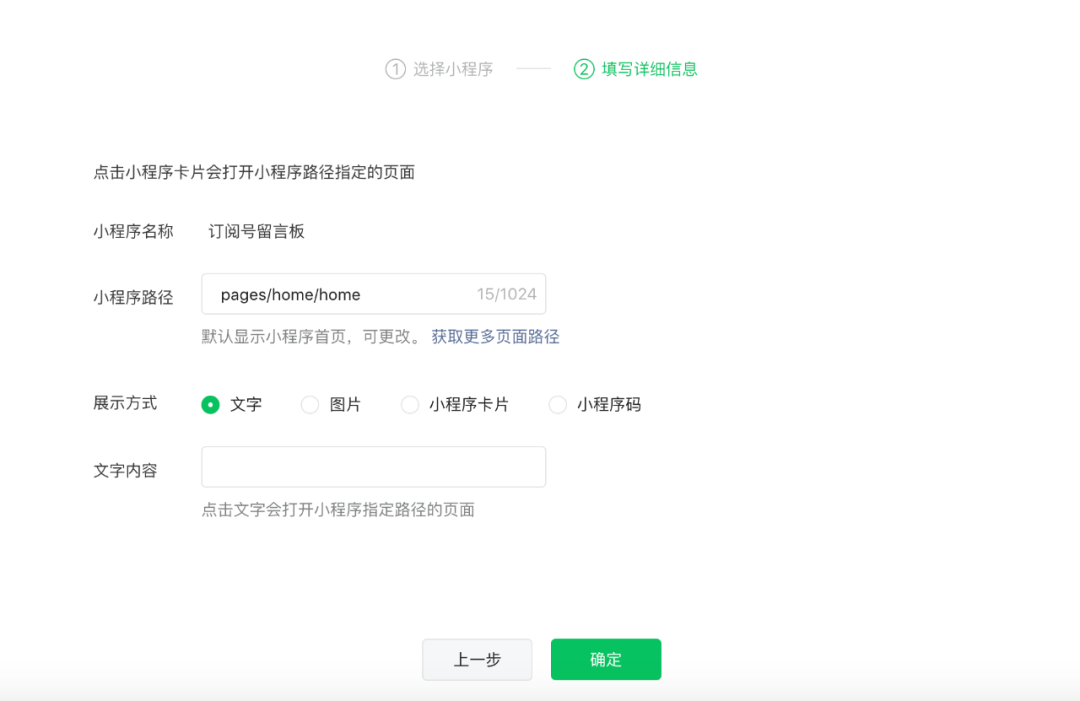
订阅号助手APP怎么插入留言板小程序?
现在很多小伙伴都是都是利用碎片化的时间来编写文章,身边并没有电脑,这个时候就没有办法使用电脑浏览器上的订阅号留言板插件来接入留言功能了,好在我们又开发了手机端在订阅号助手APP上接入留言板小程序的功能,让你留言无忧。 什么是订阅号助手APP? 这是微信官方提供的在手机端编写公众号文章的应用软件,还不知道的小伙伴在应用市场搜索下载即可,目前已经支持手机-电脑素材的同步,也就是说在手机编写的草稿可
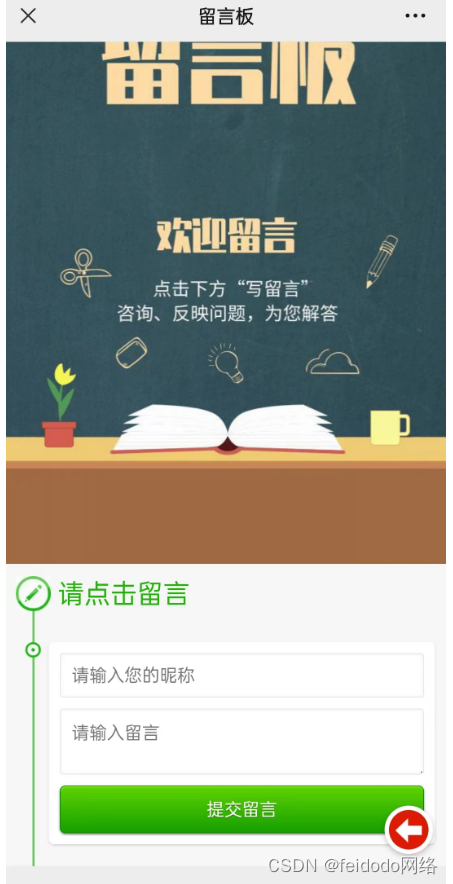
怎么搭建微信留言板功能
在信息爆炸的时代,微信已经成为了我们日常生活中不可或缺的一部分。它不仅仅是一个简单的聊天工具,更是一个充满无限可能的营销平台。今天,我要向大家介绍的是如何在你的微信平台上搭建一个独具特色的留言板功能,让用户能够自由发声,与你的品牌或主题进行深度互动。 工具/原料 微信小程序 微信人家网站 方法/步骤 一、为何选择微信留言板? 微信留言板是一个能够直接触达用户心灵的窗口。在这个平台上
ASP+ACCESS基于WEB网上留言板
摘要 本文概述了ACCESS数据库及其相关的一些知识,着重论述ACCESS数据库和ASP的中间技术,构建一个简单的留言板。具体的实现是构造一个留言板系统,能很方便的和同学沟通和交流。留言板具有功能强大、使用方便的特点。用户以个人的身份进入,查看留言,以及在留言板中写下自已要留言的内容。管理员可根椐管理员用户名和密码进入,进行适当的修改和删除。 在此设计中,主要的技术有:ASP,HTM
Spring Boot代码案例(计算器、登录、留言板)
文章目录 一、计算器二、登录2.1 判断账号密码是否正确2.2 根据不同的用户作出不同反应 三、留言板3.1 提交数据3.2 展示所有数据 四、Lombok 工具包4.1 场景介绍4.2 如何使用 五、Edit Starters插件六、项目如何Debug七、项目命名规范 一、计算器 导入前端文件后端代码: @RestController@RequestMapping("/ca
第25次修改留言板,修改了布局,样式和脚本分离
伤心城市 首页 <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="beiwanglu" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="f
Javaweb中过滤器的使用,并实现留言板的功能
前端编写:index.jsp message.jsp index.jsp编写: <%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>管理界面</title>
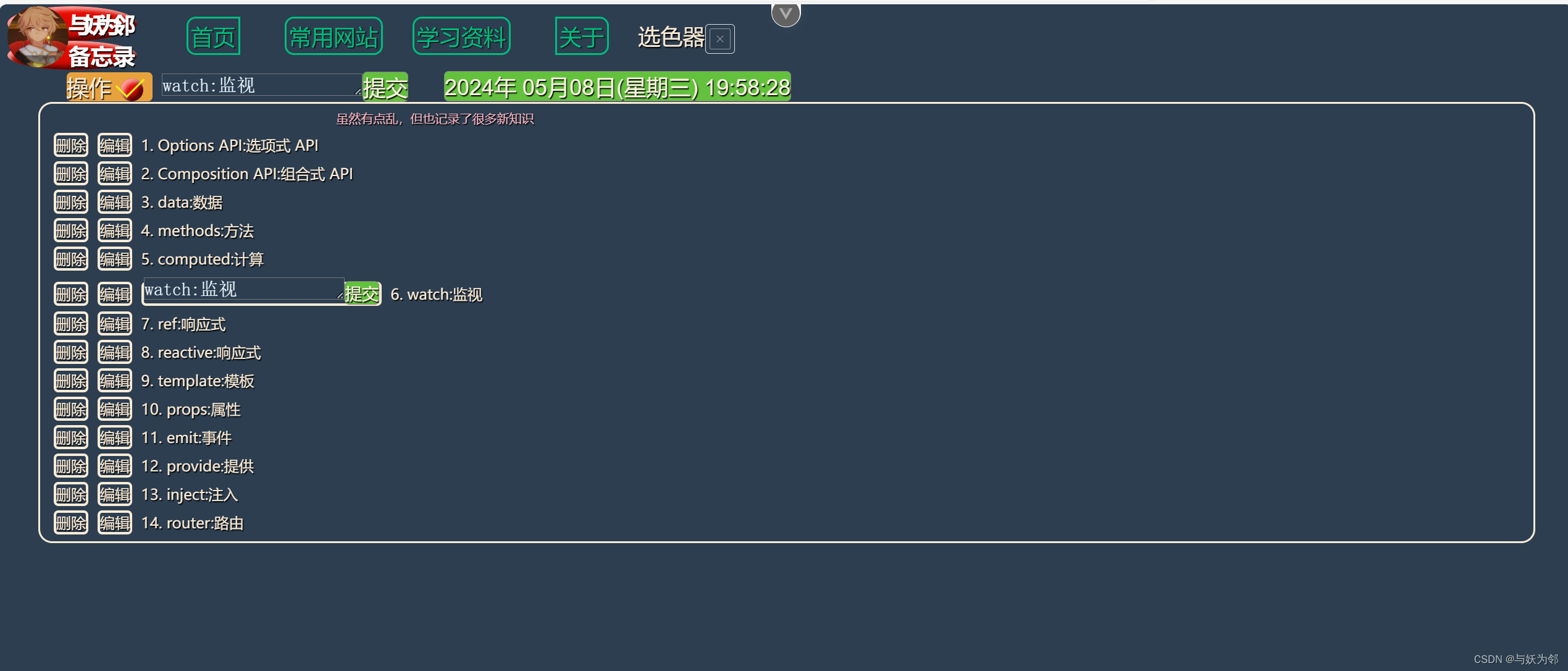
Options API:选项式 API改成Composition API:组合式 API的留言板
让我欢喜让我忧 改成Composition API:组合式 API的代码, <template><!-- start --><span class="span_checkbox">操作<input type="checkbox" v-model="showInput" value="操作" /></span><div class="textarea_div" v-if
综合性练习(后端代码练习3)——留言板
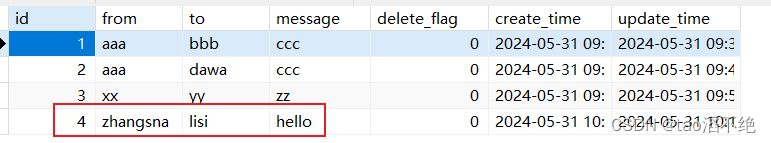
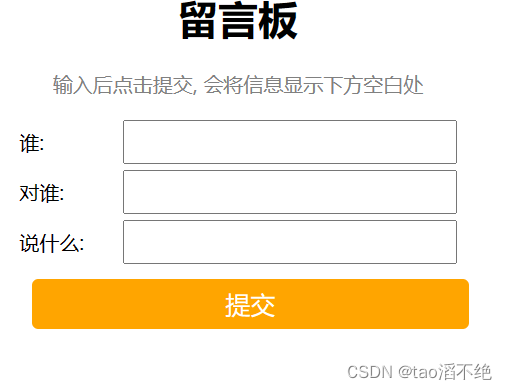
目录 一、准备工作 二、约定前后端交互接口 1、需求分析 2、接口定义 (1)发布留言 (2)获取留言 三、实现服务器代码 1、lombok介绍 (1)引入依赖 (2)使用lombok (3)原理解释 (4)更多使用 2、更快捷的引入依赖 3、服务器代码实现 四、调整前端页面代码 五、运行测试 六、遇到问题的解决方法 页面如下: 需求: 1、输
用vue3实现留言板功能
效果图: 代码: <script setup lang="ts">import { ref } from 'vue';interface Message {name: string;phone: string;message: string;}const name = ref<string>('');const phone = ref<string>('');const messa
第22天:安全开发-PHP应用留言板功能超全局变量数据库操作第三方插件引用
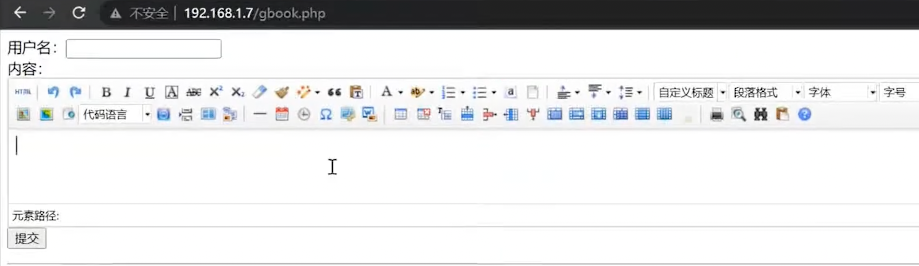
第二十二天 一、PHP留言板前后端功能实现 开发环境: DW + PHPStorm + PhpStudy + Navicat Premium DW : HTML&JS&CSS开发 PHPStorm : 专业PHP开发IDE PhpStudy :Apache MYSQL环境 Navicat Premium: 全能数据库管理工具 二、数据库创建&架构&增删改查 1、数据库名,
Java图形用户界面(GUI)工具包swing来写一个简单的留言板程序(不带数据库)
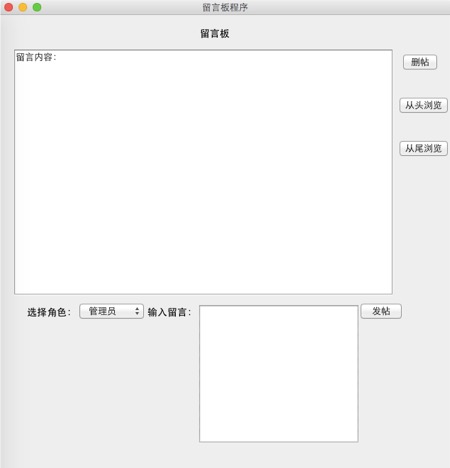
Java图形用户界面(GUI)工具包swing来写一个简单的留言板程序(不带数据库) package demo2;import java.awt.BorderLayout;import javax.swing.JPanel;import javax.swing.JFrame;import java.awt.Rectangle;import javax.swing.JLabel;imp
C#.NET向数据库添加数据时没有反映(留言板)
我在用C#.NET+SQL制作一个在线留言板时,出错了,点击添加按钮,没有任何反映,也找不出原因,还请大伙参考参考。 前台代码: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %> <!DOCTYPE html PUBLIC "-//
t0nsha's留言板 v1.0
本留言板以ASP编写,需要FSO组件支持,最大的特点就是简单易用。她采用单文本文件(Content.txt,第一次留言后产生)来保存留言,程序本身(MsgBoard.asp,文件名请勿随意修改)也只有一个文件,可将最近发表的留言显示在最上面,适合于像我一样的初学者学习,希望你喜欢。版权没有,翻版不究。^_^ < center > < h2 >< a href = " http
BUGKU-WEB 留言板1
题目描述 题目截图如下: 进入场景看看: 解题思路 之间写过一题类似的,所以这题应该是有什么不同的那就按照之前的思路进行测试试试提示说:需要xss平台接收flag,这个和之前说的提示一样 相关工具 xss平台:https://xssaq.com对xss的一些绕过进行学习了解 解题步骤 输入测试一下script代码: <script>alert(1)</script> 发
BUGKU-WEB 留言板
题目描述 题目无需登录后台!需要xss平台接收flag, http协议需要http协议的xss平台打开场景后界面如下: 解题思路 看到此类的题目,应该和存储型xss有关,也就是将恶意代码保存到服务器端即然在服务器端,那就是会在后台弹出窗口了所以需要找到后台地址,看看能不能爆破进入,但是题目提示了说不需要登录后台,需要使用xss平台来接收flag 相关工具 目录扫描工具:御剑或者d