本文主要是介绍修改了vue3 <script setup>留言板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

Лунная ночь
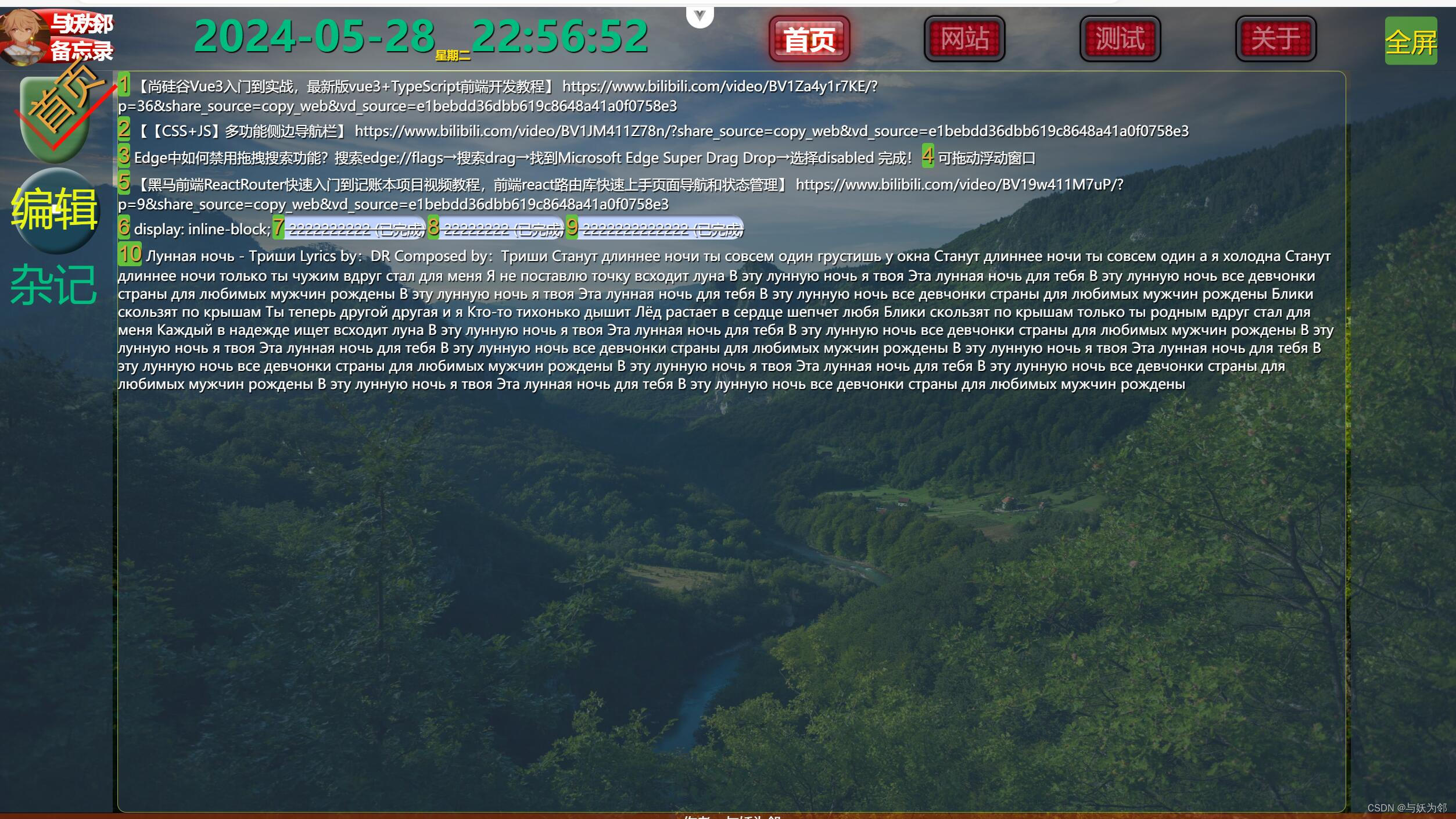
<template><button class="edit_view_checkbox"><input type="checkbox" v-model="editshowInput" value="编辑" /></button><div class="editshowInput" v-if="editshowInput"><div class="textarea_addItem"><textarea placeholder="请输入备注内容" v-model="newItem"></textarea><button @click="addItem">添加</button></div><button class="">完成 <input type="checkbox" v-model="finishshowInput" value="完成" /></button></div><div class="text"><div v-for="(item, index) in items" :key="index" :class="{ finish: item.finish }"><button @click="toggleFinish(index)" v-if="finishshowInput">{{ item.finish ? '取消' : '完成' }}</button><button @click="edit(index)" v-if="finishshowInput">修改</button><span v-show="oindex == index ? true : false" class="textarea_alter"><textarea v-model="newItem"></textarea><button @click="csu">提交</button></span><span class="content_text"><button class="IndexNumber">{{ index + 1 }}</button>{{ item.name }}{{ item.finish ? '(已完成)' : '' }}<button @click="removeItem(index)" v-if="finishshowInput" class="del_btn">删除</button></span></div></div>
</template><script setup>
import { ref, onMounted } from 'vue'
const editshowInput = ref(false)
const finishshowInput = ref(false)const newItem = ref('')
const items = ref([])
const oindex = ref(-1)const addItem = () => {items.value.push({ name: newItem.value, finish: false })saveTodo()newItem.value = ''
}
const removeItem = (index) => {if (confirm('确定要删除所选?')) {items.value.splice(index, 1)saveTodo()}}
const edit = (index) => {if (newItem.value === '' || false) {newItem.value = items.value[index].nameoindex.value = index} else {newItem.value = ''oindex.value = -1}
}
const csu = () => {if (oindex.value === -1) {return}items.value[oindex.value].name = newItem.valueoindex.value = -1newItem.value = ''saveTodo()
}const toggleFinish = (index) => {items.value[index].finish = !items.value[index].finishsaveTodo()
}const saveTodo = () => {try {localStorage.setItem('jottings', JSON.stringify(items.value))} catch (error) {console.error('Failed to save todo items to localStorage:', error)// 可以添加适当的错误处理逻辑,比如向用户显示错误信息}
}const loadTodo = () => {try {const savedItems = JSON.parse(localStorage.getItem('jottings'))if (savedItems) {items.value = savedItems}} catch (error) {console.error('Failed to load todo items from localStorage:', error)// 可以添加适当的错误处理逻辑,比如向用户显示错误信息}
}onMounted(() => {loadTodo()
})
</script><style scoped>
.edit_view_checkbox {position: absolute;transform: translate(-130px, 110px);margin: 0px 10px;-webkit-appearance: none;appearance: none;width: 100px;height: 100px;border-radius: 50%;z-index: 1;background-color: #14475693;box-shadow:inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;& :active {box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}input::after {content: '编辑';width: 100%;height: 100%;/* border: 2px solid #e9f504; */position: absolute;left: -3px;top: 12px;border-radius: 50%;font-size: 50px;color: #e9f504;}input:checked::after {height: 20%;
width: 40px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
/* 行高 */
line-height: 50px;
}
}.editshowInput {display: flex;gap: 10px;.textarea_addItem {display: flex;}
}
.text {display: flex;flex-wrap: wrap;gap: 2px;.textarea_alter {display: flex;}.content_text {/* color: hsla(160, 100%, 37%, 1); */color: rgb(255, 255, 255);text-shadow: 1px 1px 1px #000;.IndexNumber {font-size: 25px;}.del_btn {margin-right: 30px;}}
}
.finish {text-decoration: line-through;box-shadow: 0 0 10px 5px rgba(255, 255, 255, 0.916);background-color: rgb(191, 210, 255);color: #ffffff;border-radius: 50px;text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
</style>图片背景:
body {// 设置背景图片// background-image: url(https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__340.jpg);background: url('../assets/img/10.jpg') no-repeat center center fixed;background-repeat: no-repeat;background-attachment: fixed;background-size: 100% 100%;/* background-position: center 70px; 垂直方向向下偏移80像素 */
}这篇关于修改了vue3 <script setup>留言板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







