本文主要是介绍一文打尽!摹客RP动态面板全攻略,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
据不完全统计,原型项目中最常用到的交互效果是弹出效果,其次是内容切换效果。摹客RP作为一款简单易用的原型设计工具,当然也为用户提供了制作内容切换效果的方式,并且也在不断完善相关功能与特性。
今天小摹要为大家介绍的正是一款为内容切换效果而生的容器——动态面板。它不仅拥有和内容面板相同的作用,还提供更为方便易用的操作方式。想知道你是否已经完全掌握了制作内容切换效果的技巧?那得看完这篇文章才说得准哦!
为啥需要动态面板?
原型项目中常见的切换局部内容、轮播图,都属于内容切换效果。其制作方式是需要在页面中的一片区域放置不同的内容,然后使这些内容根据给定的方式切换展示出来。由于需要在同一个位置放置不同的内容,如果没有一个专门的管理方式,那么所有的内容堆叠在一起,既不利于管理也不利于设置交互,因此通过一个专门的容器来集中盛放、管理这些组件就十分有必要了。动态面板正是在这样的需求下诞生的。
简单来说,动态面板就是一个能在其中放置不同内容的容器。并且当其作为交互目标时,还可以执行切换内容的交互设置,使其中的内容切换展示。
动态面板具体怎么用?
下面,小摹为你带来动态面板最详尽的使用介绍,带你一口气了解这个容器所有的用法和技巧。
创建动态面板
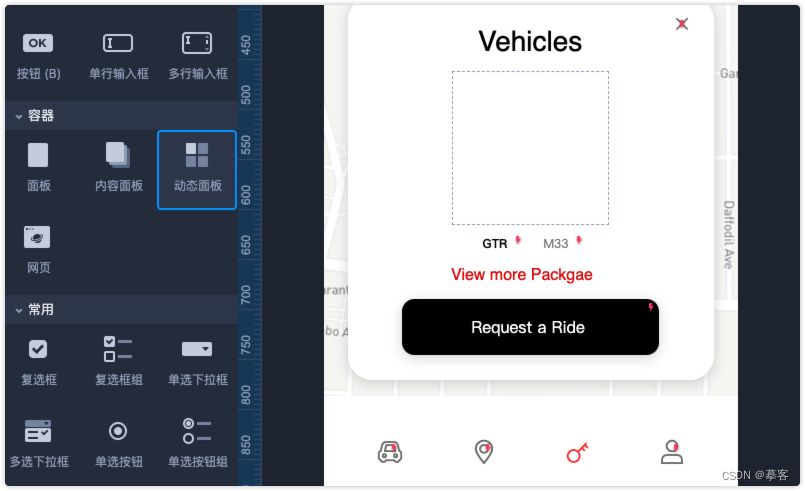
在组件库的容器分类下,就可以找到动态面板。将其拖到页面中即可完成创建。
编辑内容
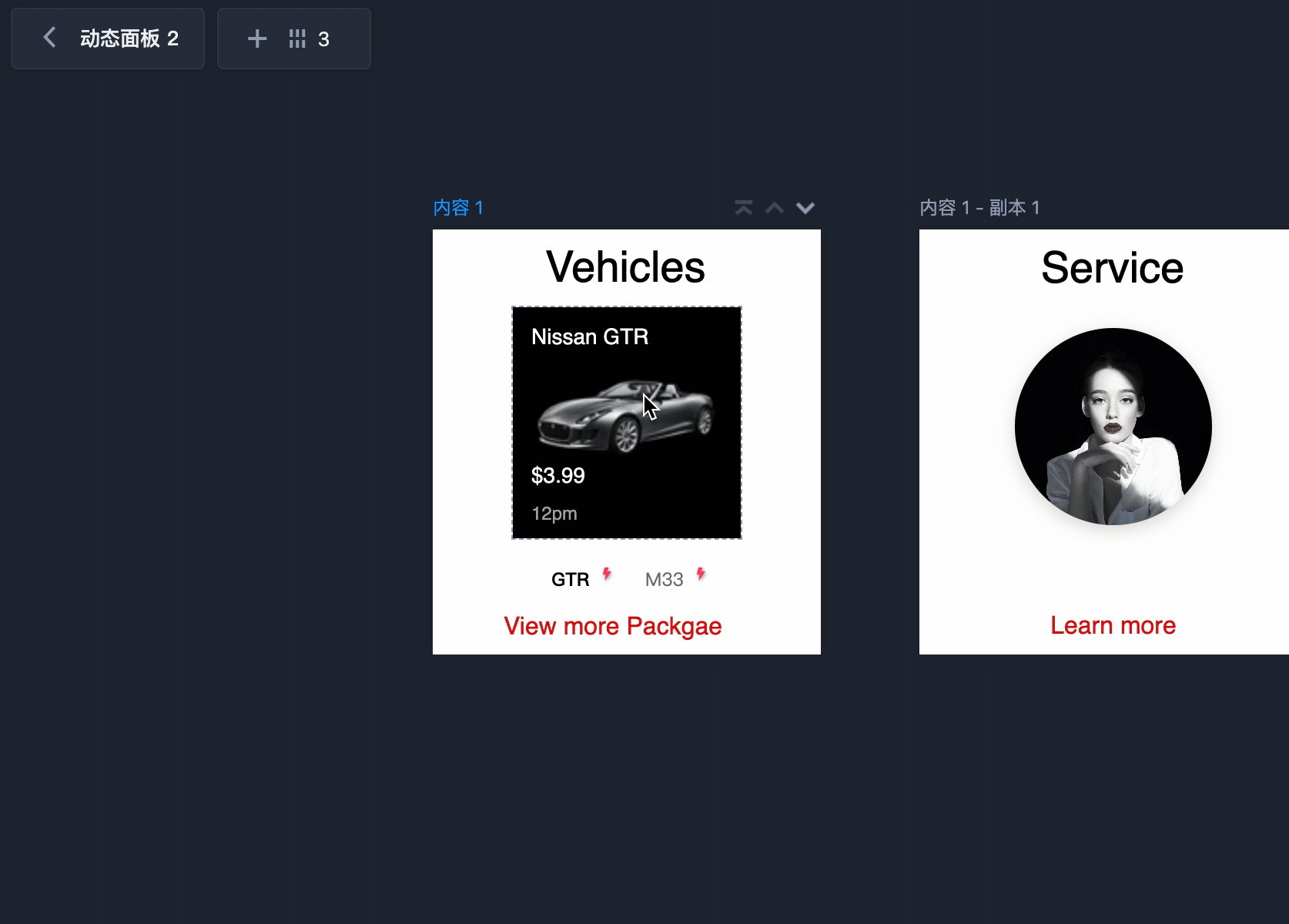
双击动态面板,即可进入其内部,并在其中进行内容编辑。
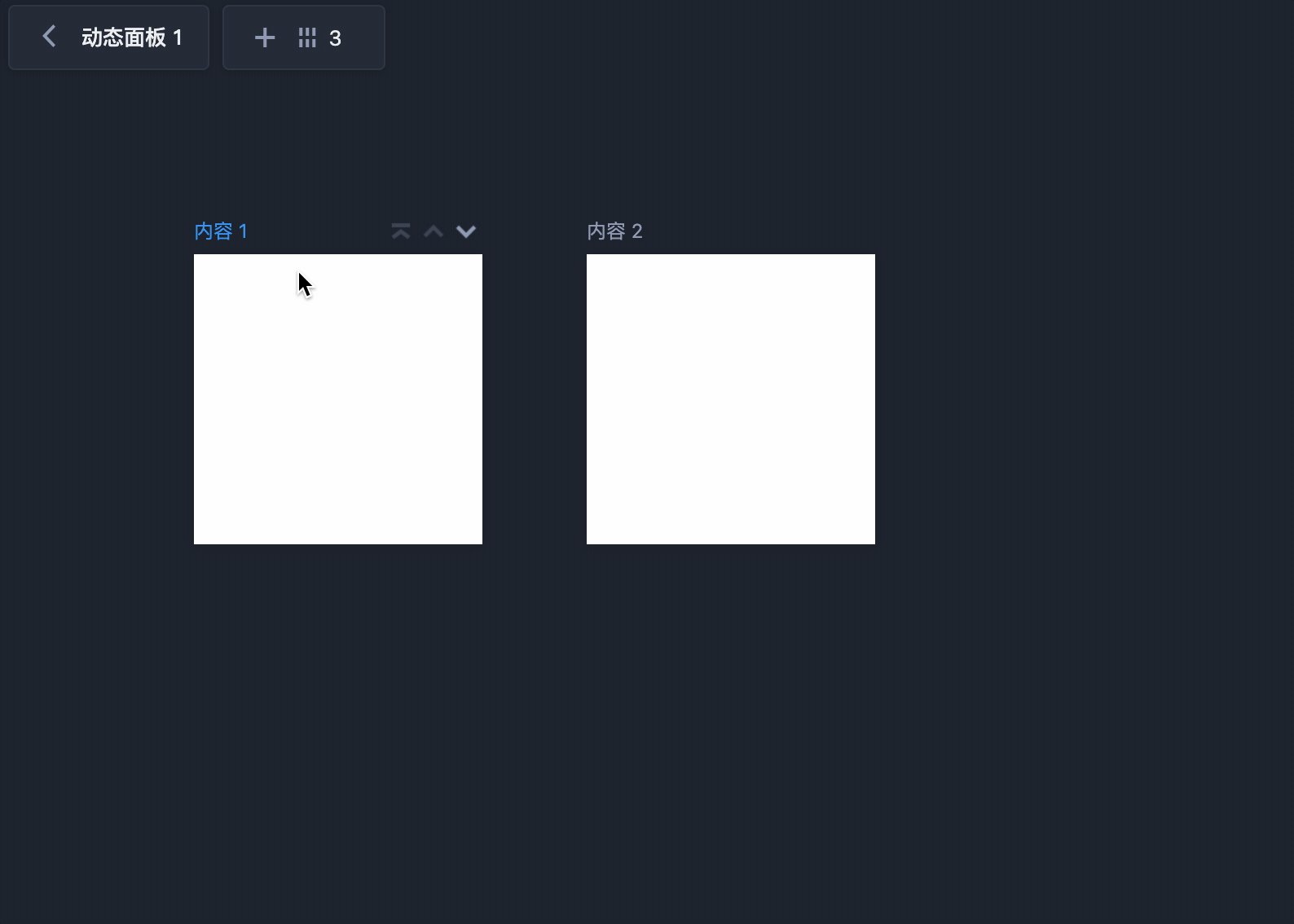
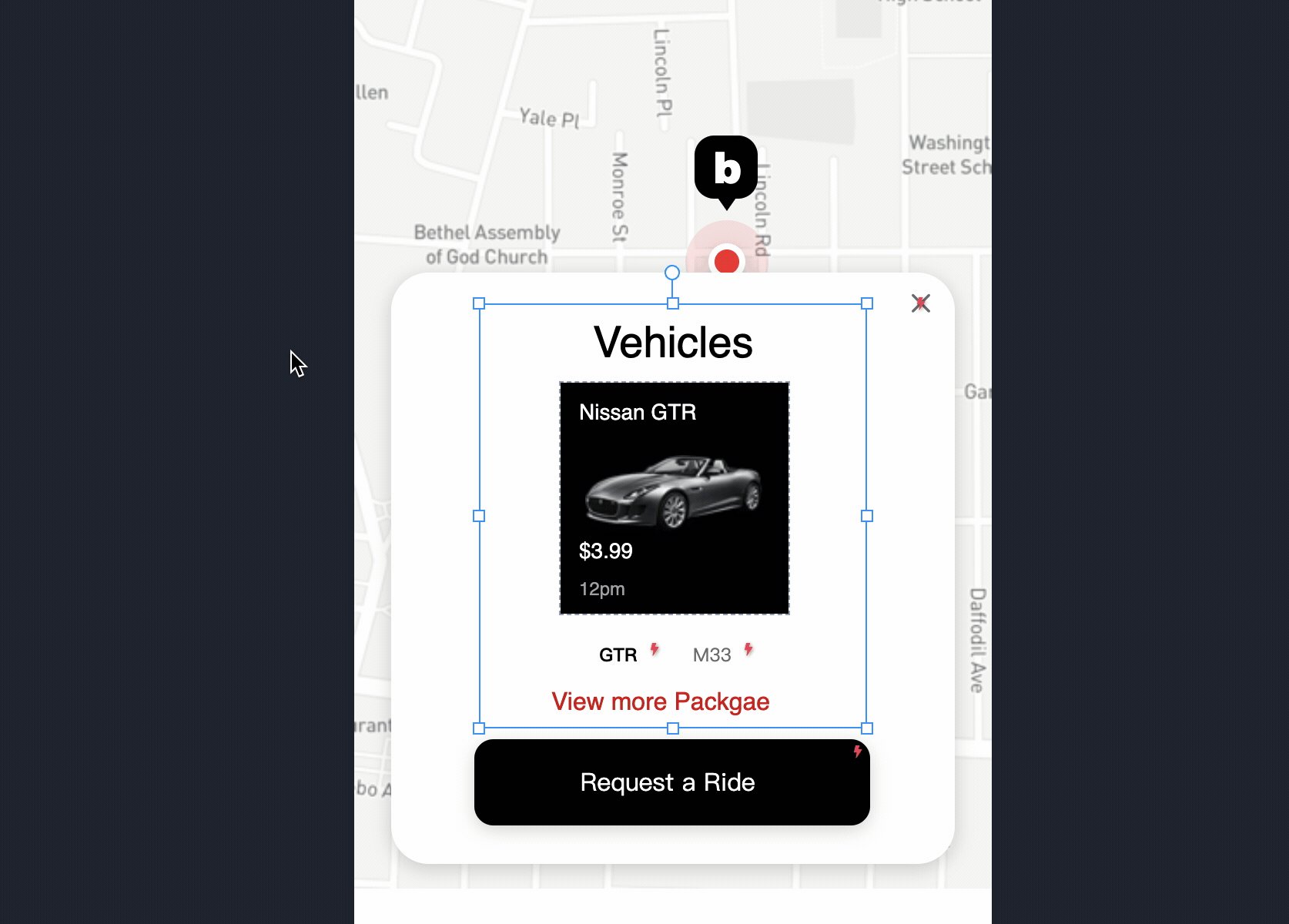
点击左上角的“添加”按钮,即可为动态面板创建多个画板,并在画板上放置不同的内容。

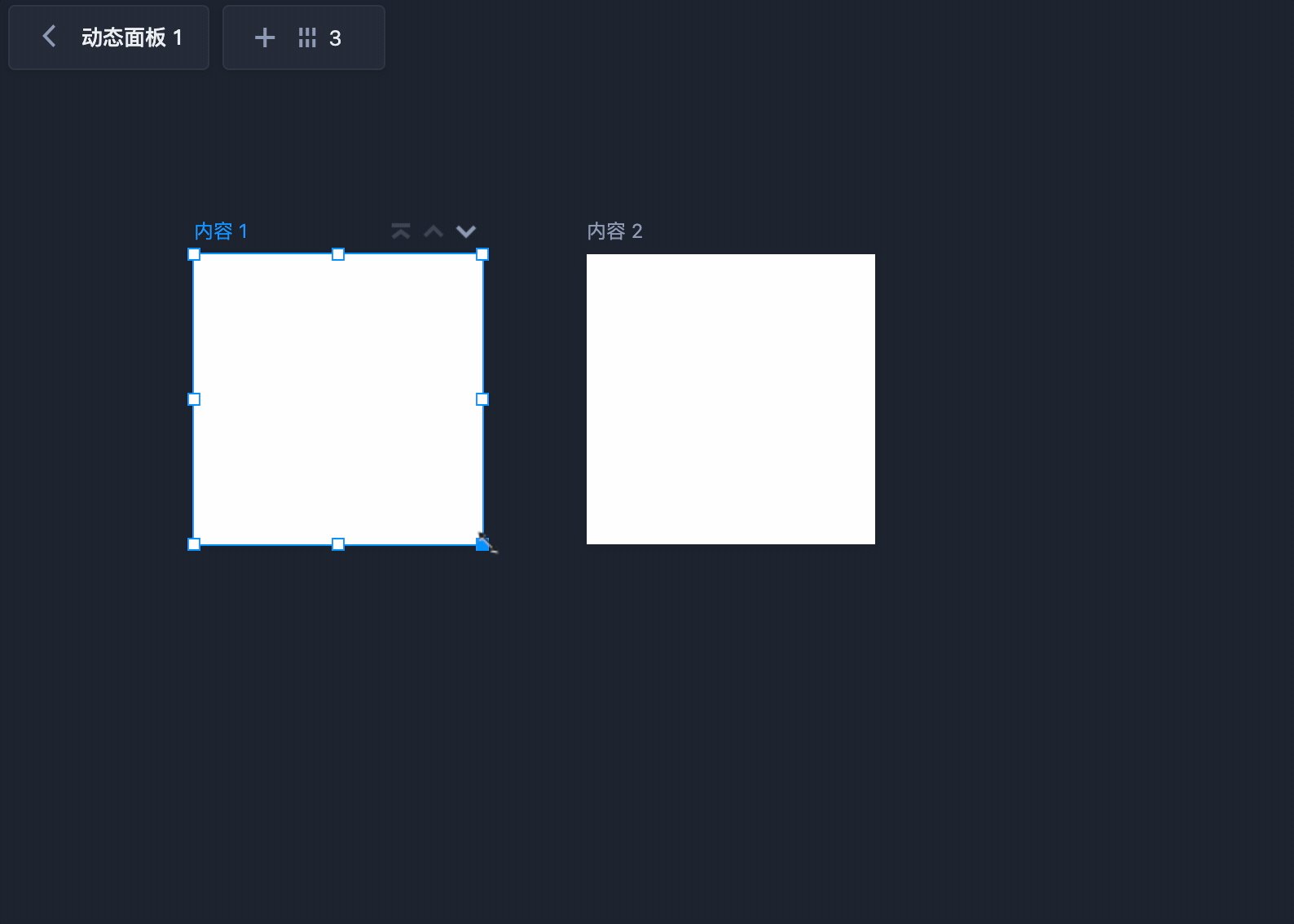
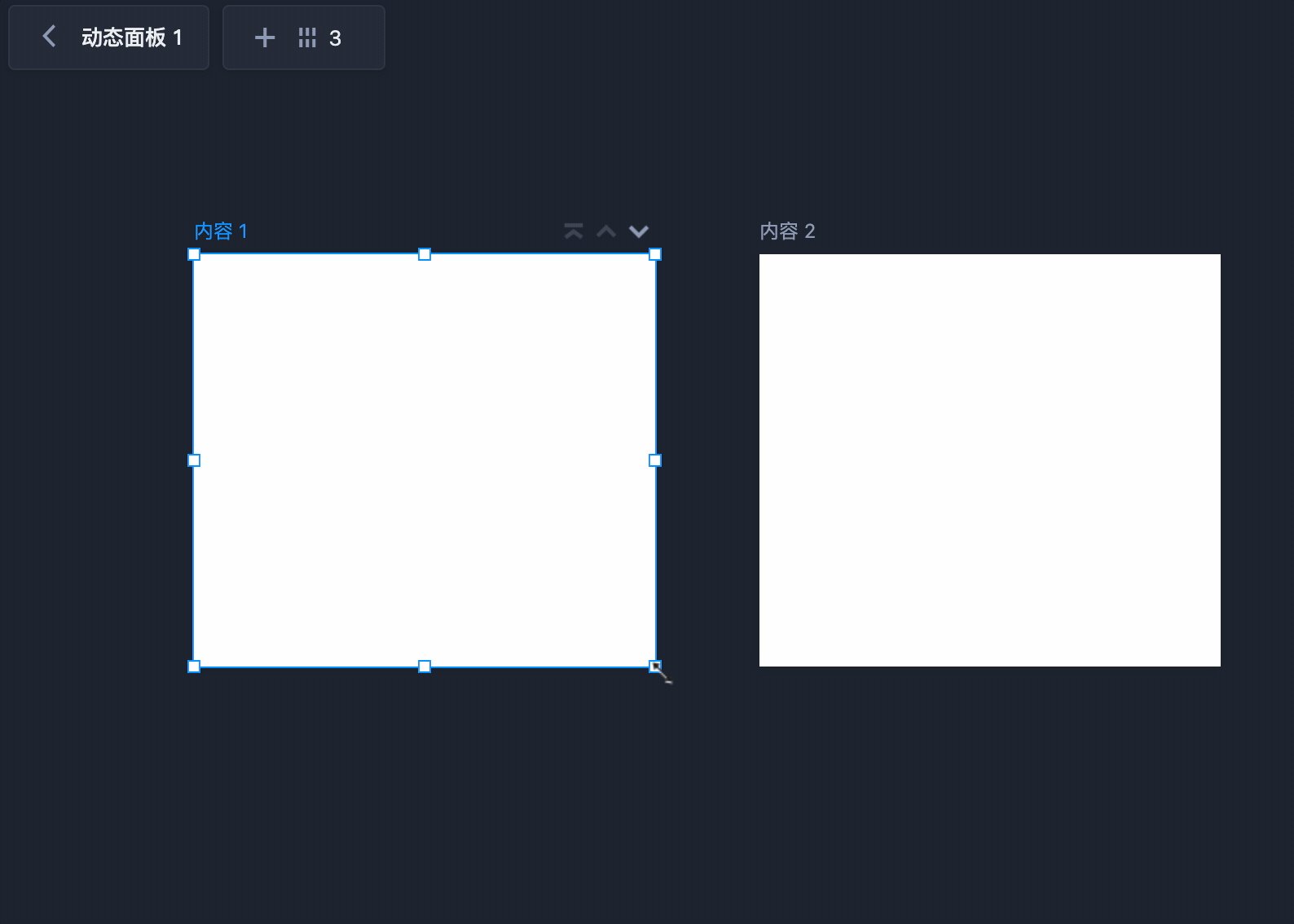
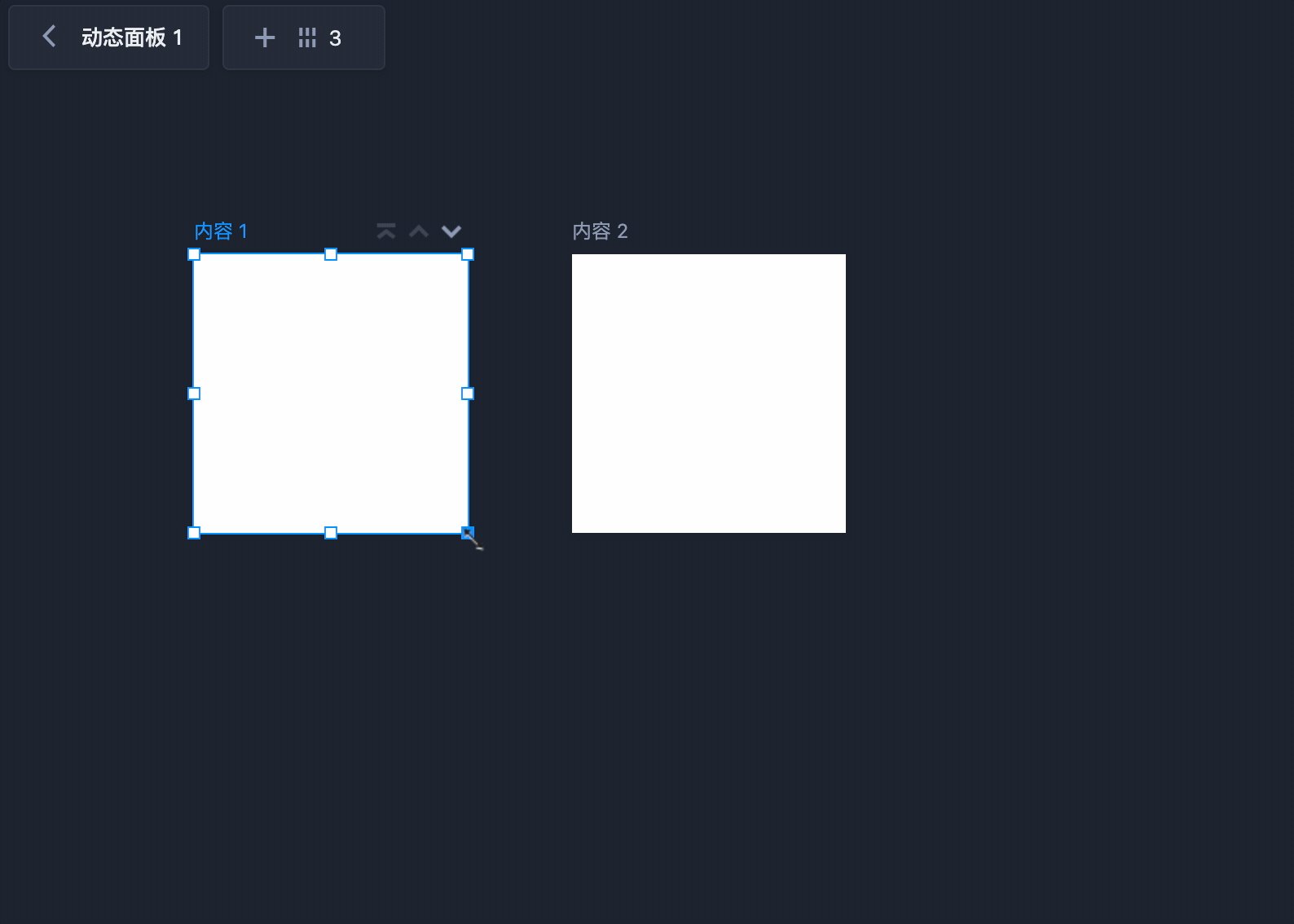
在编辑画板中的内容时需要注意,动态面板中及其中所有画板的尺寸是始终保持一致的。即,修改动态面板或任意画板的尺寸,都会导致动态面板及所有画板的尺寸同步修改。这主要是因为在绝大部分情况下,动态面板中的内容是同大同小的,并且使画板与容器保持相同尺寸,也可以让容器能更好地容纳及展示其中的内容,避免容器过长或内容显示不完整的情况。

当然,你可能也会遇到不同内容有长有短的情况。在这个时候,你可以在较长的画板上再添加一个面板来制作滚动区。

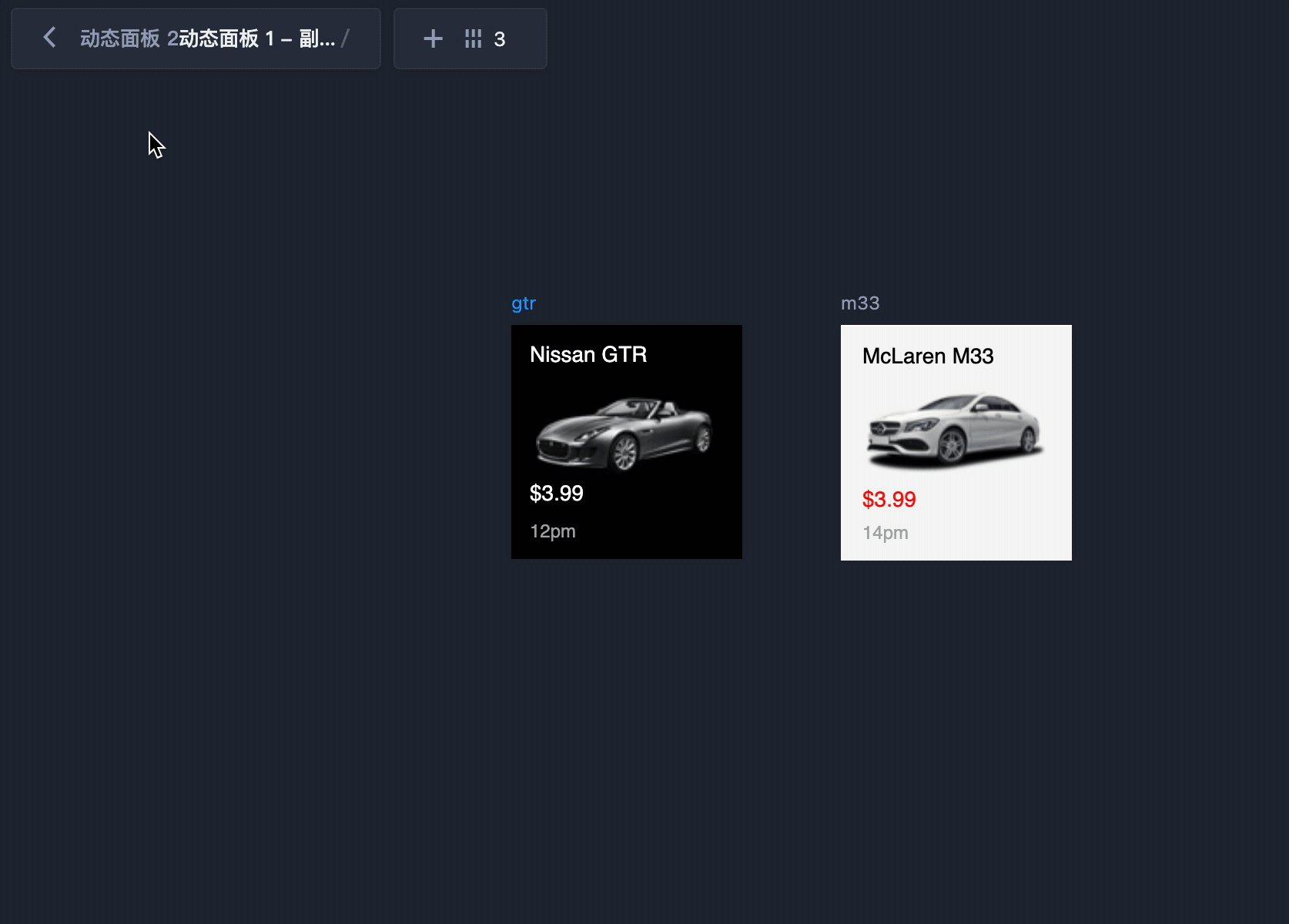
动态面板支持多层嵌套以应对复杂的项目内容。也就是说,你可以在动态面板中继续添加动态面板,以实现多层级内容的划分。
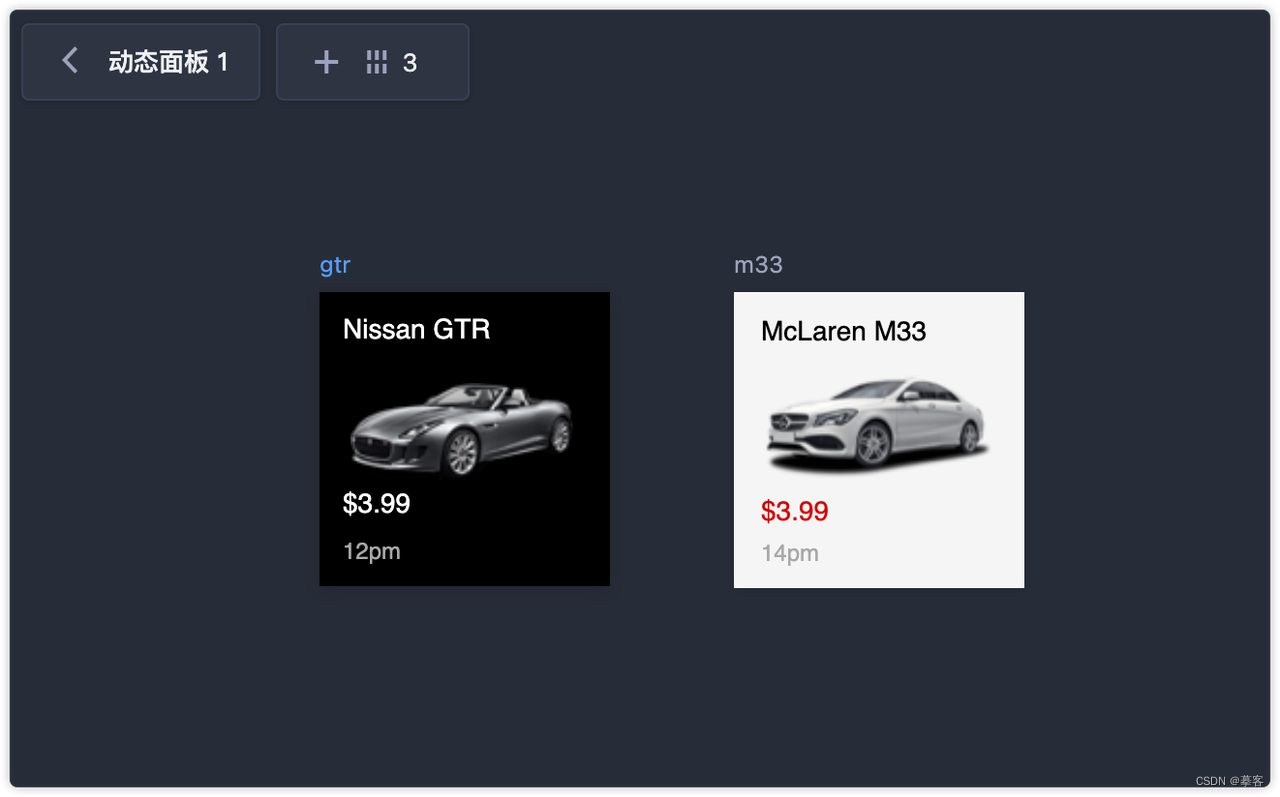
并且当你的动态面板中存在多个层级时,可以通过左上角的面包屑来查看层级结构以及当前所在的层级。

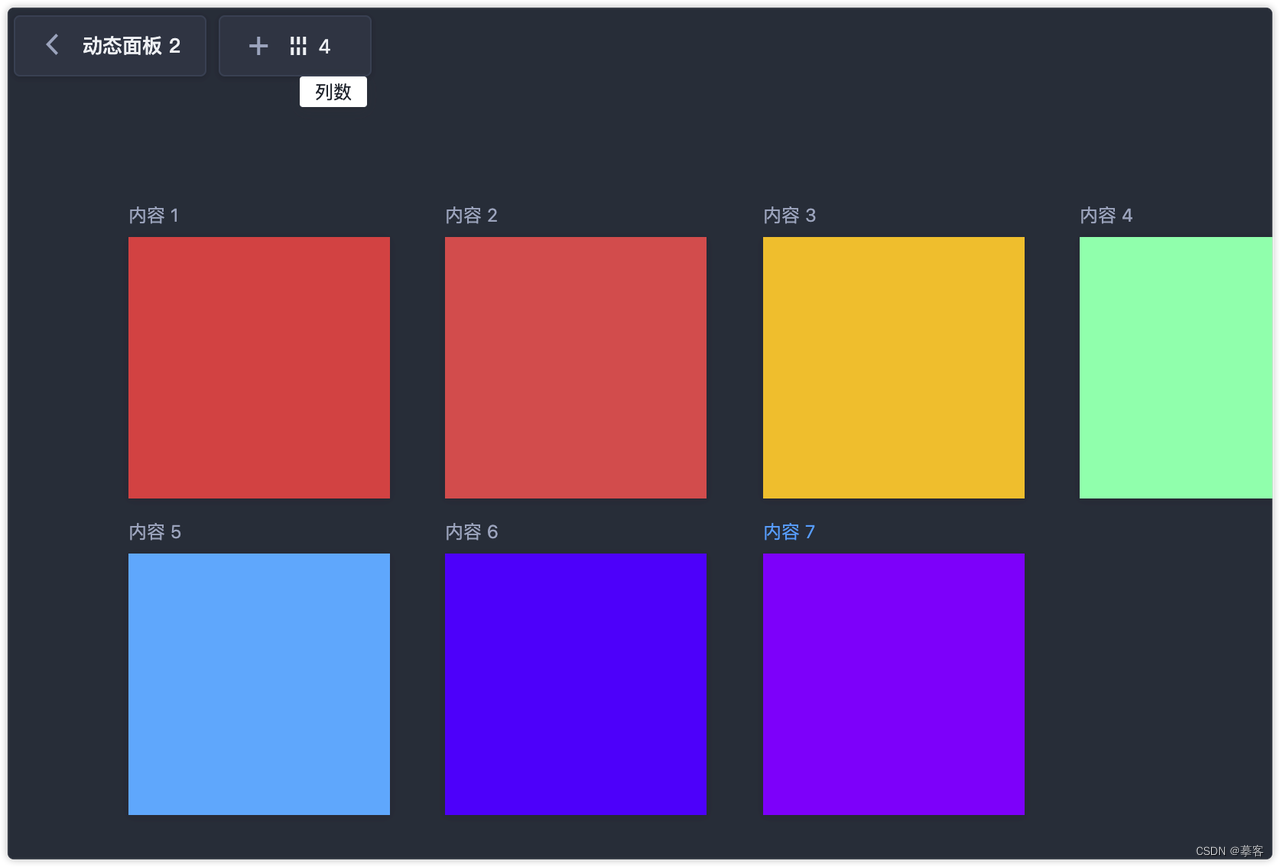
如果你在动态面板中创建了较多的画板,还可以通过列数设置来调整一行最多能展示的画板数量,以更方便地管理这些画板。
管理内容
编辑完内容后,你还需要掌握一些管理内容的操作。
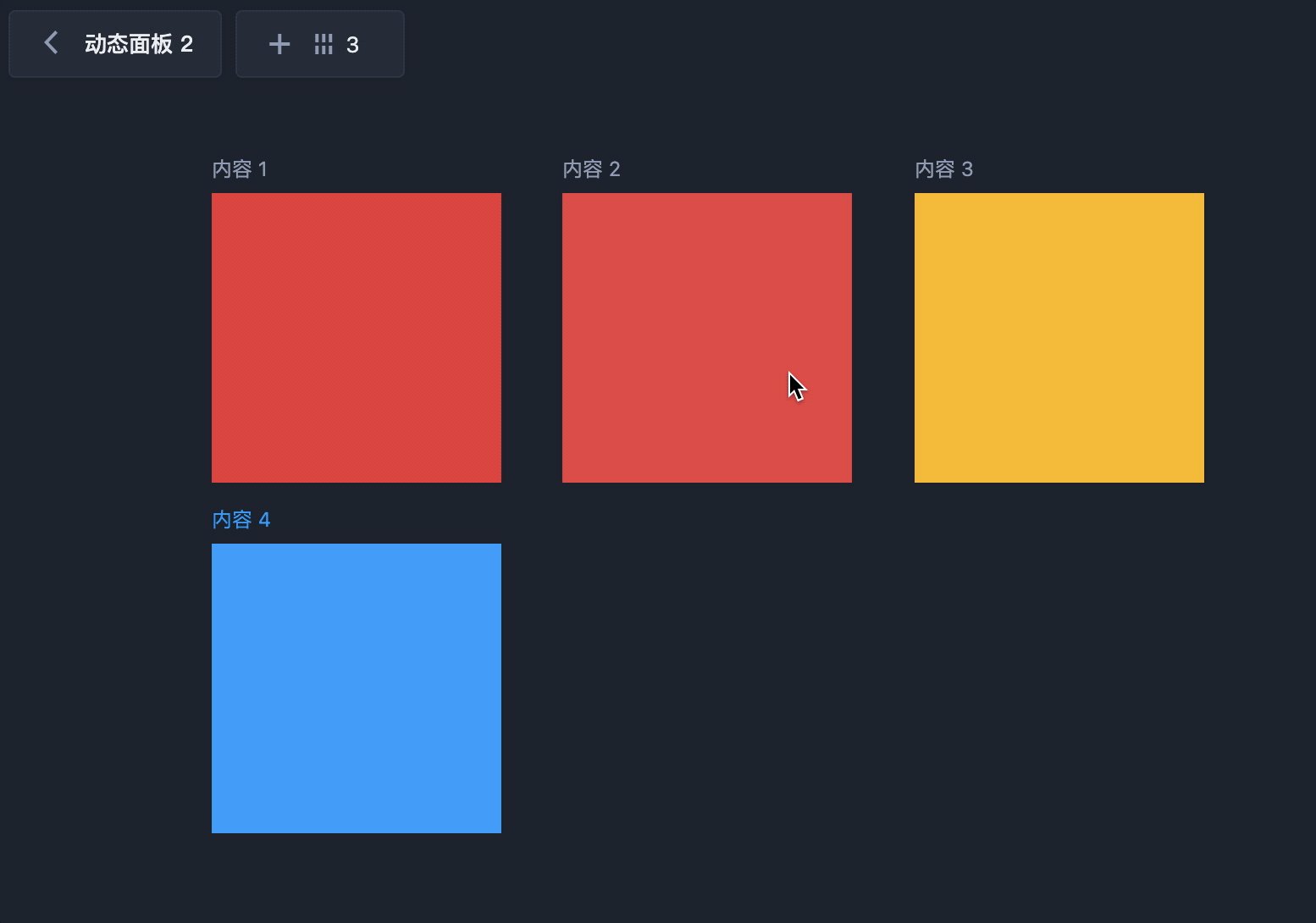
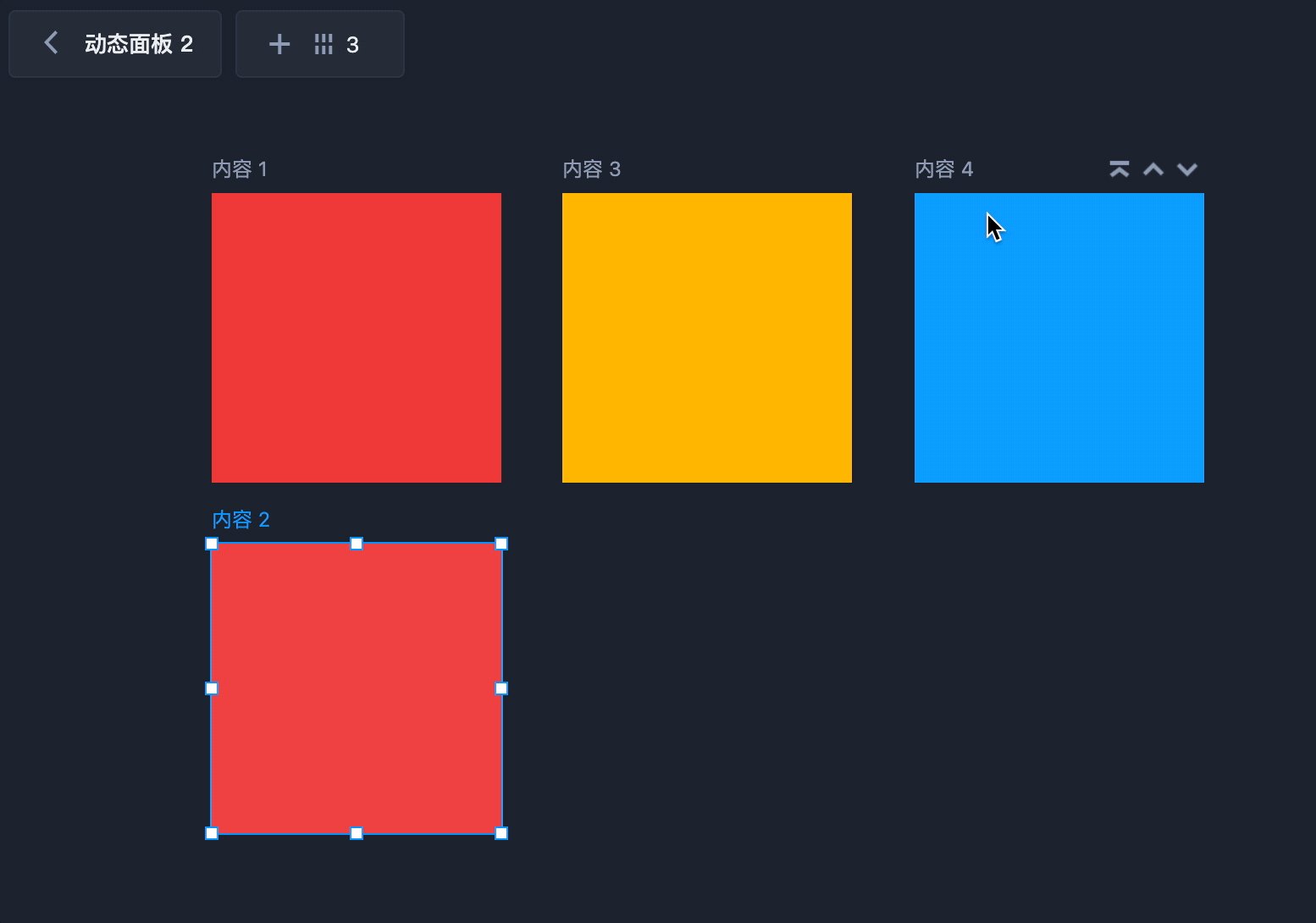
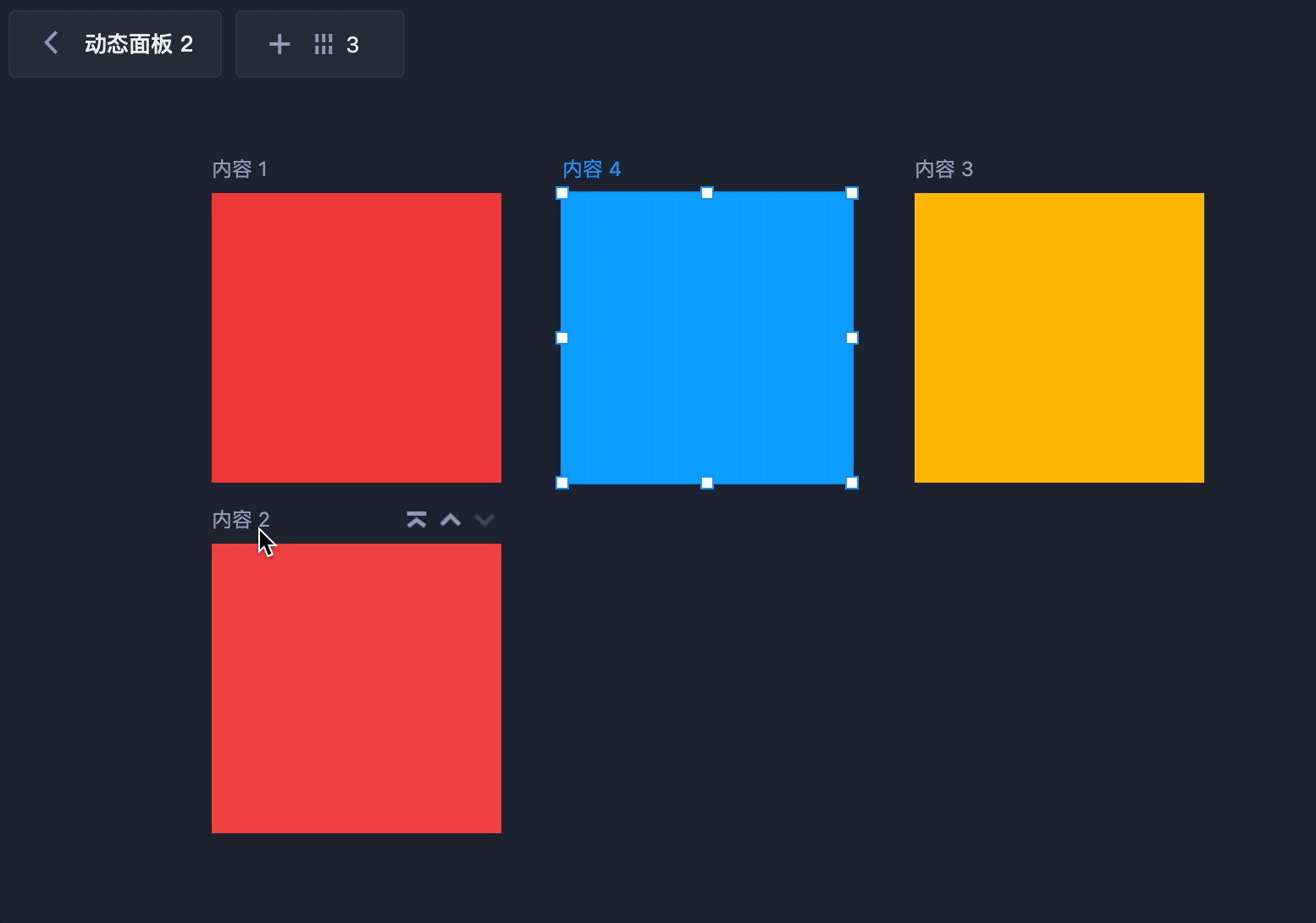
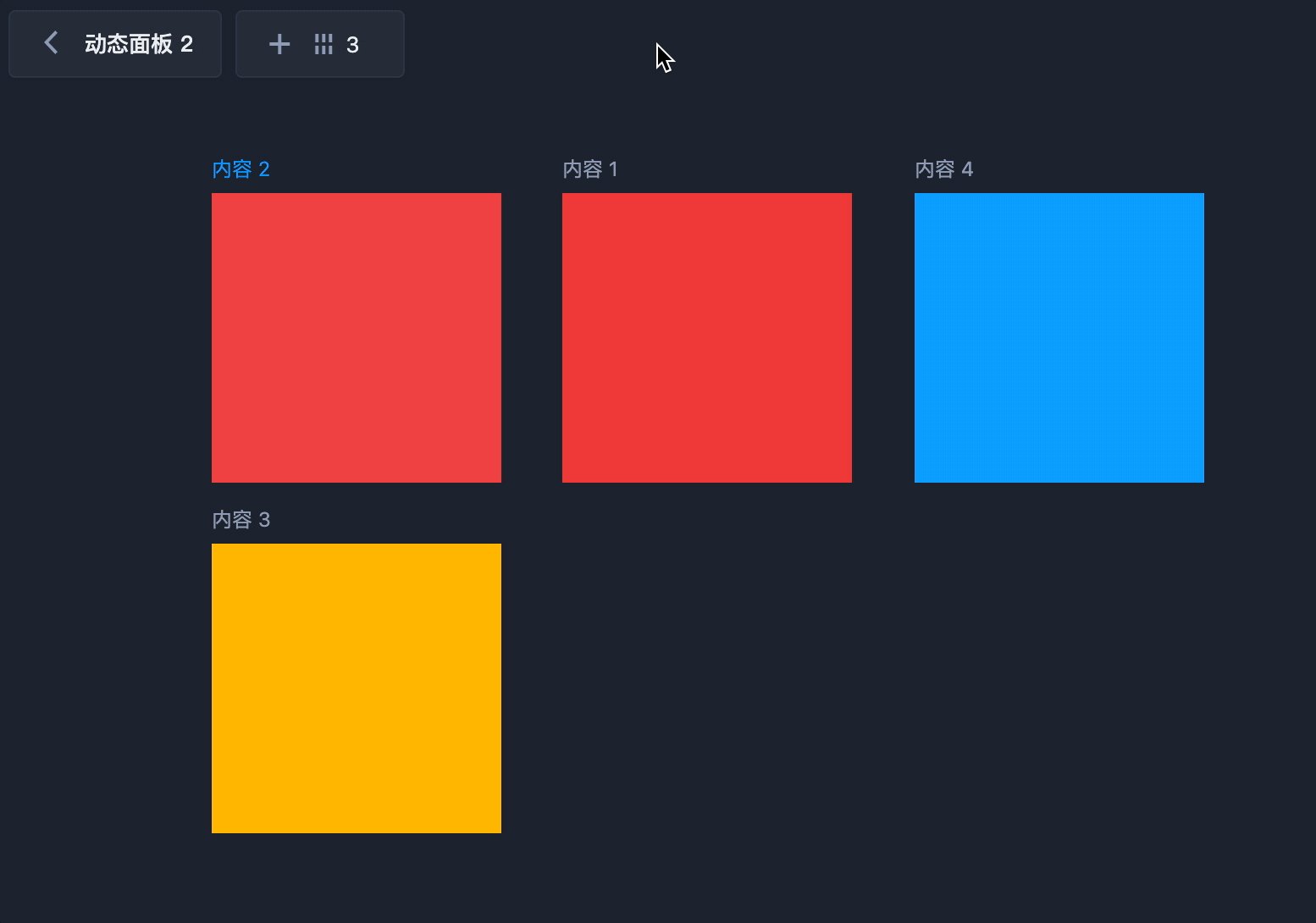
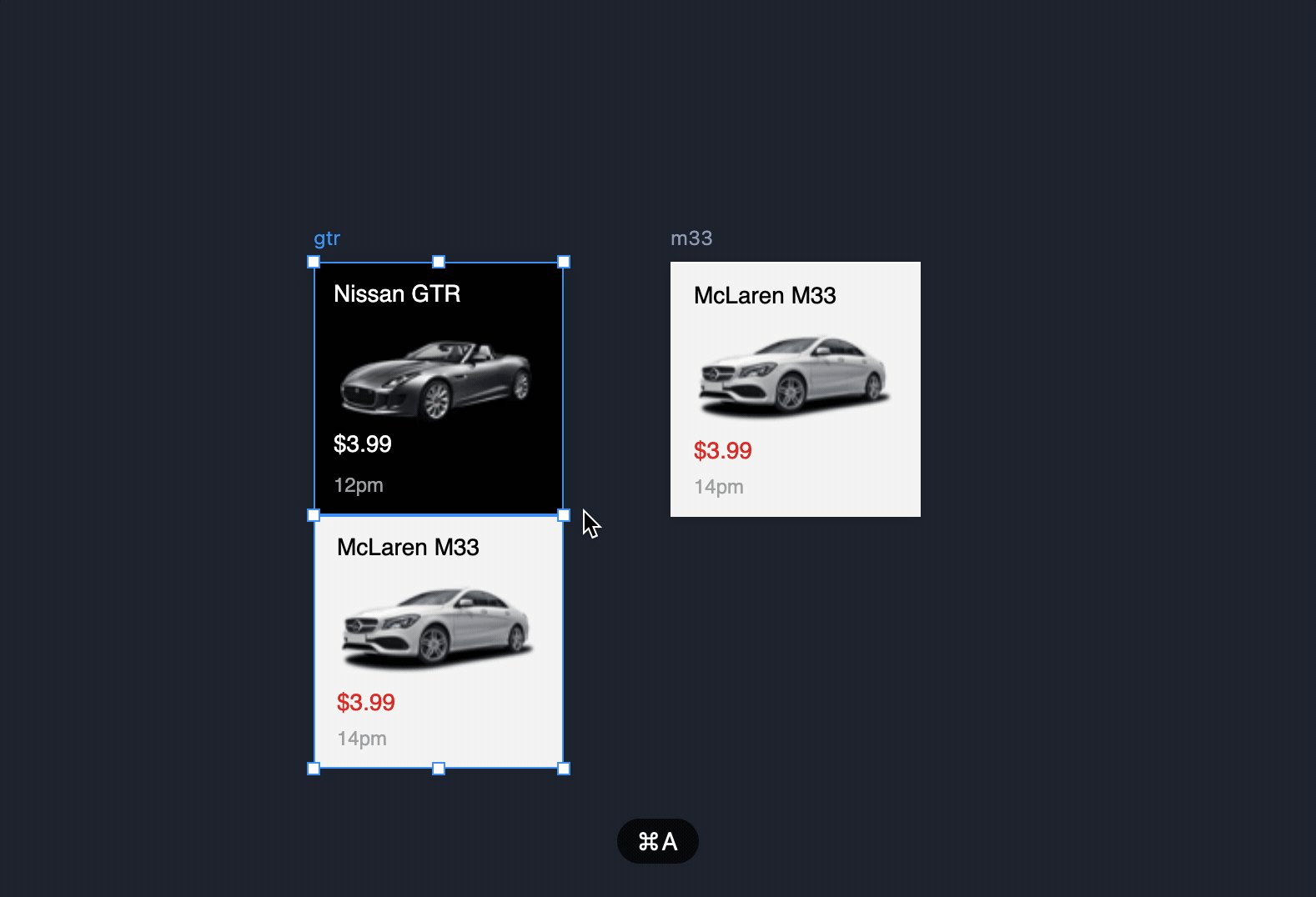
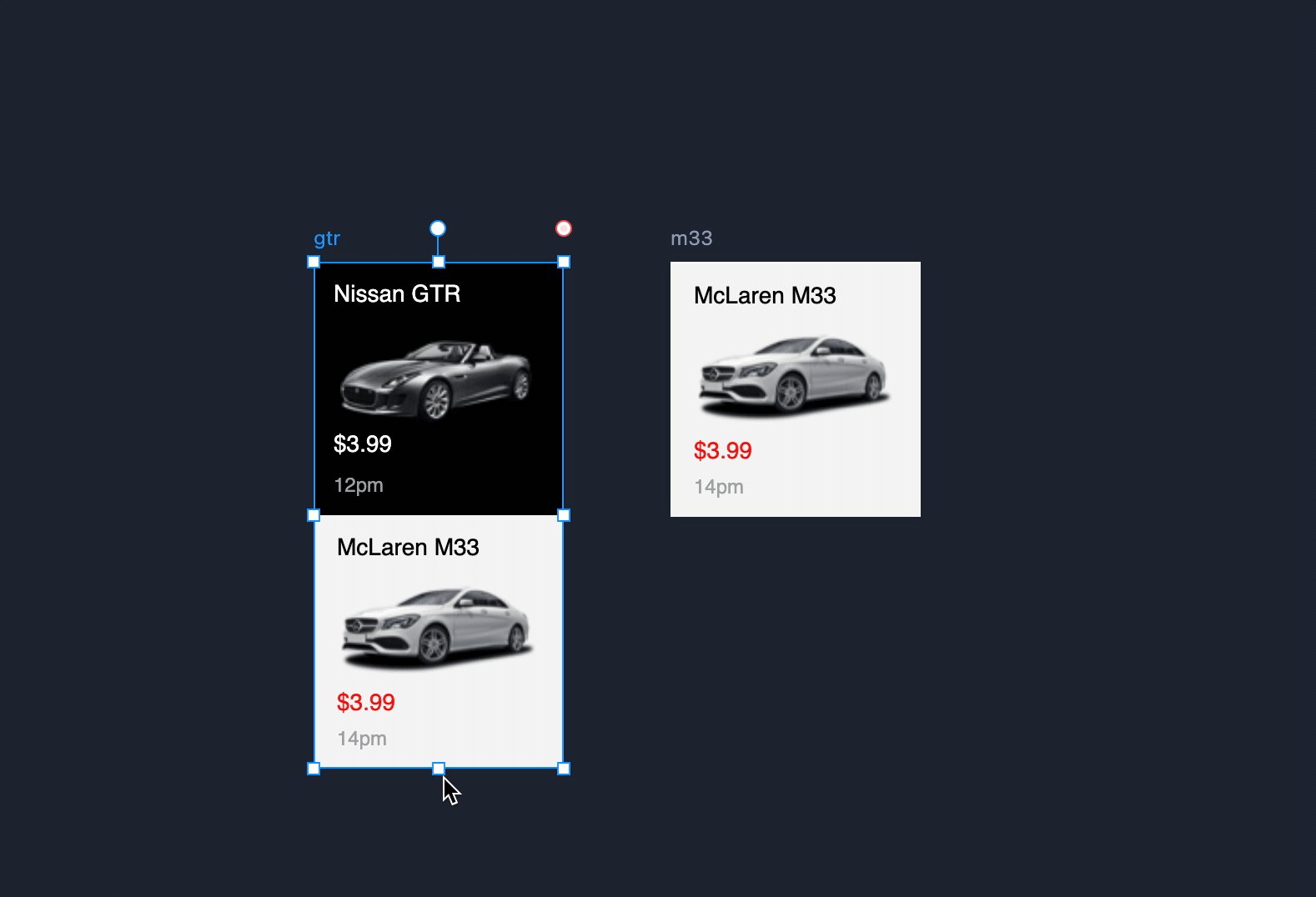
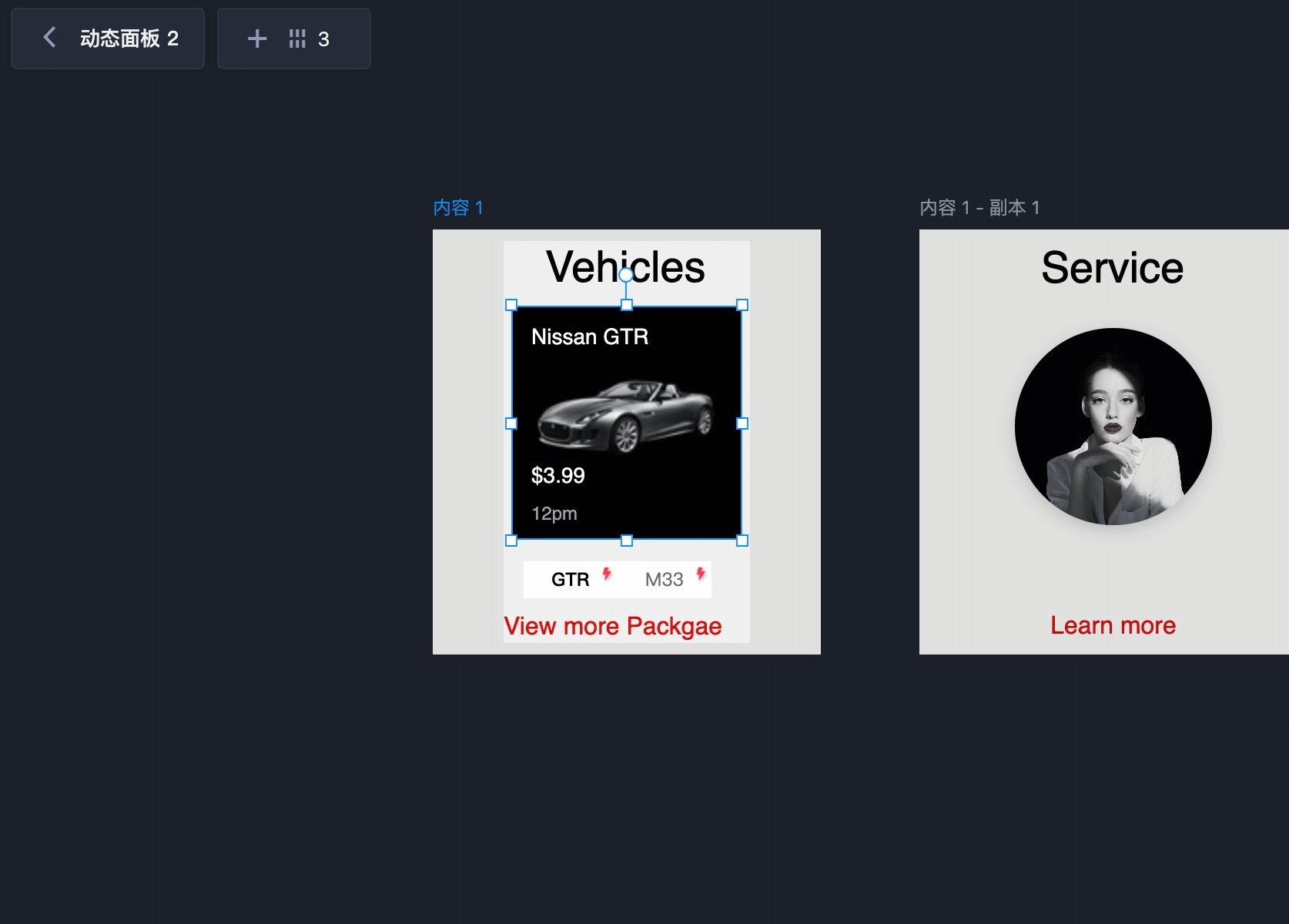
首先是内容之间的顺序管理。动态面板中的内容是有先后顺序的,其摆放的顺序,对应其在演示时的展示顺序。你可以选中整个一个画板,并通过拖拽以快速调整其顺序。也可以通过点击画板右上角的置顶、前移、后移来调整其顺序。
如果你不再需要某一个内容,只需要选中画板,并使用删除键,即可将其删除。
交互设置
当你准备好所有内容后,就可以让动态面板参与到交互设置中了。
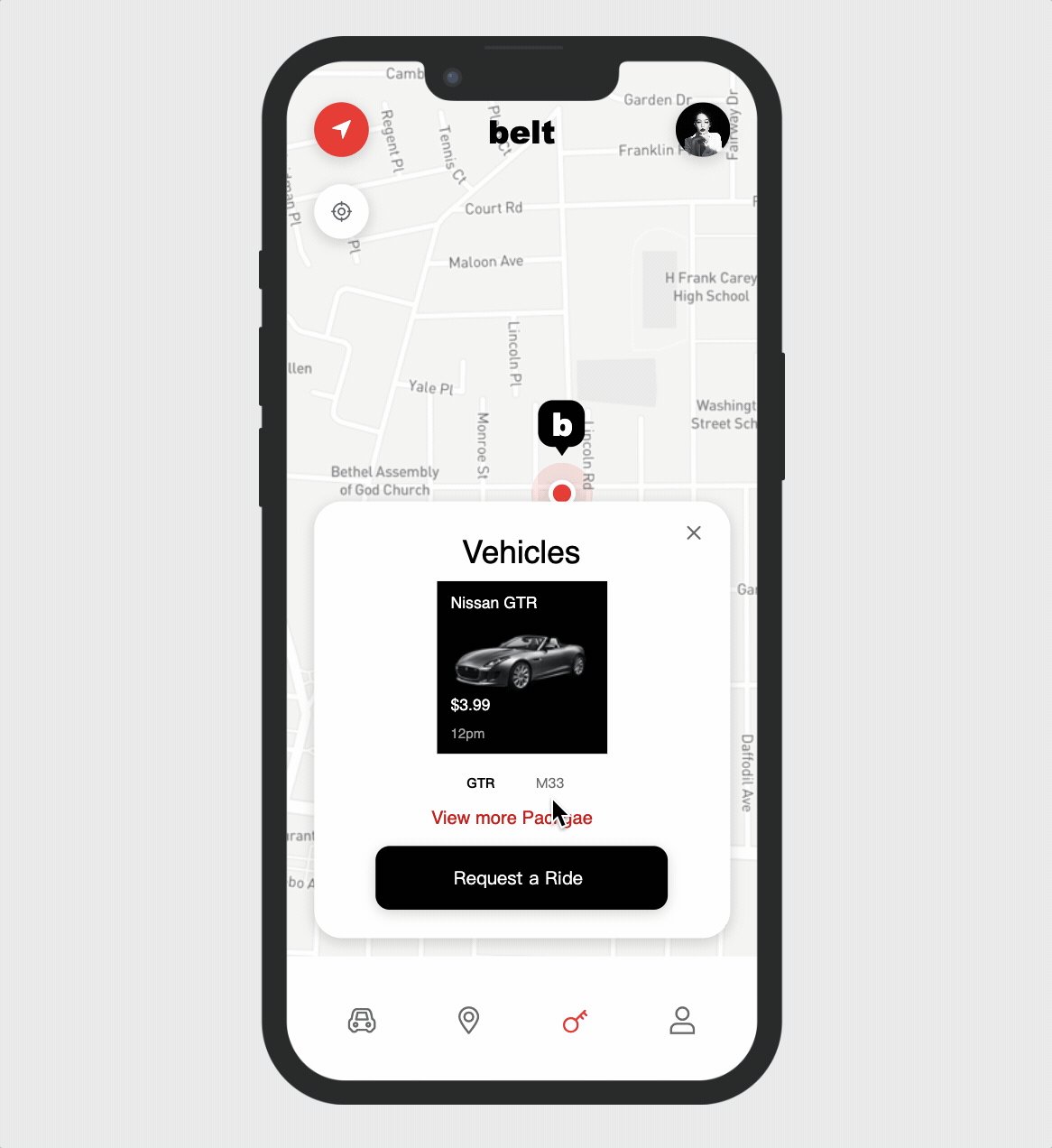
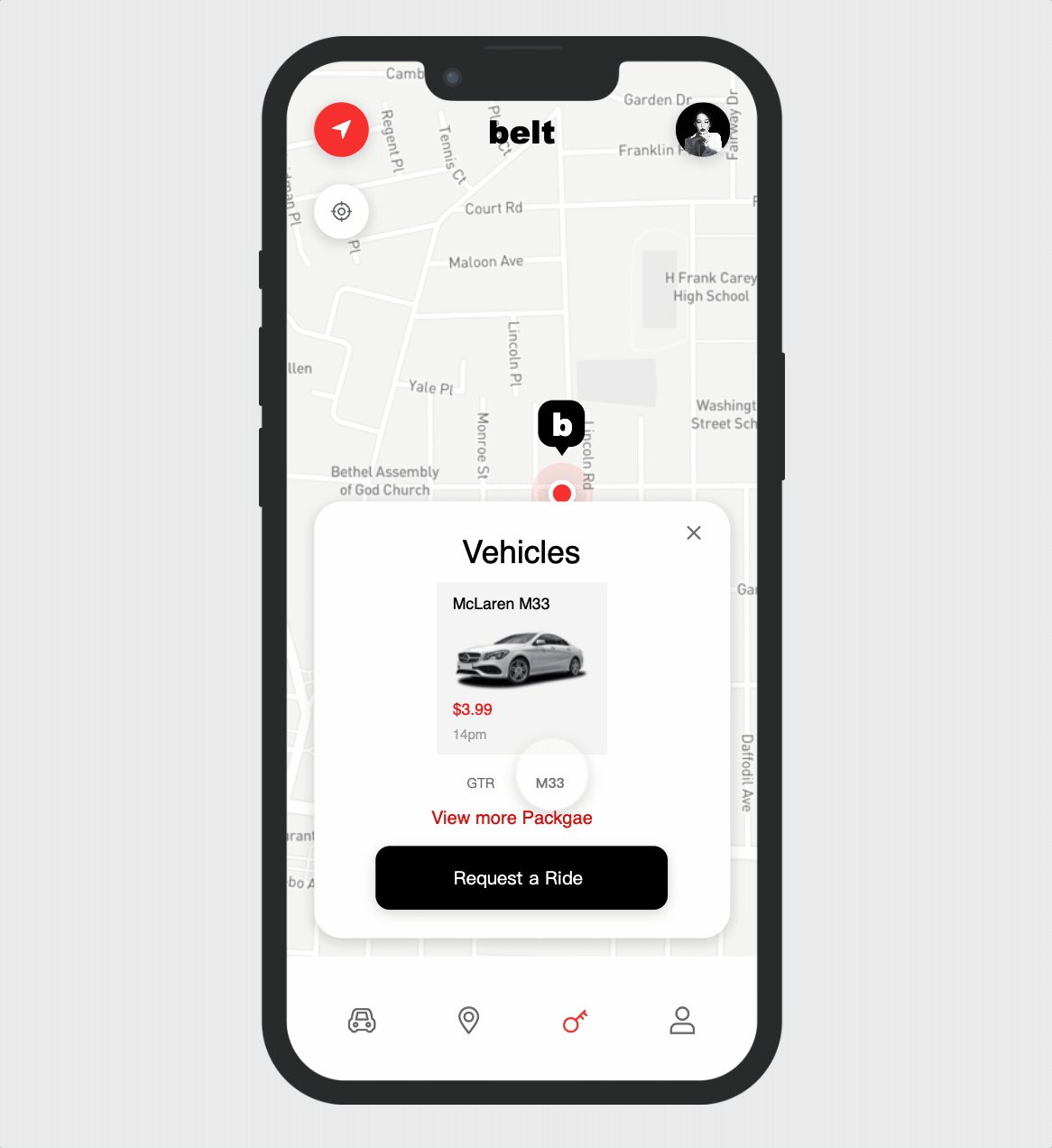
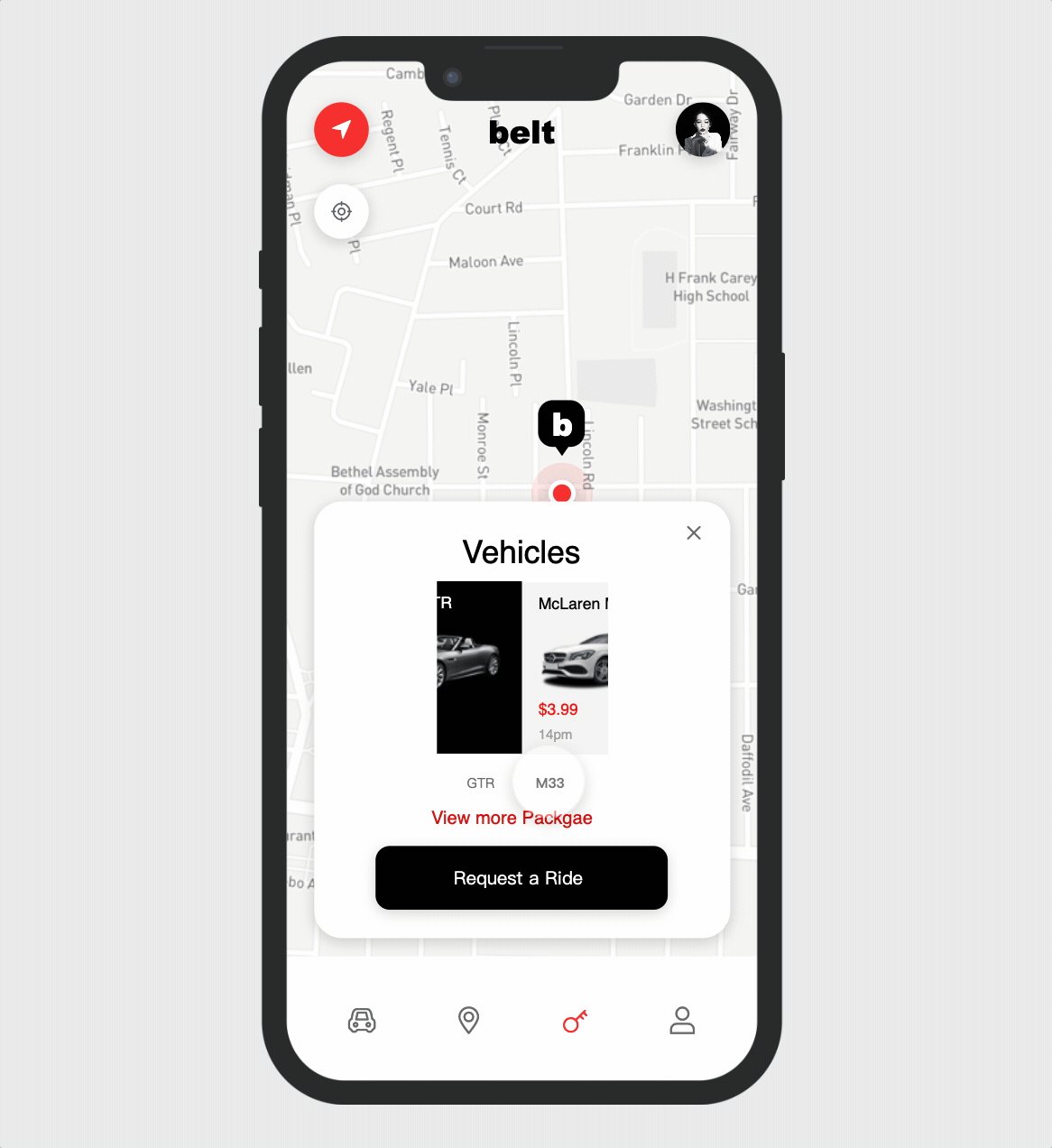
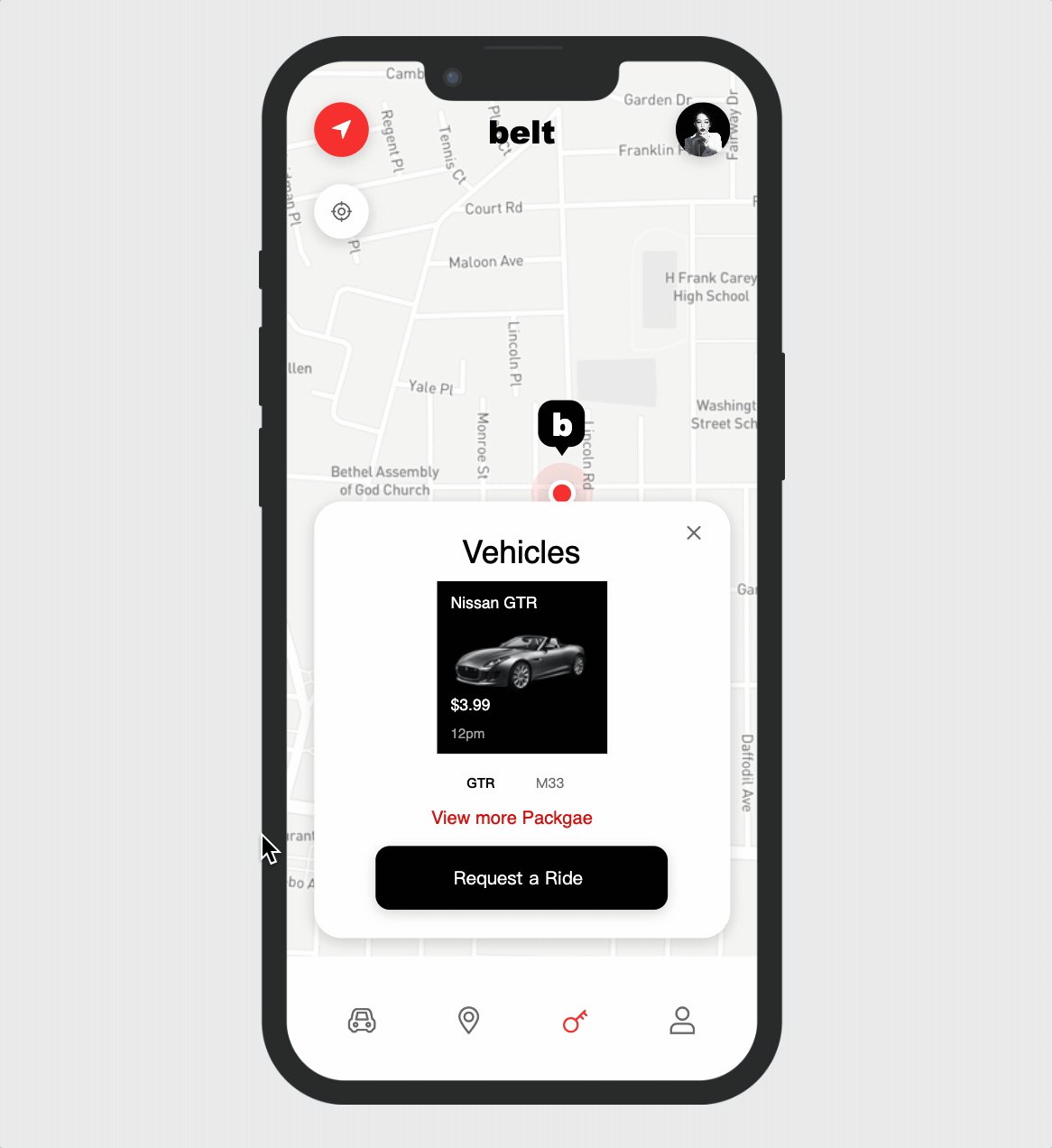
当动态面板被选为交互目标时,可以选择命令“切换内容”以使其中的内容进行切换展示。你还可以指定每次切换到的具体内容,也可以选择“上一个”“下一个”以使内容依次切换。
动态面板与内容面板
熟悉摹客RP的小伙伴一定会发现,动态面板和内容面板的作用好像差不多,那么动态面板和内容面板有什么区别呢?
其实,动态面板和内容面板都是用于制作内容切换效果的,二者主要还是在对内容的管理方式上有较大的不同。内容面板因为需要与辅助画板关联起来进行使用,内容的创建和管理会更复杂一些,比如复制内容面板不会同步复制相关的辅助画板。而对于动态面板来说,容器与内容直接相关,尺寸也能同步修改,并且复制动态面板也能作用于其中所有内容。
因此,在绝大部分情况下,小摹更推荐大家直接使用动态面板。而内容面板因为上线时间更早,不少小伙伴习惯了使用内容面板,且还有不少项目正在使用内容面板,因此目前同时提供了这两种容器。
关于动态面板的所有介绍,小摹就为小伙伴们整理到这里。相信在原型设计的过程中,它一定能为大家带来诸多便利。如果你对动态面板还存在疑问,或在使用摹客RP的过程中有其他不清楚的地方,欢迎随时与我们联系。
这篇关于一文打尽!摹客RP动态面板全攻略的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!