摹客专题
不止于“中国Figma”,国产设计工具摹客DT全新发布
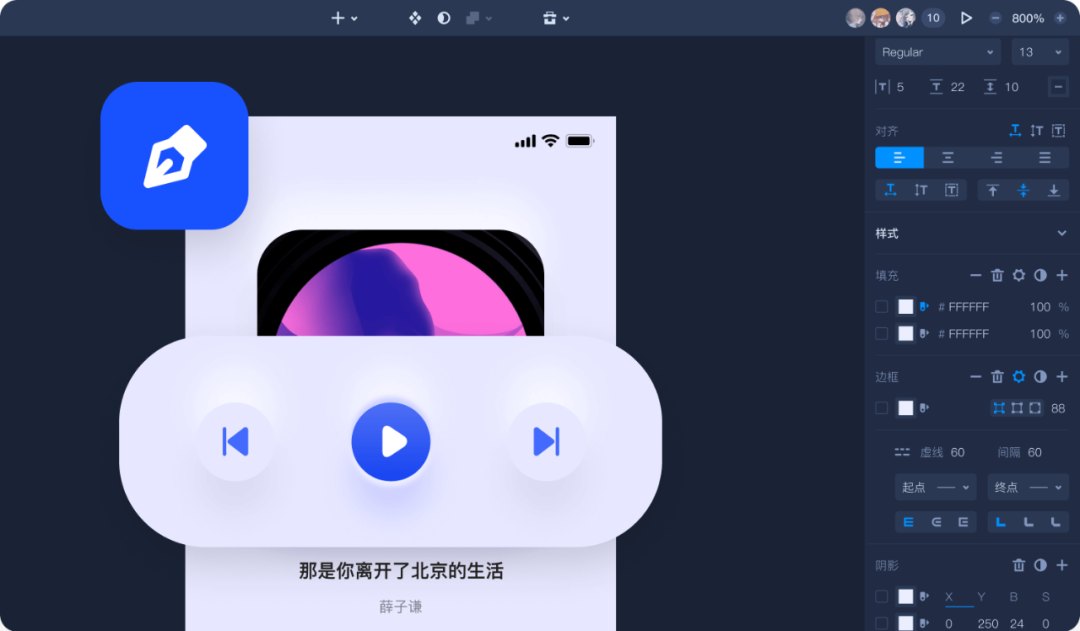
作为一名设计师,我对国产UI设计工具这事一直挺关注,也希望市面上能出现一款更符合中国设计师需求和使用习惯的好产品。 就在今天,摹客正式开启了摹客DT的公测计划,同时也打出了“更懂中国设计师”的口号。喜欢尝鲜的我,第一时间去做了体验,下面分享一下我的感受。(文末附参与链接) 先说工具本身 摹客DT是一款专属于设计师的UI设计工具。在页面布局上,整合了工具栏及属性面板,界面看着更加简洁。上手
一文打尽!摹客RP动态面板全攻略
据不完全统计,原型项目中最常用到的交互效果是弹出效果,其次是内容切换效果。摹客RP作为一款简单易用的原型设计工具,当然也为用户提供了制作内容切换效果的方式,并且也在不断完善相关功能与特性。 今天小摹要为大家介绍的正是一款为内容切换效果而生的容器——动态面板。它不仅拥有和内容面板相同的作用,还提供更为方便易用的操作方式。想知道你是否已经完全掌握了制作内容切换效果的技巧?那得看完这篇文章才说得准哦!
摹客RP组件升级,新增日期选择器
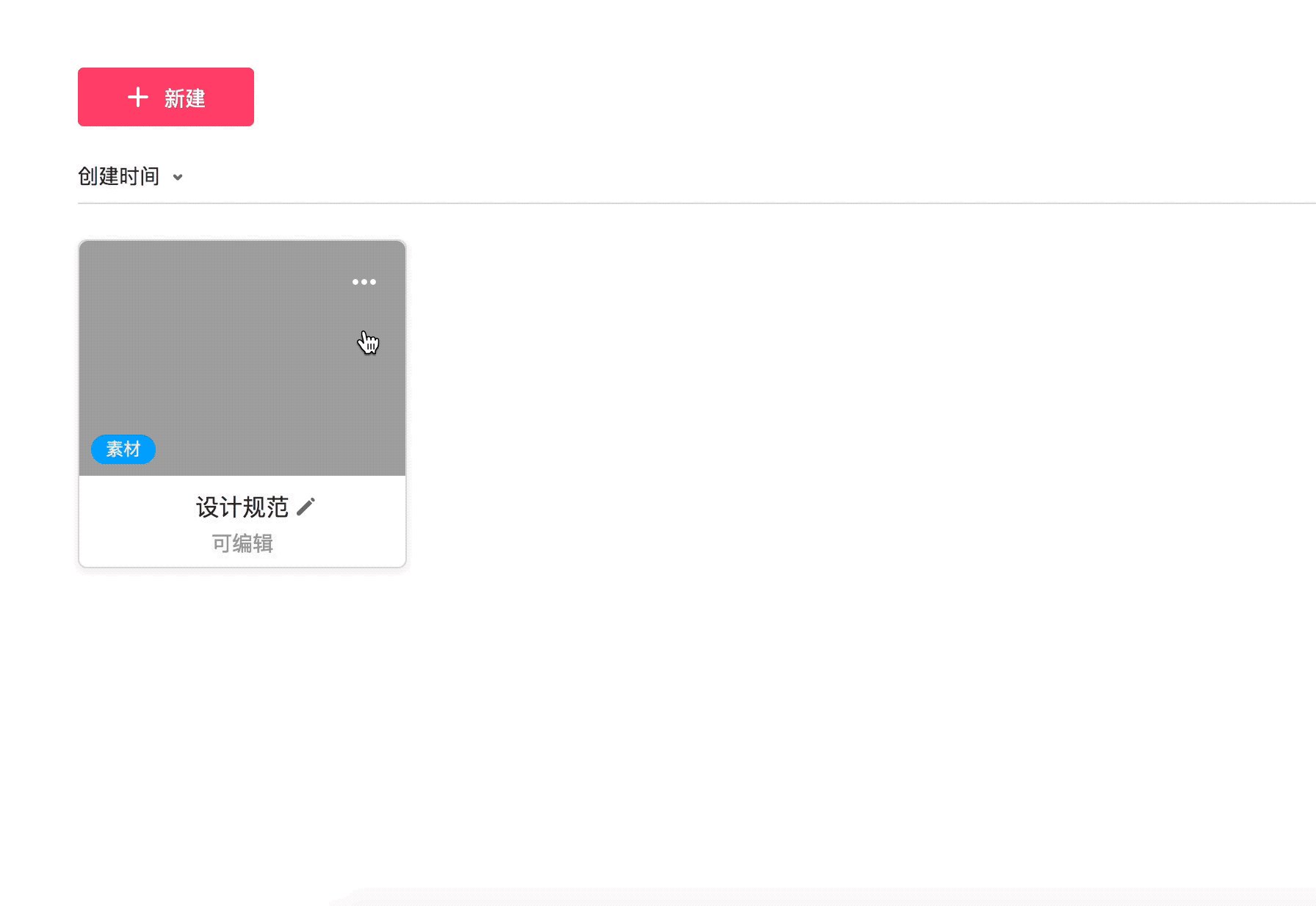
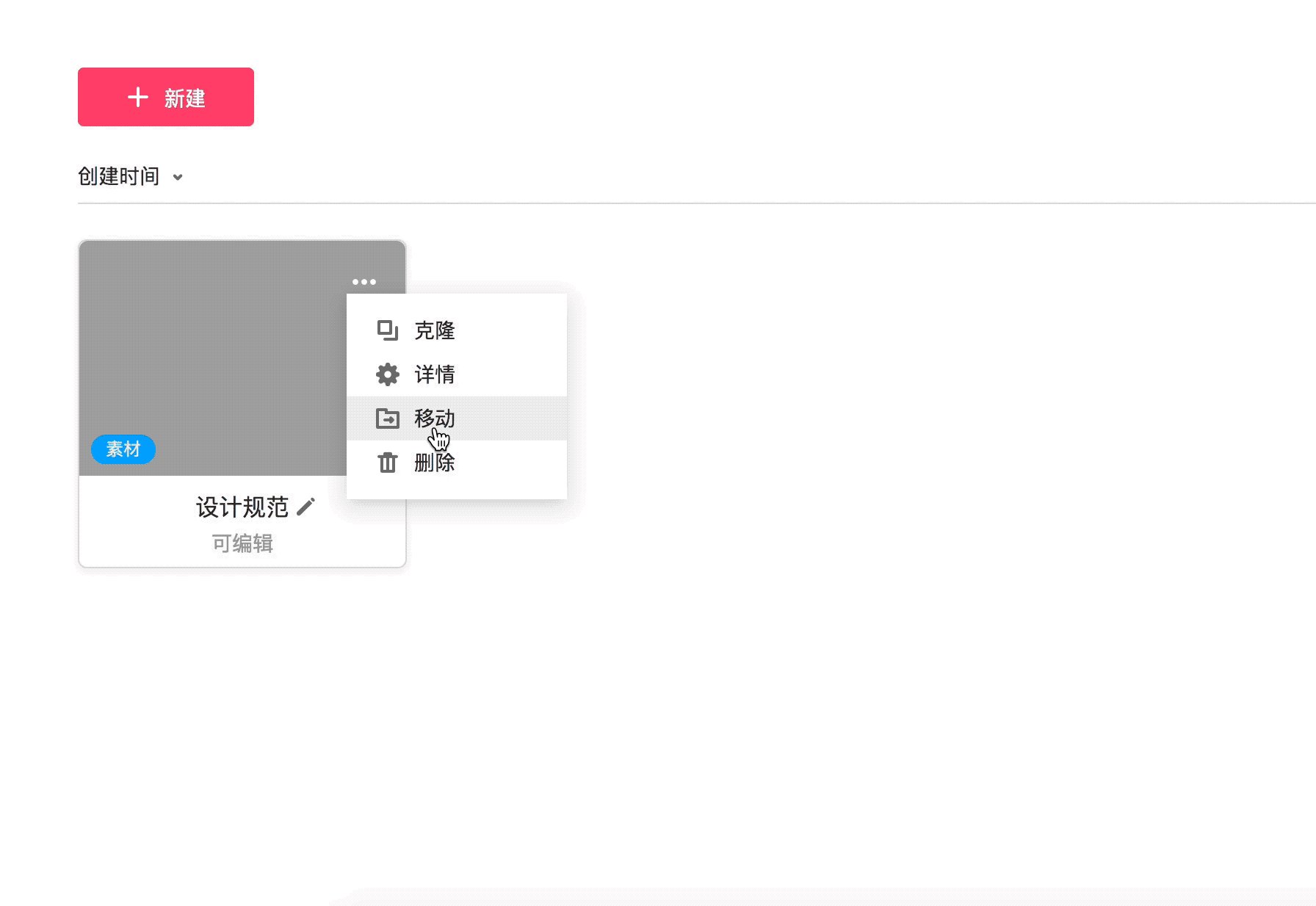
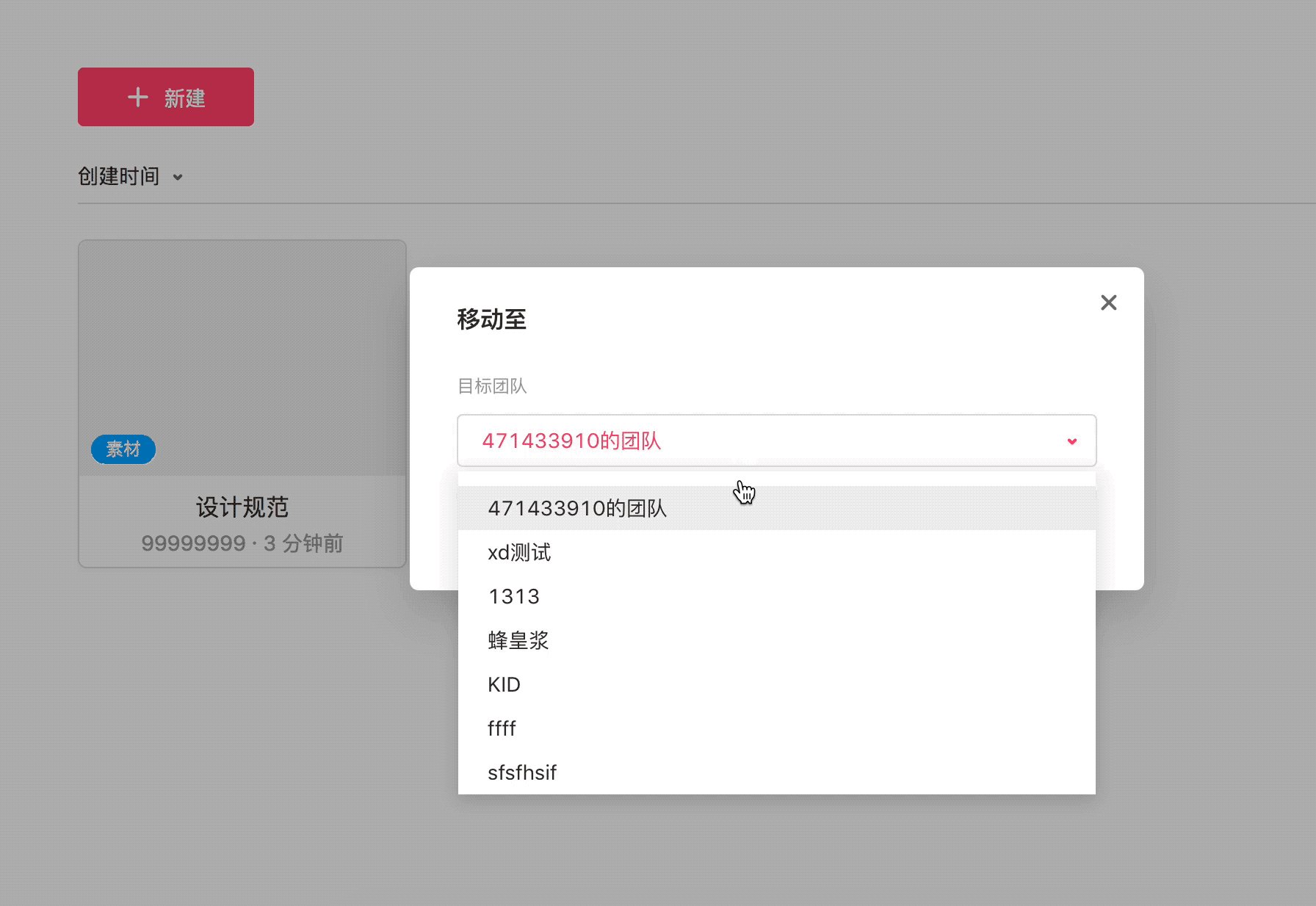
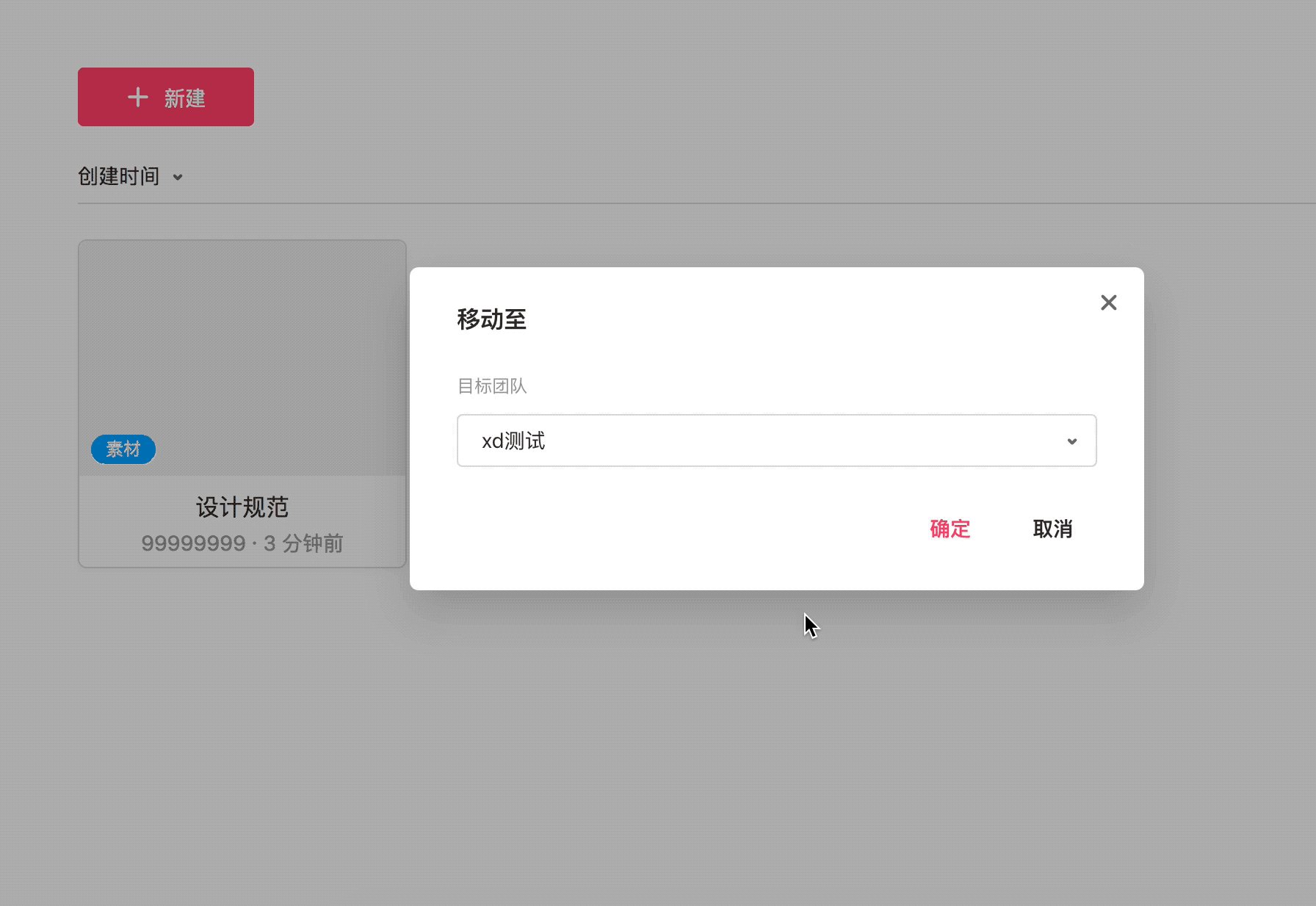
大家好!又到了摹客的新功能播报时间!很多小伙伴期待的日期、时间选择器组件上线啦!此外,还新增了复制交互的功能,方便快速复用;摹客设计系统部分,新增了设计规范的移动功能。接下来,跟小摹一起来看看具体的更新内容吧! 原型设计(摹客RP) 新增日期选择器、时间选择器组件; 新增交互复制功能; 优化表格组件的编辑方式,选中单元格后可直接输入文本内容。 协作交付 新增设计系统项目的移动功能
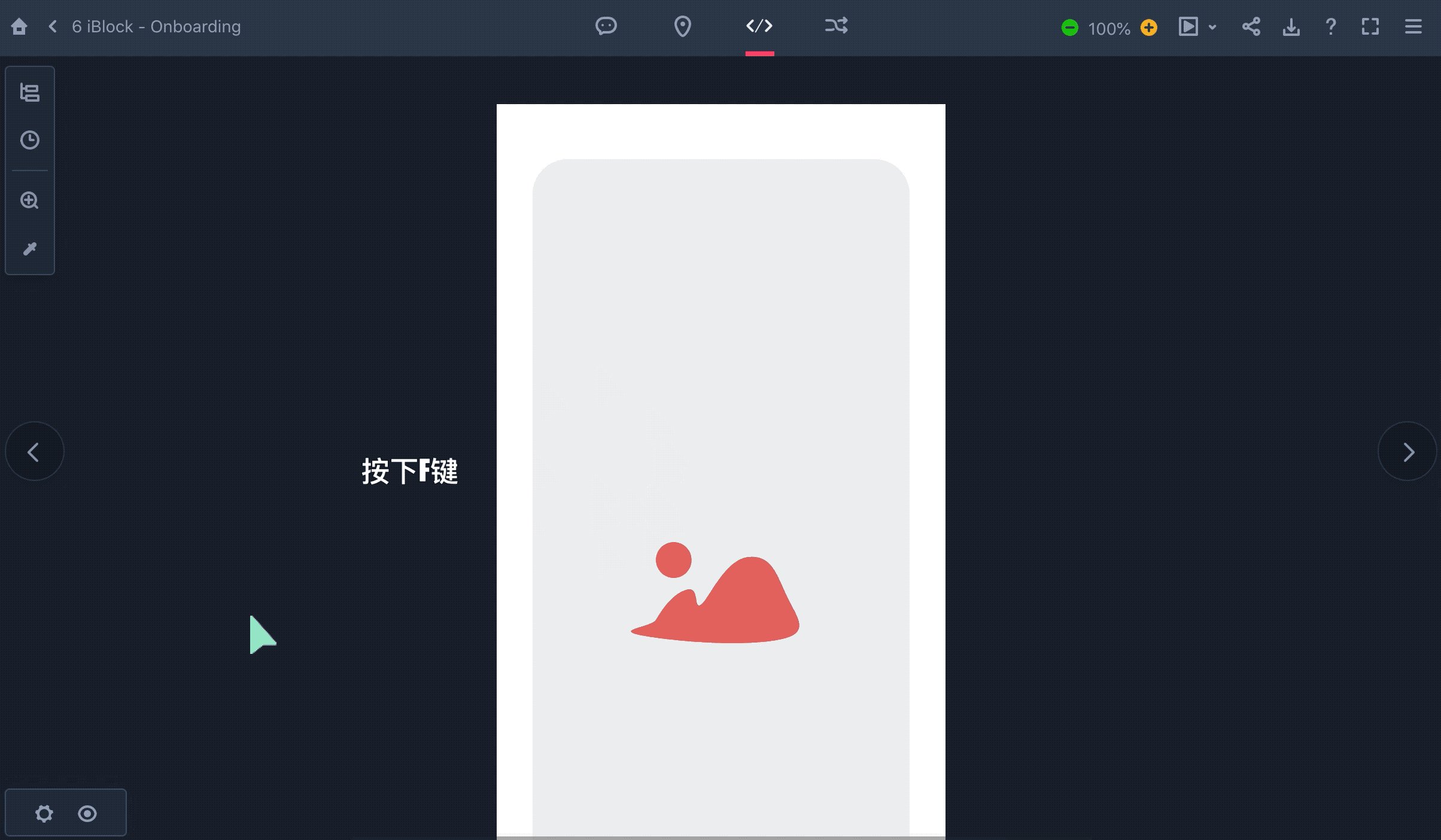
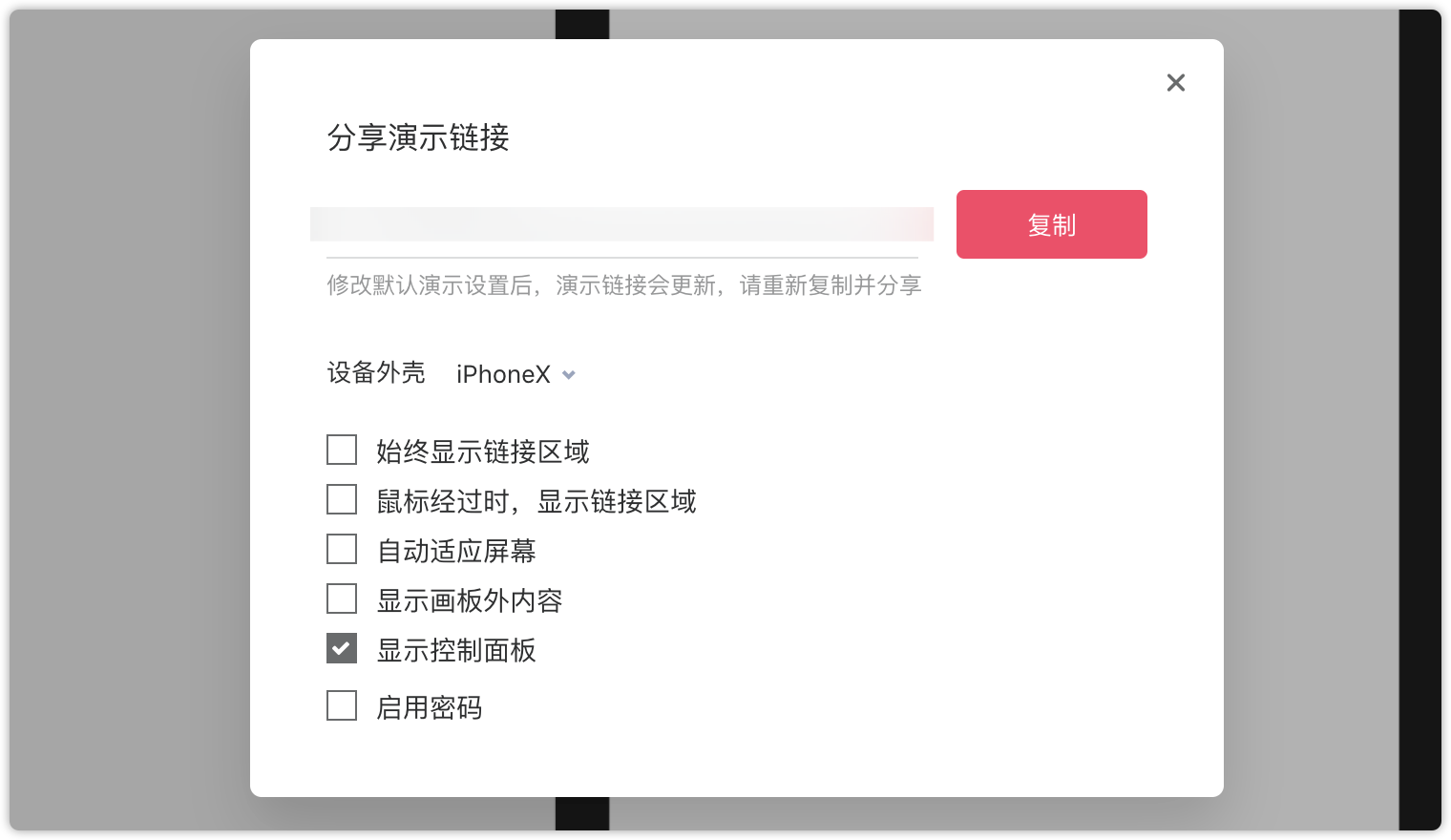
摹客演示Axure原型,适配更丰富机型
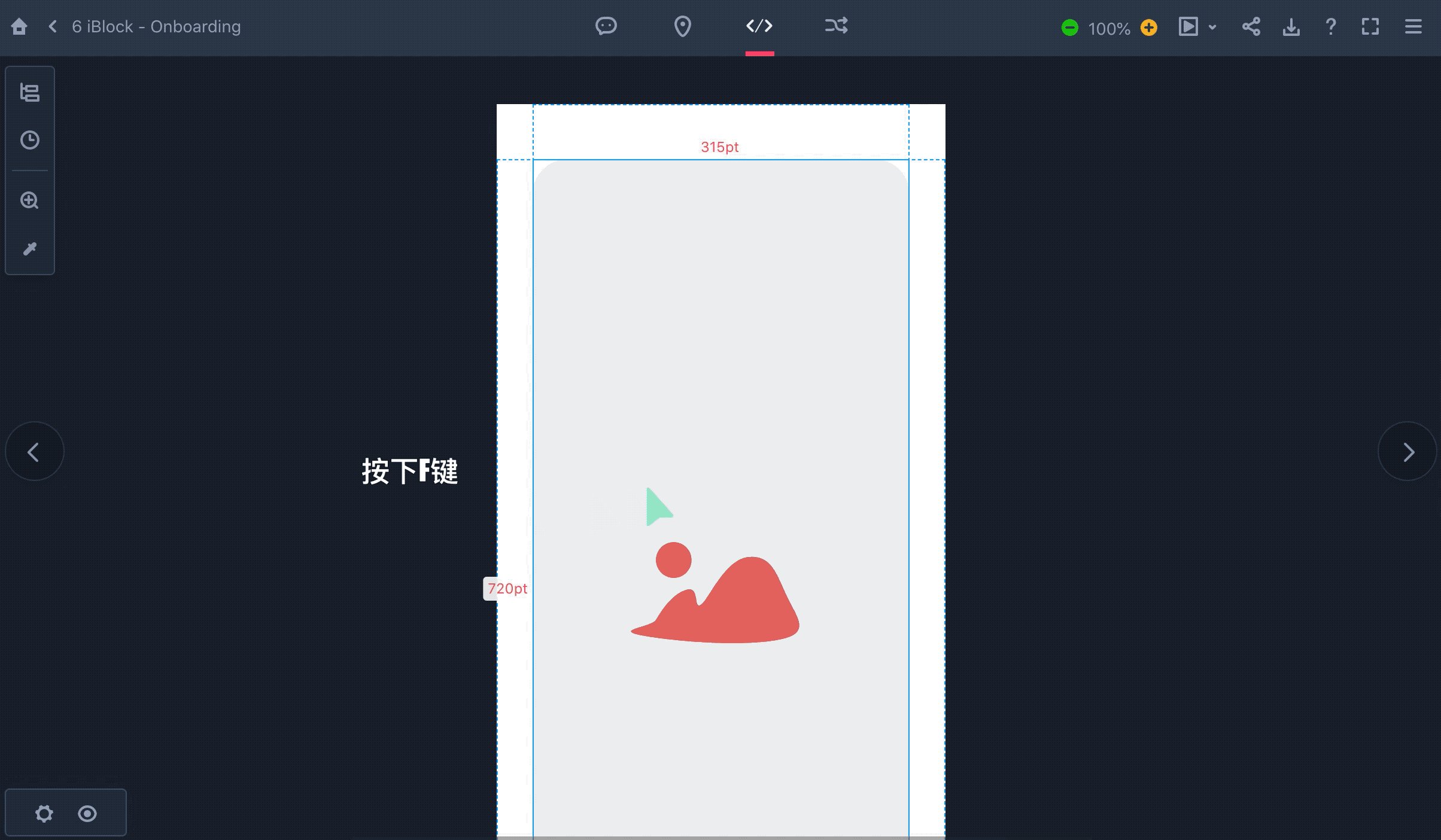
Hi!各位小伙伴!又到了摹客的新功能播报时间。本次更新,对Axure原型的演示进行了优化,支持预览不同分辨率的布局;在设计规范方面,非编辑者的界面标识也更加清晰;另外还有一些细节体验的优化。下面就一起来看看吧! 关键信息 Axure项目演示时,支持不同机型预览支持隐藏演示界面的导航栏摹客设计规范新增只读标识在线编辑的文档支持缩放单页模式支持聚焦快捷键 Axure项目演示时,支持不
摹客 XD 插件,支持固定区域切图!
Hi!各位小伙伴!又到了摹客的新功能播报时间。本次更新,在摹客协作部分,XD插件支持固定区域切图;设计稿与设计规范关联更紧密;团队管理进一步优化等。在原型部分,新增离线编辑功能,再也不怕网络波动影响进度啦!另外还对组件和页面相关功能进行了优化。下面就一起来看看吧! 关键信息 摹客协作 XD插件新增固定区域大小切图功能开发模式中新增展示设计规范中颜色的变量名支持批量添加整个部门成员参与项目支持
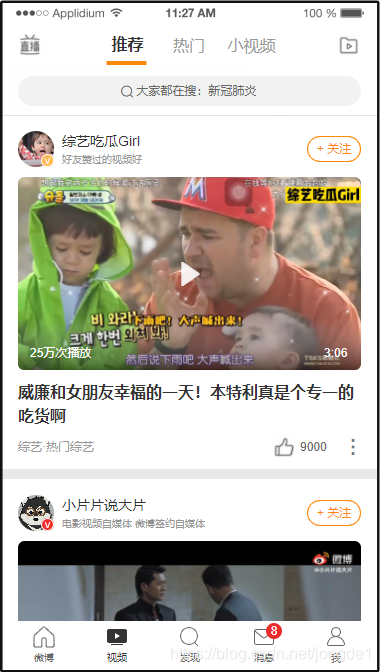
摹客在线原型实例(可编辑):微博APP
微博是基于用户关系的社交媒体平台,用户可以通过PC、手机等多种移动终端接入,以文字、图片、视频等多媒体形式,实现信息的即时分享、传播互动 。微博基于公开平台架构,提供简单、前所未有的方式使用户能够公开实时发表内容,通过裂变式传播,让用户与他人互动并与世界紧密相连。 本次例子共19个页面,使用了摹客中最常用的8种交互方式以及15种交互动画,使用的组件包括面板、内容面板、选项卡等常用组件,展示基
摹客专访|摹客如何帮助五五来客做好用户体验设计?
越来越多的用户选择了摹客作为产品设计过程中的原型产出和设计协作的解决方案。电商、教育、金融、医疗……摹客为各行业的数字化提供了产品设计助力。 作为摹客的资深用户,上海五五来客科技股份有限公司在产品设计环节一直使用摹客绘制原型。那么摹客为什么能持续得到五五来客的青睐和喜爱?摹客又是如何为这样一家资深的营销系统解决方案服务商提供服务的呢?本期摹客专访,我们邀请到了五五来客的产品经理胡佳伟
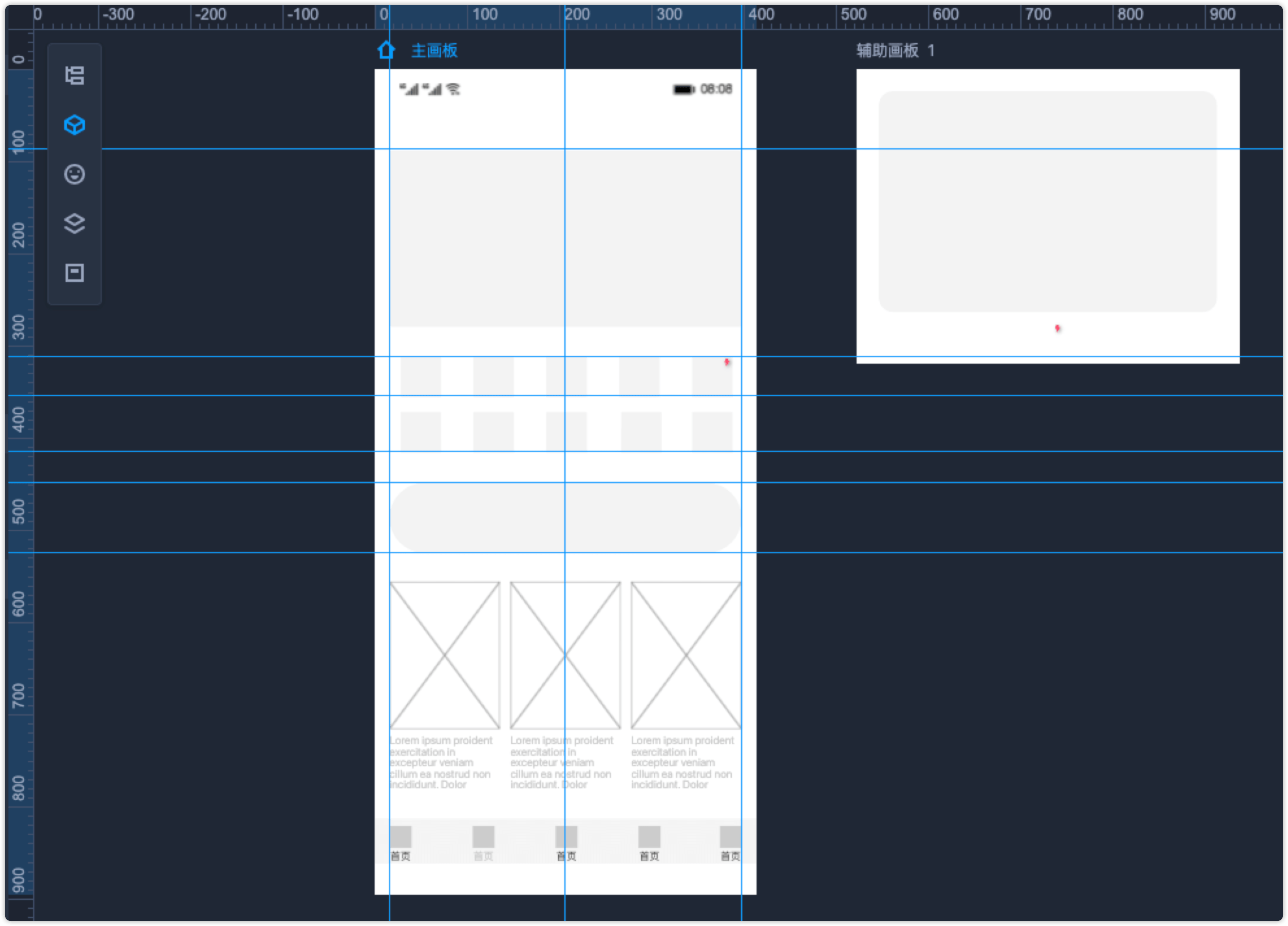
摹客插件,自动识别画板大小!
Hi,各位小伙伴,又到了每半月一次的摹客新功能播报时间!本次更新,推出了多个亮点功能:再也不用纠结上传前该选择哪个画板尺寸啦!摹客插件会自动识别你的设计稿;Figma设计稿的交互数据上传摹客仍保留;可将项目内的某个模块单独分享;在线设计中新增了标尺和参考线,让设计更高效~下面就一起来看看吧! 关键信息 摹客协作 1、【新增】摹客插件支持自动识别画板大小 2、【新增】摹客支持识别Figma设
摹客首家发布Adobe XD插件
2019独角兽企业重金招聘Python工程师标准>>> 10月19日,摹客iDoc发布了支持Adobe XD的插件,这是中国国内首款基于Adobe XD 正式API的插件。 设计师在Adobe XD 中安装并使用此插件,可以将设计稿上传到摹客iDoc,并使用iDoc的全部协作设计功能。 摹客(Mockplus)是国内知名产品设计协作平台,致力于让设计更快更简单。摹客iDoc的主
【活动】你有创意我有奖!摹客X飞书2020产品设计大赛邀你来战
过去五年,摹客秉承着“让设计更快更简单”的理念,实现了“设计+协作”,All in one,帮助全球200万产品人打造着梦想。 可期的未来,产品设计又将会朝着哪个方向发展? 我们还能做什么? 我们还可以创造什么? 金秋十月,摹客携手字节跳动旗下办公平台「飞书」,共同开启2020产品设计大赛 参与比赛,show出你的创意,下一个十年,将由你来定义! 大赛地址:https:
原型设计——摹客RP项目实践
目录 原型设计的定义 原型设计工具介绍 项目准备——需求梳理 摹客RP项目实践——培训机构管理系统 一、用户登录 登录页面设计 找回密码页面设计 二、用户首页 教务员首页设计 编辑 教师首页设计 学生首页设计 三、教务员用户的五大核心模块 教师管理模块页面设计 科目管理模块页面设计 课表管理模块页面设计 四、教师用户的三大核心模块 课表管理模块页面设计
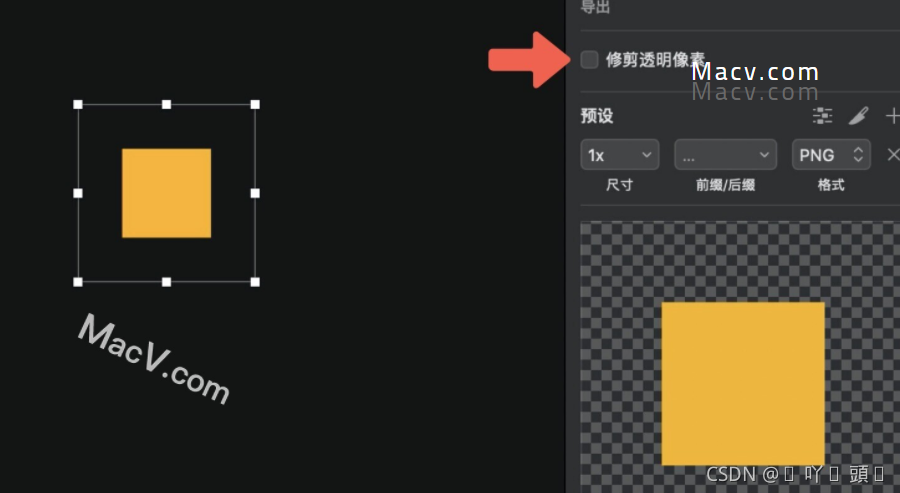
Sketch中无法正常使用摹客iDoc插件且切图尺寸和标注尺寸不一致怎么办?
摹客设计规范 Sketch 插件无法正常使用的解决办法 如果你的摹客设计规范 Sketch 插件遇到以下几种情况: 插件顶部是空白; 不可以拖动插件; 添加颜色无效。 可能是由于 Sketch 版本过低,请升级Sketch后再次尝试。 切图尺寸和标注尺寸不一致如何解决? 如果你使用Sketch上传切图到摹客后,发现属性面板上显示的切图尺寸与标注显示的尺寸有偏差时,可能是以下