本文主要是介绍原型设计——摹客RP项目实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
原型设计的定义
原型设计工具介绍
项目准备——需求梳理
摹客RP项目实践——培训机构管理系统
一、用户登录
登录页面设计
找回密码页面设计
二、用户首页
教务员首页设计
编辑
教师首页设计
学生首页设计
三、教务员用户的五大核心模块
教师管理模块页面设计
科目管理模块页面设计
课表管理模块页面设计
四、教师用户的三大核心模块
课表管理模块页面设计
五、学生用户的三大核心模块
报名管理模块页面设计
六、个人中心
七、消息
八、总结
原型设计的定义
原型设计是产品经理将需求可视化的一个过程,它的产出物——原型图是展示系统的有力工具,是产品经理向执行团队进行阐述和说明需求的高效工具。借助原型图,产品经理可以对网站布局和功能等进行一一说明,给开发团队提供一个清晰的概念,清楚各自的职责是要做什么,尤其有助于前端人员进行布局设计以及后端人员进行接口定义,从而各司其职地同步系统开发。
原型设计工具介绍
没有最好的原型设计工具,只有最适合的原型设计工具! 客观来说,付出与收益是等价的。操作难度越高的原型设计工具,其功能越全面,反之亦然。但敏捷开发的思想警示我们,“可工作软件胜过面面俱到的文档”。从现实出发,我们不仅要考虑设计的完整性,同时也应该考虑时间效益,从而平衡两者之间的关系,找到一款适用于自身、适用于项目的原型工具。为了方便读者选择合适的原型工具,笔者将市面上几款热门的原型工具进行了整理,并根据使用难度从低到高进行评估。
第一款,摹客RP,它是原型工具的后起之秀,堪称UI设计师的交互演示利器,在交互的设置上多以创建热区为基础,点击热区跳转页面为主要功能,几乎不需要任何学习成本,也没有什么操作难度。非常适合初学者!
第二款,Mockplus,它是进行交互设计的好帮手,特点是设计上相对的轻便快捷,它直接提供高度封装组件,化简为繁,是懒人的天堂,学习成本和操作难度相对于摹客RP要高一些。非常适合进阶者!
第三款,Axure RP,它应该是大家更为熟悉的一个,大家对它又爱又恨,爱在于它把设计难度和可用性平衡得比较好,恨在于它的变量、判断等功能对交互设计师并不是很友好。非常适合高阶者!
项目准备——需求梳理
摹客RP是一款十分适合初学者的原型设计工具,下面笔者将通过一个培训机构管理系统,通过原型图的展示,来对幕客RP进行更加深入的讲解。在实践开始之前,请允许我先介绍系统相关需求:
- 本培训机构管理系统有教务员、教师、学生三种用户角色
- 课程信息、课表信息、教师信息、学生信息、作业信息都可以被管理。
- 教务员给教师安排具体的上课时间。
- 学生可以自己选择上课时间也可以接受机构提供的上课时间。
- 支持自动在课前发上课提醒,从而提高出勤率。
- 课程确定后,上课信息可以推送给教师和学生。
- 教师可以发布作业,作业可以包含文字、图片。
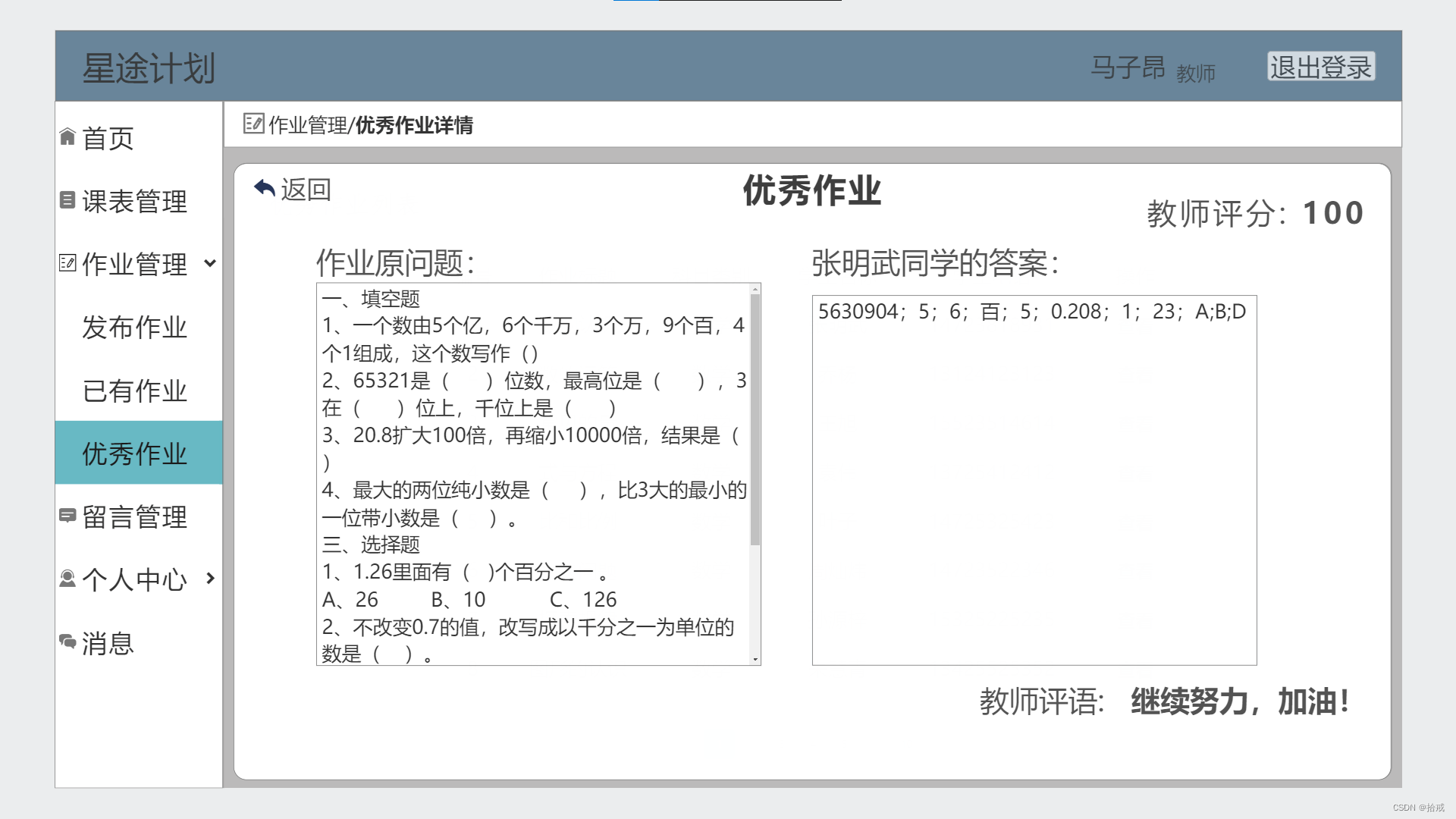
- 教师可以批改作业,给出评语,把优秀作业进行展示。
- 家长(学生)可以查看自己作业的成绩和评语。
- 家长(学生)可以对自己上的课程留言。
- 教师可以查看回复管理留言。
摹客RP项目实践——培训机构管理系统
一、用户登录
教务员、教师、学生三种用户角色初始密码为8888,首次登录时,用户跳转至修改密码页面,设置新的密码;非首次登录时,跳转至各自的用户首页。
-
登录页面设计:

-
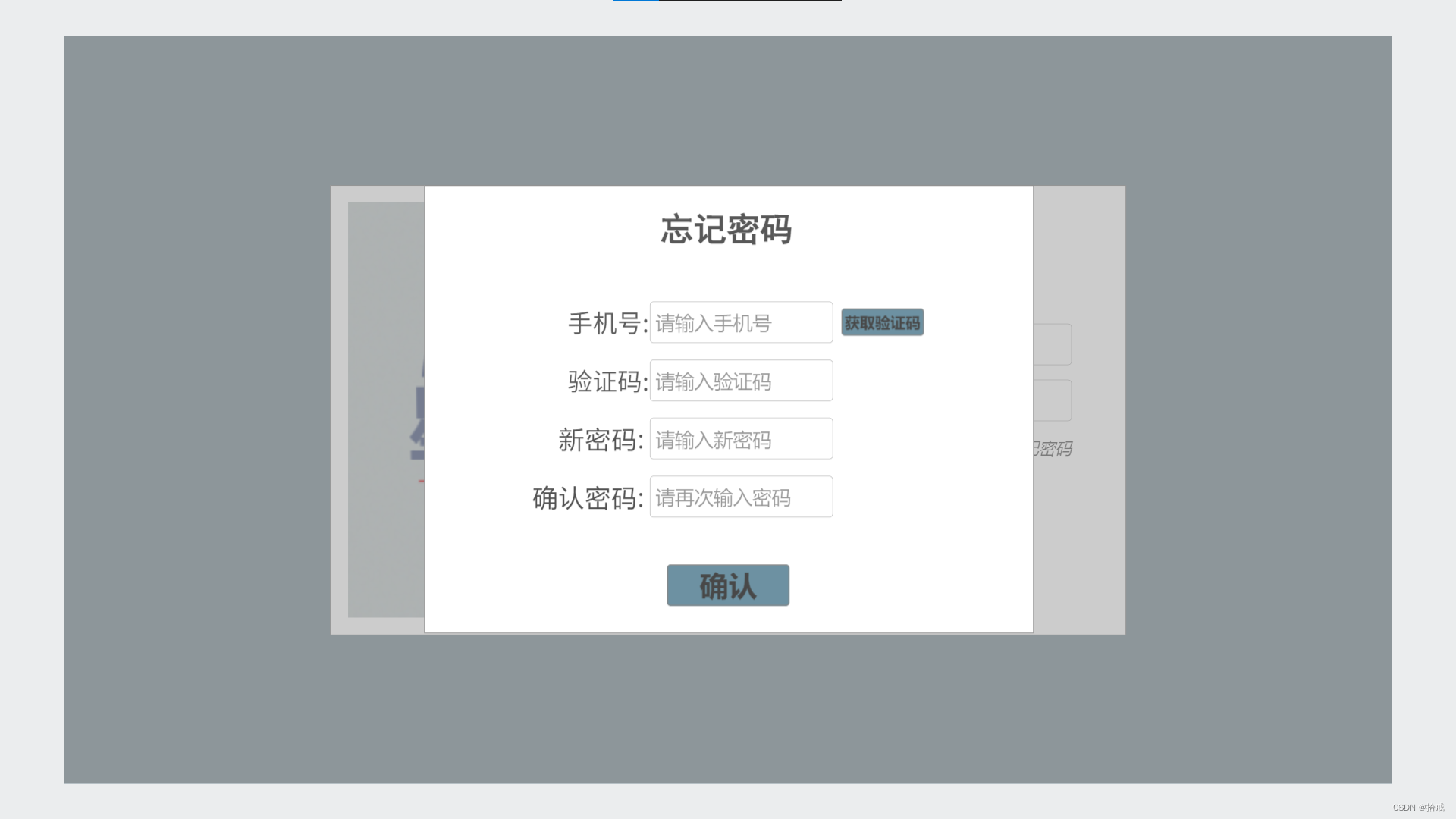
找回密码页面设计:

二、用户首页
用户首页包括网址名、首页标语、网站数据展示、导航栏、用户名、用户身份以及退出登录, 不同用户会看到不同的网站数据和导航栏。
-
教务员首页设计:
-
教师首页设计:

-
学生首页设计:

三、教务员用户的五大核心模块
教务员用户的增删改查操作包括教务员管理模块、教师管理模块、学生管理模块、科目管理模块和课表管理模块。
-
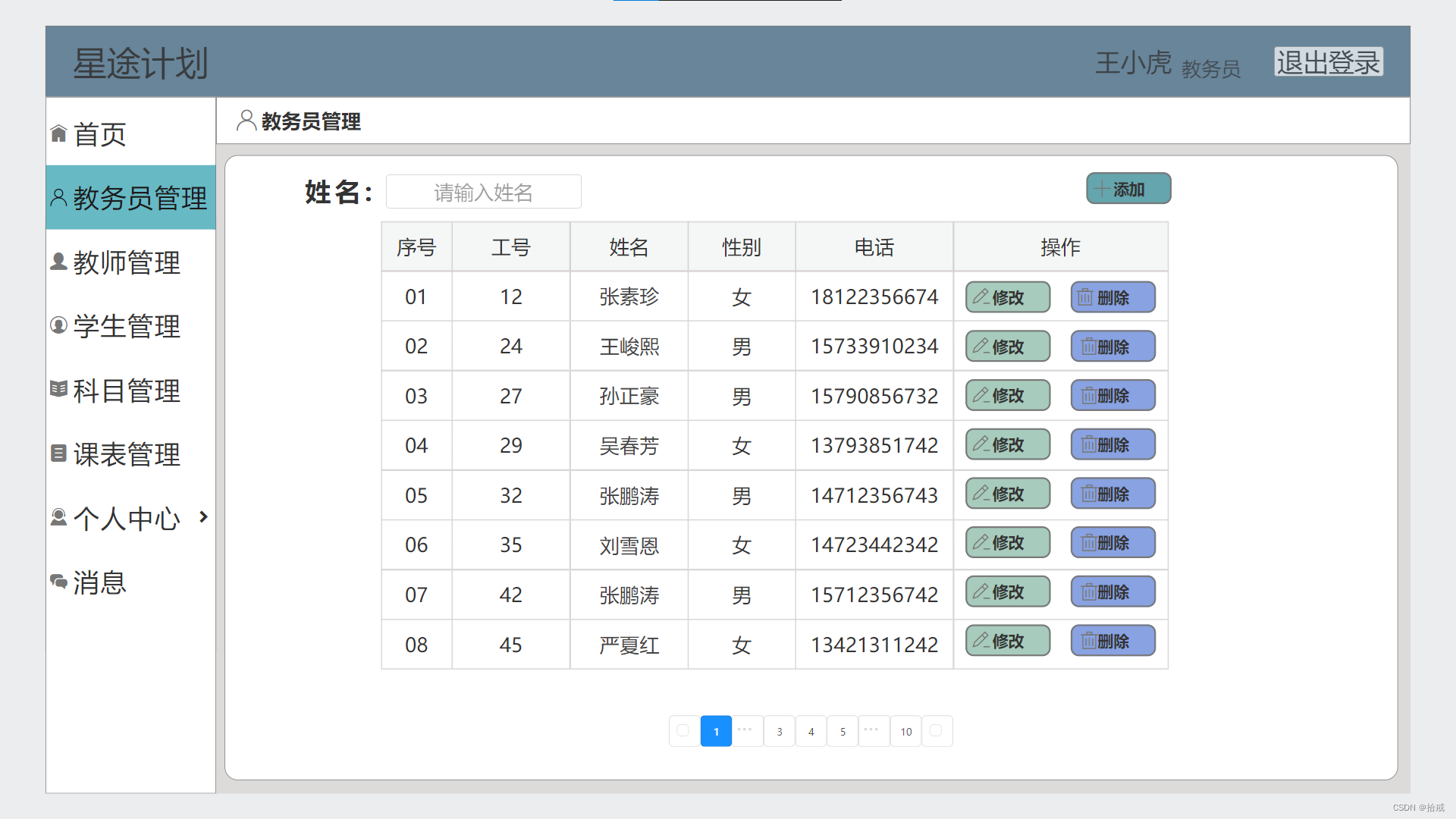
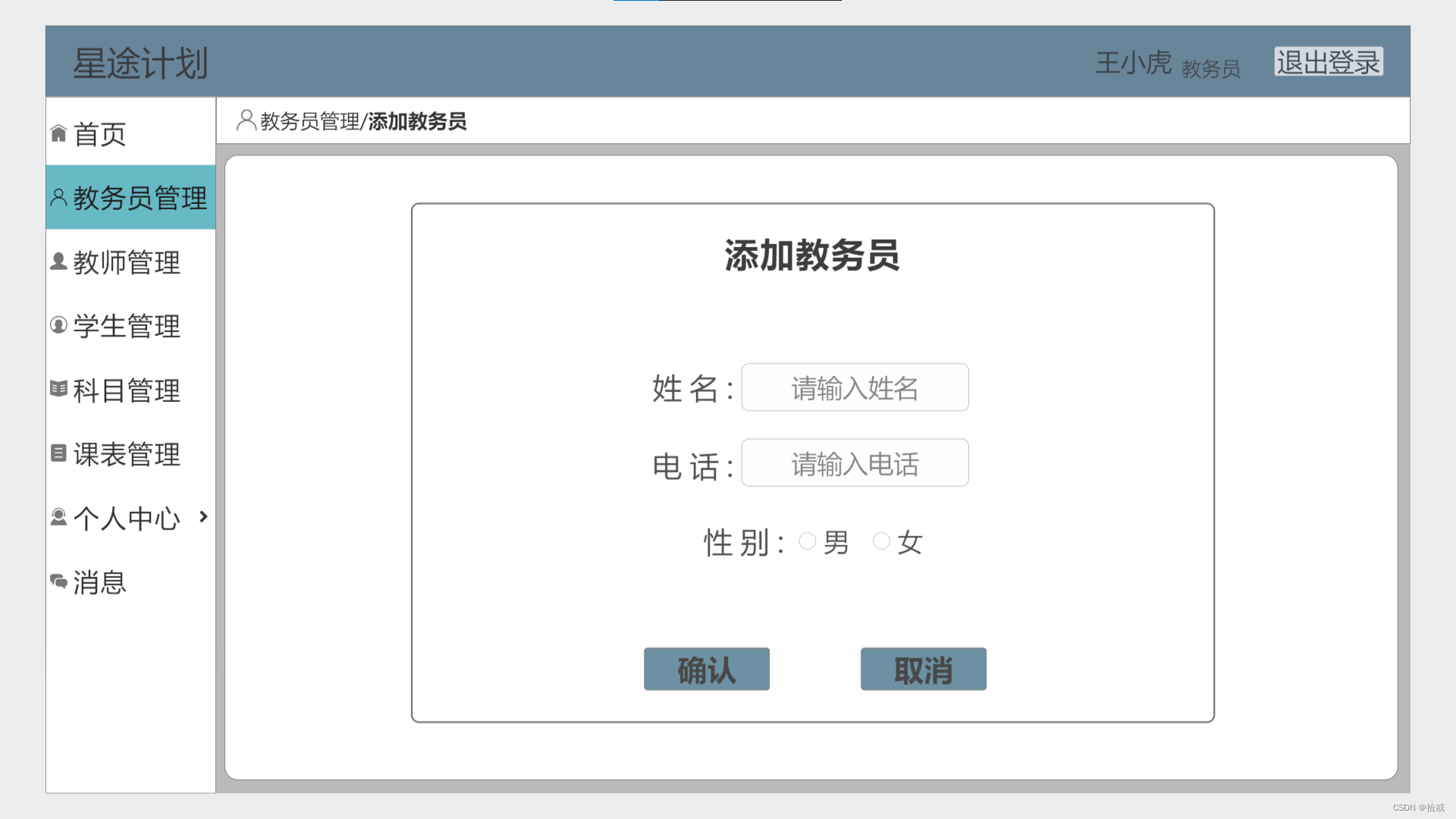
教务员管理模块页面设计:


-
教师管理模块页面设计:


-
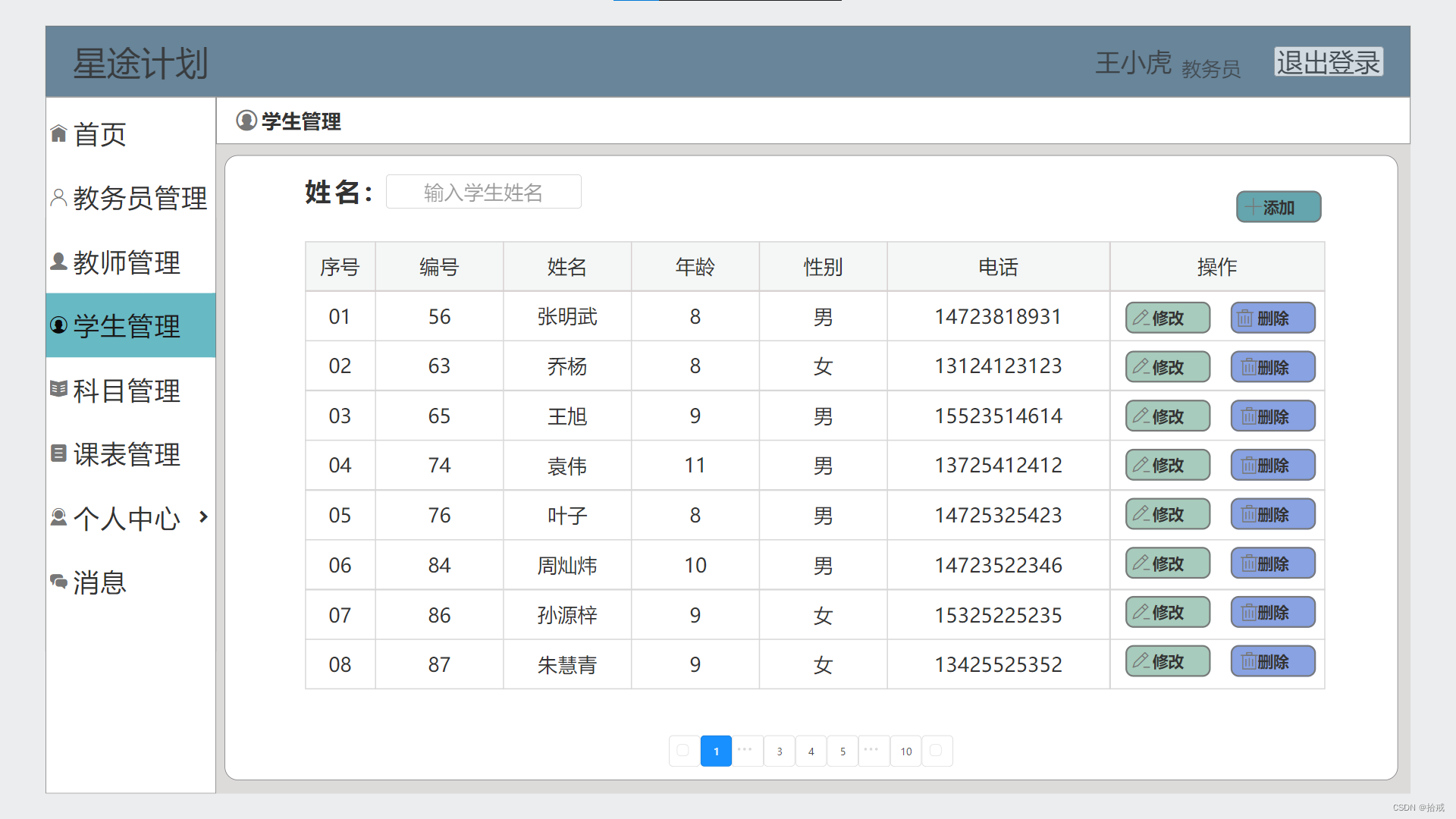
学生管理模块页面设计:



-
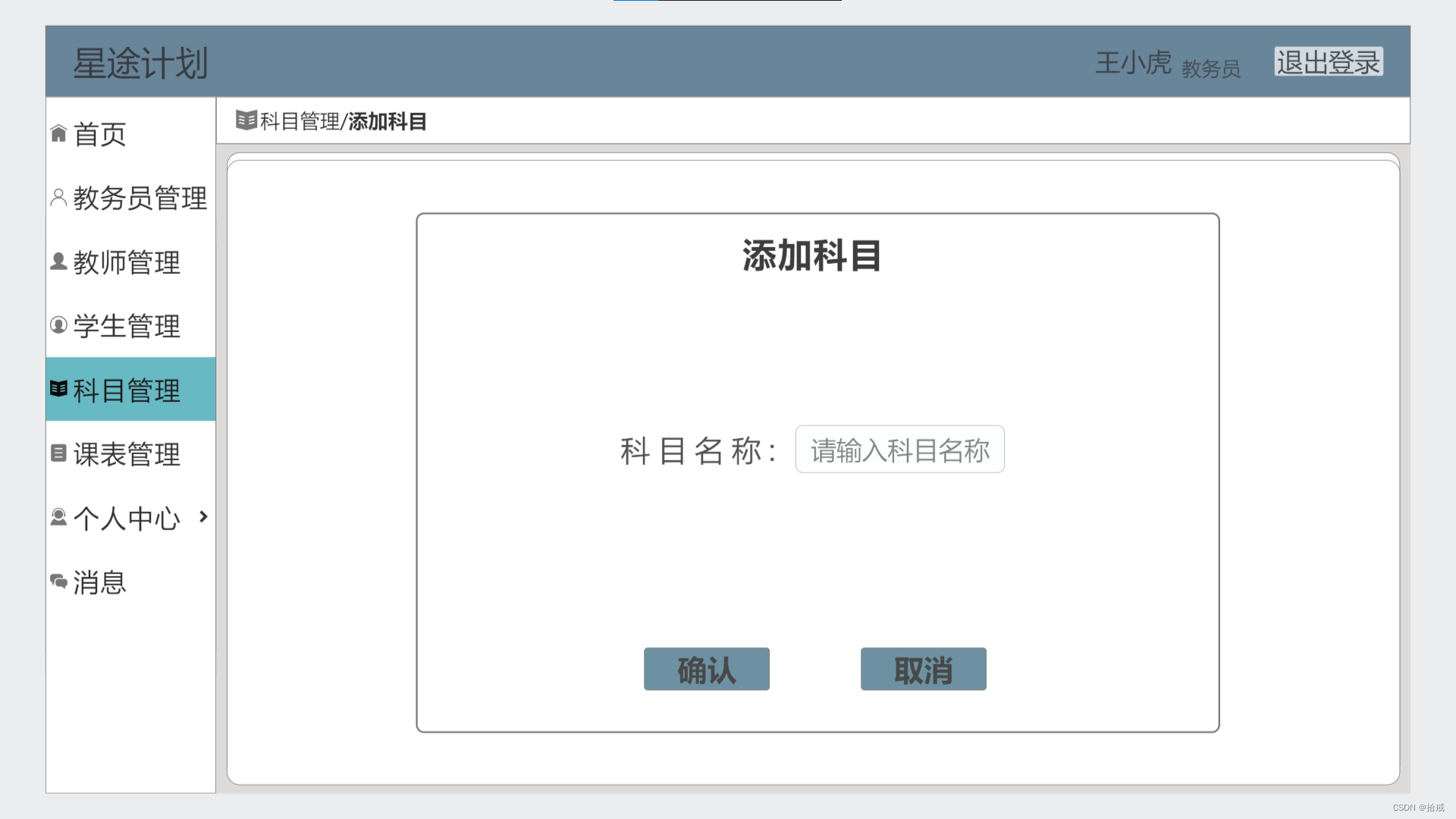
科目管理模块页面设计:



-
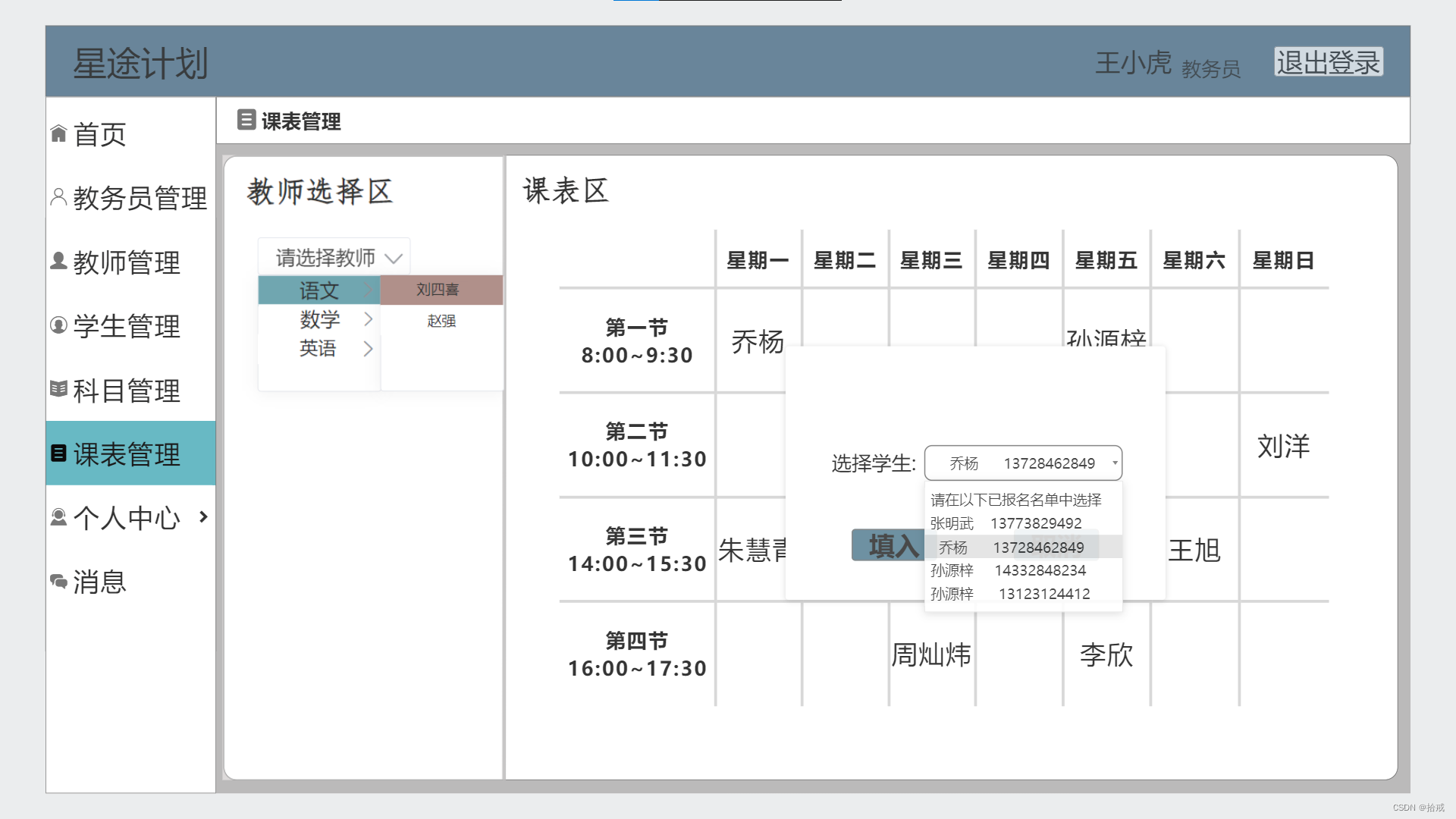
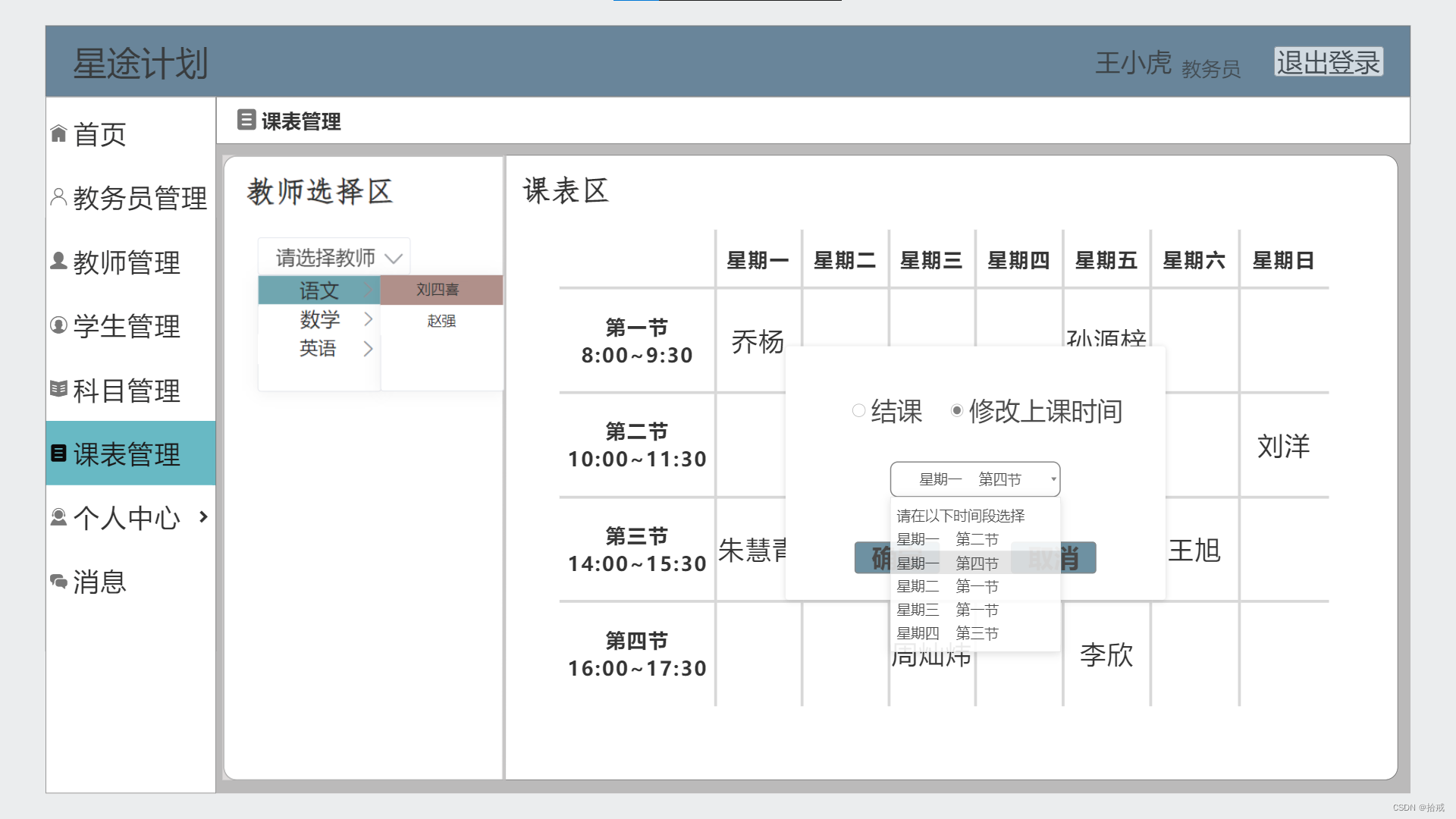
课表管理模块页面设计:



四、教师用户的三大核心模块
教师用户的增删改查操作包括课表管理模块、作业管理模块和留言管理模块。
-
课表管理模块页面设计:

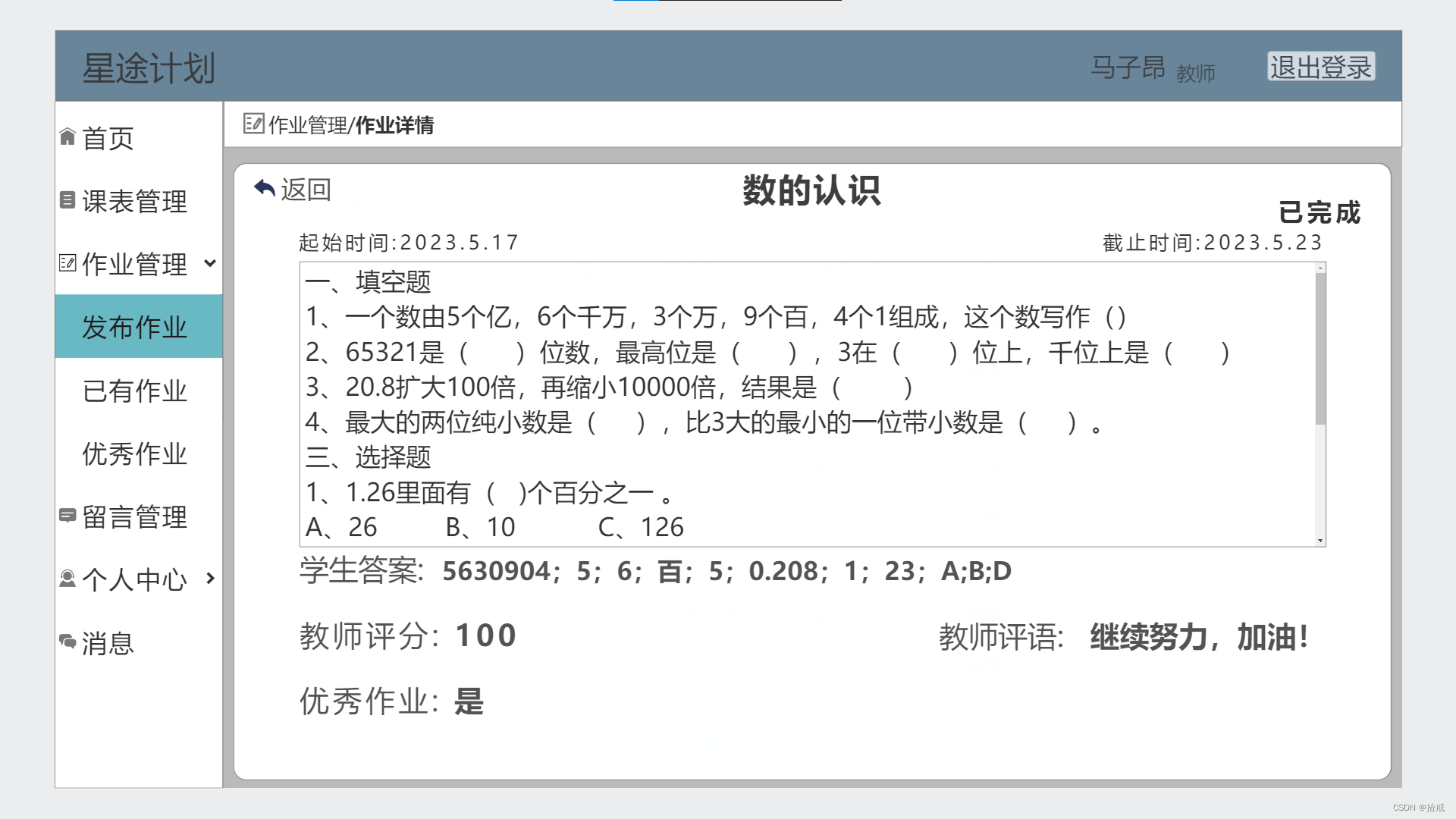
- 作业管理模块页面设计:








- 留言管理模块页面设计:


五、学生用户的三大核心模块
学生用户的增删改查操作包括报名管理模块、课表管理模块和作业管理模块。
-
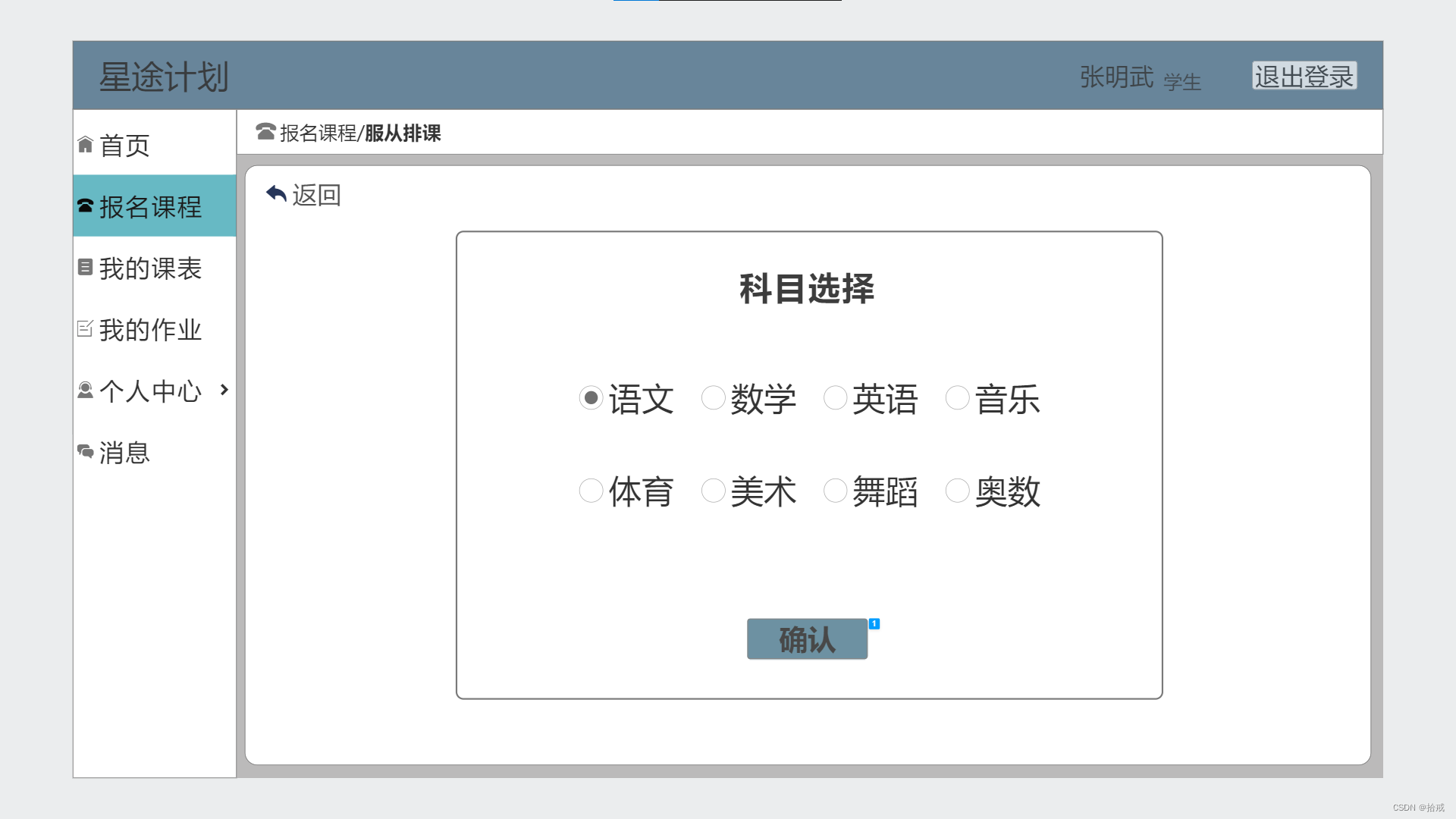
报名管理模块页面设计:





- 课表管理模块页面设计:


- 作业管理模块页面设计:






六、个人中心
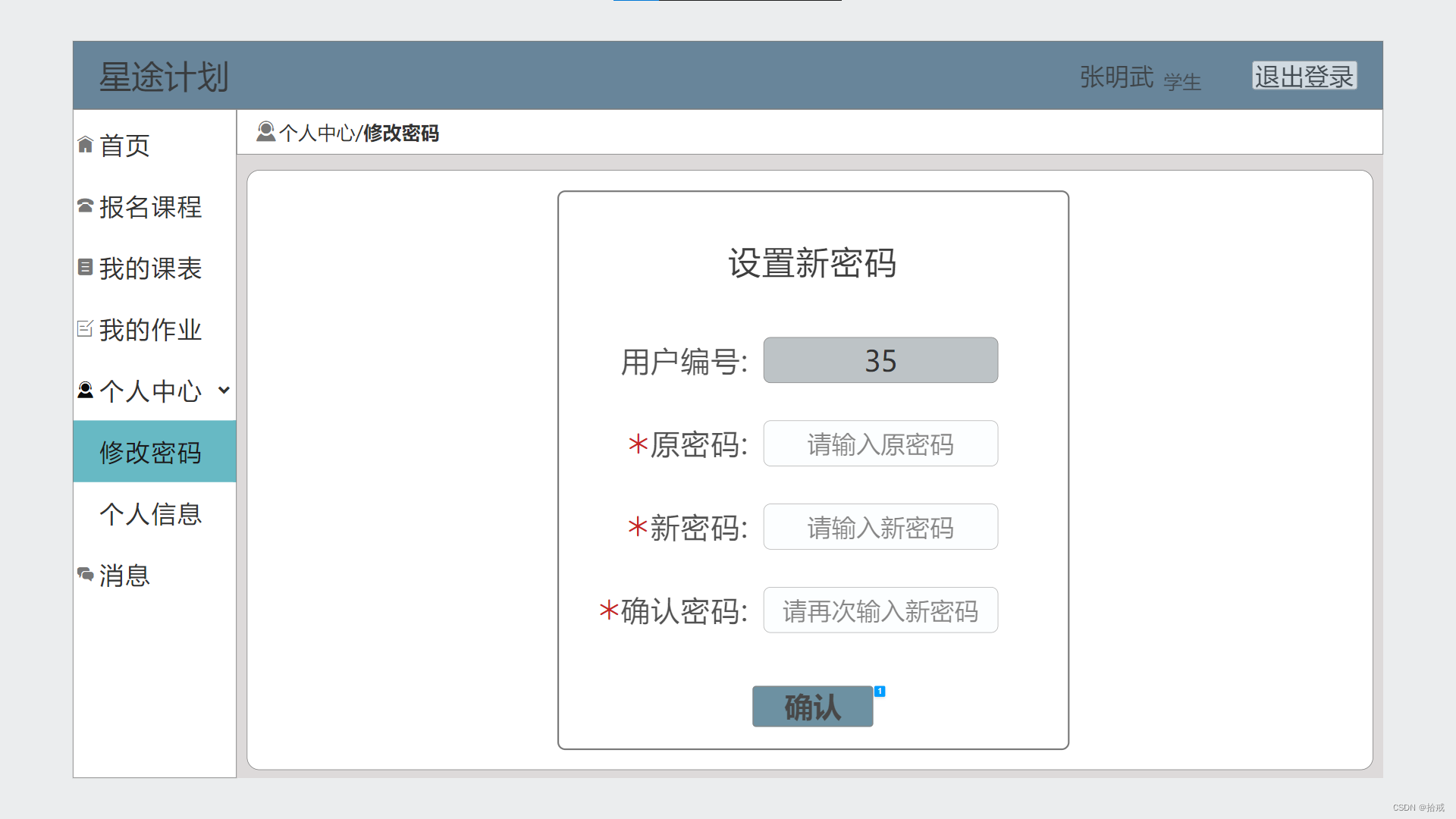
三种系统用户都拥有个人中心,可以查看个人信息,修改个人基础信息,修改密码。由于三种用户的信息查看、修改页面大同小异,下面仅以学生用户代例。



七、消息
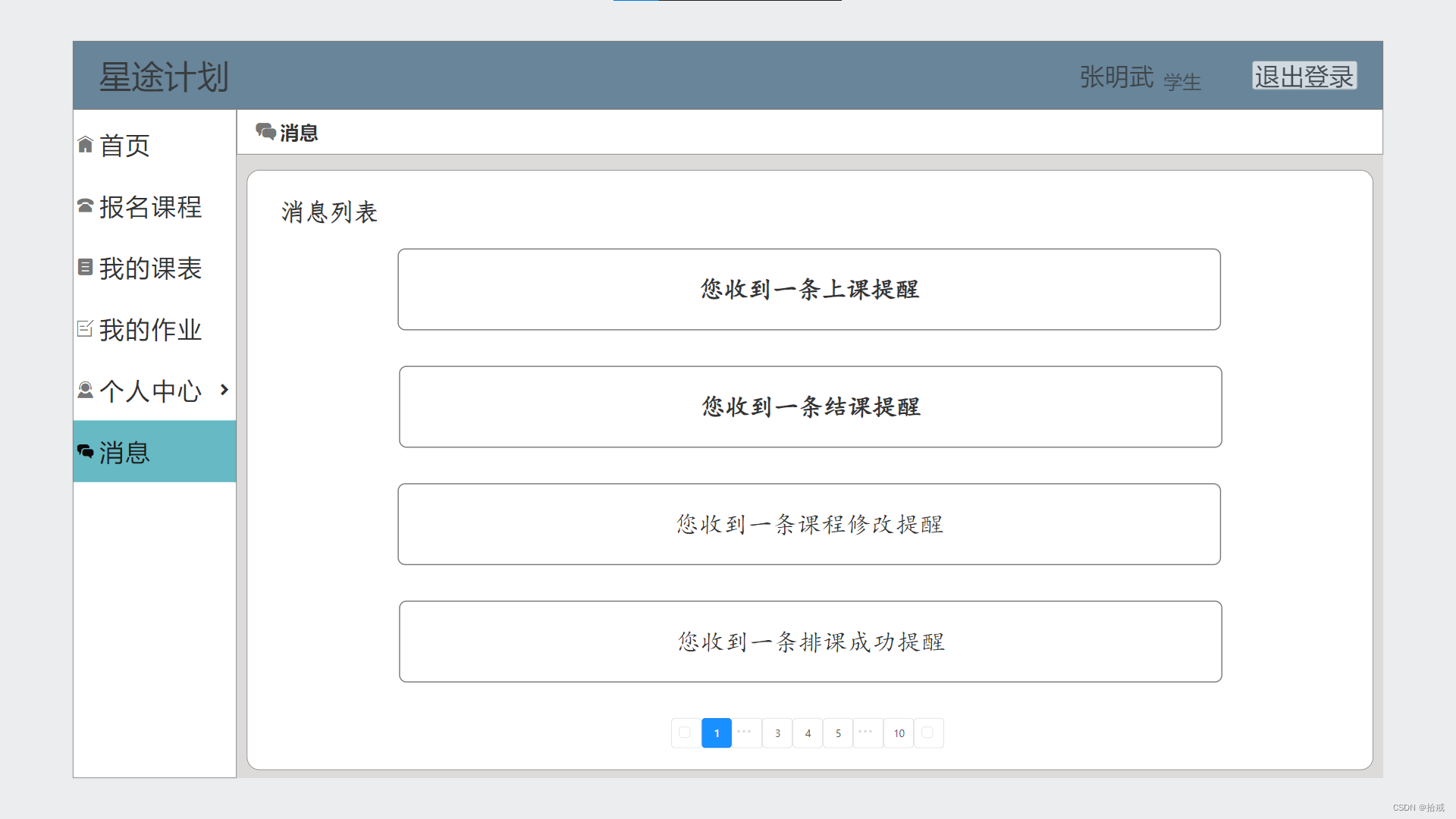
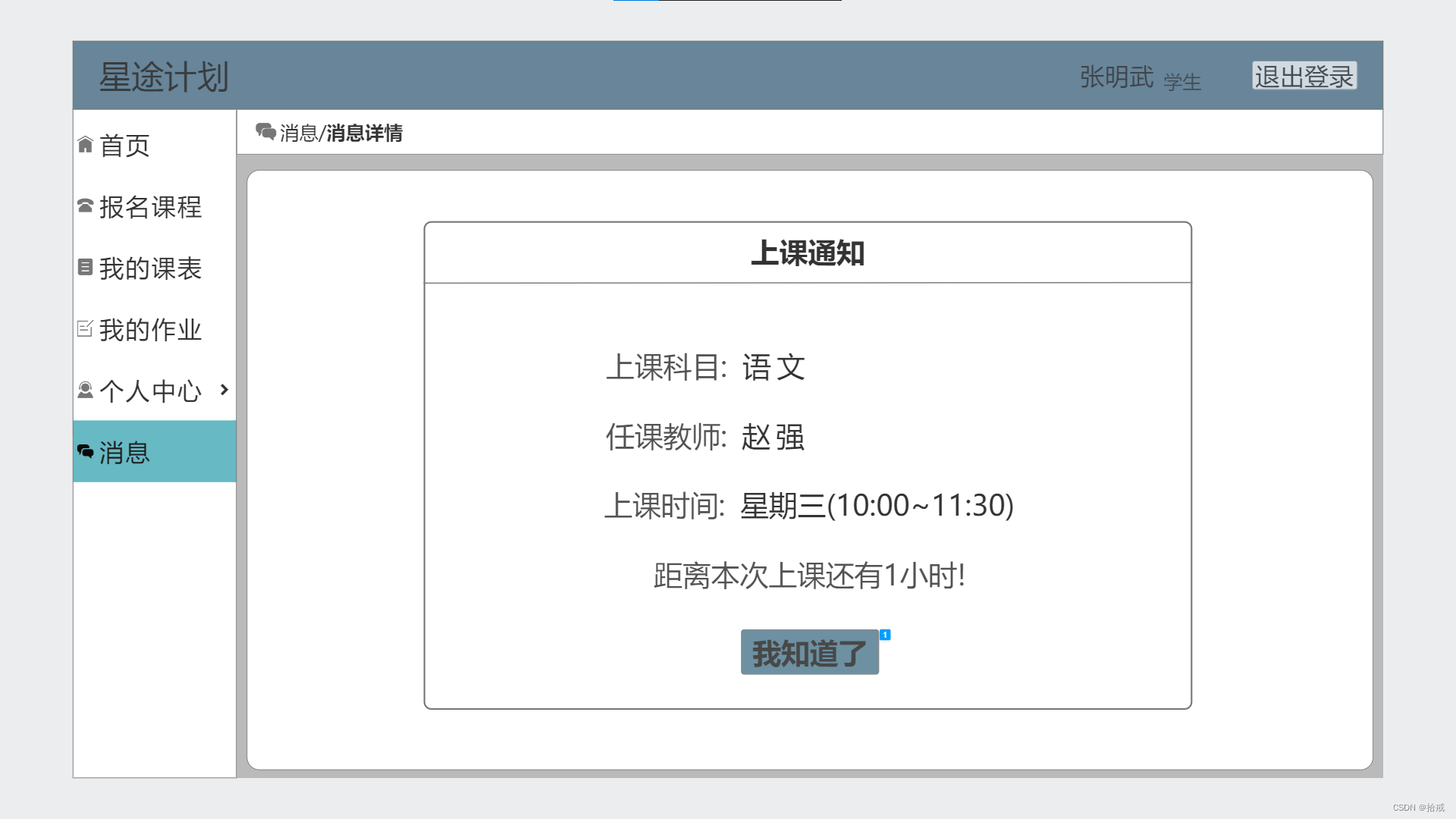
三种系统用户都会收到消息,但是教务员收到的消息类型与教师和学生不同,教务员会收到排课请求消息,教师和学生会收到上课、结课、课程修改以及排课成功消息。由于教师和学生收到的消息类型一致,仅有个别消息信息有细微差别,故下面仅以学生收到的消息为例。









八、总结
画好原型图几乎是每一个产品经理的必经之路,以上仅代表本人的一些学习经历,仍有许多不足,但学习一直在路上,请各位大神读者不吝赐教!
这篇关于原型设计——摹客RP项目实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!