画板专题
基于jqury和canvas画板技术五子棋游戏设计与实现(论文+源码)_kaic
摘 要 网络五子棋游戏如今面临着一些新的挑战和机遇。一方面,网络游戏需要考虑到网络延迟和带宽等因素,保证游戏的实时性和稳定性。另一方面,网络游戏需要考虑到游戏的可玩性和趣味性,以吸引更多的玩家参与。本文基于HTML5和Canvas技术,结合Jquery库和JavaScript代码实现了一个五子棋游戏。通过Canvas的绘图功能,实现了棋盘和棋子的绘制,并使用JavaScript代码实现了游戏的逻
浔川画板v5.0——浔川python科技社
浔川画板v5.0 本代码由浔川python社、浔川python科技社联合创作 # -*- coding: utf-8 -*-import tkinter as tkimport tkinter.messageboximport pickleimport random# 窗口window = tk.Tk()window.title('欢迎进入python')windo
初学Java -- 几何画板
之前老师刚把Java语法基础讲完就让我们小组动手做一个Java几何画板。。。 然后我就动手做了,期间借鉴了不少人的代码,所以我把我的代码贴在这里希望对后来人有所帮助^_^ //------------------------------------------------------------------------------------------------------------
android中在代码中动态布按钮和画板局并绘制曲线
绘图面板基类继承Viewpackage com.mytest.myapplication.Utility;import android.graphics.Color;import android.util.Log;import android.view.View;import android.content.Context;import android.content.res.Resou
通信基础篇小项目-----简单网络画板的的实现
网络画板的开发也是基于通信基础。关于通信的体内容,在上一篇博客里面已经说过,这里不再多说。这里主要介绍一下该画板的实现过程。当然这三行代码还是核心内容。 ServerSocket server = new ServerSocket(12345);Socket client = server.accept();Socket client = new Socket("localhost"
浔川画板v2.0——浔川python社
系列文章目录 浔川画板v2.0——浔川python社 文章目录 系列文章目录前言总结 前言 浔川画板v2.0——浔川python社 正式代码: # -*- coding: utf-8 -*-import tkinter as tkimport tkinter.messageboximport pickleimport random# 窗口wind
【画板案例-线宽 Objective-C语言】
一、接下来,我们来说这个,线宽, 1.示例程序里边,这个slider,是改变线宽的,在最左边的时候,我画一下, 是这种线宽,还是有一定宽度的啊,跟我们这个默认的,不是1像素, 然后,最右边呢,也是有一个宽度的, 然后呢,这个线宽,我就给它,最小值设置成5,最大值设置成30, 来到我的storyboard里,选中这个slider,最小值改成5,最大值改成30,回车, 接下
【画板案例-画线 Objective-C语言】
一、接下来,我们来做这个画线的功能, 1.我们要在这个灰色的View上,去画线, 首先,我要用到的东西,一定是touchesBegan:touchesMoved: 这是一定要有的, 然后呢,我还要去画线,所以,也要用到drawRect: 这三个方法,是我一定要有的,我要去写代码,所以,要给它绑定一个类, 在这个里边,我们来一个HMView, command + C、 然
【画板案例-界面 Objective-C语言】
一、接下来,我们来做这个小画板的案例, 1.底下这几个按钮,是可以切换颜色的, 上面这个slider,是用来改变线宽的, 这个里边呢,还有这个:清屏、回退、橡皮的功能, 好,我们倒着来看啊,先看着橡皮, 1)橡皮这一块儿啊,可以擦除, 2)回退: 回退,就是,回过来, 3)清屏: 清屏,就是,点一下,清空屏幕啊, 4)保存:就是,保存到相册啊,画一个, 点
Python图像处理实现画板
Python图像处理实现画板: Python图像处理也是依赖opencv的Python接口实现的,Python语言简单易懂,简洁明了。本次实现画板涂鸦,一个是在里面画矩形,还有画线。其他也都可以扩展,本案例只做例程,思路是对鼠标事件的处理,以及滚动条调节颜色处理。鼠标事件就包含有左键按下,以及释放事件的处理。 import cv2 import numpy as np # null func
Winfrom —— GDI画板
定义绘制对象 Graphics g; 起始点坐标 Point start; 画笔颜色 Color c1 = Color.Black; 是否开始绘制 当flag==true开始绘制,结束绘 private void Form1_MouseDown(object sender, MouseEventArgs e){if (e.Button == MouseButtons.Left)
WINFORM画笔实现画板(如何实现橡皮擦和清空画板功能)
C#内部并没有提供橡皮擦功能所以,只能使用画笔和颜色填充来实现橡皮擦和清空画板功能。 此次小编写了一个简易的画板功能其中包含橡皮擦,清空面板,在窗体运行中修改画笔颜色和像素等功能。 代码如下: using Sunny.UI;using Sunny.UI.Win32;using System;using System.Collections.Generic;using System
使用STM32搭建电阻触摸屏画板
前言 在嵌入式系统中,使用STM32微控制器和电阻触摸屏构建一个简单的触摸画板是一项有趣且具有实际意义的任务。本文将介绍如何使用STM32微控制器和电阻触摸屏来创建一个基础的触摸画板,并提供一些示例代码以帮助读者更好地理解这一过程。 了解电阻触摸屏 电阻触摸屏是一种常见的触摸输入设备,它可以通过检测触摸位置来实现用户交互。与其他类型的触摸屏相比,电阻触摸屏通常价格较低且易于集成到嵌入式系统中
WPF —— GDI画板
定义绘制对象 Graphics g; 起始点坐标 Point start; 画笔颜色 Color c1 = Color.Black; 是否开始绘制 当flag==true开始绘制,结束绘 private void Form1_MouseDown(object sender, MouseEventArgs e){if (e.Button == MouseButtons.Left)
java详解第八章:事件与画板
1.事件处理: 创建一个类,实现监听器接口,给事件源添加监听器,当组件发生相应的事件,自动的调用监听器的事件处理方法。 1.1事件源: 事件发生的源头 有哪些可以成为事件源? 界面每一个组件都可以是事件源。 也只有界面上的组件可以成为事件源。 1.2事件: 鼠标事件:用鼠标在界面操作 键盘事件:用键盘在界面上操作 动作事件:用鼠标点击按钮,发生动作事件
P5.js:动态画板鉴赏
上期博客我利用了西河某人的动态绘板为原型,扩展了特效画笔,这期则是鉴赏其他作者的优秀动态绘板。 SkyLchnoise的简易绘画系统 链接:https://blog.csdn.net/qq_40779137/article/details/85366724 效果图: 评论:这个绘画系统并不是使用p5.js是使用processing来写的,其实这本质上并没有什么太大的区别,动态的实现都是依靠将
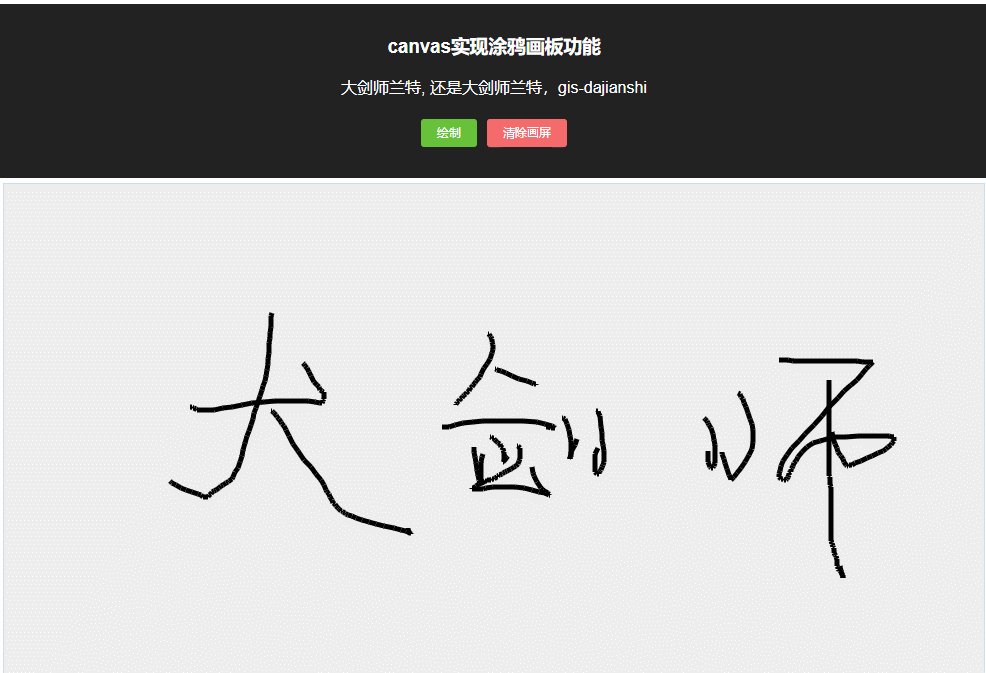
canvas实现涂鸦画板功能
查看专栏目录 canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。 文章目录 示例效果图示例源代码(共104行)canvas基本属性canvas基础方法 canvas如何实现涂鸦画板功能呢? 我
android实战项目二实现画板效果
实现画图板的效果ontouchevent 需要有一个自定义的组件用android绘图的重点 下面是自定义的类 先重写这个view的ontouchListener方法的得到手指的坐标点 再重写view的ondraw方法 来画出手指移动的轨迹 public class MypiantView extends View {private List<Point> allpoints = new
Python + qt 画板3
qt坐标系真的很大一个坑,默认是图元左上角为旋转中心。这样一来,图元旋转后拉伸将会变得复杂。特别是setTransformOriginPoint设置中心,图元旋转后再拉伸会漂移,手动再设setTransformOriginPoint为左上角后,拉伸OK了,但图元会漂移。。。😅 现可行的思路:把图元矩形框Rect中心设在左上角,这样旋转和拉伸都没有问题,且旋转中心就变成默认的左上角,旋转时无需另外
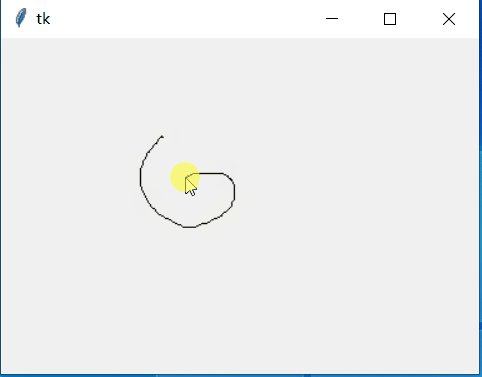
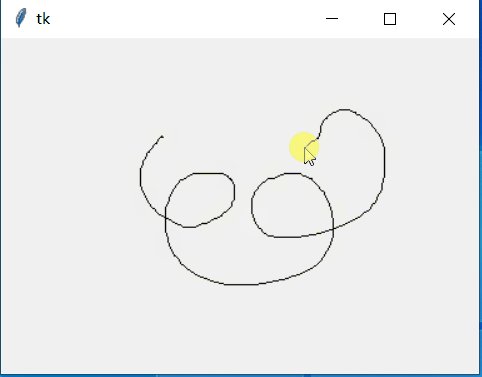
【 Tkinter界面-练习04】 画板作画详细揭示
一、说明 对画布的掌握分三个部分,将图形paint到画布、动画move、鼠标画;本篇将侧重于鼠标画的功能,提起鼠标画实现,将涉及一系列组合操作才能完成,这里将一一加以介绍。 Canvas 小部件具有大量功能,我们不会在这里介绍所有功能。相反,我们将从一个简单的示例(徒手绘制工具)开始,并逐步添加新的部分,每个部分都显示画布小部件的另一个功能。 二、画
iOS小白点效果、打地鼠游戏、轮播效果、画板、富文本编辑器等源码
iOS精选源码 美团外卖商家点菜页面 板书录制演示程序 分类轮播、直播间礼物列表轮播 – OC/Swift4.0 富文本编辑器 Refresh 更清爽的下拉刷新·清凉一夏 自定义轮播图,不依赖任何图片加载框架,可实现自定义pa… 模仿微博列表动态循环展示gif动图 实现类似iOS小白点的效果YBAssistiveTouch 一款简单的打地鼠小游戏,