本文主要是介绍摹客插件,自动识别画板大小!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hi,各位小伙伴,又到了每半月一次的摹客新功能播报时间!本次更新,推出了多个亮点功能:再也不用纠结上传前该选择哪个画板尺寸啦!摹客插件会自动识别你的设计稿;Figma设计稿的交互数据上传摹客仍保留;可将项目内的某个模块单独分享;在线设计中新增了标尺和参考线,让设计更高效~下面就一起来看看吧!
关键信息
摹客协作
1、【新增】摹客插件支持自动识别画板大小
2、【新增】摹客支持识别Figma设计稿的交互数据
3、【新增】公开分享允许设置“仅分享当前版块”
4、【新增】消息通知新增“与我相关”模块
5、【新增】任务管理支持隐藏“未关联设计稿”
摹客在线设计
1、【新增】支持标尺和参考线
摹客协作
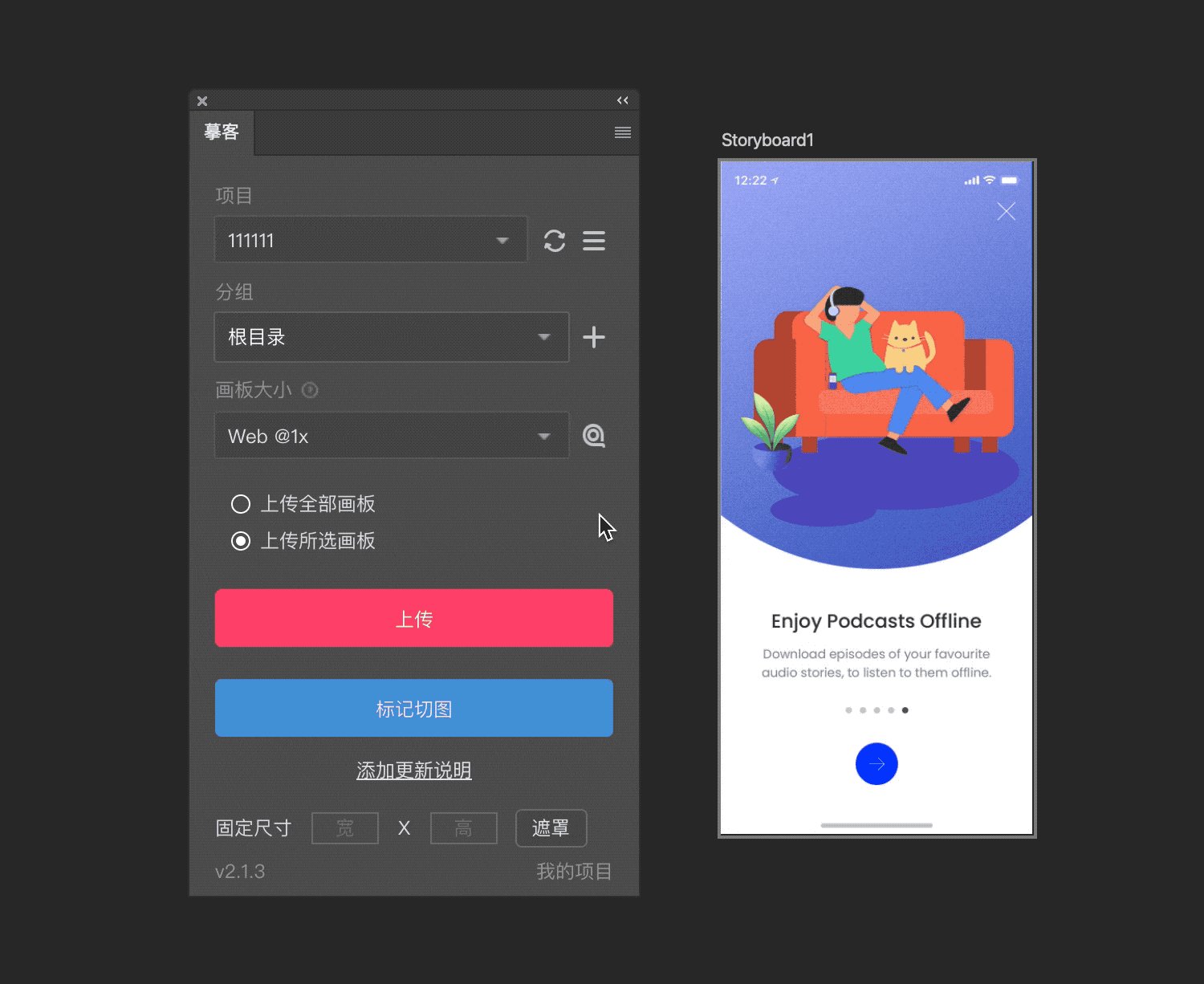
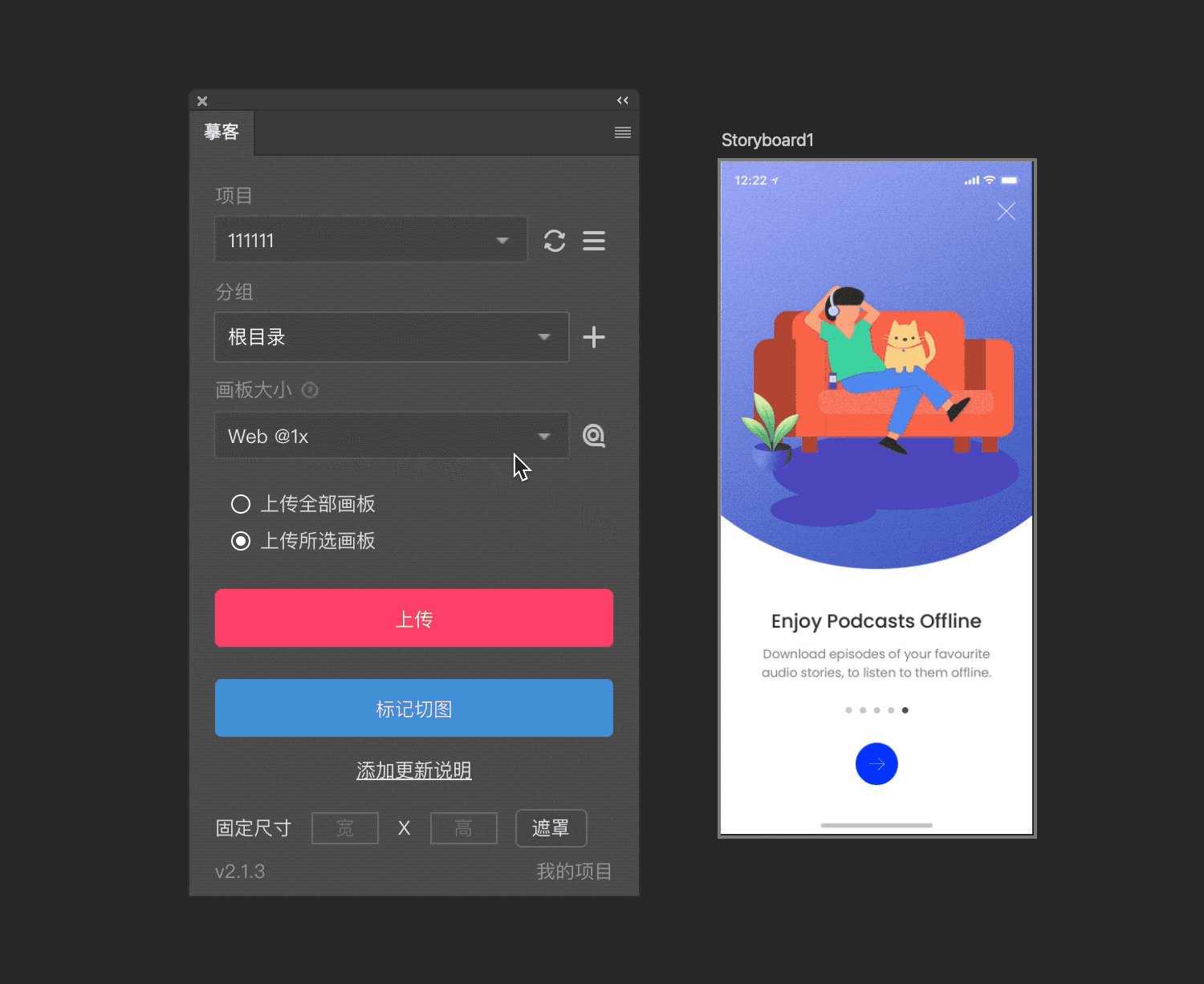
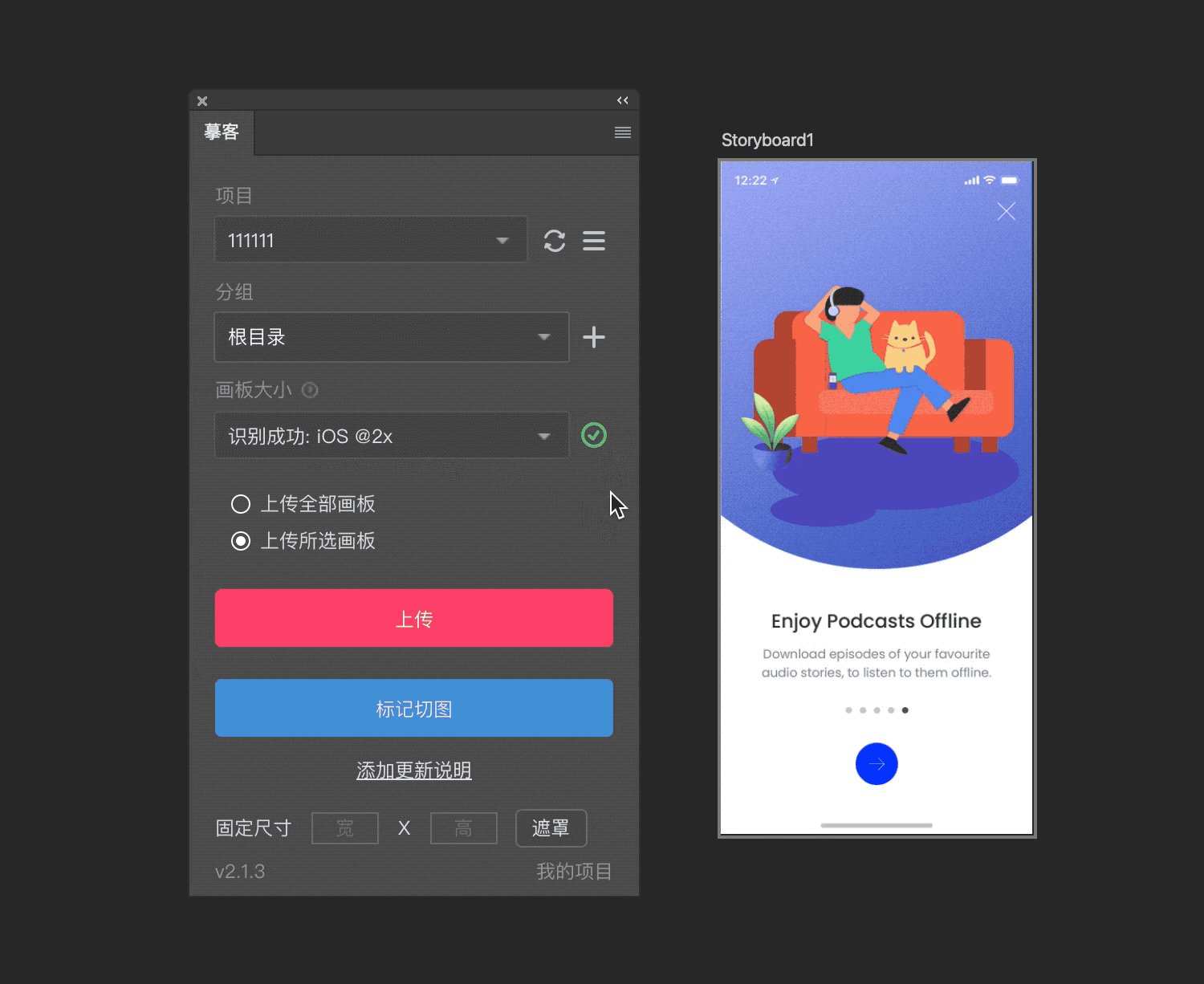
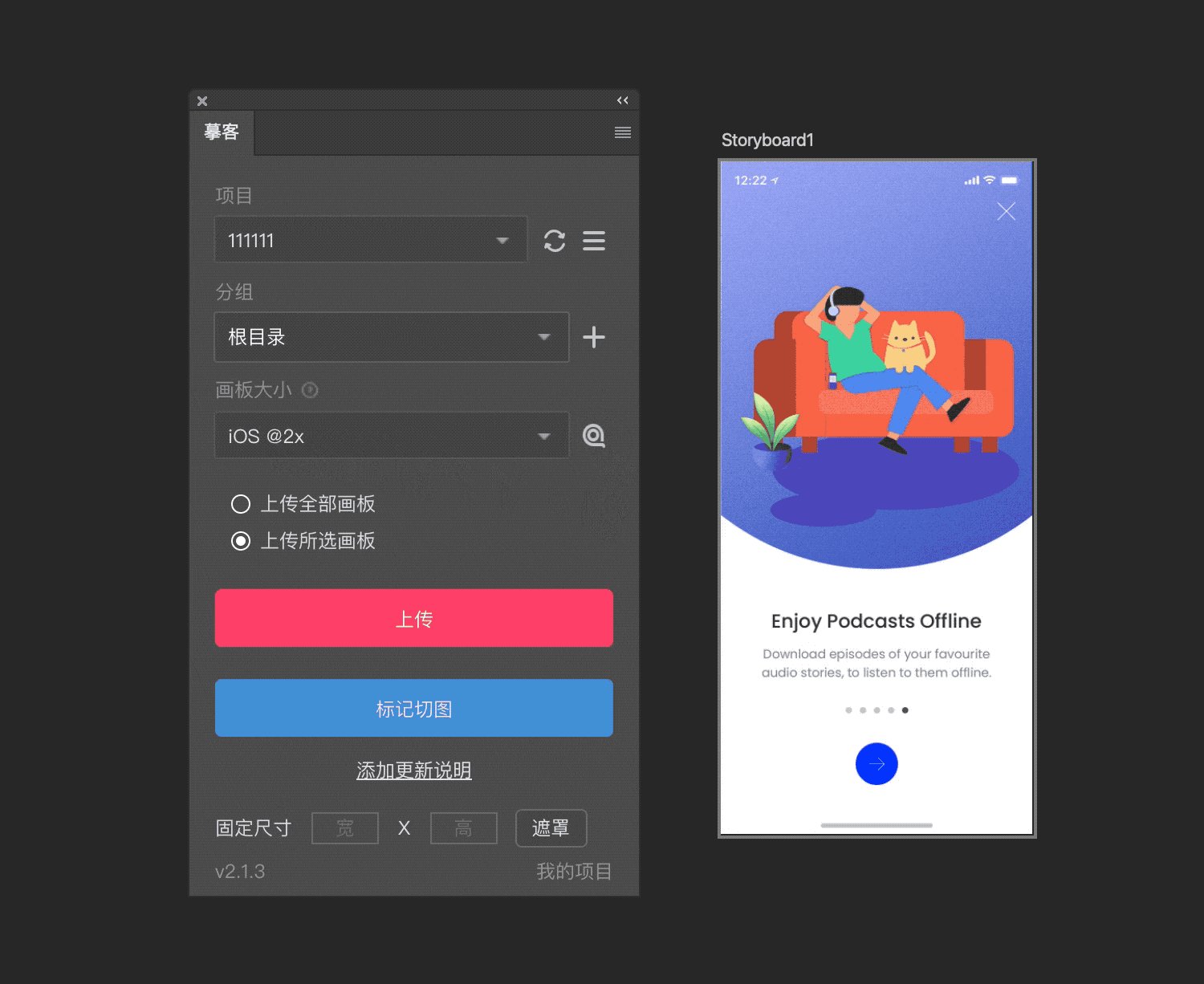
摹客插件支持自动识别画板大小
在使用插件过程中,有用户会对iOS@1x、@2x、@3x、Android hdpi、xhdpi、xxhdpi等等的倍率感到非常困惑,设计稿该选择什么倍率才是正确的呢?现在再也不用纠结啦!摹客所有插件都上线了“自动识别”的功能,如下图所示,轻轻点击,当前设计稿适合什么倍率即刻生成。
(需要更新到最新版插件才可以使用哦。)

摹客支持识别Figma设计稿的交互数据
有的小伙伴在使用Figma设计时,会添加一些简单交互。本次摹客的Figma插件的更新就强化了这个部分,Figma的设计稿上传摹客平台后,交互数据仍然会保留。点击这里安装插件。

公开分享允许设置“仅分享当前版块”
在项目内,你可以单独分享“原型稿”、“设计稿”、“在线设计”任意一个版块,被分享的用户看到的界面就只有一个分类。这个可以用于只给客户展示全貌画板的场景来使用。如果不勾选。默认会将所有模块分享出去哦。

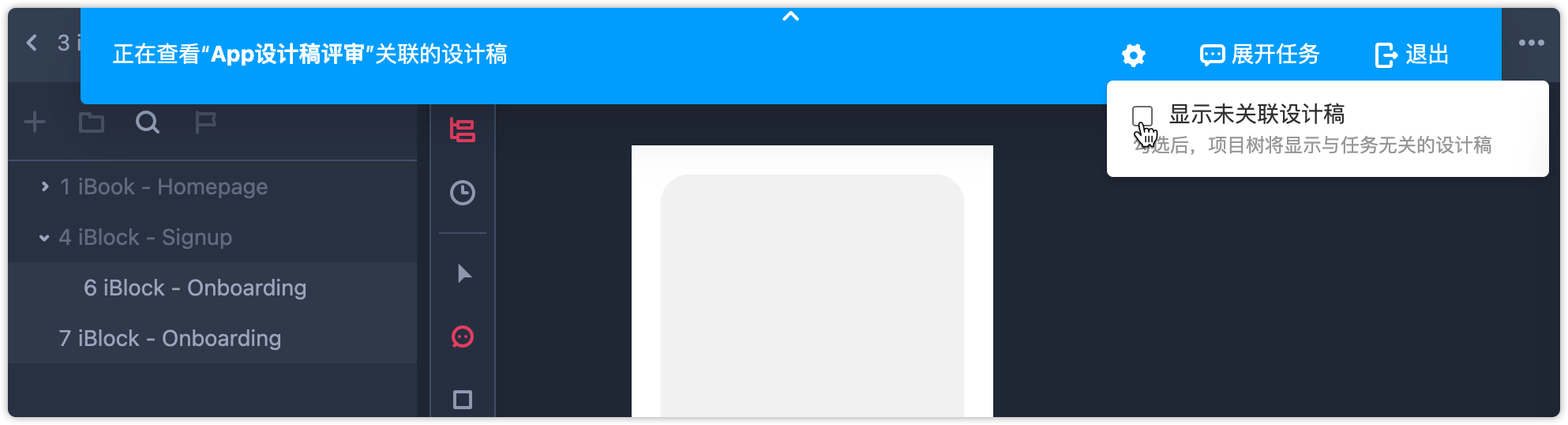
任务管理支持“隐藏未关联设计稿”
摹客的任务管理功能,帮助产品设计团队解决设计审核难的困境。本次更新,在任务管理模块中新增了“隐藏未关联设计稿”的功能,审核时可以将不用的页面暂时隐藏起来,使界面更简洁。

消息通知新增“与我相关”模块
本次更新,我们还将项目中“与我相关”做了单独分类,小伙伴们可以在这个分类下查看到@我的所有消息。

摹客在线设计
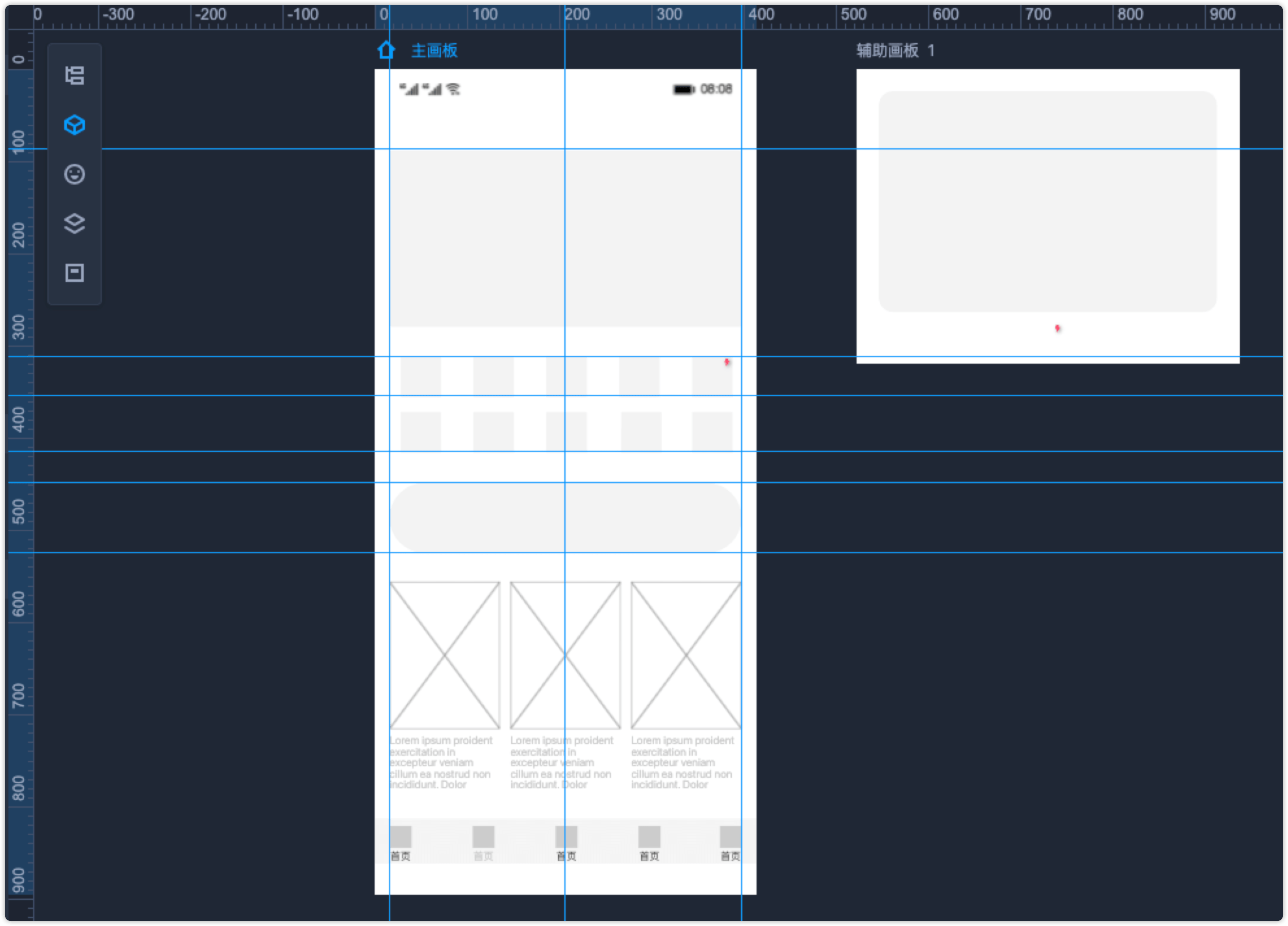
新增标尺和参考线
摹客的在线设计中,新增了标尺和参考线的功能,你可以使用标尺准确定格画板、图层的位置,使用参考线辅助绘图,让设计更高效。

今天的新功能就介绍到这里了,快去试试吧!app.mockplus.cn
这篇关于摹客插件,自动识别画板大小!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!