正方体专题
正方体挖出几小块后的体积
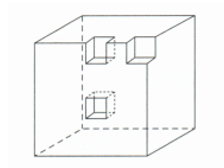
如图,有一个边长为20厘米的大正方体,分别在它的角上、棱上、面上各挖掉一个大小相同的小立方体后,表面积变为2454平方厘米,那么挖掉的小立方体的边长是多少厘米?() A 2 B 2.5 C 3【正确答案】 D 3.5 这道题和上一期《立体空间想象题》 类似,都是考察空间想象能力,好在这道题给出了图示,可以看出,表面积变多了54立方厘米,这多出来的几个小面需要找到具体的位置和数量,右上角的凹面可
CSS3,transform3D立体可拖拽正方体实现原理
---恢复内容开始--- 今天咱们来说一下,CSS中的3D效果 .如果你把transform真的掌握的和纯熟的话,就可以直接通过CSS做出很多很炫酷的效果,甚至.轮播图和选项卡都可以通过CSS来做,咱们明天就说如何运用CSS来做轮播图,大家记得看哦! 很好,话不多说,翠花'上代码': 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta
【立体几何】如何使用两个正方体(特殊骰子)摆出所有日期1~31
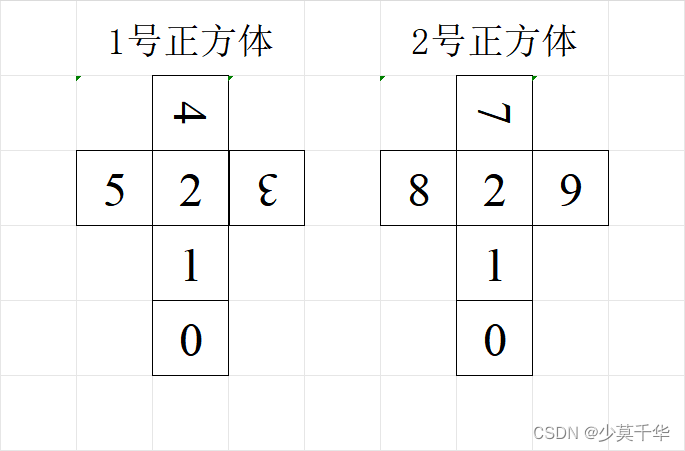
问题 如何使用两个正方体(特殊骰子)摆出所有日期? 解答 下标列举了所有日期 日期十位数个位数011号正方体:02号正方体:02号正方体:11号正方体:1021号正方体:02号正方体:02号正方体:21号正方体:2032号正方体:01号正方体:3042号正方体:01号正方体:4052号正方体:01号正方体:5061号正方体:02号正方体:6071号正方体:02号正方体:7081号正
【初体验threejs】【学习】【笔记】hello,正方体2!
前言 为了满足工作需求,我已着手学习Three.js,并决定详细记录这一学习过程。在此旅程中,如果出现理解偏差或有其他更佳的学习方法,请大家不吝赐教,在评论区给予指正或分享您的宝贵建议,我将不胜感激。 搭建一个threejs项目 请参考hello,正方体!创建threejs项目部分。 1. 规划项目组织结构 模块化软件设计 模块化软件设计是一种软件开发方法,其核心思想是将一个复杂的系统分
【初体验threejs】【学习】【笔记】hello,正方体!
前言 为了满足工作需求,我已着手学习Three.js,并决定详细记录这一学习过程。在此旅程中,如果出现理解偏差或有其他更佳的学习方法,请大家不吝赐教,在评论区给予指正或分享您的宝贵建议,我将不胜感激。 搭建一个threejs项目 创建文件夹hello-cube mkdir hello-cubecd ./hello-cube 在根目录下创建src文件夹并在该文件夹内创建main.js(
《剑指Offer》面试题:三组对面和分别相等的正方体
《剑指Offer》第4章后面的相关题目 题目1 输入一个含有8个数字的数组,判断有么有可能把这8个数字分别放到正方体的8个顶点上,使得正方体上三组相对的面上的4个顶点的和相等。 思路 相当于求出8个数字的全排列,判断有没有一个排列符合题目给定的条件,即三组对面上顶点的和相等。而关于寻找全排列与我的这篇博文一样:http://blog.csdn.net/u010412719/article/
【HTML】简单制作一个动态3D正方体
目录 前言 开始 HTML部分 JS部分 CSS部分 效果图 总结 前言 无需多言,本文将详细介绍一段代码,具体内容如下: 开始 首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],JS的文件名改为[script.js],CSS的文件名改为[style.css],创建好后右键用文本文档打开,再把下
css3d制作正方体
使用css3d技术 ,制作一个可以动态动画的正方体模型 效果图: 代码如下: <!DOCTYPE html><html><head><style>/* 设置高度宽度100%并且左右居中、上下居中 */html,body {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;
three.js使用正方体加图片实现全景看房效果
three.js使用正方体加图片实现全景看房效果 实现方法 创建一个正方体加载6张纹理贴图正方体z轴缩放-1调整相机位置 图例 代码 <template><div class="app"><div ref="canvesRef" class="canvas-wrap"></div></div></template><script setup>import { ref, onMou
WPF 漂亮长方体、正文体简单实现方法 Path实现长方体 正方体方案 WPF快速实现长方体、正方体的方法源代码
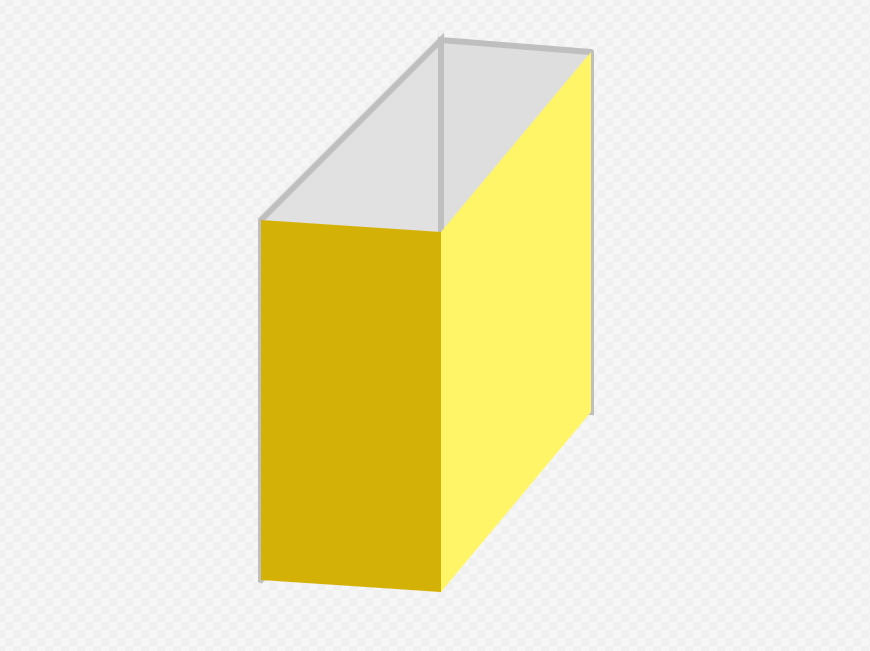
这段XAML代码在WPF中实现了一个类似长方体视觉效果的图形 声明式绘制:通过Path、PathGeometry和PathFigure等元素组合,能够以声明方式精确描述长方体每个面的位置和形状,无需编写复杂的绘图逻辑,清晰直观。 层次结构与ZIndex控制:利用Panel.ZIndex属性定义图形的堆叠顺序,从而实现了立体感和前后遮挡效果。这里通过设置负值使得边框线条显示在表面之下,模拟了长
android opengl es 正方体纹理效果
请相信我吧,把这该死的纹理贴上去真是不容易,尤其是在opengl es 资料不多的情况下,昨天搞的我头大,主要是android坐标与opengl 坐标的问题。我把代码贴上来,以后忘记了的时候可以常来温习。 (1)Activity类 package sim.feel; import android.app.Activity; import android.content.res.R
JAVA的OPENGL,JOGL入门实例----碰撞移动的正方体 (配置+源代码)
我的配置方法: 下载jogl-1.1.1a-windows-i586.zip,(链接失效的话可以到qq群336280109里群文件共享下载)(http://download.java.net/media/jogl/builds/archive/jsr-231-1.1.1a/)解压后找出lib中的四个dll文件,复制到C盘windows/system32下面(其实放在PATH环境变量里面的任一个文
CSS3 3D 转换——实现透明多色正方体
CSS3 3D转换 上篇文章分享了2D 转换,那么今天就来了解一下3D转换。 既然transform- -origin支持Z轴的偏移,那么transform 支持3D变形也是理所当然的事情。3D变形是 指某个元素围绕其x轴、y轴、z轴进行旋转。 3D转换的常用函数 函数名描述参数说明rotate3d(x,y,z,angel)定义3D旋转前3个值用于判断需要旋转的轴,旋转轴的值设置为1,否
实现3D 场景——three.js学习篇五之正方体贴图
学习目标: 在上一篇中讲到如何在场景中放入多个物体。那么我们来设想一下,如果在放一个大的物体里面包裹着一个小的物体会怎么样呢???然后再给物体的各个面贴上图片会变成什么样呢??? 学习内容: 1、 物体贴图 2、 鼠标控制 3、 自动旋转 代码: <!DOCTYPE html><html><head><title>贴图</title><style type="text
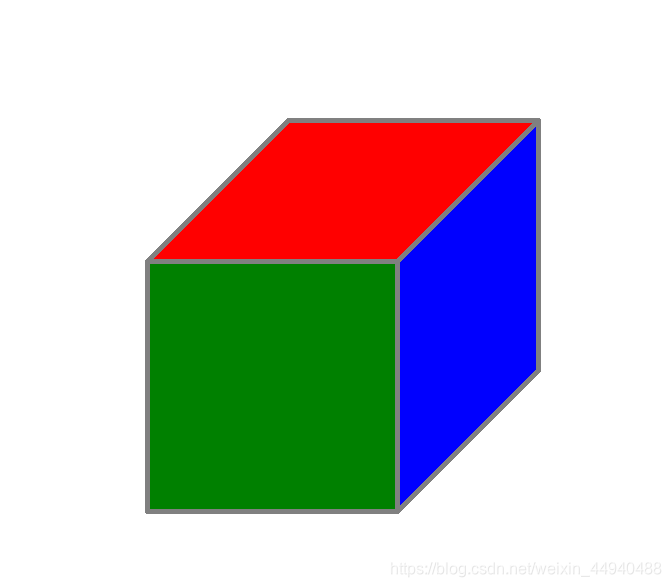
Python绘图实例27:正方体绘制
实例代码 使用turtle绘制一个立方体,顶部为红色,正面为绿色,侧面为蓝色。 # coding=utf-8import turtle as turtleturtle.penup()turtle.goto(-200, 50)# 绘制和填充顶面turtle.setheading(45)turtle.pencolor('gray')turtle.fillcolor('red')turt
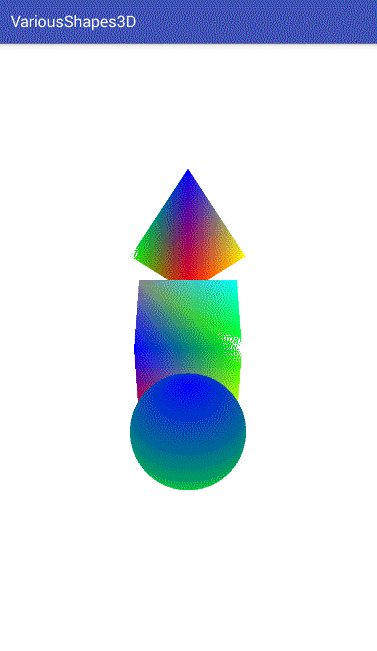
OpenGL ES初探(四) -- 用OpenGL画正四面体,正方体,球
OpenGL ES初探(四) – 用OpenGL画正四面体,正方体,球 目录 OpenGL ES初探(四) – 用OpenGL画正四面体,正方体,球目录 准备工作 添加初始代码 结构说明 构建ShapeProgram 构思构建BaseShape构建ShapeProgram实例 创建正四面体创建正方体创建球形引入透视投影增加触摸事件背面裁剪卷绕示例源码参考相关链接附录 最初的源码 附1
OpenGL —— 2.6、绘制一个正方体并贴图(附源码,glfw+glad)
源码效果 C++源码 纹理图片 需下载stb_image.h这个解码图片的库,该库只有一个头文件。 具体代码: vertexShader.glsl #version 330 corelayout(location = 0) in vec3 aPos;layout(location = 1) in ve
[从头学数学] 第84节 长方体和正方体
剧情提要: [机器小伟]在[工程师阿伟]的陪同下进入练气期第十层功法的修炼, 这次要修炼的目标是[长方体和正方体]。 正剧开始: 星历2016年02月13日 15:02:03, 银河系厄尔斯星球中华帝国江南行省。 [工程师阿伟]正在和[机器小伟]一起研究长方体和正方体。 小伟拿出了一个绘制长方体的简单工具: <span style="font-size:1
[C#]WPF绘制一个正方体并调整视场角
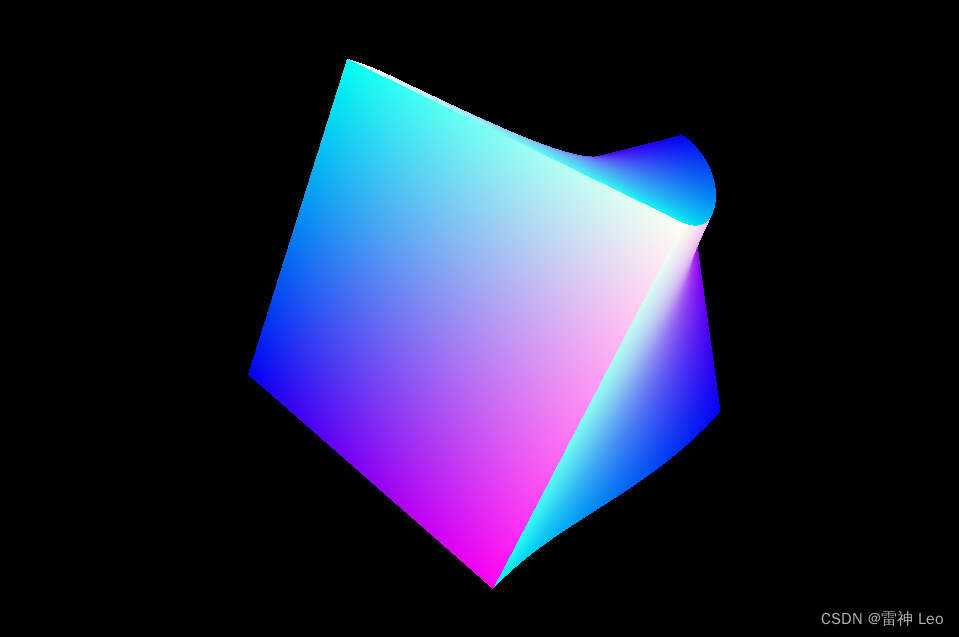
大部分源码参考Github,是一本名为WPF-3D的书的代码,有条件的可以买下实体书。 本文源码:Cube.zip 文章目录 xml写法调整相机视场角cs写法 xml写法 若只是希望新建一个下面这样简单的3D图形,那么只需修改xml就能实现。 其主要分为两个部分,如下面的代码所示,其中ModelVisual3D即位集合模型,而<Viewport3D.Camera则代表
















![[从头学数学] 第84节 长方体和正方体](https://img-blog.csdn.net/20160213152843599)
![[C#]WPF绘制一个正方体并调整视场角](https://img-blog.csdnimg.cn/cabe916866ea479a9e13d1112998ecab.gif#pic_center)