本文主要是介绍[从头学数学] 第84节 长方体和正方体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
[机器小伟]在[工程师阿伟]的陪同下进入练气期第十层功法的修炼,
这次要修炼的目标是[长方体和正方体]。
正剧开始:
星历2016年02月13日 15:02:03, 银河系厄尔斯星球中华帝国江南行省。
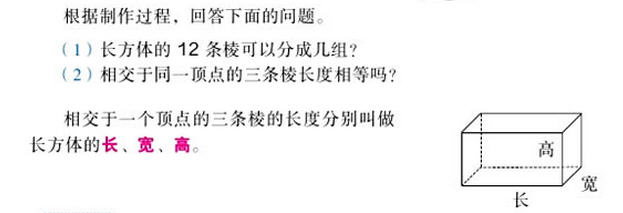
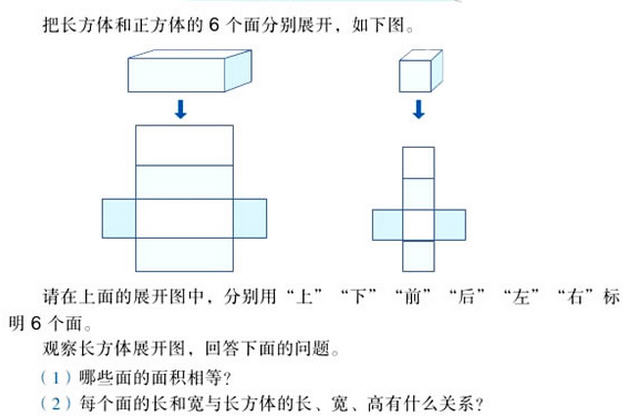
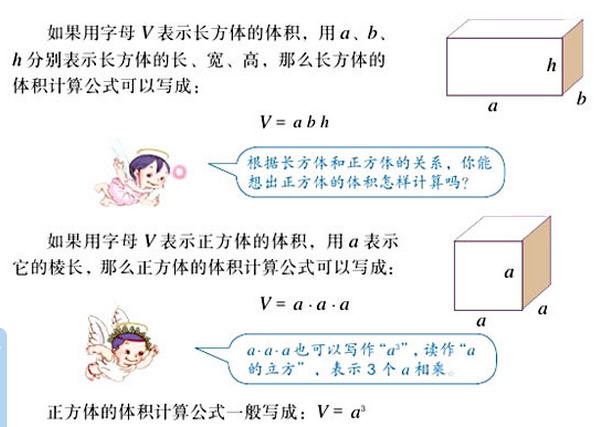
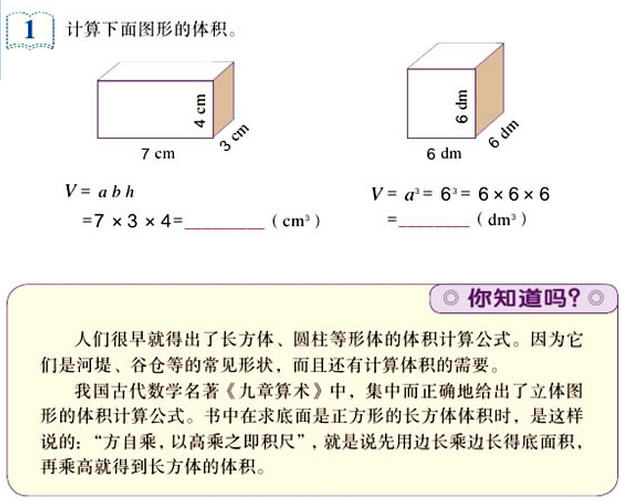
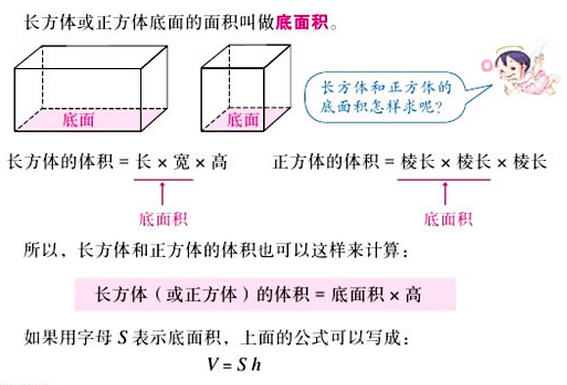
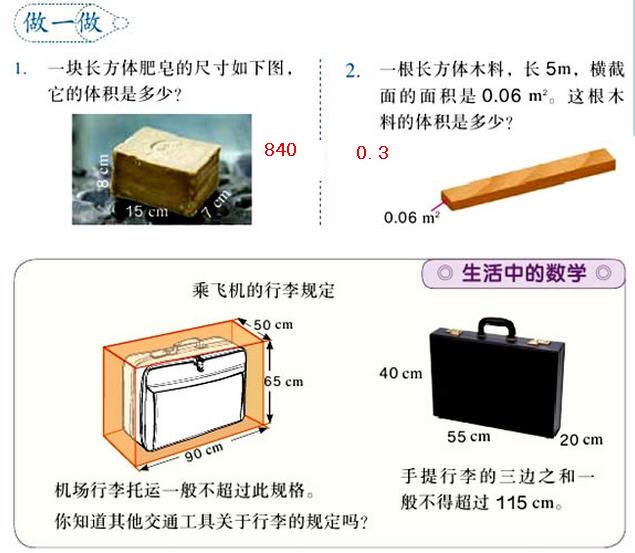
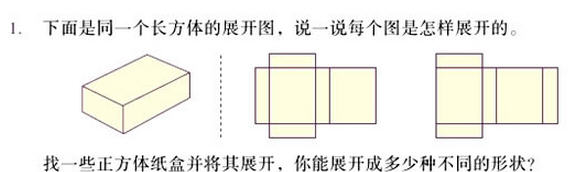
[工程师阿伟]正在和[机器小伟]一起研究长方体和正方体。
小伟拿出了一个绘制长方体的简单工具:
<span style="font-size:18px;">function myDraw() { var config = new PlotConfiguration(); config.init(); config.setPreference(); //config.setSector(4,4,1,1); //config.axis3D(0, 0, 0, 180); for (var i = 1; i < 4; i++) {for (var j = 1; j < 4; j++) {config.setSector(4,4,i,j);strokeBlock(100, 60, 50);}}}//三维点
function point3D(x0, y0, z0) {z0 = z0 /2;x0 = x0 - z0*0.707;y0 = y0 + z0*0.707;return [x0, y0];
}/*
长方体 Rectangular block
正方体 Cube
表面积 Surface area
底面积 Bottom area
容积 volume
*/
//计算长方体顶点,如果a=b=h就是正方体。
function rectBlock(a, b, h) {return [[0,0,0],[0,0,h],[0,b,0],[0,b,h],[a,0,0],[a,0,h],[a,b,0],[a,b,h]];}function strokeBlock(a, b, h) {//顶点的计算var array = rectBlock(a, b, h);//把长方体八个顶点进行排序。var all = array.sort(function(a, b) {if (a[0] != b[0]) {return -(a[0]-b[0]);}else {if (a[1] != b[1]) {return -(a[1]-b[1]);}else {return -(a[2]-b[2]);}}});//长方体表现出来右侧面,上侧面,前侧面,这里的后两个元素是调换了位置的。//这样才可以连成闭合图形。var a = [all[0], all[1], all[3], all[2]];var b = [all[2], all[3], all[7], all[6]];var h = [all[0], all[2], all[6], all[4]];var tmp = new Array();for (var i = 0; i < a.length; i++) {tmp.push(point3D(a[i][0], a[i][1], a[i][2]));}shape.strokeDraw(tmp);for (var i = 0; i < b.length; i++) {tmp.push(point3D(b[i][0], b[i][1], b[i][2]));}shape.strokeDraw(tmp);for (var i = 0; i < h.length; i++) {tmp.push(point3D(h[i][0], h[i][1], h[i][2]));}shape.strokeDraw(tmp);}
</span>
有了这个工具,小伟就可以批量生产板砖了。
<span style="font-size:18px;">function myDraw() { var config = new PlotConfiguration(); config.init(); config.setPreference(); //config.setSector(4,4,1,1); //config.axis3D(0, 0, 0, 180); for (var i = 1; i < 3; i++) {for (var j = 1; j < 2; j++) {config.setSector(3,2,i,j);strokeBlock(240, 65, 120);}}}</span>
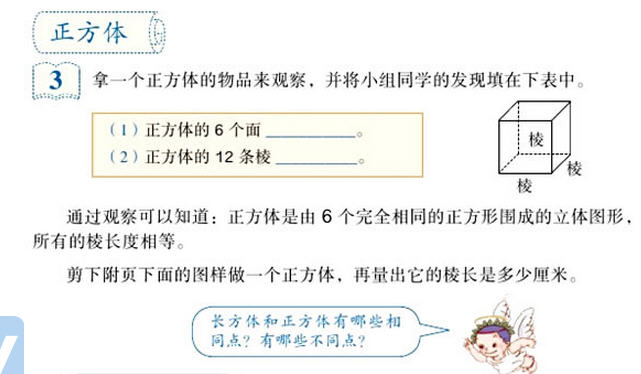
小伟已经和正方体是老熟人了。
<span style="font-size:18px;">/**
* @usage 绘制正方体
* @author mw
* @date 2016年02月01日 星期一 08:40:27
* @param
* @return
*
*/
this.drawCubic = function(x0, y0, z0, r, style, style2, style3) {plot.save();x0*=r;y0*=-r;z0*=r;z0 = z0 /2;x0 = x0 - z0*0.707;y0 = y0 + z0*0.707;z0 = 0;plot.translate(x0 + r/2, y0 - r/2);style = style ? style : 'black';style2 = style2 ? style2 : style;style3 = style3 ? style3 : style;//左下角[x0, y0,边长rshape.fillDraw(shape.nEdge(0, 0,0.707*r, 4, 0), style);//顶面shape.fillDraw(shape.paraquad(-0.5*r, 0.5*r, 0, r, r/2, Math.PI/4), style2);shape.strokeDraw(shape.paraquad(-0.5*r, 0.5*r, 0, r, r/2, Math.PI/4), 'white');//右侧面shape.fillDraw(shape.paraquad(0.5*r, -0.5*r, Math.PI/4, r/2, r, Math.PI/4), style3);shape.strokeDraw(shape.paraquad(0.5*r, -0.5*r, Math.PI/4, r/2, r, Math.PI/4), 'white');plot.restore();}</span>
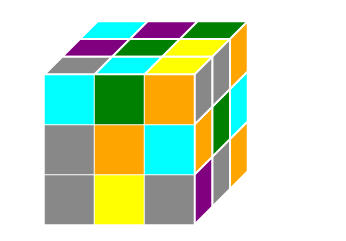
小伟也很早就想要一个魔方来玩一玩:
<span style="font-size:18px;">//魔方
function magicCubic() {var r = 50;shape.drawCubic(2, 0, 0, r, 'orange');shape.drawCubic(2, 1, 0, r, 'cyan');shape.drawCubic(0, 2, 0, r, 'cyan');shape.drawCubic(1, 2, 0, r, 'purple');shape.drawCubic(2, 2, 0, r, 'orange', 'green');shape.drawCubic(2, 0, 1, r, '#888888');shape.drawCubic(2, 1, 1, r, 'green');shape.drawCubic(0, 2, 1, r, 'purple');shape.drawCubic(1, 2, 1, r, 'green');shape.drawCubic(2, 2, 1, r, '#888888', 'yellow');shape.drawCubic(0, 0, 2, r, '#888888');shape.drawCubic(1, 0, 2, r, 'yellow');shape.drawCubic(2, 0, 2, r, '#888888','purple', 'purple');shape.drawCubic(0, 1, 2, r, '#888888');shape.drawCubic(1, 1, 2, r, 'orange');shape.drawCubic(2, 1, 2, r, 'cyan', 'purple', 'orange');shape.drawCubic(0, 2, 2, r, 'cyan', '#888888');shape.drawCubic(1, 2, 2, r, 'green', 'cyan');shape.drawCubic(2, 2, 2, r, 'orange', 'yellow', '#888888');};</span>
但是这个魔方只是虚有其表,没有可玩的地方,因为现在小伟也不知魔方的设计图纸和具体玩法。所以对于这个魔方,小伟并不是很满意。
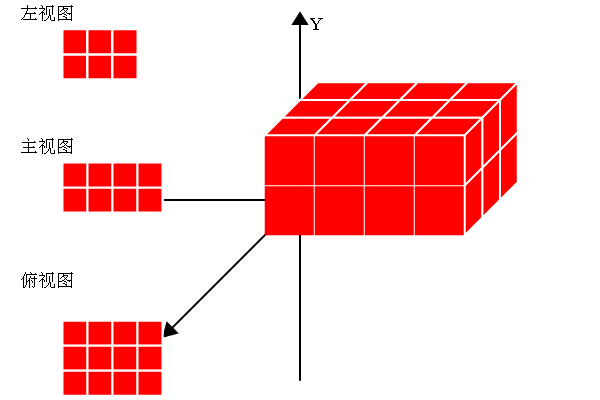
<span style="font-size:18px;">function myDraw() { var config = new PlotConfiguration(); config.init(); config.setPreference(); config.setSector(1,1,1,1); config.axis3D(0, 0, 0, 180); //立方体,按从左向右(x递增),从下向上(y递增),从后向前(z递增)的顺序压入 var cubic = new Array(); for (var z = 0; z < 3; z++) {for (var y = 0; y < 2; y++) {for (var x = 0; x < 4; x++) {cubic.push([x, y, z]);}}}//三维图和三视图 var r = 50; var style = 'red'; for (var i = 0; i < cubic.length; i++) { shape.drawCubic(cubic[i][0], cubic[i][1], cubic[i][2], r, style); } var height = 400; r = r/2; plot.setTransform(1, 0, 0, 1, 0, 0); plot.fillText('左视图', 20, 20, 100); plot.fillText('主视图', 20, 20+1*height/3, 100); plot.fillText('俯视图', 20, 20+2*height/3, 100); plot.setFillStyle(style) .setStrokeStyle('white'); //左视图 config.setSector(3,4,1,1); for (var i = 0; i < cubic.length; i++) { //y, z两坐标,z坐标变为x坐标 shape.fillRect(cubic[i][2]*r, -cubic[i][1]*r, r, r); shape.strokeRect(cubic[i][2]*r, -cubic[i][1]*r, r, r); } //主视图 config.setSector(3,4,2,1); for (var i = 0; i < cubic.length; i++) { //x, y两坐标 shape.fillRect(cubic[i][0]*r, -cubic[i][1]*r, r, r); shape.strokeRect(cubic[i][0]*r, -cubic[i][1]*r, r, r); } //俯视图 config.setSector(3,4,3,1); for (var i = 0; i < cubic.length; i++) { //x, z两坐标,z坐标变为y坐标 shape.fillRect(cubic[i][0]*r, cubic[i][2]*r, r, r); shape.strokeRect(cubic[i][0]*r, cubic[i][2]*r, r, r); } }
</span>
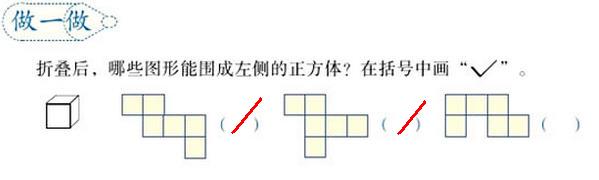
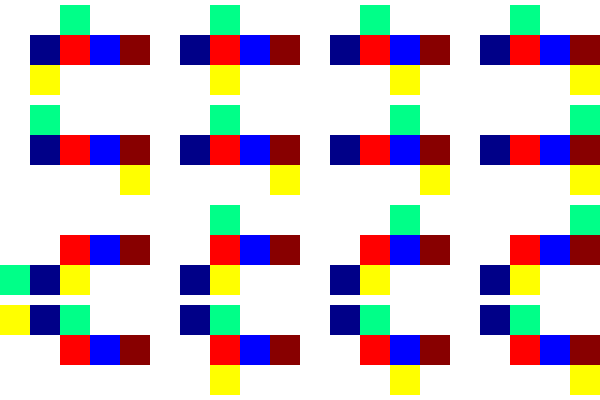
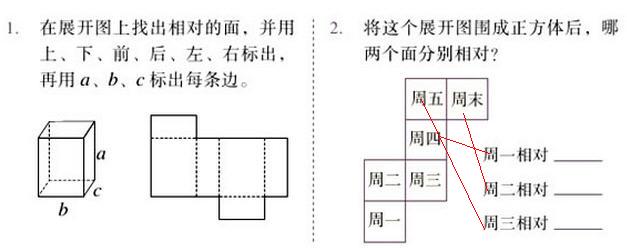
什么样的图形能组成正方体呢,小伟进行了认真的思考:
不过,小伟现在也不知道这是不是够全面。
<span style="font-size:18px;">function myDraw() { var config = new PlotConfiguration(); config.init(); config.setPreference(); var row = 1, col = 1;config.setSector(4,4,1,1); //config.axis3D(0, 0, 0, 180); var color = ['red', 'yellow', 'blue', '#00FF88', '#000088', '#880000'];var a = [[0,0], [0,1], [1, 0], [0, -1], [-1,0], [2,0]];var r = 30;for (var j = -1; j < 3; j++) {a[1][0] = j;config.setSector(4, 4, row, col);col++;for (var i = 0; i < 6; i++) {plot.setFillStyle(color[i]);shape.fillRect(a[i][0]*r, a[i][1]*r,r,r);}if (col > 4) {row++;col = 1;}}for (var j = -1; j < 3; j++) {a[3][0] = j;config.setSector(4, 4, row, col);col++;for (var i = 0; i < 6; i++) {plot.setFillStyle(color[i]);shape.fillRect(a[i][0]*r, a[i][1]*r,r,r);}if (col > 4) {row++;col = 1;}}var b = new Array();for (var k = -1; k < 3; k++) {a = [[0,0], [0,1], [1, 0], [0, -1], [-1,0], [2,0]];a[1][0] = -1;a[3][0] = k;b = a;for (var n = 0; n < 6; n++) {//旋转变换if (a[n][0] == -1) {b[n][0] = a[n][1]-1;b[n][1] = 1;}}config.setSector(4, 4, row, col);col++;for (var i = 0; i < 6; i++) {plot.setFillStyle(color[i]);shape.fillRect(b[i][0]*r, b[i][1]*r,r,r);}if (col > 4) {row++;col = 1;}}for (var k = -1; k < 3; k++) {a = [[0,0], [0,1], [1, 0], [0, -1], [-1,0], [2,0]];a[1][0] = k;a[3][0] = -1;b = a;for (var n = 0; n < 6; n++) {//旋转变换if (a[n][0] == -1) {b[n][0] = -a[n][1]-1;b[n][1] = -1;}}config.setSector(4, 4, row, col);col++;for (var i = 0; i < 6; i++) {plot.setFillStyle(color[i]);shape.fillRect(b[i][0]*r, b[i][1]*r,r,r);}if (col > 4) {row++;col = 1;}}}</span>
这一节的功法对于[工程师阿伟]和[机器小伟]都是不小的挑战,所以就看得仔细了一些。
本节到此结束,欲知后事如何,请看下回分解。
这篇关于[从头学数学] 第84节 长方体和正方体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!