本文主要是介绍第22天:安全开发-PHP应用留言板功能超全局变量数据库操作第三方插件引用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第二十二天

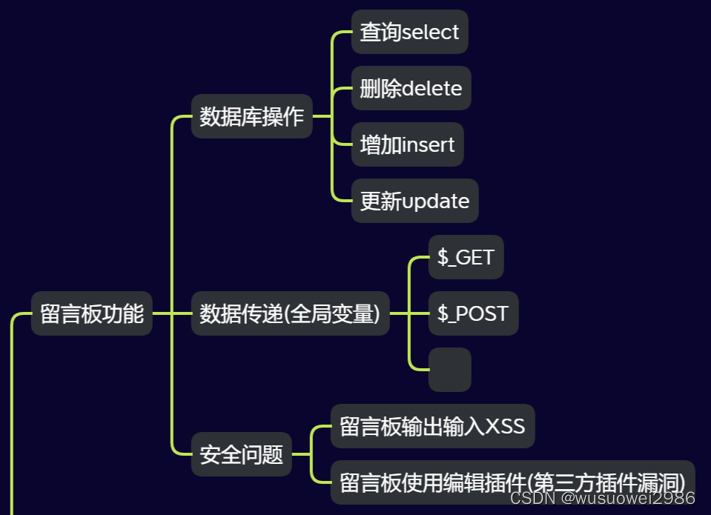
一、PHP留言板前后端功能实现
开发环境:
DW + PHPStorm + PhpStudy + Navicat Premium
DW : HTML&JS&CSS开发
PHPStorm : 专业PHP开发IDE
PhpStudy :Apache MYSQL环境
Navicat Premium: 全能数据库管理工具
二、数据库创建&架构&增删改查
1、数据库名,数据库表名,数据库列名
2、数据库数据,格式类型,长度,键等
1.PHP函数:连接,选择,执行,结果,关闭等
参考:https://www.runoob.com/php/php-ref-mysqli.html
常用:
mysqli_connect() 打开一个到MySQL的新的连接。
mysqli_select_db() 更改连接的默认数据库。
mysqli_query() 执行某个针对数据库的查询。
mysqli_fetch_row() 从结果集中取得一行,并作为枚举数组返回。
mysqli_close() 关闭先前打开的数据库连接。
2.MYSQL增删改查:
查:select * from 表名 where 列名=‘条件’;
增:insert into 表名(列名1, 列名2) value(‘列1值1’, ‘列2值2’);
删:delete from 表名 where 列名 = ‘条件’;
改:update 表名 set 列名 = 数据 where 列名 = ‘条件’;
三、内置超全局变量&HTML&JS混编
1、html混编:使HTML(JS)在PHP语言中运行
<?phpecho '<script>alert('x');</script>'?>
2、超全局变量:
参考:
https://www.w3school.com.cn/php/php_superglobals.asp
https://www.php.net/manual/zh/language.variables.superglobals.php
$GLOBALS:这种全局变量用于在 PHP 脚本中的任意位置访问全局变量
$_SERVER:这种超全局变量保存关于报头、路径和脚本位置的信息。
R E Q U E S T : _REQUEST: REQUEST:_REQUEST 用于收集 HTML 表单提交的数据。
$_POST:广泛用于收集提交method=“post” 的HTML表单后的表单数据。
$_GET:收集URL中的发送的数据。也可用于收集提交HTML表单数据(method=“get”) $_FILES:文件上传且处理包含通过HTTP POST方法上传给当前脚本的文件内容。
$_ENV:是一个包含服务器端环境变量的数组。
$_COOKIE:是一个关联数组,包含通过cookie传递给当前脚本的内容。
$_SESSION:是一个关联数组,包含当前脚本中的所有session内容。
四、第三方应用插件&传参&对象调用
引用:<script src='../xxx.js'></script>
函数对象调用:
var obj = {value : 0,increment : function (inc) { this.value += typeof inc === 'number' ? inc :1;//设置inc且为数字时 value=inc 反之 value=1}
}
obj.increment();
console.log(obj.value); //1
obj.increment(2);
console.log(obj.value); //2五、环境复现
1.数据导入-mysql架构&库表列
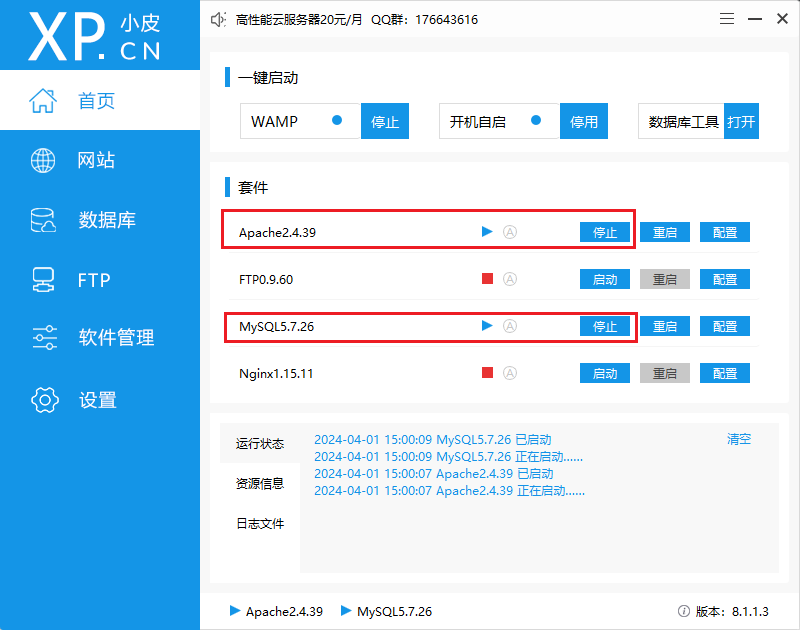
1.打开PHPStudy打开Apache服务器和MySQL数据库服务

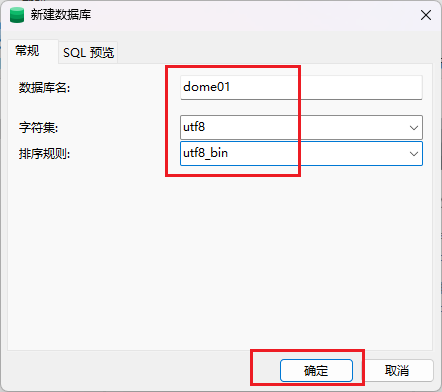
2.打开Navicat创建新数据库并命名,字符集为utf8,排序规则为utf8_bin

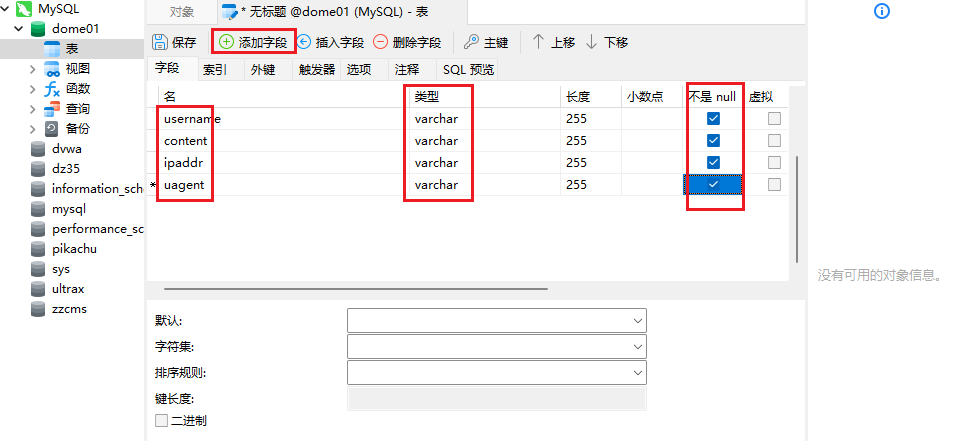
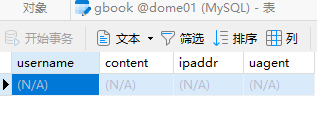
3.新建表并新建字段名为username、类型为varchar、勾选不能为空;继续新建content、ipaddr、uagent三个字段

4.保存数据表名为gbook

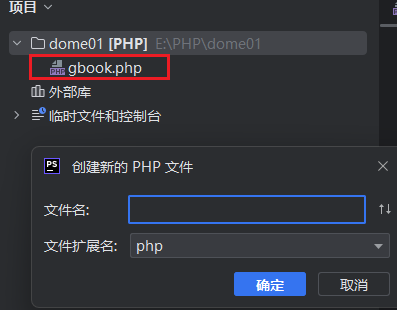
5.打开PHPStorm,创建新项目和新的PHP文件

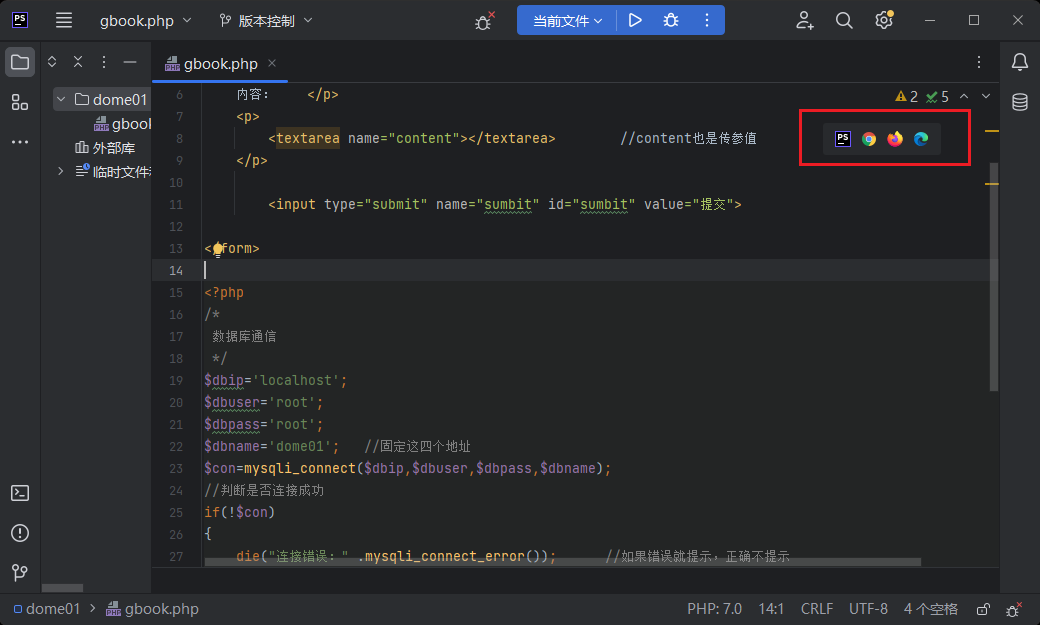
6.可以点击右边的预览按钮来查看浏览器运行的效果

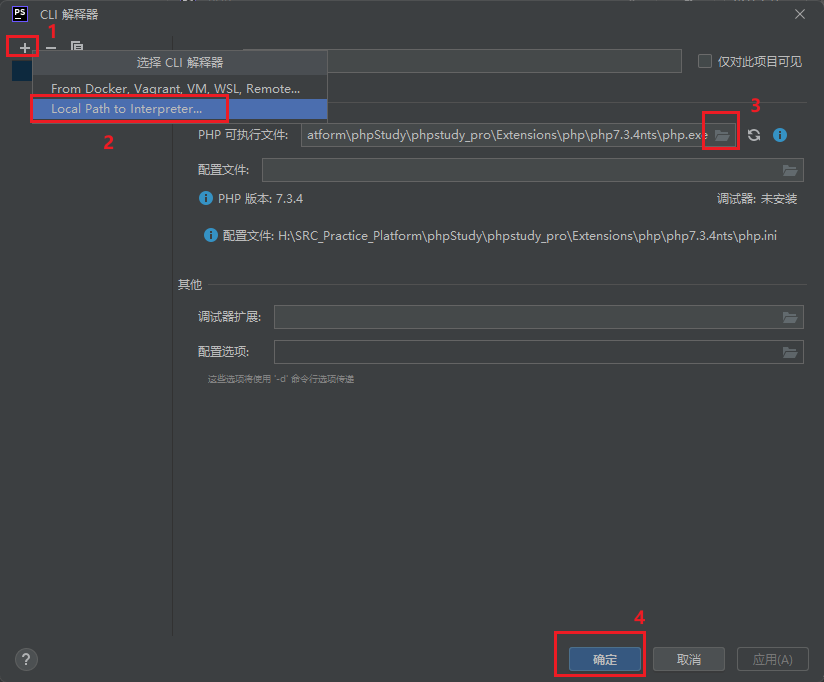
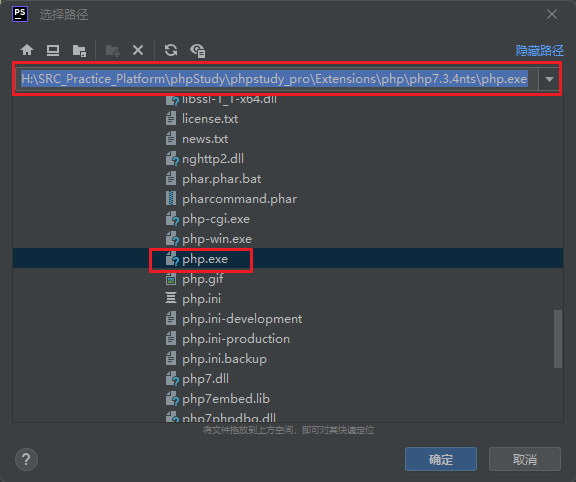
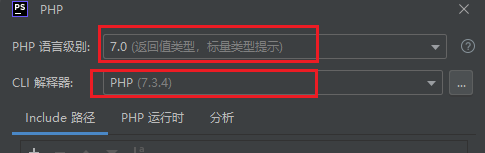
7.发现提示没有配置CLI解释器,去小皮面板安装的位置查找



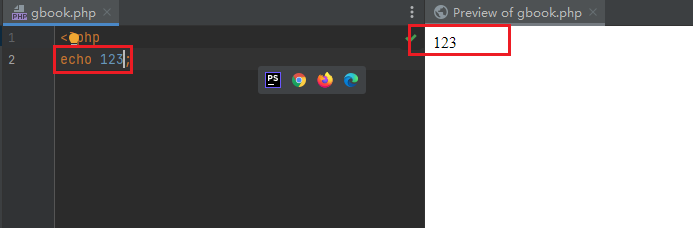
8.输入一段命令,发现正常显示即可

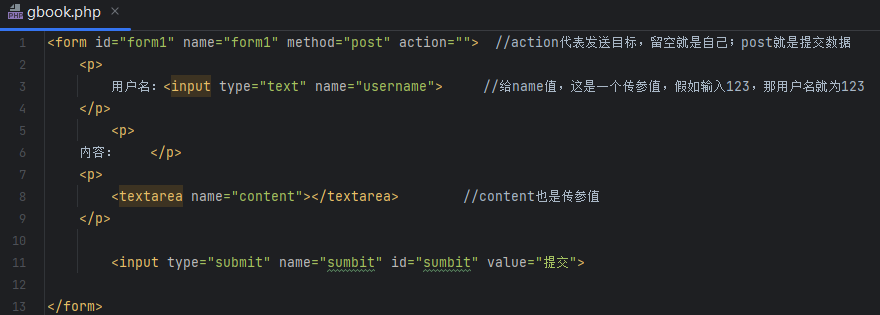
9.编写界面显示代码

<form id="form1" name="form1" method="post" action=""> //action代表发送目标,留空就是自己;post就是提交数据<p>用户名:<input type="text" name="username"> //给name值,这是一个传参值,假如输入123,那用户名就为123</p><p>内容: </p><p><textarea name="content"></textarea> //content也是传参值</p><input type="submit" name="sumbit" id="sumbit" value="提交"></form>
10.写完之后进入浏览器输入内容查看效果

11.查看数据库连接情况

2.数据库操作-mysqli函数&增删改查
1.根据数据库中的表建立SQL语句

2.增删改查的代码
<?php
//数据库通信
$dbip = 'localhost';
$dbuser = 'root';
$dbpass = 'root';
$dbname = 'dome01'; //固定这四个地址//使用该函数来与数据库建立连接
$con = mysqli_connect($dbip,$dbuser,$dbpass,$dbname);//判断是否连接成功
if(!$con){die("连接错误:" .mysqli_connect_error()); //如果错误就提示,正确不提示
}else{$u=@$_POST['username']; //接收表单username的值,@符号为容错符号,防止没有数据浏览器进行报错提示if(isset($u)){ //如果接收到值的话$c = @$_POST['content']; //POST是第一行的全局变量,是PHP接收数据用的,如果是GET那就改成GET$i = @$_SERVER['REMOTE_ADDR']; //获取IP地址$ua = @$_SERVER['HTTP_USER_AGENT']; //获取浏览器版本信息$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) values ('$u','$c','$i','$ua');"; //构建SQL数据库语句,使用双引号识别变量//vlue函数里接收的是下面函数的变量,使用单引号括起来,因为接收的值可能是非数值型if(mysqli_query($con,$sql)){ //数据库执行语句,加一个if判断语句echo "<script>alert('留言成功!');</script>"; //因为是JS语句,在JS代码中不行,所以直接输出//查询并显示留言列表$sql1 = "select * from gbook"; //查询数据库所有数据$data = mysqli_query($con,$sql1); //执行该结果并将结果存储在data中while ($row = mysqli_fetch_row($data)) {echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';}}else{echo "<script>alert('留言失败!');</script>";}}else{echo "<script>alert('用户名不能为空!')</script>"; //用户名为空的情况}
}
?>
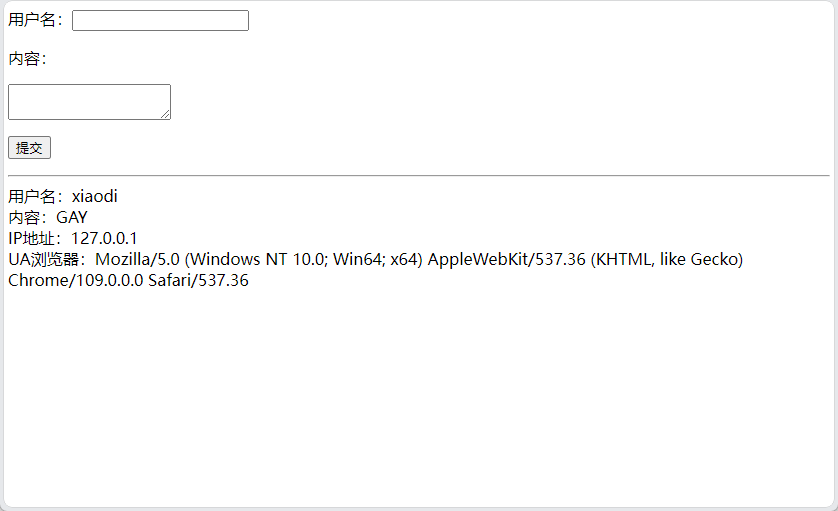
3.查看执行结果和数据库后台数据


3.数据接收输出-html混编&超全局变量
1.新建后台目录和后台文件,专门用于管理留言

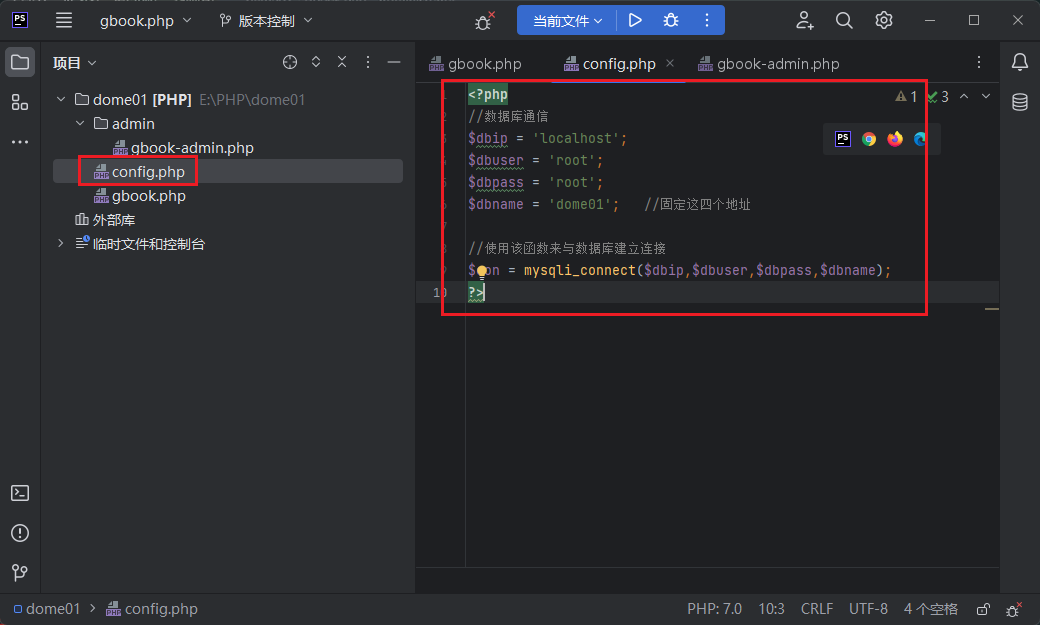
2.由于管理留言麻烦,所以定义一个全局配置文件去连接数据库

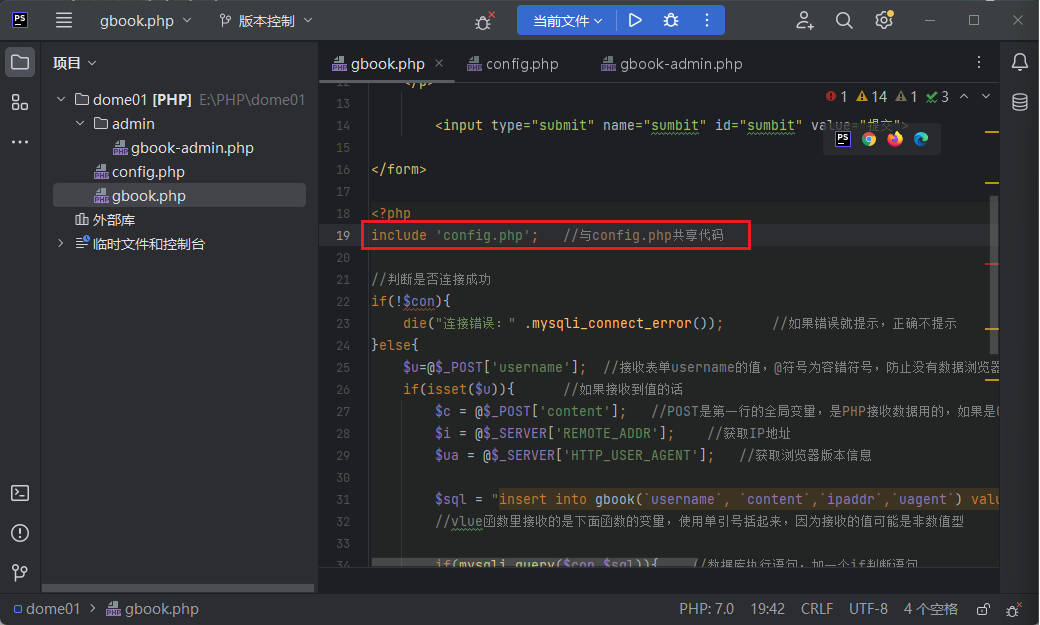
3.在gbook文件里调用config文件

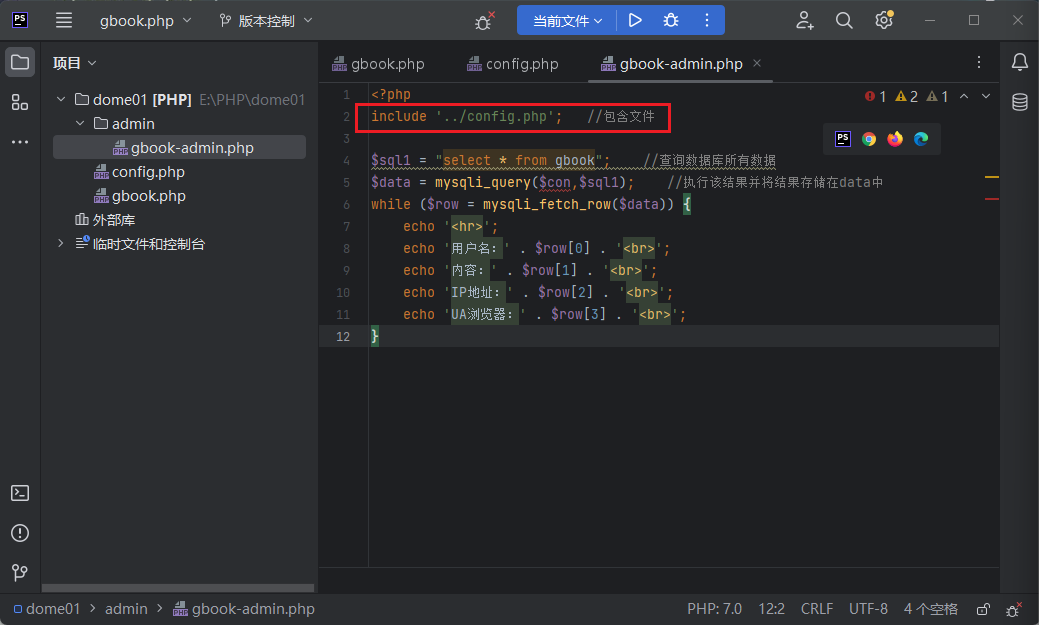
4.在gbook-admin文件里掉用上级目录config文件

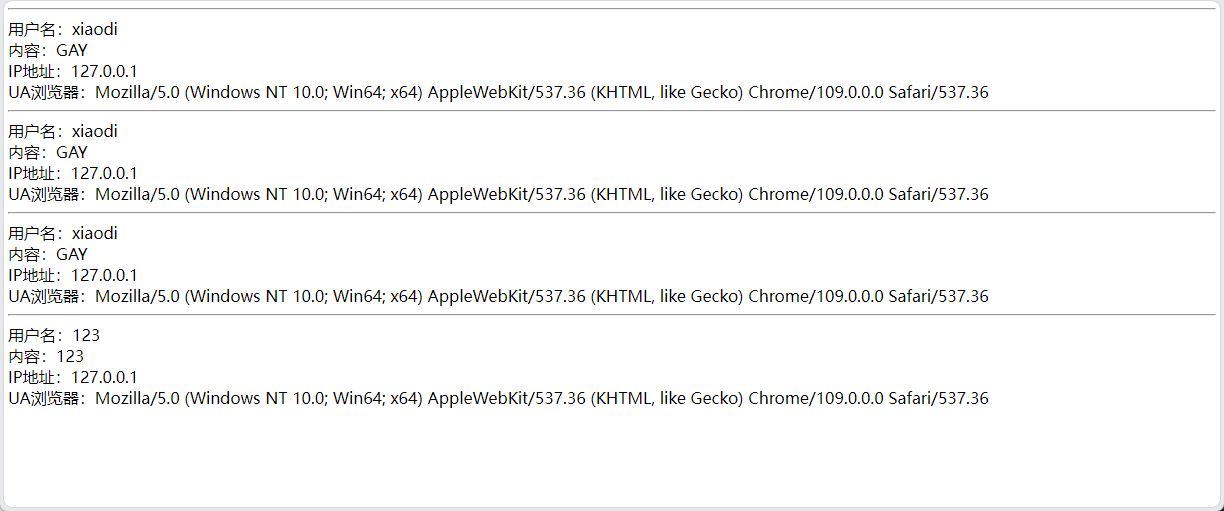
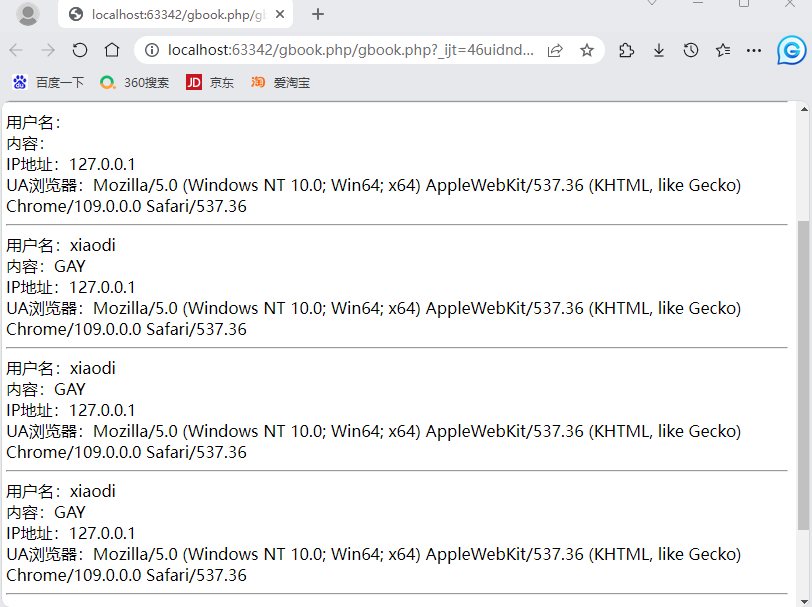
5.查看显示效果,不输入参数都能直接看到数据

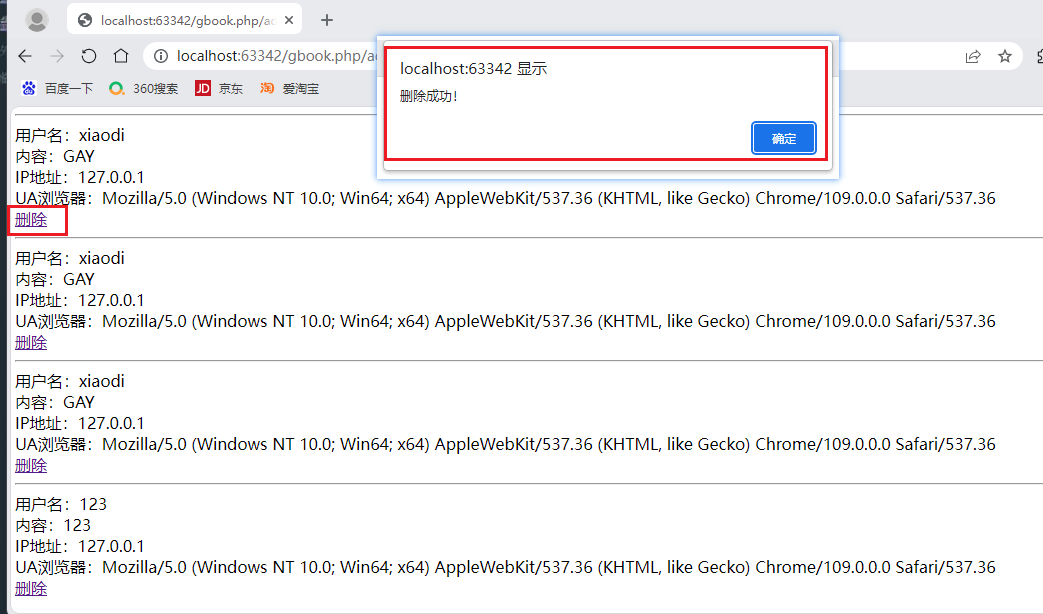
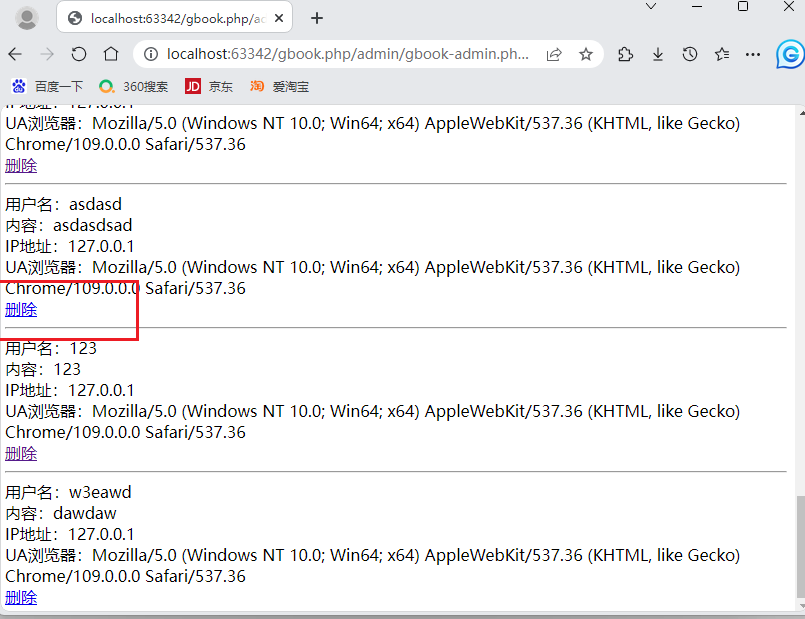
6.编写删除功能,查看删除效果
<?php
include '../config.php'; //包含文件$sql1 = "select * from gbook"; //查询数据库所有数据
$data = mysqli_query($con,$sql1); //执行该结果并将结果存储在data中
while ($row = mysqli_fetch_row($data)) {echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';echo "<a href = 'gbook-admin.php?del = $row[0]'>删除</a> "; //输出一个删除按钮,href写的是当前文件名,del是删除对象,值为用户名}$delstr = $_GET['del']; //接收del的值,参数名位del
$sql2 = "delete from gbook where username = '$delstr';";//接收完之后要重新组织SQL语句//条件是表名为gbook,因为接收的是用户名,所以接收的列名是username,接收的值为delstr
if($data = mysqli_query($con,$sql2));{ //执行该结果并将结果存储在data中,并判断一下返回结果echo "<script>alert('删除成功!')</script>";
}

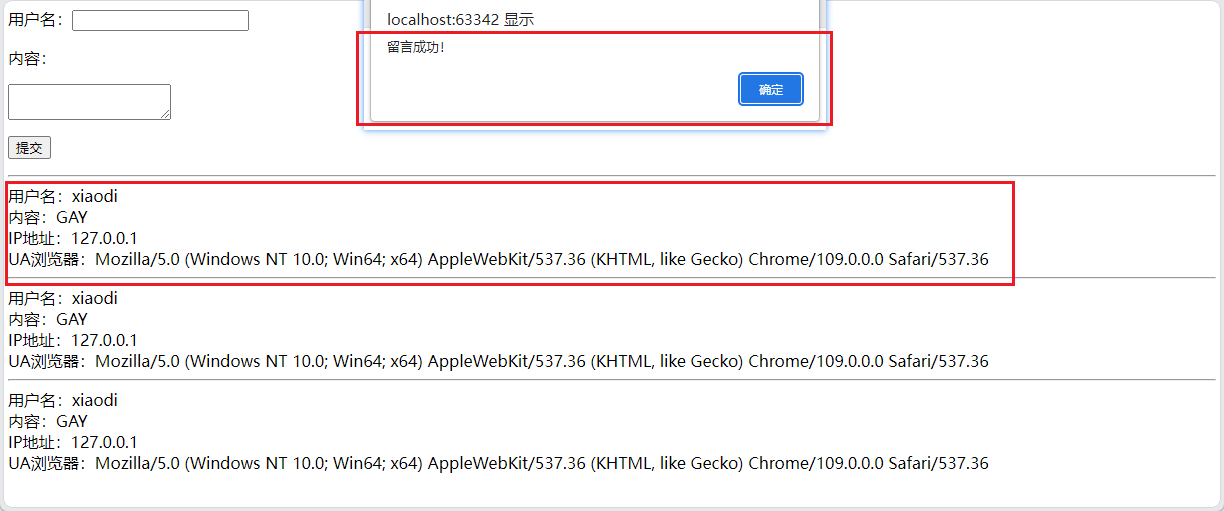
7.编写留言成功显示功能,查看效果
//24-39行就是为了添加留言的功能
function add_gbook($con)
{$u = @$_POST['username']; //接收表单username的值,@符号为容错符号,防止没有数据浏览器进行报错提示if (isset($u)) { //如果接收到值的话$c = @$_POST['content']; //POST是第一行的全局变量,是PHP接收数据用的,如果是GET那就改成GET$i = @$_SERVER['REMOTE_ADDR']; //获取IP地址$ua = @$_SERVER['HTTP_USER_AGENT']; //获取浏览器版本信息$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) values ('$u','$c','$i','$ua');"; //构建SQL数据库语句,使用双引号识别变量//vlue函数里接收的是下面函数的变量,使用单引号括起来,因为接收的值可能是非数值型if (mysqli_query($con, $sql)) { //数据库执行语句,加一个if判断语句echo "<script>alert('留言成功!');</script>"; //因为是JS语句,在JS代码中不行,所以直接输出}}
}//42-55行就是为了显示留言数据的
function show_gbook($con){$sql1 = "select * from gbook"; //查询数据库所有数据$data = mysqli_query($con,$sql1); //执行该结果并将结果存储在data中while ($row = mysqli_fetch_row($data)){echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';}
}add_gbook($con);
show_gbook($con);

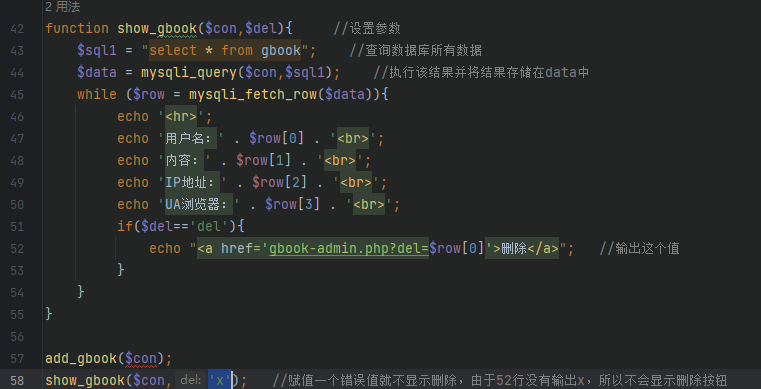
8.精简代码逻辑,在gbook-admin中调用,测试前端页面无删除按钮,admin页面有删除按钮




4.第三方插件引用-js传参&函数对象调用
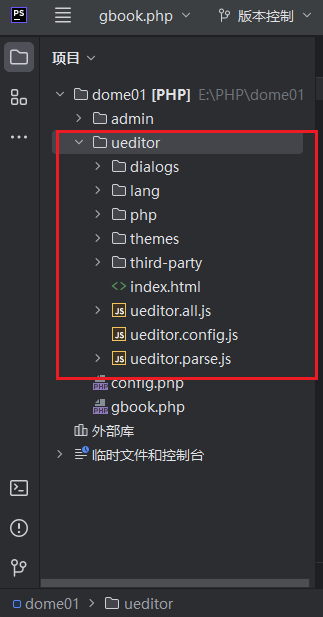
1.在demo01文件夹下创建ueditor文件夹,将ueditor文件放进去实现评论区图片的功能

2.编写编辑器实例化传参

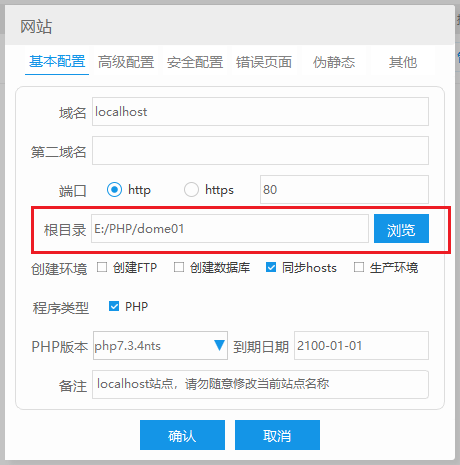
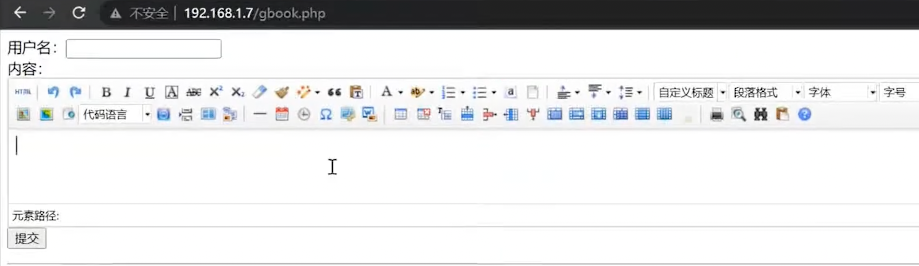
3.去小皮面板建立站点,将路径指向源代码的位置,再打开网站


最后的代码
gbook.php
//调用ueditor
<script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script>
<script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script><!-- 9-24行都是前端显示界面 --><form id="form1" name="form1" method="post" action=""><!-- action代表发送目标,留空就是自己;post就是提交数据 -->用户名:<input type="text" name="username"><br><!-- 给name值,这是一个传参值,假如输入123,那用户名就为123 -->内容:<textarea id="content" rows="10" cols="70" name="content" style="..."></textarea><script type="text/javascript">UE.getEditor("content");//实例化编辑器传参,ID为讲要被替换的容器</script><input type="submit" name="sumbit" id="sumbit" value="提交"></form><?php
include 'config.php'; //与config.php共享代码//30-45行就是为了添加留言的功能
function add_gbook($con)
{$u = @$_POST['username']; //接收表单username的值,@符号为容错符号,防止没有数据浏览器进行报错提示if (isset($u)) { //如果接收到值的话$c = @$_POST['content']; //POST是第一行的全局变量,是PHP接收数据用的,如果是GET那就改成GET$i = @$_SERVER['REMOTE_ADDR']; //获取IP地址$ua = @$_SERVER['HTTP_USER_AGENT']; //获取浏览器版本信息$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) values ('$u','$c','$i','$ua');"; //构建SQL数据库语句,使用双引号识别变量//vlue函数里接收的是下面函数的变量,使用单引号括起来,因为接收的值可能是非数值型if (mysqli_query($con, $sql)) { //数据库执行语句,加一个if判断语句echo "<script>alert('留言成功!');</script>"; //因为是JS语句,在JS代码中不行,所以直接输出}}
}//48-61行就是为了显示留言数据的
function show_gbook($con,$del){ //设置参数$sql1 = "select * from gbook"; //查询数据库所有数据$data = mysqli_query($con,$sql1); //执行该结果并将结果存储在data中while ($row = mysqli_fetch_row($data)){echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';if($del=='del'){echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>"; //输出这个值}}
}add_gbook($con);
show_gbook($con,'x'); //赋值一个错误值就不显示删除,由于52行没有输出x,所以不会显示删除按钮//判断是否连接成功
if(!$con){die("连接错误:" .mysqli_connect_error()); //如果错误就提示,正确不提示
}else{$u=@$_POST['username']; //接收表单username的值,@符号为容错符号,防止没有数据浏览器进行报错提示if(isset($u)){ //如果接收到值的话$c = @$_POST['content']; //POST是第一行的全局变量,是PHP接收数据用的,如果是GET那就改成GET$i = @$_SERVER['REMOTE_ADDR']; //获取IP地址$ua = @$_SERVER['HTTP_USER_AGENT']; //获取浏览器版本信息$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) values ('$u','$c','$i','$ua');"; //构建SQL数据库语句,使用双引号识别变量//vlue函数里接收的是下面函数的变量,使用单引号括起来,因为接收的值可能是非数值型if(mysqli_query($con,$sql)){ //数据库执行语句,加一个if判断语句echo "<script>alert('留言成功!');</script>"; //因为是JS语句,在JS代码中不行,所以直接输出//查询并显示留言列表$sql1 = "select * from gbook"; //查询数据库所有数据$data = mysqli_query($con,$sql1); //执行该结果并将结果存储在data中while ($row = mysqli_fetch_row($data)) {echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';}}else{echo "<script>alert('留言失败!');</script>";}}else{echo "<script>alert('用户名不能为空!')</script>"; //用户名为空的情况}
}
?>
config.php
<?php
//数据库通信
$dbip = 'localhost';
$dbuser = 'root';
$dbpass = 'root';
$dbname = 'dome01'; //固定这四个地址//使用该函数来与数据库建立连接
$con = mysqli_connect($dbip,$dbuser,$dbpass,$dbname);
?>
gbook-admin.php
<?php
include '../config.php'; //包含文件
include '../gbook.php'; //调用该文件show_gbook($con,'del'); //显示gbook文件内容中$con值,显示删除按钮$delstr = $_GET['del']; //接收del的值,参数名位del
if(isset($delstr)){ //判断有值进入的时候再进行操作,否则不处理$sql2 = "delete from gbook where username = '$delstr';";//接收完之后要重新组织SQL语句//条件是表名为gbook,因为接收的是用户名,所以接收的列名是username,接收的值为delstrif($data = mysqli_query($con,$sql2)){ //执行该结果并将结果存储在data中,并判断一下返回结果echo "<script>alert('删除成功!')</script>"; //删除成功的弹窗
}}
总结
- 在代码中的编辑器是引用别人的,如果这个编辑器存在上传漏洞那自己无法得知,问题就是第三方框架安全的例子。
- 前面写的admin文件,如果别人访问就能直接访问到,就可以删除留言,原因就是没有做用户权限判定
这篇关于第22天:安全开发-PHP应用留言板功能超全局变量数据库操作第三方插件引用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



