本文主要是介绍WPF 漂亮长方体、正文体简单实现方法 Path实现长方体 正方体方案 WPF快速实现长方体、正方体的方法源代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
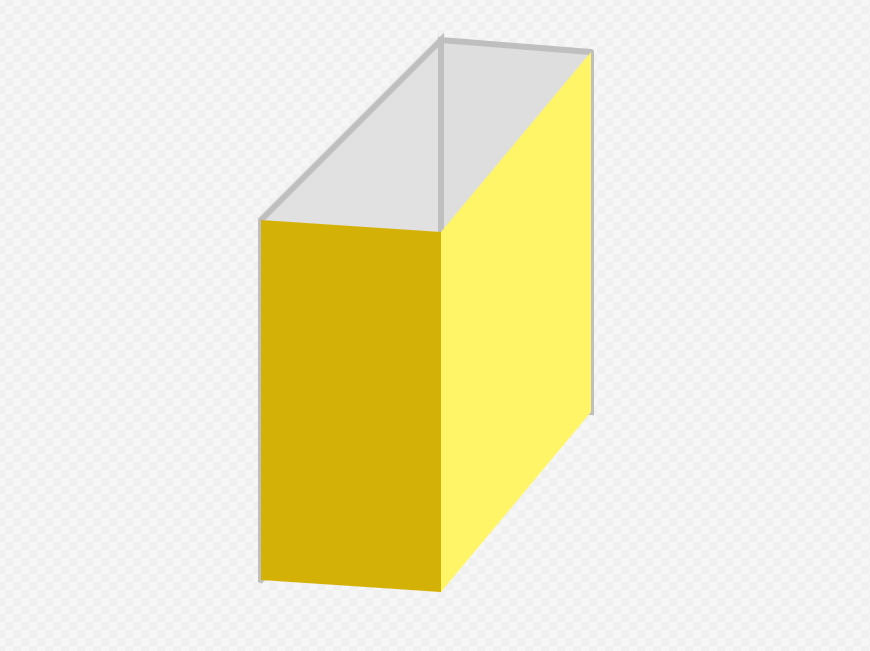
这段XAML代码在WPF中实现了一个类似长方体视觉效果的图形
-
声明式绘制:通过Path、PathGeometry和PathFigure等元素组合,能够以声明方式精确描述长方体每个面的位置和形状,无需编写复杂的绘图逻辑,清晰直观。
-
层次结构与ZIndex控制:利用Panel.ZIndex属性定义图形的堆叠顺序,从而实现了立体感和前后遮挡效果。这里通过设置负值使得边框线条显示在表面之下,模拟了长方体的边缘效果。
-
灵活样式与颜色填充:可以方便地定义各个部分的颜色(Fill属性)和轮廓线(Stroke属性),轻松实现复杂渐变、纹理等填充效果,以及不同宽度和颜色的线条,增强了图形表现力。
-
复用与模块化:尽管这里的长方体是由四个Path元素组成,但实际项目中可将这些Path元素封装为一个用户控件或数据模板,实现图形组件的复用和模块化设计。
-
动态调整与数据绑定:所有几何路径点的坐标值均可作为动态属性进行绑定,这意味着可以根据运行时的数据变化自动调整长方体的大小和位置,实现动画效果或者响应式布局。
-
可视化设计工具支持:由于使用的是标准WPF控件和属性,因此可以在Visual Studio或其他支持WPF的设计器中直接预览和编辑这个长方体图形,提升了UI设计效率。
这段XAML代码充分利用了WPF强大的矢量图形绘制功能及声明式编程模型,既保持了代码简洁性,又实现了良好的视觉效果和扩展性。

<Grid Grid.Row="2" Grid.Column="0"><Path Stroke="Black" StrokeThickness="0" Fill="#fff566"><Path.Data><PathGeometry><PathFigure StartPoint="80,40" IsClosed="True"><LineSegment Point="80,40" /><LineSegment Point="105,10" /><LineSegment Point="105,70" /><LineSegment Point="80,100" /></PathFigure></PathGeometry></Path.Data></Path><Path Stroke="#bfbfbf" StrokeThickness="1" Fill="#DEDEDE" Panel.ZIndex="-1"><Path.Data><PathGeometry><PathFigure StartPoint="105,10" IsClosed="True"><LineSegment Point="105,10" /><LineSegment Point="80,8" /><LineSegment Point="80,68" /><LineSegment Point="105,70" /></PathFigure></PathGeometry></Path.Data></Path><Path Stroke="Black" StrokeThickness="0" Fill="#d4b106" Panel.ZIndex="0"><Path.Data><PathGeometry><PathFigure StartPoint="80,40" IsClosed="True"><LineSegment Point="80,40" /><LineSegment Point="80,100" /><LineSegment Point="50,98" /><LineSegment Point="50,38" /></PathFigure></PathGeometry></Path.Data></Path><Path Stroke="#bfbfbf" StrokeThickness="1" Fill="#E1E1E1" Panel.ZIndex="-1"><Path.Data><PathGeometry><PathFigure StartPoint="50,98" IsClosed="True"><LineSegment Point="50,98" /><LineSegment Point="50,38" /><LineSegment Point="80,8" /><LineSegment Point="80,68" /></PathFigure></PathGeometry></Path.Data></Path></Grid>
这篇关于WPF 漂亮长方体、正文体简单实现方法 Path实现长方体 正方体方案 WPF快速实现长方体、正方体的方法源代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





