本文主要是介绍实现3D 场景——three.js学习篇五之正方体贴图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习目标:
在上一篇中讲到如何在场景中放入多个物体。那么我们来设想一下,如果在放一个大的物体里面包裹着一个小的物体会怎么样呢???然后再给物体的各个面贴上图片会变成什么样呢???学习内容:
1、 物体贴图2、 鼠标控制
3、 自动旋转
代码:
<!DOCTYPE html>
<html>
<head><title>贴图</title><style type="text/css">body { margin: 0; }canvas { width: 100%; height: 100%; }</style>
</head>
<body><div id="app"></div>
<script src="./three.js-dev/build/three.js"></script>
<script src="./three.js-dev/examples/js/controls/OrbitControls.js"></script>
<script type="text/javascript" >/*创建场景*/var scene = new THREE.Scene();var geometry = new THREE.BoxGeometry( 10, 10, 10 );//创建一个长方体几何对象var geometry2 = new THREE.BoxGeometry( 5000000, 5000000, 5000000 );//创建一个长方体几何对象function loadtexture(url){var loder = new THREE.TextureLoader();var texture = loder.load(url)var basicMaterial = new THREE.MeshBasicMaterial({map:texture,side:THREE.DoubleSide// 前面FrontSide 背面:BackSide 双面:DoubleSide})return basicMaterial //这个就是图片所造的一个面的材料}let ary = [loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/33d0ee8b-1d81-4a47-8935-d05393766f30.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/33d0ee8b-1d81-4a47-8935-d05393766f30.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/33d0ee8b-1d81-4a47-8935-d05393766f30.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/33d0ee8b-1d81-4a47-8935-d05393766f30.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/33d0ee8b-1d81-4a47-8935-d05393766f30.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/33d0ee8b-1d81-4a47-8935-d05393766f30.jpg')];//按前、后、上、下、左、右的顺序放图片let ary2 = [loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/f3790b7e-485e-4ceb-bda7-7e3b44462357.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/f3790b7e-485e-4ceb-bda7-7e3b44462357.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/f3790b7e-485e-4ceb-bda7-7e3b44462357.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/f3790b7e-485e-4ceb-bda7-7e3b44462357.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/f3790b7e-485e-4ceb-bda7-7e3b44462357.jpg'),loadtexture('https://vkceyugu.cdn.bspapp.com/VKCEYUGU-7184a2f2-3b0b-407a-adc8-4d450f35c1e7/f3790b7e-485e-4ceb-bda7-7e3b44462357.jpg')];//按前、后、上、下、左、右的顺序放图片var material = new THREE.MultiMaterial(ary);//因为每个面都贴图片,所以参数是一个数组var material2 = new THREE.MultiMaterial(ary2);//因为每个面都贴图片,所以参数是一个数组var mesh = new THREE.Mesh(geometry,material);//网格模型对象scene.add(mesh);//mesh添加到场景中var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Meshscene.add(mesh2); //网格模型添加到场景中/*相机设置*/var width = window.innerWidth;//窗口宽度var height = window.innerHeight;//窗口高度var k = width/height;var s = 200000000;//三维场景显示范围控制系数,系数越大,显示范围越大var camera = new THREE.PerspectiveCamera( 75, k, 1,s );//var camera = new THREE.OrthographicCamera( -s*k, s*k,s,-s,1,1000 );camera.position.set(30,30,30);//设置相机位置camera.lookAt(scene.position);//设置相机方向/*渲染器对象*/var renderer = new THREE.WebGLRenderer();renderer.setSize( window.innerWidth, window.innerHeight );//renderer.setClearColor(0xb9d3ff,0.3);//设置背景颜色var app = document.getElementById('app')app.appendChild( renderer.domElement );function render(){ renderer.render(scene,camera)}//封装一个渲染函数//设置计时器是防止图片未加载完就执行渲染,图片加载是异步的,如果你注释了这个setTimeout发现没变化,是因为你在自动旋转动画哪里进行了循环的渲染。setTimeout(()=>{render();},100)var controls = new THREE.OrbitControls(camera,renderer.domElement);//创建控制对象,把相机作为参数。controls.addEventListener('change',render);//监听鼠标事件,触发渲染函数。/*物体旋转动画函数*/var animate = function () {requestAnimationFrame( animate );//scene.rotation.x += 0.001;scene.rotation.y += 0.001;renderer.render( scene, camera );};animate();</script>
</body>
</html>
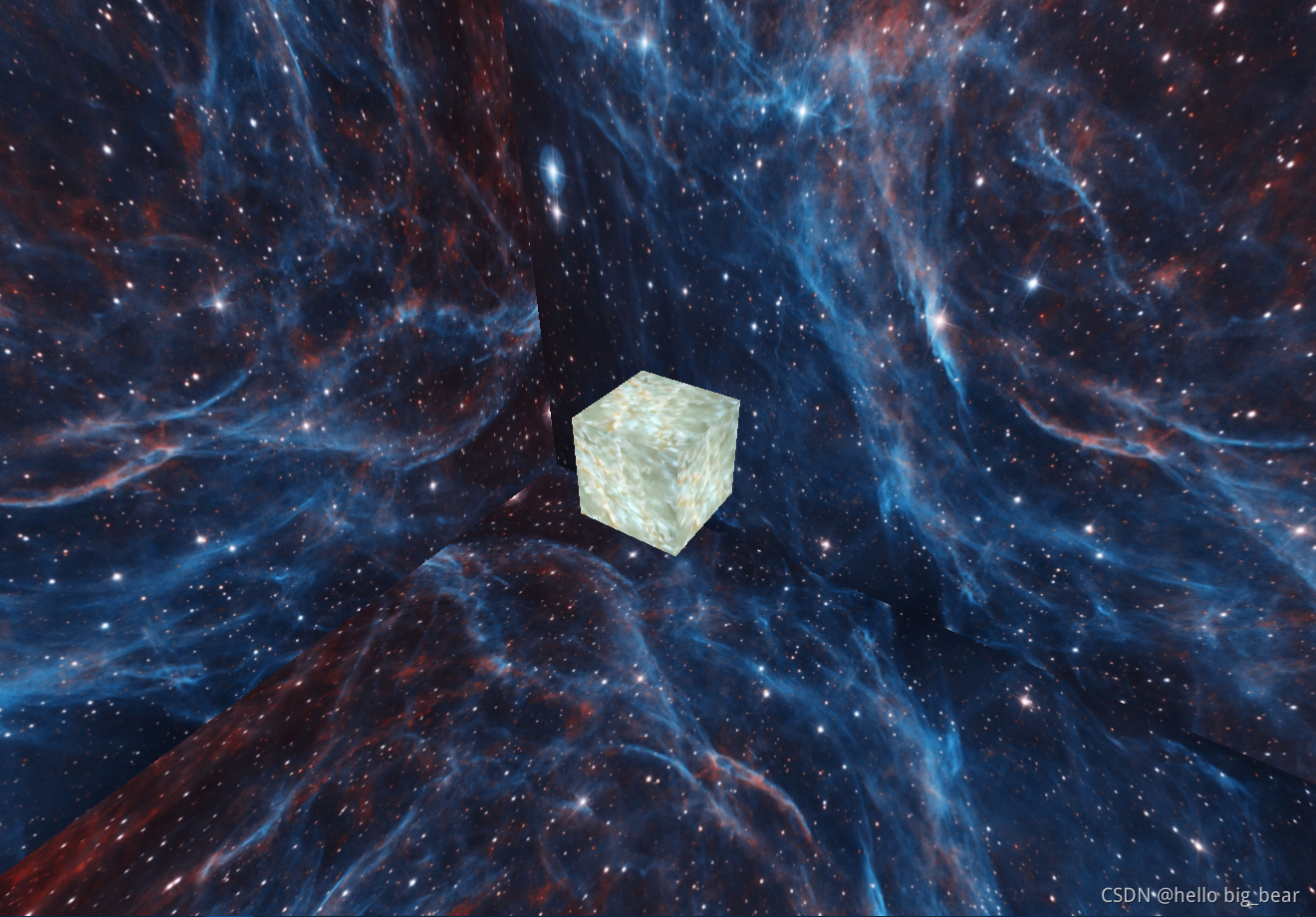
效果图:

项目地址:点击跳转
总结:
1、物体贴图的重点代码是下图:

1、其中比较重要的是:side:THREE.DoubleSide是指物体里外都贴上图片,如果不写这个属性,默认的话是只贴外面的。
2、然后是六张图片的顺序是按前、后、上、下、左、右的顺序放图片。
这篇关于实现3D 场景——three.js学习篇五之正方体贴图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




