溶解专题
PS基础教程:如何使用PS制作颜料溶解效果
本文由:“学设计上兔课网”原创,图片素材来自网络,仅供学习分享 效果图: 百度一下直接搜水中颜料,可以看到有很多优秀的素材 然后通过赛选找到比较合适的素材,作为案例元素 第1步:新建文档,尺寸930*1270,分辨率300像素 第2步:把素材拖进PS中进行抠图,选择主体 第3步:得到选区后,再进行选择并遮住的功能,进一步细化抠图
【ASE入门学习】ASE入门系列十一——软溶解
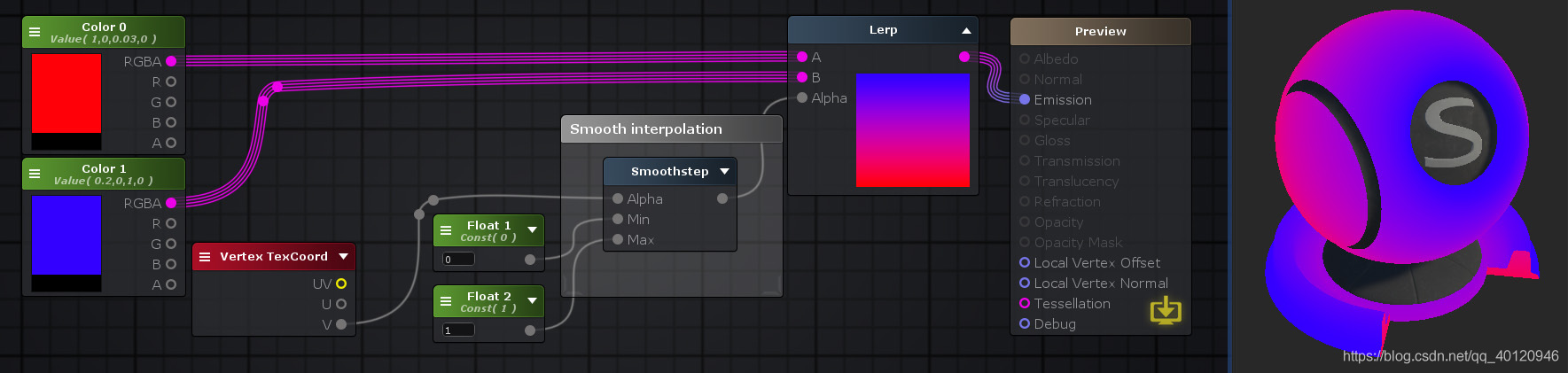
涵盖知识:溶解、SmoothStep节点 上图是我尝试使用smoothstep实现软溶解,比较容易理解,但是参数不好调整,比如Dissolve的最大值和最小值是依托噪声图最大值最小值定的,如果设定的数值不对,可能消融无法完全或默认状态就已经开始消融了,好处是容易控制软边宽度,也就是Smooth Min和Smooth Max。 原教程的方法是使用如下图,使用了一个公式:对噪
Unity之ASE 硬边溶解
前言 硬边溶解,是一种最简单的溶解,常用于人物或物体的消失特效。 如下图所示: 原理 溶解的原理是,需要一张噪波图,然后我们根据噪波图的r值和溶解强度power进行step。然后把结果作为输出的alpha。当alpha为0时,就实现了溶解的效果。 Step节点:如果 B < A,则返回0,如果 B >= A,则返回1。 下面看下完整节点连线: 这里我们还用到了ComposeMask
Cell Biolabs——艾美捷 GST包涵体快速溶解与复性试剂盒
GST标签是由211个氨基酸组成,大小约为26KDa,作为一种高度可溶的蛋白,能增加外源蛋白的可溶性,提高表达量,而被广泛应用于重组蛋白表达以及亲和纯化实验中。 但现实的情况是,不停做漫长的透析,调pH...但GST标签融合蛋白依旧无法避开包涵体,所以,想要表达生产点GST融合蛋白,怎么就这么难? 接下来小艾就讲一些如何击破GST融合蛋白包涵体的问题,目前常规的的常规流程是:收菌破碎-
Unity ASE案例解析—Melting(融化溶解效果)
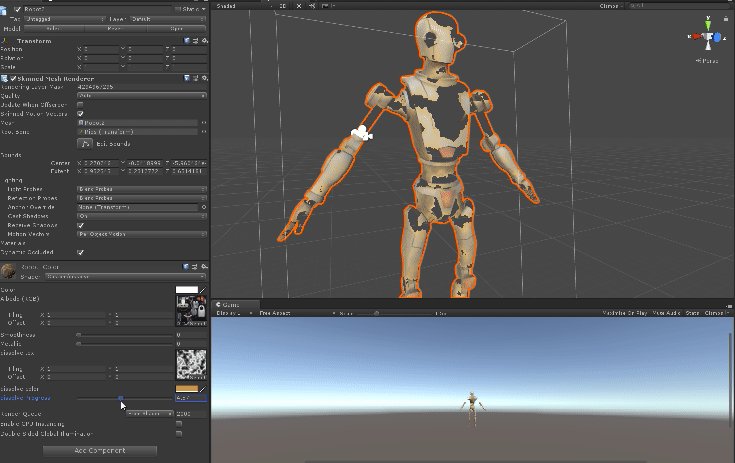
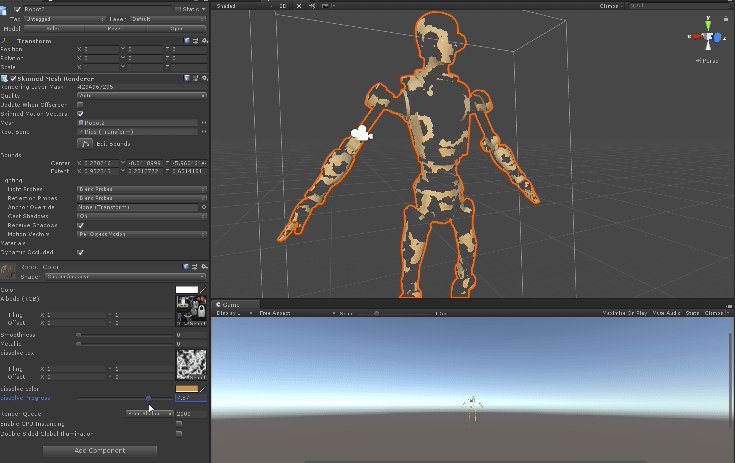
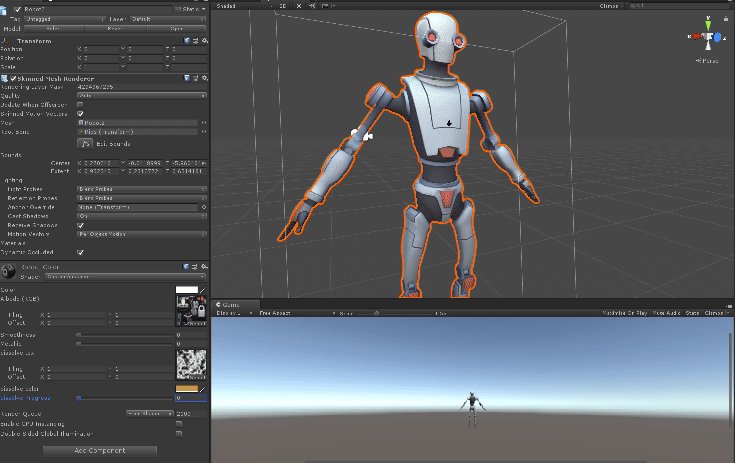
效果图 目录 一、输出基本配置 1、General 2、Blend Mode 混合模式 二、Albedo—主贴图处理 三、Normal—法线 四、Emission—自发光 五、Metallic 六、Smoothness 七、Loacl Vertex Offset 八、动画效果 融化溶解效果主要是对Albedo(贴图),Emission(自发光)和Local V
超声波清洗机可以用来溶解吗
超声波清洗机可以用来溶解吗?超声波在液体传播过程中会产生空化效应、机械效应和热效应,可以增大介质分子的运动速度以及增大介质的穿透力,因此能使溶质的物理形态发生变化,从而影响溶质的溶解性能。 欧沃(owsonic)智能设备-定制大功率超声波震板超声波是一种有效的辅助溶解的方式,不会造成溶质结构的显著变化。相比其他促溶方式,超声波可以在更短的时间内,以高效的方式起到更好促溶效果,超声波溶解广泛应用在
【Unity ShaderGraph】| 物体靠近时局部溶解,根据坐标控制溶解的位置【文末送书】
前言 【Unity ShaderGraph】| 物体靠近时局部溶解,根据坐标控制溶解的位置一、效果展示二、根据坐标控制溶解的位置,物体靠近局部溶解三、应用实例👑评论区抽奖送书 前言 本文将使用ShaderGraph制作一个根据坐标控制溶解的位置,物体靠近局部溶解的效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Uni
Unity使用ShaderGraph实现根据坐标控制溶解的位置,物体靠近局部溶解
文章目录 一、前言二、运行效果三、实现原理1 ShaderGraph部分2 材质球3 将材质球赋值给模型4 C#脚本控制材质球参数 四、运行测试五、答疑 一、前言 之前我写了一篇文章:ShaderGraph使用教程与各种特效案例:Unity2020 里面介绍了溶解效果的实现,然后有同学留言问了这个问题: 这篇文章我就来介绍如何实现吧。 二、运行效果 ShaderGrap
【UE 材质】简单的纹理失真、溶解效果
目录 1. 失真效果 2. 溶解效果 3. 失真+溶解 我们一开始有这样一个纹理 1. 失真效果 其中纹理节点“DistortTexture”的纹理为引擎自带的纹理“T_Noise01”,我们可以通过控制参数“失真度”来控制纹理的失真程度 2. 溶解效果 3. 失真+溶解
Unity 溶解shader(通用)
今天我写一个最简单的溶解shader,在标准surface基础上写 下面是新建的surface shader Shader "Custom/dissolve" {Properties {_Color ("Color", Color) = (1,1,1,1)_MainTex ("Albedo (RGB)", 2D) = "white" {}_Glossiness ("Smoothness", R
HTML5+CSS3+Vue小实例:彩色圆环溶解加载动画
实例:彩色圆环溶解加载动画 技术栈:HTML+CSS+Vue.js 效果: 源码: 【HTML】 <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" conte
【UE】制作物体逐渐溶解消失并且可以复原的效果
效果 步骤 1. 新建一个工程,创建一个Basic关卡,添加第三人称游戏和初学者内容包资源到内容浏览器 2. 找到并打开初学者内容包中椅子的材质“M_Chair” 将混合模式改为“已遮罩” 在材质图表中添加如下节点 此时我们就可以通过参数“FadeAmount”来控制材质的消失和显示了,该参数值范围为-1~1 3. 新建一个Actor蓝图,添加一个静态网格体组件和
unity shader graph入门学习-模型溶解
零零散散学习shader多少有点难,一些空间的转换啥的老是记不住。看到了shader graph工具,尝试一下,学了一下模型溶解的效果实现: 版本:unity 2021.2.0a19原理 溶解原理:透明度测试,当alpha小于alphaclip的值时不显示 用噪声图来表示alphaalphaclip用正弦时间来变化描边原理:利用时间差,早一点的透明度测试结果 - 当前透明度测试结果 = 外面一圈
Unity之ShaderGraph如何实现靠近显示溶解效果
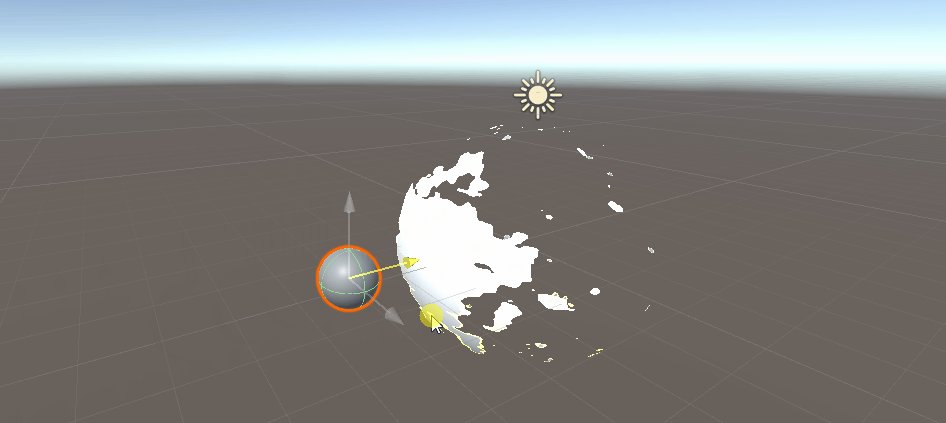
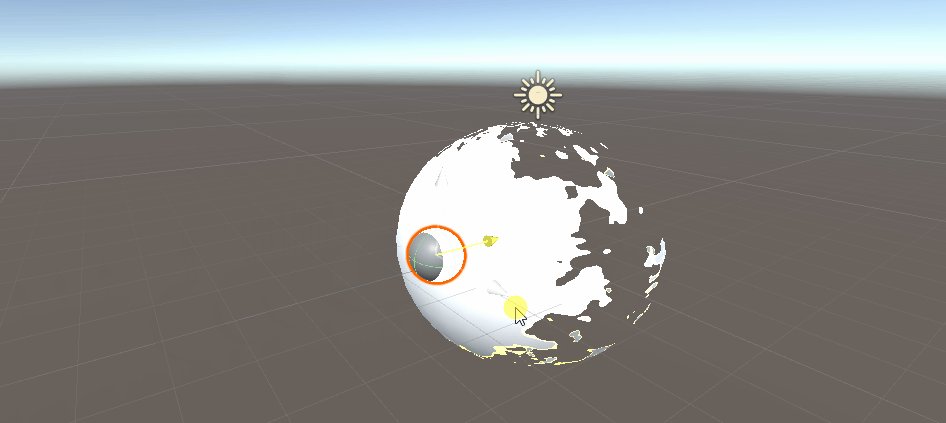
前言 今天我们来实现一个我再B站看到的一个使用LeapMotion实现的用手部触摸就可以显示的溶解效果。 效果如下图所示: 主要节点 Position:提供对网格顶点或片段的Position 的访问,具体取决于节点所属图形部分的有效着色器阶段。使用Space下拉参数选择输出值的坐标空间。 Remap:基于输入 In 值在输入In Min Max的 x 和 y 分量之间的线性插值,返回输
2183440-42-6,1313393-44-0,FAM amine, 6-isomer可以在大多数有机溶剂中溶解
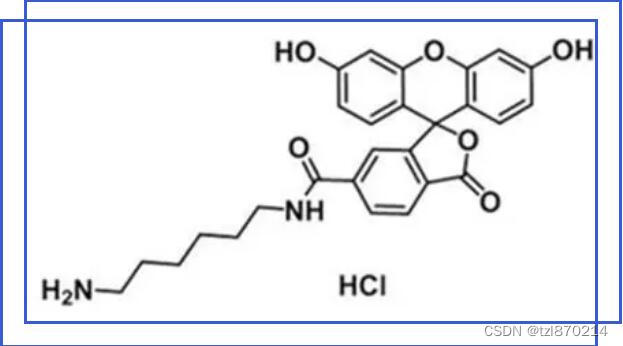
试剂 | 基础知识概述(部分): 英文名称:FAM amine, 6-isomer 中文名称:FAM胺, 6-异构体 CAS:2183440-42-6,1313393-44-0 分子式:C27H27N2CIO6 分子量:510.97 规格标准:10mg、25mg、50mg,可提供mg级以及kg级的产品开发服务 试剂 | 结构式: 试剂 | 反应机理(部分): FAM a
Unity之ShaderGraph如何实现光边溶解
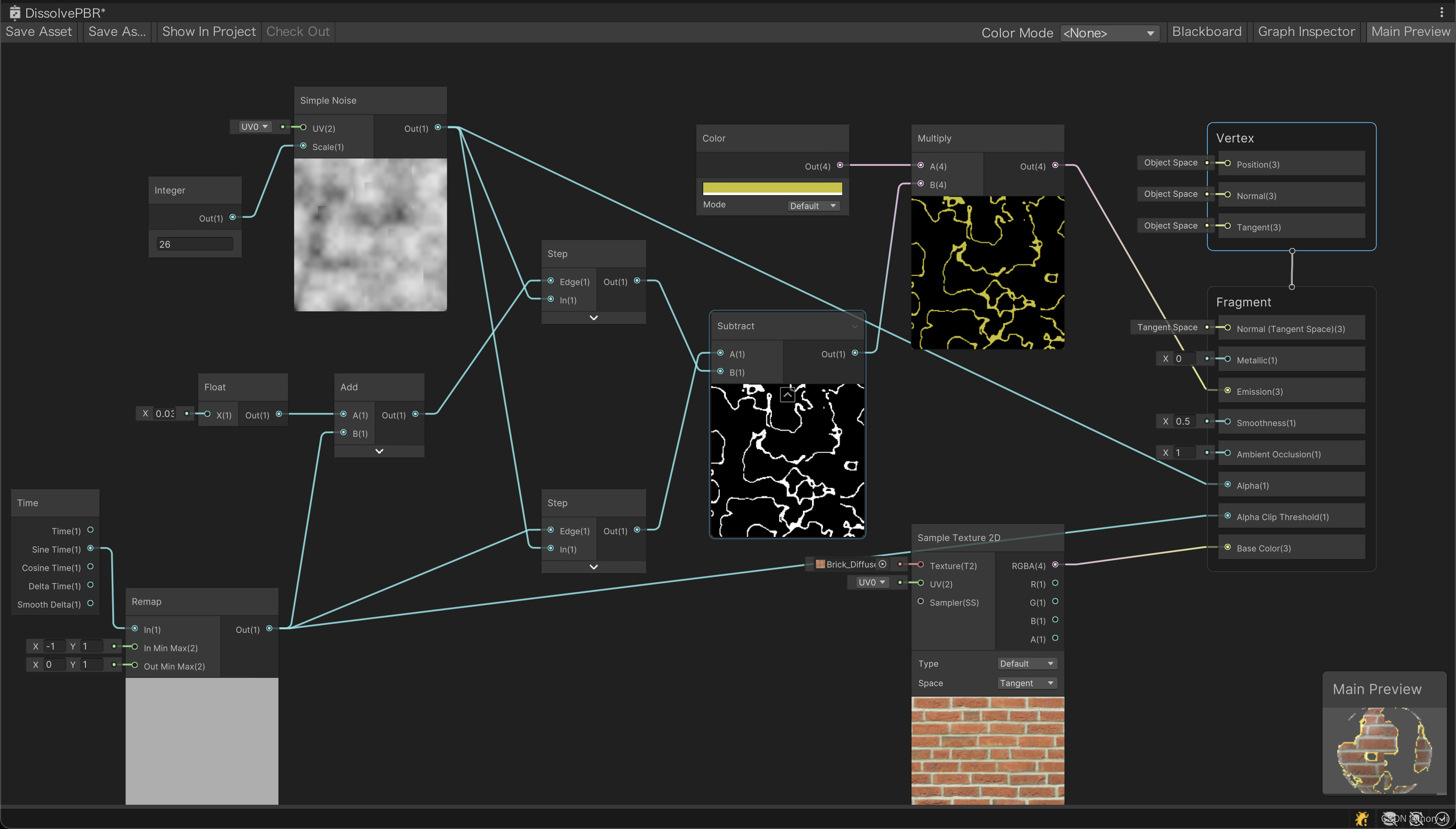
前言 今天我们来实现一个最常见的随机溶剂效果。如下图所示: 光边溶解效果: 无光边效果 主要节点 Simple Noise:根据输入UV生成简单噪声或Value噪声。生成的噪声的大小由输入Scale控制。 Step:对于每个组件,如果输入In的值大于或等于输入Edge的值,则返回 1,否则返回 0。 简单溶解-完整节点 光边溶解-完整节点 已经有了上面的简单溶解效果,只
Three.js图案溶解shader
上图提供两种方式溶解显示 上面一排是根据现实的图案红色通道也就是r值进行溶解 下面一排提供额外的溶解纹理 可以通过简单更改呈现多种溶解图案 代码仓库 gitee b站账号:https://space.bilibili.com/374230437 interface IMapPath {map: string;dissolve?: string;}export class Disso
Pr 入门教程:如何创建颜色溶解过渡?
欢迎观看 Premiere Pro 教程,小编带大家学习 Pr 的基本编辑技巧,了解如何创建颜色溶解过渡。 在此项目中,将在两个剪辑之间创建一个过渡,该过渡看起来与典型的交叉溶解非常不同。从编辑工作区开始,将剪辑放在时间线上,以便第一个(“传出”)剪辑与第二个(“传入”)剪辑重叠。重叠的长度应该至少与您希望溶解效果持续的时间一样长。 将颜色键效果应用于顶部的传出剪辑。在「效果控件」面板中,
CSS3 文本溶解效果
背景颜色为白色的效果 背景颜色设为灰时的效果,白色的范围是字体阴影 <!DOCTYPE html><html><head><meta charset="utf8"><title>文本溶解效果</title><style>#container{margin: 3rem;/** contrast指的是图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,
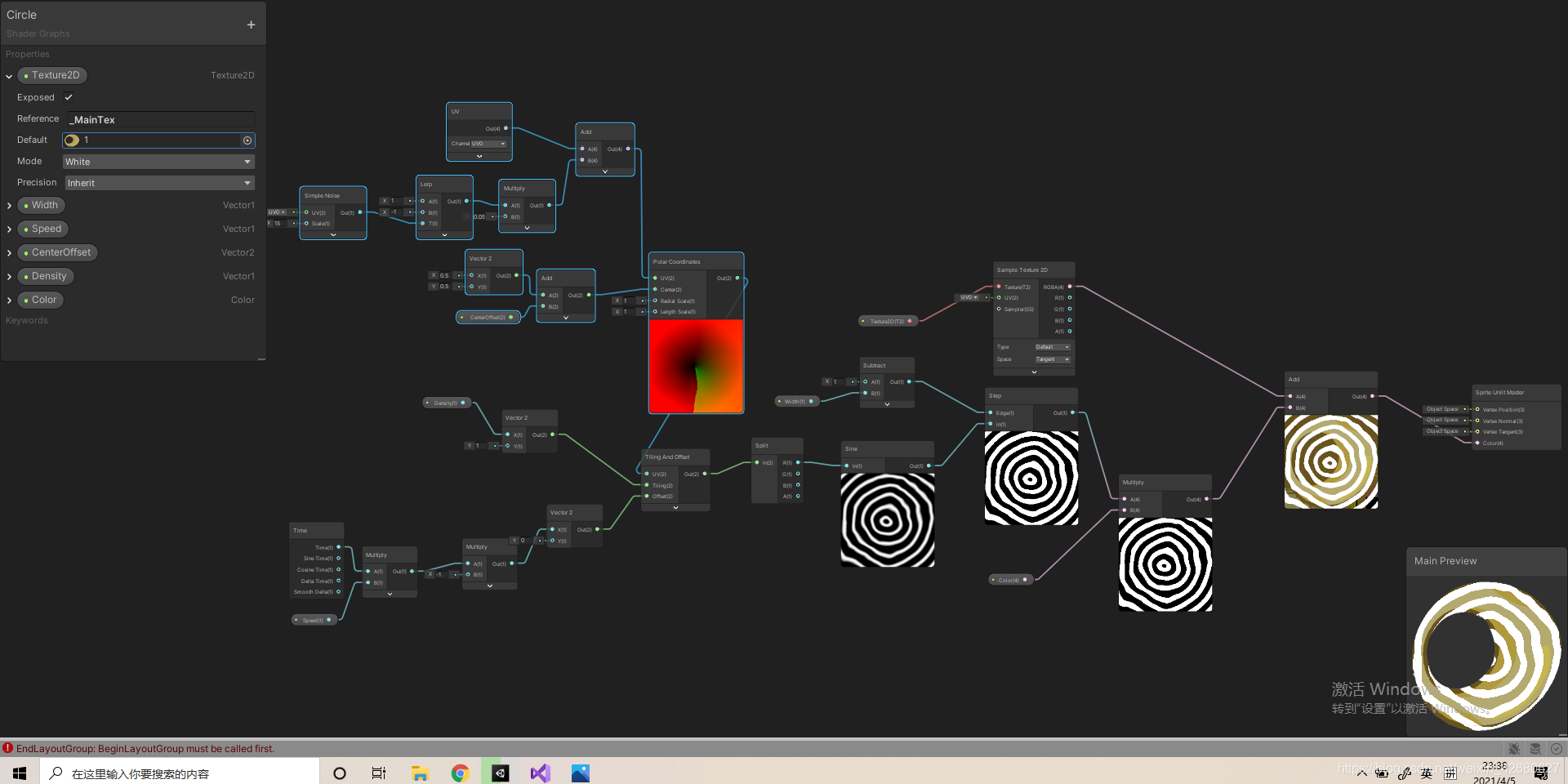
【Unity】ShaderGraph的五个2D案例:动态液化柔和扭曲、带描边的溶解、漩涡扭曲、动态平面水、同心圆波纹
液化柔和扭曲 有参考M.studio的水面案例 链接 他的方法有个致命缺点,就是右侧会有横线 出现这个问题是因为UV出了问题,他为了控制波纹强度就给噪声图乘了个强度值strength,但也导致uv的offset不再是0 ~ 1中间,而是0 ~ streng,所以输出的图的x在1-strength ~ 1处就会有横线,我的解决办法是增大噪声图的tilling来把横线挤出去 新发现:用于扭曲
【Unity ShaderGraph】| 快速制作一个实用的 模型溶解效果
前言 【Unity ShaderGraph】| 快速制作一个实用的 模型溶解效果一、效果展示二、简易溶解效果三、进阶溶解效果四、应用实例 前言 本文将使用ShaderGraph制作一个模型溶解的效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity ShaderGraph】| Shader Graph入门介绍 |