本文主要是介绍P5.js:动态画板鉴赏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上期博客我利用了西河某人的动态绘板为原型,扩展了特效画笔,这期则是鉴赏其他作者的优秀动态绘板。
SkyLchnoise的简易绘画系统
链接:https://blog.csdn.net/qq_40779137/article/details/85366724
效果图:

评论:这个绘画系统并不是使用p5.js是使用processing来写的,其实这本质上并没有什么太大的区别,动态的实现都是依靠将笔迹预存,再不断改变其的状态而实现的,画板中内置了许多实用的画笔,可以画出许多效果来,如上图中的喷泉效果,万华镜效果,还是很棒的。
ValdisX的Canvas魔法实验
链接:https://blog.csdn.net/sinat_36461778/article/details/85423676
效果图:



评论:绘画系统的前两种画笔,一种是随机圆大小,一种是随机颜色,前者的效果颇有水彩的感觉,后者则比较平常,都不属于动态画笔。第三种则是将用户上传的图片转换成用p5.js画的点阵图,这种操作如果加上阵点按某种规律变换的话效果应该是很棒的,但由于掉帧的问题(阵点太多,刷新起来会疯狂掉帧,作者也有说明)。第四种画笔则是我最感兴趣的,是欧普艺术风格(欧普艺术是精心计算的视觉的艺术,使用明亮的色彩, 造成刺眼的颤动效果,达到视觉上的亢奋。)的画笔,用户可以拖动鼠标在画布中画出鼠标移动的轨迹,区别于静态画笔的是,背景线条的运动,以及笔迹只在线条上呈现,我不太了解欧普艺术,但这种线条的风格我很喜欢。
包邮猿的水墨风格画板:
链接:https://mp.weixin.qq.com/s?__biz=MzUzNjk4NjIxMQ==&mid=2247483672&idx=1&sn=36051e72894827a538c30f2d2f9adea5&chksm=faec9614cd9b1f025654ad803cfb4c3acf2d7cf004dab9b846232396cb61afe1aee9be56da98&token=158454085&lang=zh_CN#rd
效果图:

评论:这位同学的画板是为了还原水墨画的风格,包括背景纸的质感,以及水墨风格的画笔,很好的还原了毛笔绘画的感觉(即墨会在纸上晕染开来的质感),同时将鸟、鱼、虾等做成了预制体,并用代码赋予其动作,使这些小生物在泛黄的宣纸上能够动起来,有点上个世纪的水墨动画的韵味。
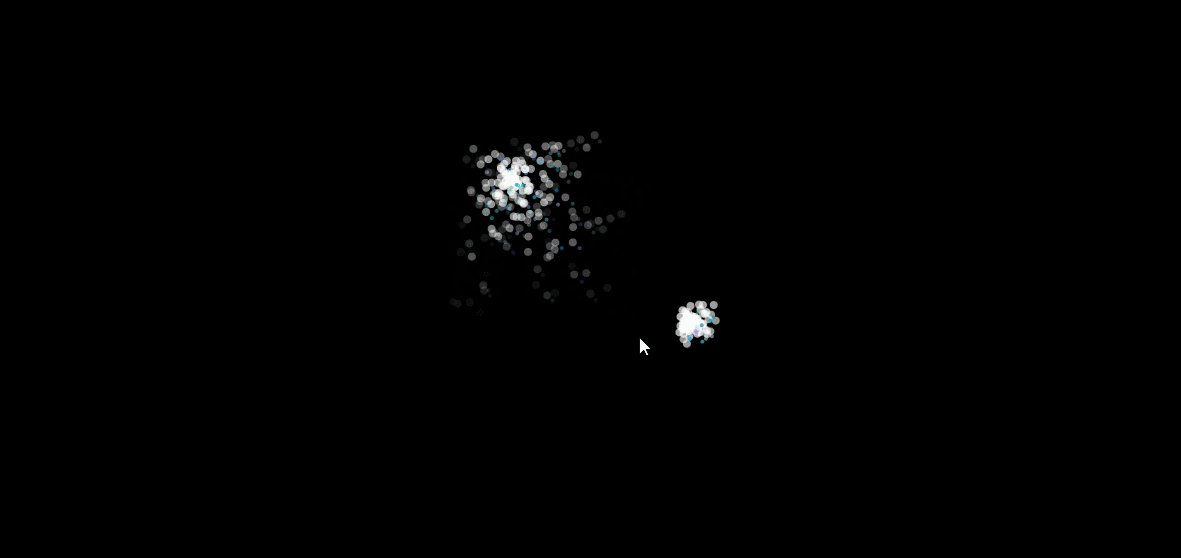
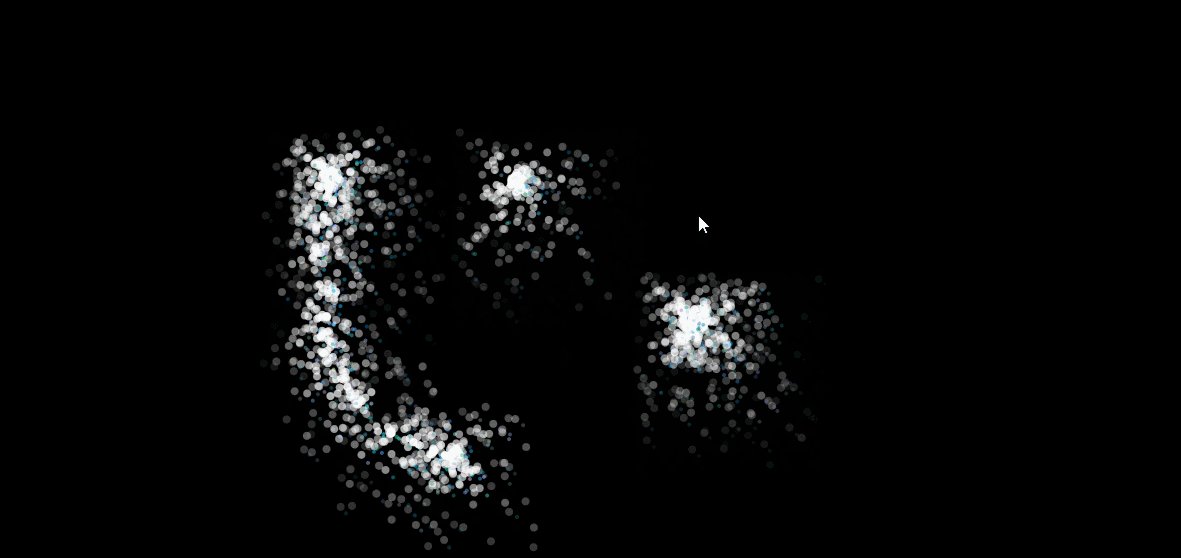
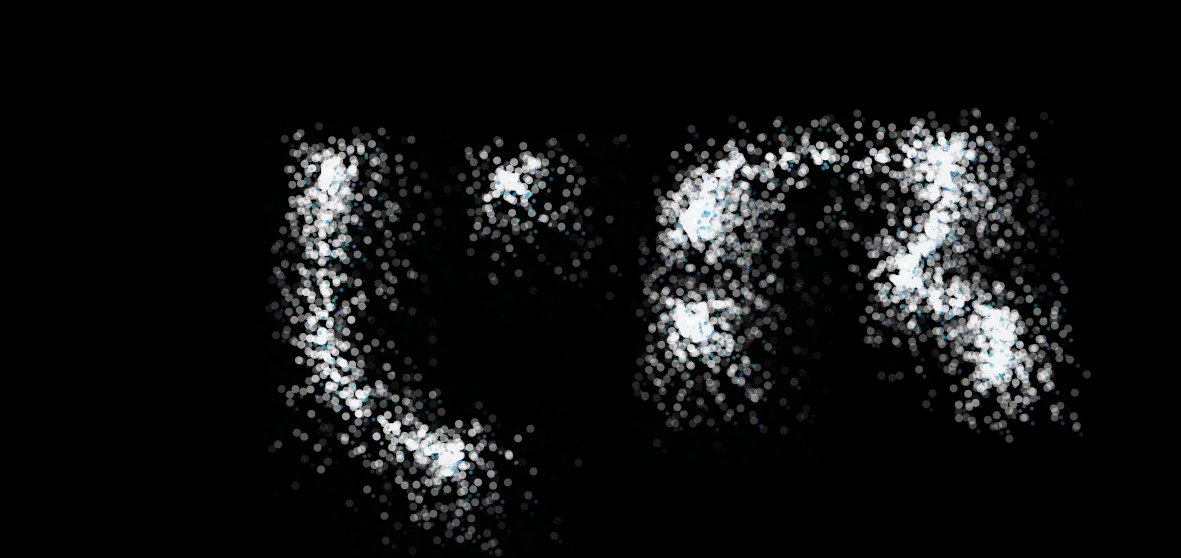
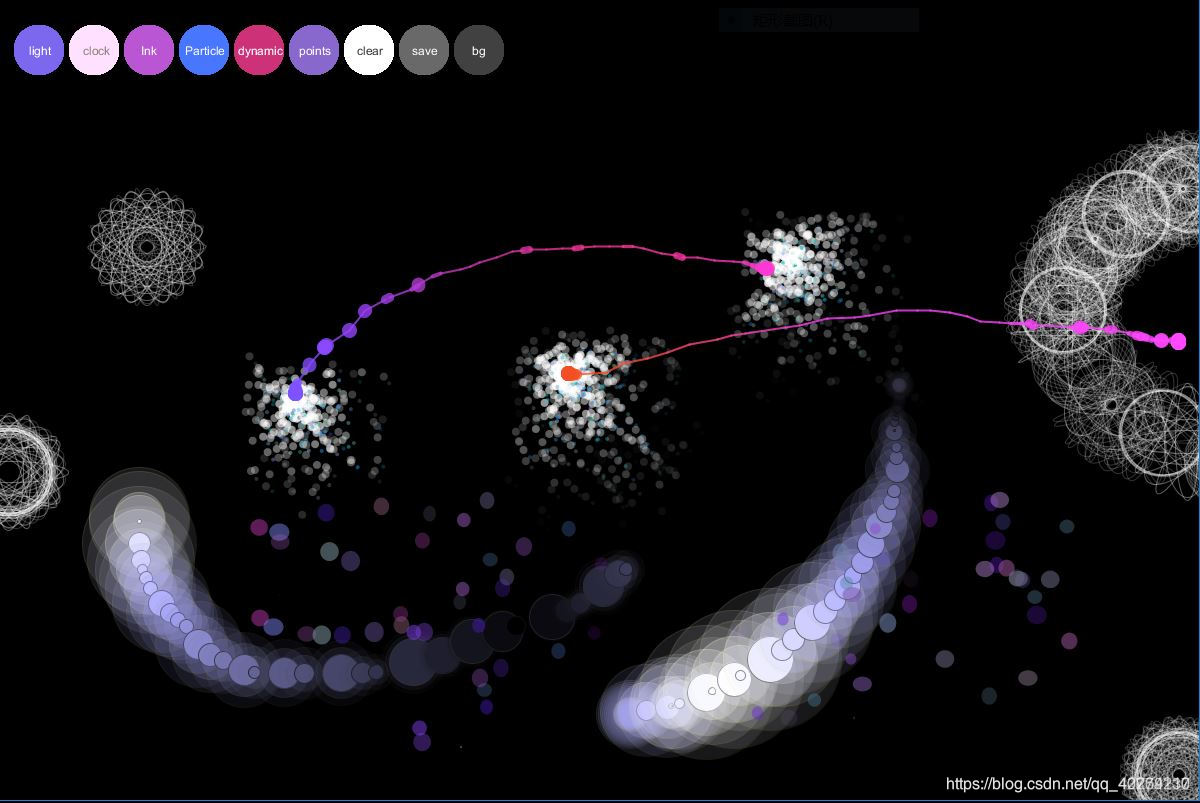
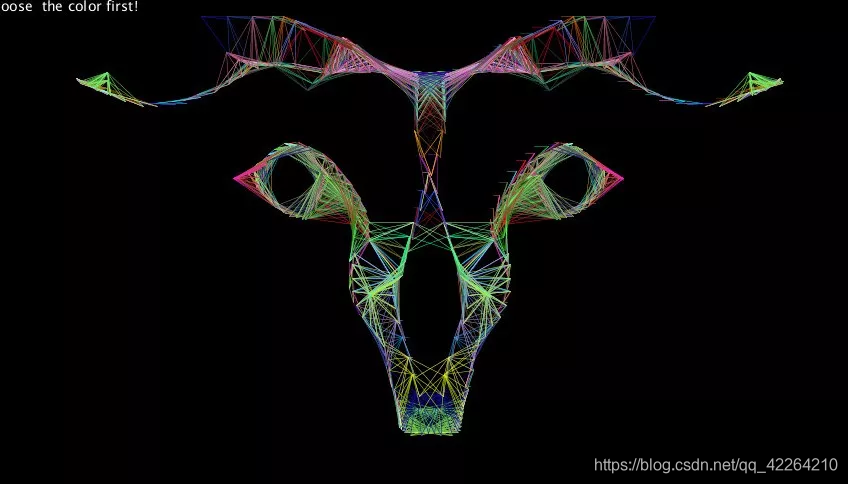
妖妖漆兒的DIY画板
链接 :https://mp.weixin.qq.com/s/rPu-zFLG6pk__6Xf8tFHOA


评论:这个作者的画笔应该是看过的最有感觉的,其中的镜面对称画笔(上图)和“捕梦网”画笔(下图)给人的视觉感受非常震撼,前者是通过丝线画笔和对称效果的组合来达到画出富有梦幻色彩有具有高度对称美感的画面,后者则是单独的实现丝线画笔的效果,为不对称画面服务,两者都通过线的叠加交错来表现出一种构造美,非常棒。
这篇关于P5.js:动态画板鉴赏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








