本文主要是介绍用p5.js创意编程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用p5.js创意编程
- 什么是p5.js
- 使用p5.js
- 用p5.js进行创意编程
- 分析图片
- 拓展
什么是p5.js
p5.js是一个为艺术家、设计师而开发的Javascript库,可以看作是Processing的Web版本。它与Processing有着共同的目标:让艺术家、设计师、教育工作者和初学者等都能够进行编码,并且是为现代web重新打造。它有着完整的一套作画功能,但并不意味着你能做的只是在canvas上画画。事实上,你可以把整个浏览器都当成你的“画布”,利用插件库你可以很方便地与其他html5元素(如文本,输入框,视频,摄像头和音频)进行交互。
使用p5.js
p5.js拥有在线的代码编辑器,网址如下:
http://alpha.editor.p5js.org/
左边输入代码,点击运行按钮,就可以在右边看到代码运行效果。
也可以使用任何你喜欢的源码编辑器(比如Notepad或者Notes)。
用p5.js进行创意编程
分析图片
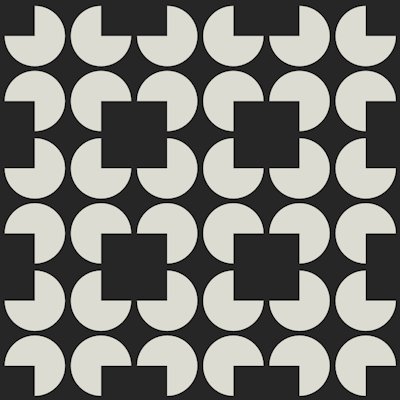
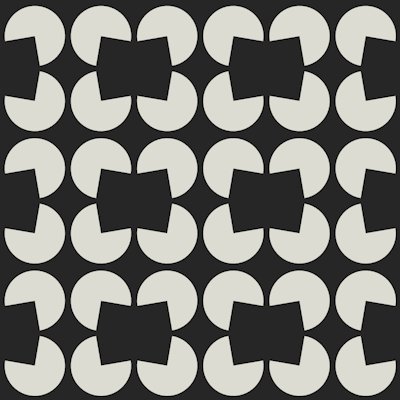
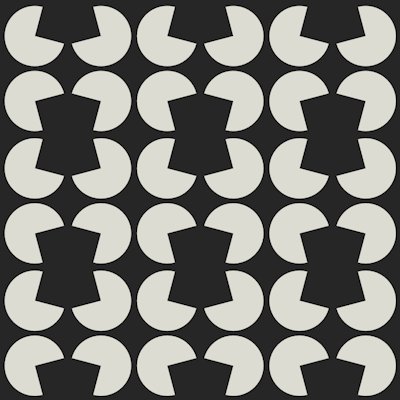
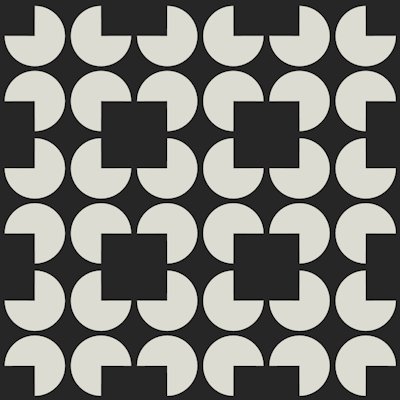
首先,我们先确定一张希望临摹的动态艺术图

看见这张图,我们的第一感觉是在一个黑色底的画布上整齐的分布着66个灰色的圆形,而在四个彼此相邻的圆形中间,有一个黑色的正方形在不断的分散、重组。然而,感觉心理学告诉我们:有时候最不能相信的,就是自己的眼睛!经过仔细观察,分析图片的构成,不难发现,图片中并没有所谓的正方形,而是由一个个四分之三圆形通过旋转构成,彼此相邻的四个圆所缺失的四分之一通过旋转汇聚在一起时我们会错误的认为出现了一个正方形。所以,问题渐渐变得简单明了。整张图片有一个正方形的黑色背景和66个四分之三灰色的圆,并且圆形在不停的旋转。
好了,既然已经大致的了解了图片的构成,我们就可以开始初步的编程。首先我们需要创建一块正方形的画布,背景为黑色。并在上面创建一个四分之三的圆。
查阅p5.js官网上的参考文献链接,我们发现可以通过画圆弧的函数arc() 来绘制四分之三的圆。 arc可以绘制圆形的一部分。
arc可以绘制圆形的一部分。
第一个和第二个参数设置位置,而第三个和第四个参数设置宽度和高度。第五个参数设置开始弧的角度,第六个参数设置要停止的角度。角度以弧度而不是度数设置。弧度是基于pi值(3.14159)的角度测量值。值PI,QUARTER_PI,HALF_PI和TWO_PI可用于替换180°,45°,90°和360°的弧度值。
function setup() {createCanvas(550, 550); }function draw() { background(0); fill(210);arc(50, 50, 80, 80, 0, PI+HALF_PI, PIE);
}
运行结果:

如果想使用度数, 而不是弧度,可以用radians()替代。  说明:如果函数调用只提供x,y,w,h,start和stop参数,弧形将会被画成开放的饼形段。如果提供mode参数,弧形可是开放式半圆形(OPEN),封闭式半圆形(CHORD)或封闭式饼形段(PIE)。原点可使用ellipseMode()函数设置。所以我们这里设置成封闭式饼形段。
说明:如果函数调用只提供x,y,w,h,start和stop参数,弧形将会被画成开放的饼形段。如果提供mode参数,弧形可是开放式半圆形(OPEN),封闭式半圆形(CHORD)或封闭式饼形段(PIE)。原点可使用ellipseMode()函数设置。所以我们这里设置成封闭式饼形段。
那么,我可以进行下一步了,如何使这个四分之三圆旋转起来呢?
方法应该有很多,但这里我想的是依旧利用画弧函数arc(),既然函数的第五个参数设置开始弧的角度,第六个参数设置要停止的角度。那么如果我将起始角度与终止角度设置成变量,而起始和终止位置的角度不变,是不是就会产生旋转的效果。
let x = 0function setup() {createCanvas(550, 550);
}function draw() { background(0); x += 0.01fill(210);arc(50, 50, 80, 80, radians(0)+x, radians(270)+x, PIE); }
运行结果
 观察原图我们发现相邻两个圆的旋转方向是相反的,如何让它逆时针旋转呢,很简单,只需让小初末位置减去变量,这样我们就能做出一行圆形了。
观察原图我们发现相邻两个圆的旋转方向是相反的,如何让它逆时针旋转呢,很简单,只需让小初末位置减去变量,这样我们就能做出一行圆形了。
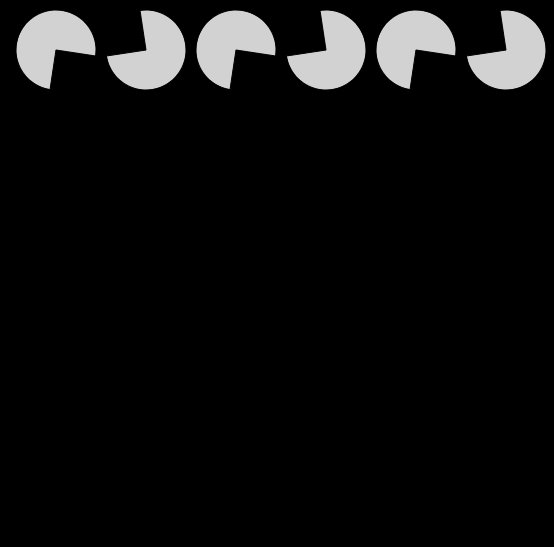
let x = 0function setup() {createCanvas(550, 550); }function draw() { background(0); x += 0.01fill(210);arc(50, 50, 80, 80, radians(0)+x, radians(270)+x, PIE); arc(140, 50, 80, 80, radians(0)-x, radians(270)-x, PIE); arc(230, 50, 80, 80, radians(0)+x, radians(270)+x, PIE); arc(320, 50, 80, 80, radians(0)-x, radians(270)-x, PIE); arc(410, 50, 80, 80, radians(0)+x, radians(270)+x, PIE);arc(500, 50, 80, 80, radians(0)-x, radians(270)-x, PIE); }
运行结果
 然而这样旋转圆形并不会形成正方形,是由于他们旋转的初始位置都相同。想要形成圆形,就要有一定的相位差。相位差是多少呢?
然而这样旋转圆形并不会形成正方形,是由于他们旋转的初始位置都相同。想要形成圆形,就要有一定的相位差。相位差是多少呢?

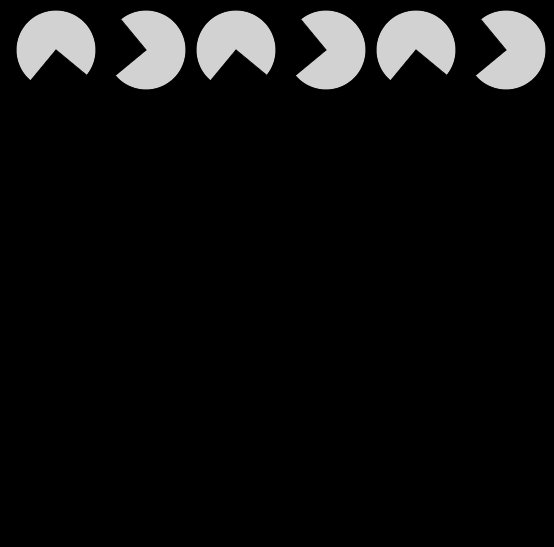
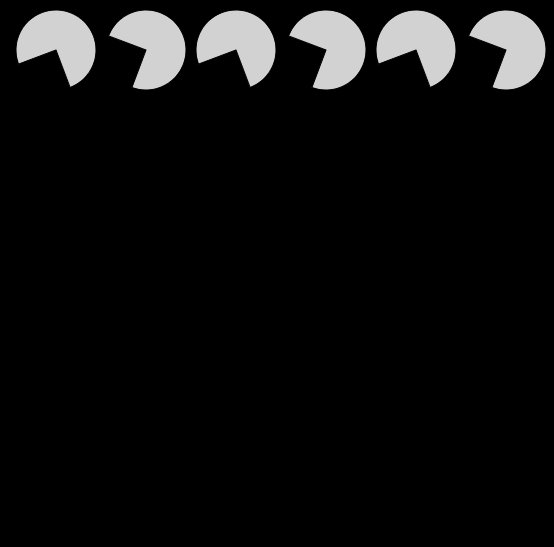
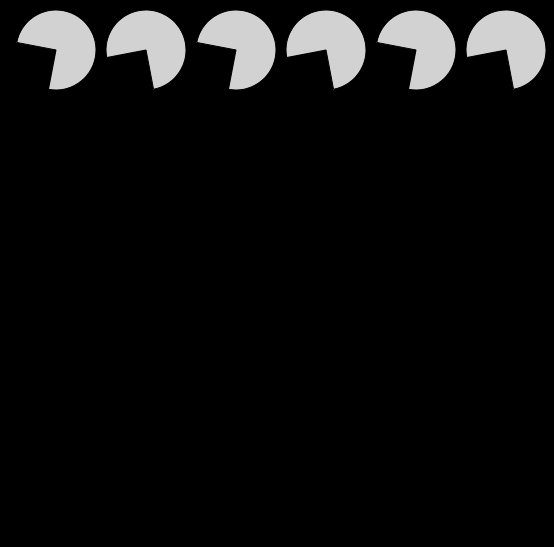
我随便截了一张动图的一瞬间,发现第一个圆缺失的四分之一圆运动到左下时,第二个圆刚好运动到右下。所以,只需把这一刻的位置作为他们的起始位置,并让他们以相同速度旋转,就能保证拼出一个正方形。同理做出之后的几行。
let x = 0function setup() {createCanvas(550, 550); }function draw() { background(0); x += 0.05;fill(210);//第一行arc(50, 50, 80, 80, radians(-180)-x, radians(90)-x, PIE); arc(140, 50, 80, 80, radians(90这篇关于用p5.js创意编程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





