本文主要是介绍留言板——增添功能(持久化存储数据,使用MyBatis),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、数据准备
二、引入MyBatis 和 MySQL驱动依赖
三、配置MySQL账号密码
四、编写后端代码
五、调整前端代码
六、测试
之前的代码:综合性练习(后端代码练习3)——留言板_在线留言板前后端交互-CSDN博客
一、数据准备
创建数据库表的SQL:
DROP TABLE IF EXISTS message_info;
CREATE TABLE `message_info` (`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,`from` VARCHAR ( 127 ) NOT NULL,`to` VARCHAR ( 127 ) NOT NULL,`message` VARCHAR ( 256 ) NOT NULL,`delete_flag` TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',`create_time` DATETIME DEFAULT now(),`update_time` DATETIME DEFAULT now() ON UPDATE now(),
PRIMARY KEY ( `id` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;ON UPDATE now():当数据发生更新操作时,自动把该列的值设置为now(),now() 可以替换成其他获取时间的标识符,比如:CURRENT_TIMESTAMP(),LOCALTIME()等。
MySQL < 5.6.5时:
1、只有TIMESTAMP支持自动更新。
2、一个表只能有一列设置自动更新。
3、不允许同时存在两个列,其中一列设置了DEFAULT CURRENT_TIMESTAMP,另一个设置了ON UPADTE CURRENT_TIMESTAMP。
MySQL >= 5.6.5时:
1、TIMESTAMP 和 DATETIME都支持自动更新,且可以有多列。
二、引入MyBatis 和 MySQL驱动依赖
修改pom.xml文件,添加内容如下:
<dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>3.0.3</version>
</dependency>
<dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><scope>runtime</scope>
</dependency>或者使用插件EditStarters,如图:

三、配置MySQL账号密码
application.yml配置信息如下:
# 数据库配置
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/mybatis_test?characterEncoding=utf8&useSSL=falseusername: rootpassword: 1234driver-class-name: com.mysql.cj.jdbc.Drivermybatis:# 配置 mybatis xml 的文件路径,在 resources/mapper 创建所有表的 xml 文件mapper-locations: classpath:mybatis/**Mapper.xmlconfiguration: # 配置打印 MyBatis日志log-impl: org.apache.ibatis.logging.stdout.StdOutImplmap-underscore-to-camel-case: true #配置驼峰自动转换四、编写后端代码
MessageInfo 实体类:
@Data
public class MessageInfo {private String from;private String to;private String message;private Integer deleteFlag;private Date createTime;private Date updateTime;
}controller代码:
@RestController
@RequestMapping("/message")
public class MessageController {
// List<MessageInfo> messageInfos = new ArrayList<>();@AutowiredMessageService messageService;/*** 发布留言*/@RequestMapping("/publish")public Boolean publish(MessageInfo messageInfo) {//参数校验if(!StringUtils.hasLength(messageInfo.getFrom())|| !StringUtils.hasLength(messageInfo.getTo())|| !StringUtils.hasLength(messageInfo.getMessage())) {return false;}//存留言
// messageInfos.add(messageInfo);Integer result = messageService.publishMessage(messageInfo);if(result > 0) {return true;}return false;}/*** 获取留言*/@RequestMapping("/getList")public List<MessageInfo> getList() {return messageService.getMessageInfos();}
}
service代码:
@Service
public class MessageService {@AutowiredMessageInfoMapper messageInfoMapper;public Integer publishMessage(MessageInfo messageInfo) {return messageInfoMapper.insertMessage(messageInfo);//插入信息}public List<MessageInfo> getMessageInfos() {return messageInfoMapper.selectAllList();//获取信息}
}mapper代码:
@Mapper
public interface MessageInfoMapper {/*** 发布留言*/@Insert("insert into message_info (`from`, `to`, `message`) values (#{from}, #{to}, #{message})")Integer insertMessage(MessageInfo messageInfo);/*** 获取列表*/@Select("select * from message_info")List<MessageInfo> selectAllList();
}五、调整前端代码
messageWall.html代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$.ajax({url: "/message/getList",type: "get",success: function (messageInfos) {var finalHtml = "";for (var message of messageInfos) {finalHtml += '<div>' + message.from + ' 对 ' + message.to + ' 说: ' + message.message + '</div>';}$(".container").append(finalHtml);}});function submit() {//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();//参数校验if (from == '' || to == '' || say == '') {return;}//发送ajax请求$.ajax({url: "/message/publish",type: "post",data: {//不好理解// from: from,// to: to,// say: sayfrom: $('#from').val(),to: $('#to').val(),message:$('#say').val()},success: function (result) {if (result) {//2. 构造节点var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";//3. 把节点添加到页面上 $(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");} else{alert("输入不合法");}}});}</script>
</body></html>六、测试
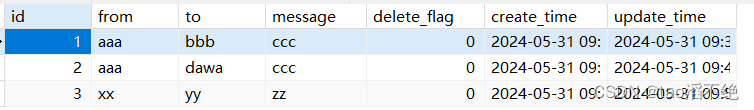
现在数据库的message_info表内容如下:

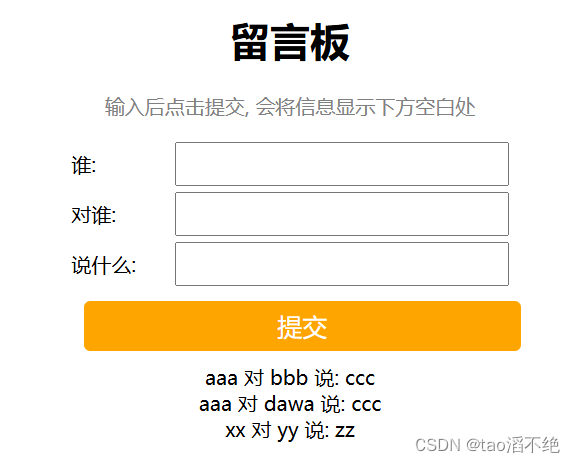
浏览器访问:http://127.0.0.1:8080/messagewall.html,页面如下:

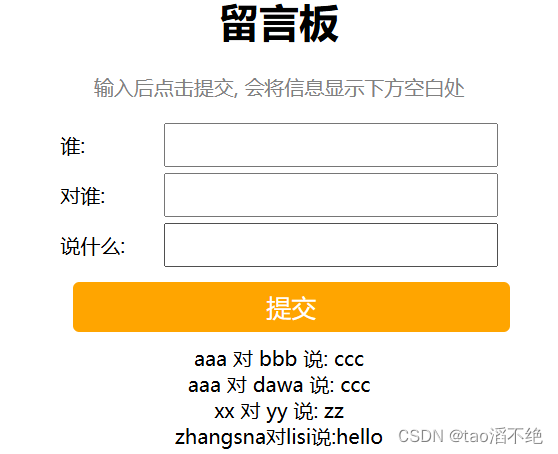
往输入框填写内容,如图:

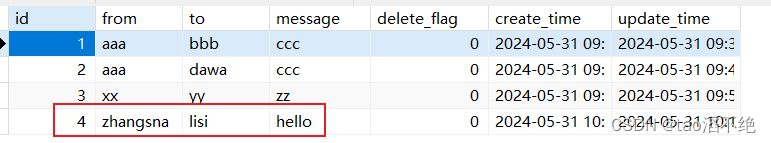
点击提交:


重启服务器后,再次访问改页面,数据也不会丢失,因为我们把数据放进数据库里了,进行了持久化存储。
这篇关于留言板——增添功能(持久化存储数据,使用MyBatis)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



