本文主要是介绍摹客 XD 插件,支持固定区域切图!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hi!各位小伙伴!又到了摹客的新功能播报时间。本次更新,在摹客协作部分,XD插件支持固定区域切图;设计稿与设计规范关联更紧密;团队管理进一步优化等。在原型部分,新增离线编辑功能,再也不怕网络波动影响进度啦!另外还对组件和页面相关功能进行了优化。下面就一起来看看吧!
关键信息
摹客协作
- XD插件新增固定区域大小切图功能
- 开发模式中新增展示设计规范中颜色的变量名
- 支持批量添加整个部门成员参与项目
- 支持使用邮箱直接添加成员进入团队
- 文档中PDF支持缩放查看
- Axure原型上传摹客后,支持显示交互区域
- 左侧面板的节点图标的层次优化
摹客原型
- 支持离线编辑
- 支持分享演示链接时,自定义演示设置
- 表格—支持表格内数据的复制粘贴
摹客协作
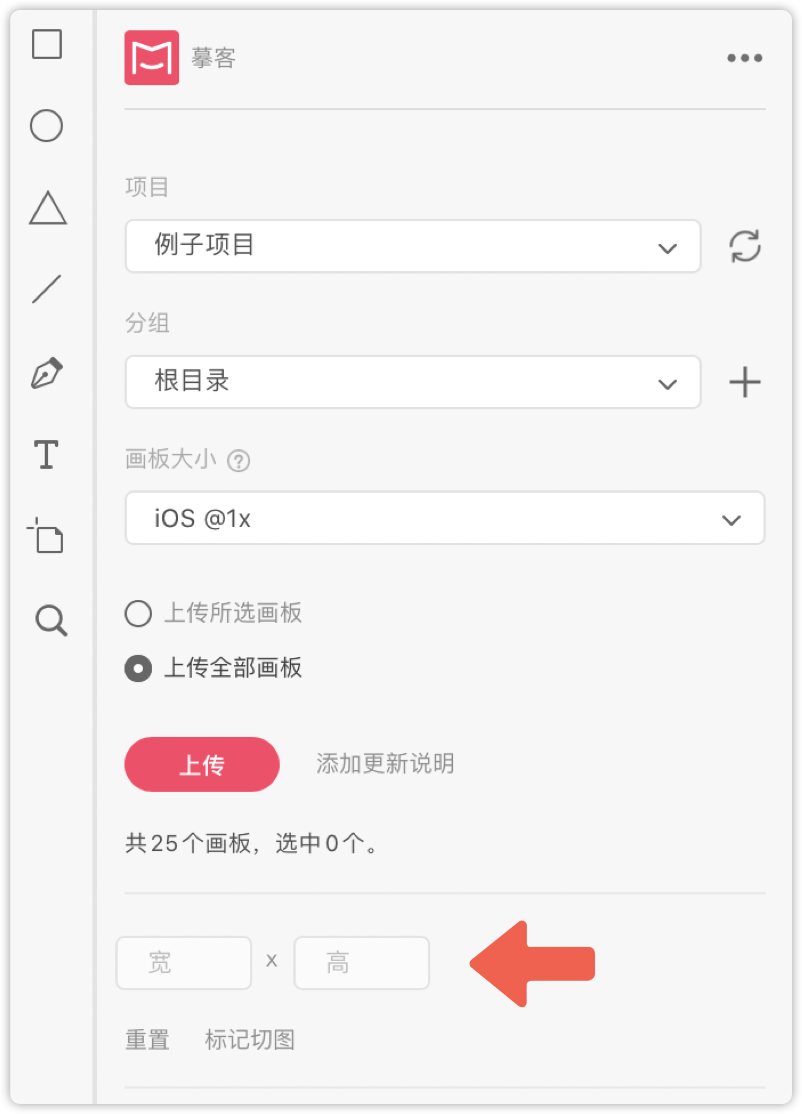
XD插件新增固定区域大小切图功能
设计师或产品经理在使用XD时,常常会需要将大量图标切成固定大小。由于XD中没有像Sketch中的切刀工具,因此只能采取比较费劲的方法:手动画一个矩形->调整透明度为0->矩形和图片编组->给编组添加导出标记。重复这样的操作会让人感到身心疲惫!
为了给小伙伴们提供更高效的工作方式,本次升级,摹客XD插件上新增了“标记切图”的功能!在插件上设置好需要切图的区域尺寸,就可以为设计稿一键切图,效率大幅提升!

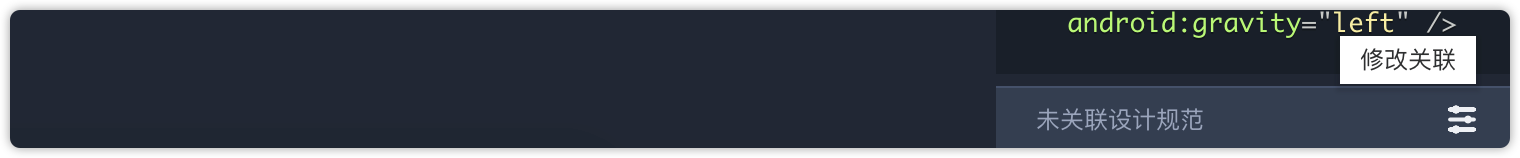
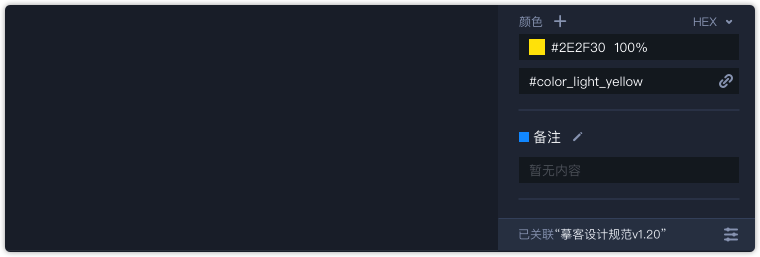
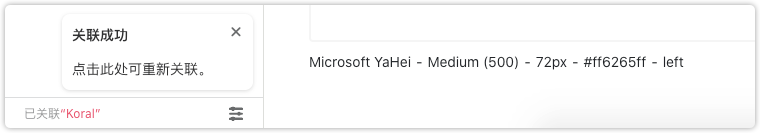
开发模式新增展示设计规范中颜色的变量名
产品设计团队都需要拥有一套属于自己的设计规范,摹客设计规范为制定、应用和管理设计规范而生。
本次更新,摹客将项目和设计规范之间的联系进一步加强:可以将项目与设计规范关联,关联后,在查看设计稿的属性面板上会展示颜色的变量名。方便工程师快速获取变量名。


也可以在设计规范中设置关联的项目,关联后,进入开发模式就可以直接查看设计规范中设置的变量名啦!


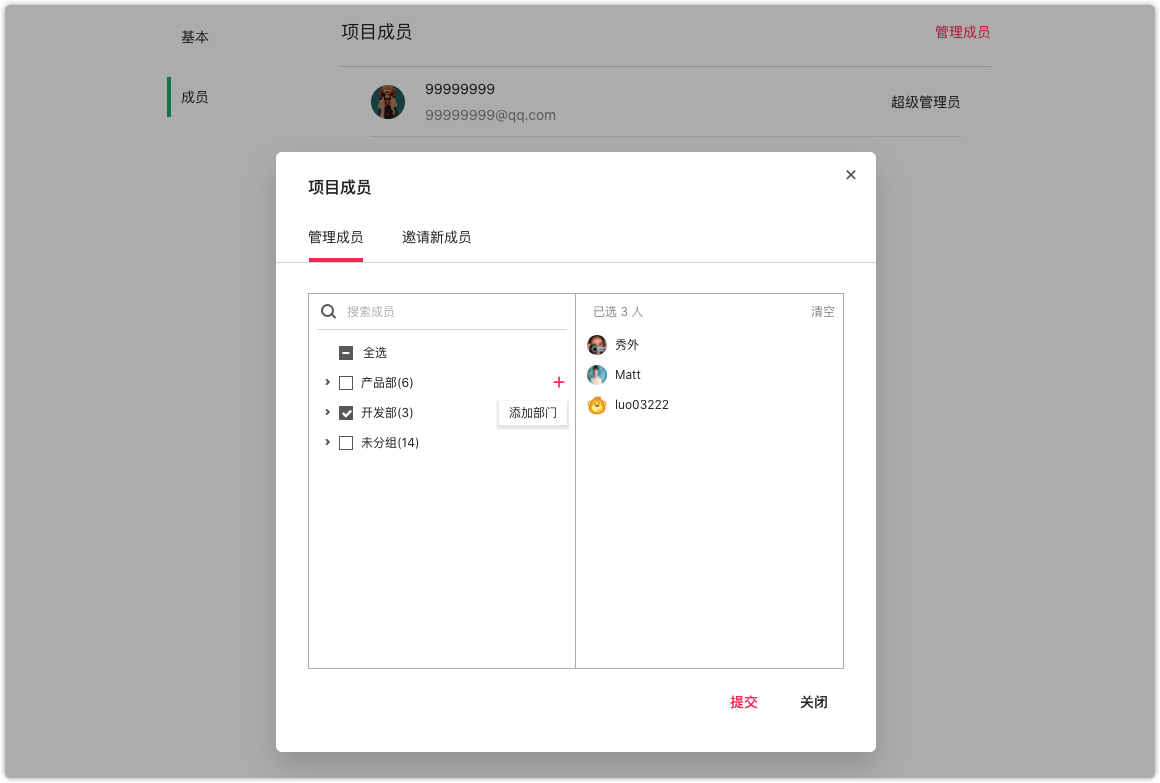
支持批量添加整个部门成员参与项目
当团队中部门较多,成员变动较大时,对项目分配的需求也逐渐增大。本次更新,我们在项目成员管理中,新增了批量添加整个部门的功能。这样一来,同部门的人员只需要进行一次设置就可以啦!

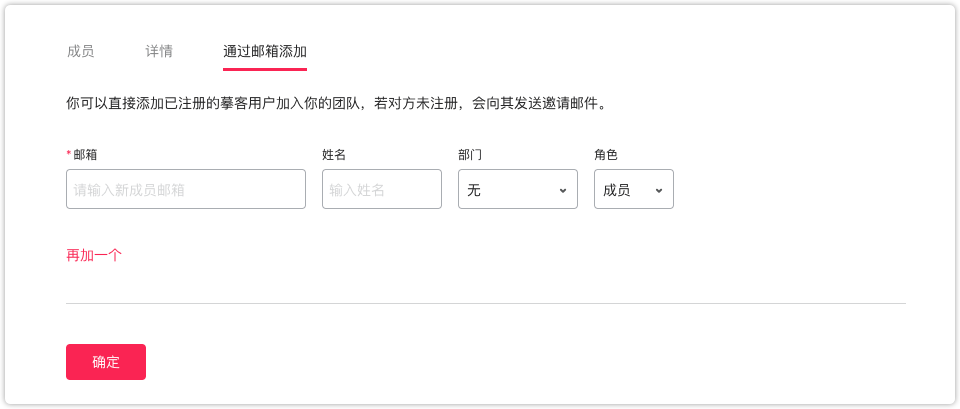
支持使用邮箱直接添加成员进入团队
本次更新,超级管理员可以直接输入邮箱账号来添加成员进入团队,被添加的成员邮箱中会收到加入团队的邮件,通过邮件内容就可以直接跳转到相应的团队中去。

文档中PDF支持缩放查看
如果你将PDF上传到摹客项目中,可以使用右上角的缩放器来对文档进行缩放查看,也可以使用Ctrl+鼠标滚轮进行缩放。

Axure原型上传摹客后,支持显示交互区域
摹客支持将Axure的演示包上传后查看标注和演示,本次升级,演示时还支持显示链接区域。这样一来,就可以快速获取每个页面上的链接区域,从容流畅地开始演示吧!

左侧面板的节点图标的层次优化
本次更新还对项目首页中,左侧面板的图标展示和层次进行了优化,层级更清晰。

摹客原型
支持离线编辑
摹客原型是基于Web端的在线设计工具,对于网络的依赖性较高。当遇到网络波动,工作就没办法继续,很是头痛。
于是,摹客的离线编辑功能上线啦!现在即便是在断网的情况下,你仍然可以继续编辑,当网络重新连接后,摹客会将离线编辑的内容同步至线上!
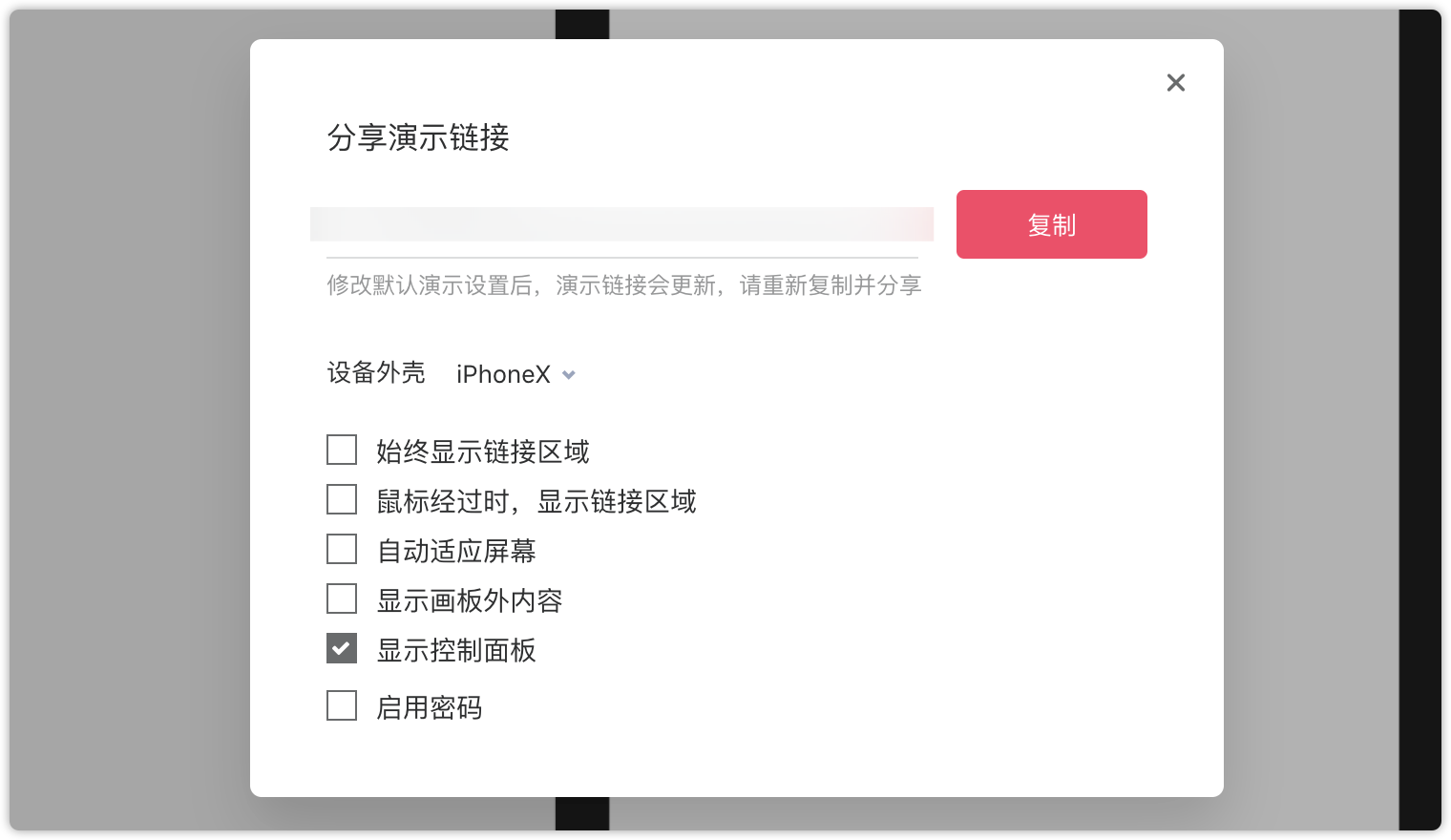
支持分享演示链接时,自定义演示设置
本次更新,在分享原型链接时,可选的设置更加丰富。可以设置始终显示链接区域、显示画板外内容等。打开链接后,演示将会以你的设置来显示。

表格—支持表格内数据的复制粘贴
摹客原型提供了表格组件,并对该组件的功能持续完善,本次新增了表格内数据的复制粘贴功能。可以更方便地完成表格数据的填充,制作数据表格界面更快捷。
今天的新功能就介绍到这里了,快去试试吧!app.mockplus.cn
这篇关于摹客 XD 插件,支持固定区域切图!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







