本文主要是介绍正方体挖出几小块后的体积,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
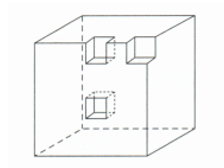
如图,有一个边长为20厘米的大正方体,分别在它的角上、棱上、面上各挖掉一个大小相同的小立方体后,表面积变为2454平方厘米,那么挖掉的小立方体的边长是多少厘米?()

A 2
B 2.5
C 3【正确答案】
D 3.5
这道题和上一期《立体空间想象题》 类似,都是考察空间想象能力,好在这道题给出了图示,可以看出,表面积变多了54立方厘米,这多出来的几个小面需要找到具体的位置和数量,右上角的凹面可以翻出来复原,面的数量并不多,中上方的凹槽上下2个小面可以翻出来复原棱,因此左右2个正方形时多出来的,下面中间的凹槽最里面的正方形可以补全外面的缺口,因此上下左右4个面时多出来的,总共多出来了6个正方形,因此每个正方形的面积时9,变长为3。
这种题一定要靠想象,如果先找缺少的面,再找多出来的面,最后再相减,较容易算错,还浪费时间。所以直接找“多余”的面就好了。
这篇关于正方体挖出几小块后的体积的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






