p5专题
Sins of a Solar Empire P5
, ★实验任务 正如你所知道的 s_sin 是一个贪玩的不得了的小 P 孩 QAQ,你也知道他最近很喜欢玩一 个叫做太阳帝国的原罪的策略游戏去年他已经和疯狂的 AI 交战了整整一年。而现在,战斗 的序幕又要拉开了。 已知有 n 个行星编号 1 到 N, s_sin 所在的行星编号为 1,其他 N-1 行星为敌方所占据。 现在 s_sin 想要占领所有的星球,但是由于战力不足,每攻占一个星球 都得
如何用Vue3和p5.js绘制一个交互式波浪图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 p5.js 的动态网格线绘制 应用场景 本代码旨在利用 p5.js JavaScript 库在 Web 应用程序中创建动态网格线。此功能可用于各种场景,例如: 创建交互式艺术品和可视化设计交互式数据仪表板构建网格状游戏环境 基本功能 此代码使用 p5.js 库创建了一个动态网格线画布,其中包含以下功能: 在画布
用Vue3和p5.js打造一个交互式数据可视化仪表盘
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 Vue.js 集成 p5.js 实现交互式波形图 应用场景介绍 在数据可视化领域,波形图广泛应用于展示动态变化的数据,如声音信号、心跳曲线等。通过动态绘制波形图,用户可以直观地观察数据变化趋势和规律。 代码基本功能介绍 本代码使用 Vue.js 集成了 p5.js 库,实现了交互式波形图的功能。用户可以在画布上绘制
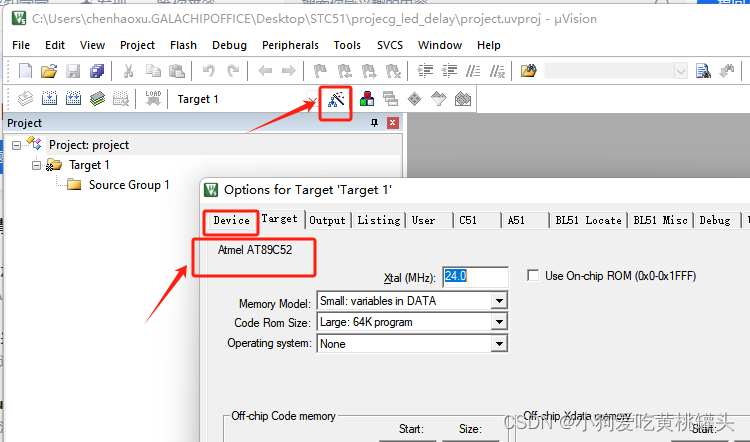
江协科技51单片机学习- p5 LED灯闪烁
前言: 本文是根据哔哩哔哩网站上“江协科技51单片机”视频的学习笔记,在这里会记录下江协科技51单片机开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了江协科技51单片机教学视频和链接中的内容。 引用: 51单片机入门教程-2020版 程序全程纯手打 从零开始入门_哔哩哔哩_bilibili c51语言变量语句意思,C51中循环语句-CSDN博客 正文: 0. 概述 今
(P4-P5)文件与IO:open、close、creat、read、write,errno的使用
文章目录 1.什么是I/O以及errno的使用2.文件描述符3.文件系统调用 1.什么是I/O以及errno的使用 输入/输出是主存和外部设备之间拷贝数据的过程 (1)设备——>内存(输入操作) (2)内存——>设备(输出操作)高级I/O:标准C库 ANSI C提供的标准库称为高级I/O,通常也称为带缓冲的I/O低级I/O:系统调用IO 通常也称为不带缓冲的I/O 2.文件描
线性代数|机器学习-P5特征值和特征向量
文章目录 1. 特征值和特征向量1.1 特征向量1.2 向量分解 2. 矩阵相似2.1 特征值求解法-相似2.2 特殊特征值2.3 反对称矩阵 3.对称矩阵 1. 特征值和特征向量 1.1 特征向量 假设有一个n行n列的方阵A,有 n 个不相同的特征值为 λ \lambda λ,特征向量为 x 1 , x 2 , ⋯ , x n x_1,x_2,\cdots,x_n x1,x
【前端】p5.js创建的Canvas存储到localStorage
// it should be stored in localStoragefunction saveMyCanvas(e) {console.log('Saving...')// saveCanvas(canvas, dishName, 'png')// this way worked!var imgCanvas = document.getElementById('canvas'
【p5】分析句型构建语法树
目录 分析说明xxx是文法的一个句型语法树 分析说明xxx是文法的一个句型 使用最左或者是最右推导,从开始符号出发,一步一步推到需要的句型 语法树 按照前面的推导步骤,写出语法树
代码随想录day43 | 动态规划P5 | ● 1049. ● 494. ● 474.
1049. 最后一块石头的重量 II 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x <= y。那么粉碎的可能结果如下: 如果 x == y,那么两块石头都会被完全粉碎;如果 x != y,那么重量为 x 的石头将会完全粉碎,而重量为 y 的石头新
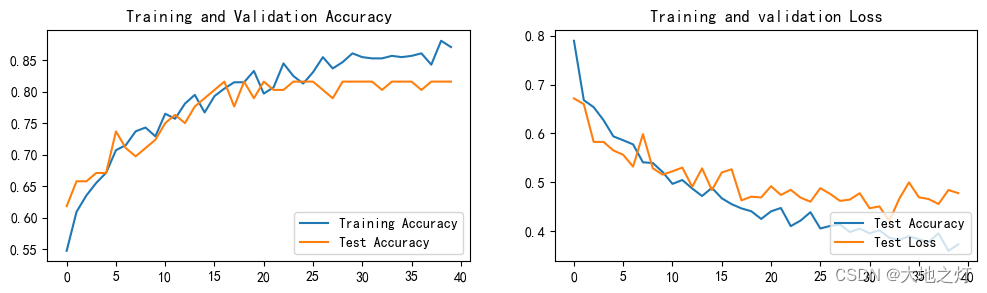
深度学习每周学习总结P5(运动鞋识别)
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 | 接辅导、项目定制 –来自百度网盘超级会员V5的分享 目录 0. 总结1. 数据导入及处理部分2. 加载数据集3.模型构建部分3.1 模型构建3.2 公式推导 4. 设置超参数(设置初始学习率,动态学习率,梯度下降优化器,损失函数)4.1 设置设置初始学习率,动态学习率,梯度下降优化器,损失函数4.2
前端 P5 最基本应该掌握的代码实现
前景 疫情无情人有情,在去年经历互联网一系列的风波之后,我相信大家有很多的小伙伴想在今年金三银四的面试季中为自己的未来找一个好一点的公司。那么今天我们来讲解一下身为 P5 工程师需要知道的一些原理及其如何亲自手写出它的实现过程,有可能我们日常开发业务的时候用不上这些自己写的方法,但是我们我们对原理一无所知,那么在面试的时候一旦被深挖那么可能离自己心念的公司就会又远一步。 模式 call
《自动机理论、语言和计算导论》阅读笔记:p5-p27
《自动机理论、语言和计算导论》学习第2天,p5-p27总结,总计23页。 一、技术总结 1.集合 (1)commutative law of union. (2)distribute law of union. 2.归纳法(induction) & 演绎法(deduction) (1)归纳法:从许多个别的事实或原理中概括出一般的、普遍性的原理或法则。 (2)演绎法:从一般事实或原理出
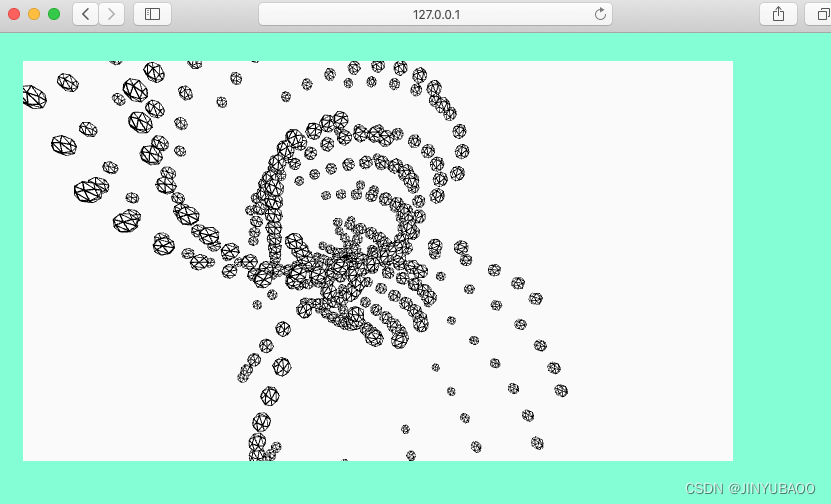
P5.js:动态画板鉴赏
上期博客我利用了西河某人的动态绘板为原型,扩展了特效画笔,这期则是鉴赏其他作者的优秀动态绘板。 SkyLchnoise的简易绘画系统 链接:https://blog.csdn.net/qq_40779137/article/details/85366724 效果图: 评论:这个绘画系统并不是使用p5.js是使用processing来写的,其实这本质上并没有什么太大的区别,动态的实现都是依靠将
基于P5.js的“绘画系统”
基于P5.js的“绘画系统” . 编写一个“绘画系统”,是本学习互动媒体的课程大作业,也是写这篇文章的初衷,整个学期下来,基本都在使用P5.js/Processing,但都还是仅限于一些图形的基本绘制,或者是动态图像的绘制,自己会觉得P5.js的实用性、交互性不高,进而对P5.js的兴趣也没有多少了。然而通过这次“绘画系统”的编写,通过编写过程中对于P5.js功能的探索和使用,发现其实P5.
用p5.js创意编程
用p5.js创意编程 什么是p5.js使用p5.js用p5.js进行创意编程分析图片拓展 什么是p5.js p5.js是一个为艺术家、设计师而开发的Javascript库,可以看作是Processing的Web版本。它与Processing有着共同的目标:让艺术家、设计师、教育工作者和初学者等都能够进行编码,并且是为现代web重新打造。它有着完整的一套作画功能,但并不意味着你能
p5js语言和html语言,p5.js-JavaScript中文网-JavaScript教程资源分享门户
p5.js是什么 什么是p5.js,p5.js is a JavaScript client-side library for creating graphic and interactive experiences, using canvas and HTML5, based on the core principles of Processing. p5.js官网:官网 p5.js文档:文档
flask+p5.js 网页开发 pycharm mac环境
flask 学习参考视频: 2023版-零基础玩转Python Flask框架-学完可就业 一、安装 需要安装的: python、flask、pycharm mysql、Navicat(这两个不用数据库可以不用安装) 1、python3.0以上安装 下载地址 下载以后终端输入python3 2、安装flask pip3 install flask 检验:在控制台输入python3,
P5 STM32的定时器开发基础
一,STM32常见的定时器资源 1.系统嘀嗒定时器 SysTick 这是一个集成在Cortex M3内核 当中的定时器,它并不属于芯片厂商的外设,也就是说使用ARM内核的不同厂商,都拥有基本结构相同的系统定时器。主要目的是给RTOS提供时钟节拍 做时间基准。 2.看门狗定时器 WatchDog 3.实时时钟RTC 4.基本定时器:TIM6、TIM7 5. 通用定时器: TIM2、TIM3
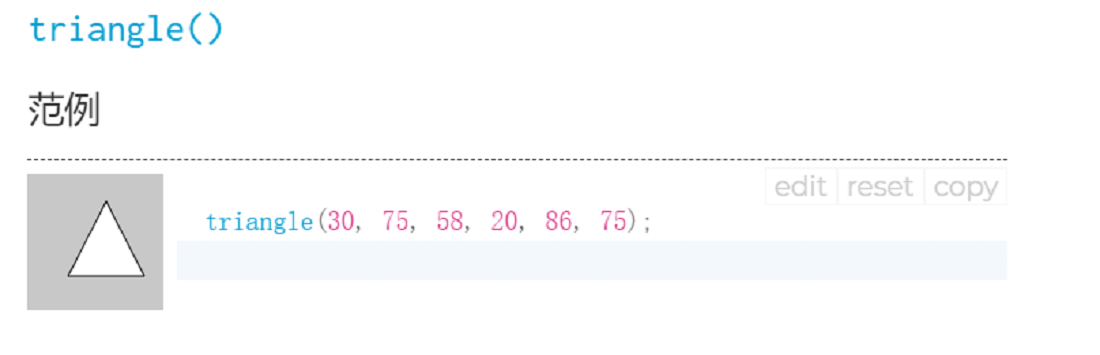
P5.js开发之——2D图形绘制(3)
一 概述 本文介绍通过P5.js绘制常见的2D形状 编号图形函数1弧形arc()2椭圆形ellipse()3圆circle()4直线line()5点point()6四角形quad()7方形rect()8方形square()9三角形triangle() 二 项目创建 2.1 通过VSCode插件创建P5.js项目 index.htmlsketch.js 2.2 新建libs文件夹,并将
互动应用开发p5.js——网页小游戏——贪吃蛇
贪吃蛇 一、实验内容: 基于课件改进贪吃蛇或者太空大战的小游戏,可以加入新的视觉效果,比如区分蛇头和蛇身;为食物增加特效;分数排行榜;行进改成可以循环等等; 尽可能丰富游戏的玩法。 评分标准: 游戏界面及功能 (70分) 用户体验 (10分) 代码规范(20分) 二、实验说明: 所有实验是通过 Visual Studio Code引入p5.js包编写,所以首先要去p5.
Catmull-Rom P5 ThreeJs与前端
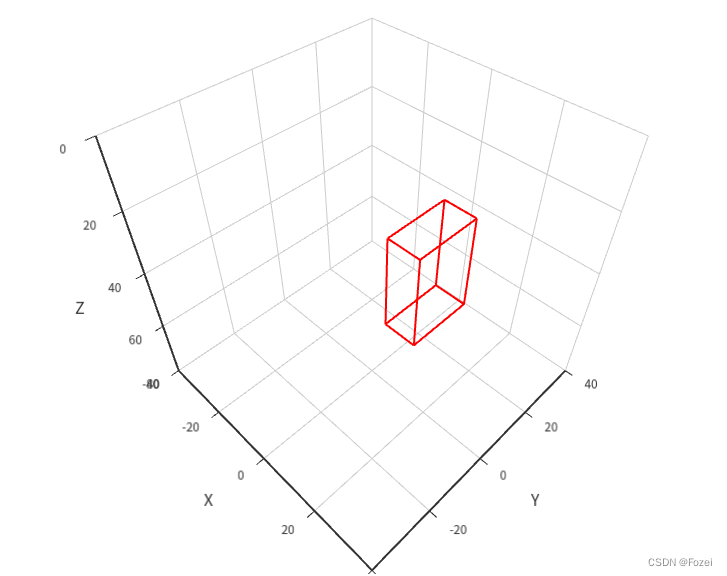
文章目录 问题Echarts 3D如何让曲线变得平滑?Echarts 2D图中平滑效果是如何实现的?如何在一个Echarts 3D图中画一个圆圈?如何在Echarts 3D图中画一个立方体? Catmull-Rom插值算法先来回答第二个问题回到第一个问题在Echarts 3D图中画一个圆圈在Echarts 3D图中画一个立方体 问题 Echarts 3D如何让曲线变得平滑?
P5.js学习(1) Bubble
bubble1 运行效果(浮动的气泡) sketch.js var bubbles=[];function setup() {createCanvas(1500,800);for(var i=0;i<40;i++){bubbles[i]={x:random(0,width),y:random(0,height),display:function(){stroke(255);noFill
互联网大厂晋升指南:从P5到P9的升级攻略
文章目录 一、明确职业目标,规划职业生涯二、不断提升自己的专业能力三、积极参与项目,锻炼团队协作能力四、善于学习,勇于创新五、建立良好的人际关系六、抓住机遇,勇攀高峰《互联网大厂晋升指南:从P5到P9的升级攻略》编辑推荐内容简介作者简介目录前言/序言获取方式 在当今这个互联网时代,互联网公司已经成为了许多人求职的首选。然而,随着竞争的加剧,如何在互联网大厂中实现晋升,成为了许
基于p5.js 2D图像接口的扩展(交互实现)
一、心跳笔刷 组织结构: 1.纵坐标取一定范围内的随机值,横坐标按规律递增。 基本用法: 1、按住鼠标左键画出一条心跳线,松开鼠标左键,随机心跳线确定 2、按空格键清除画面 let isButtonRight = false;let make = null;let root = null;let makeSize = null;var mx=[],my=[];//记录鼠标位置let Co