本文主要是介绍摹客RP组件升级,新增日期选择器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好!又到了摹客的新功能播报时间!很多小伙伴期待的日期、时间选择器组件上线啦!此外,还新增了复制交互的功能,方便快速复用;摹客设计系统部分,新增了设计规范的移动功能。接下来,跟小摹一起来看看具体的更新内容吧!
原型设计(摹客RP)
-
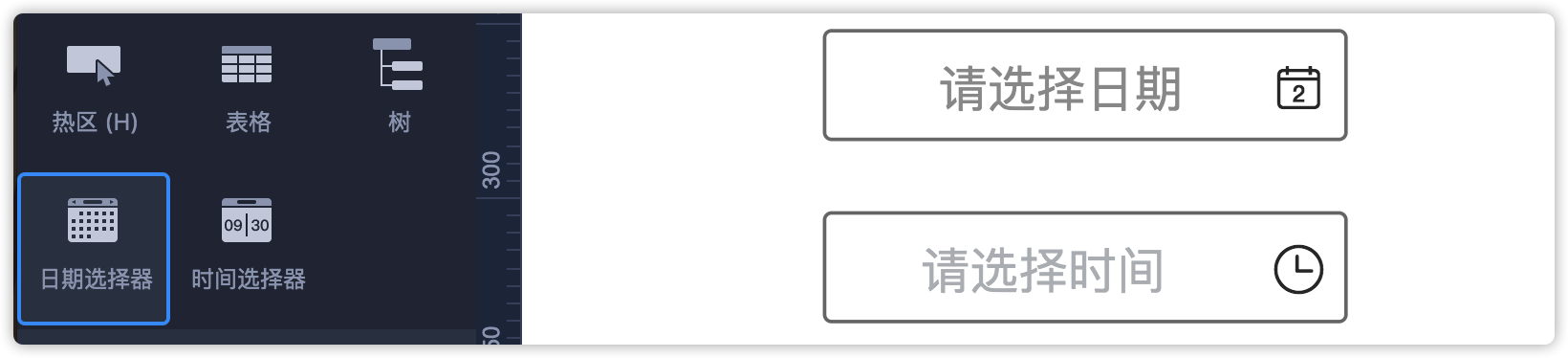
新增日期选择器、时间选择器组件;
-
新增交互复制功能;
-
优化表格组件的编辑方式,选中单元格后可直接输入文本内容。
协作交付
-
新增设计系统项目的移动功能,可移动到其它团队。
其它优化
-
修复PS设计稿太大,上传卡顿的问题;
-
修复XD中替换图像后上传,无法识别到更新的问题;
-
优化library插件更新导入的操作体验;
-
修复sketch插件登录后未记住上一次选择的团队及项目的问题;
-
优化画板标题的可点击范围,画板重叠时,可点击画板标题切换画板;
-
修复在线文档在表格中引用RP设计稿不能显示完整的问题。
原型设计(摹客RP)
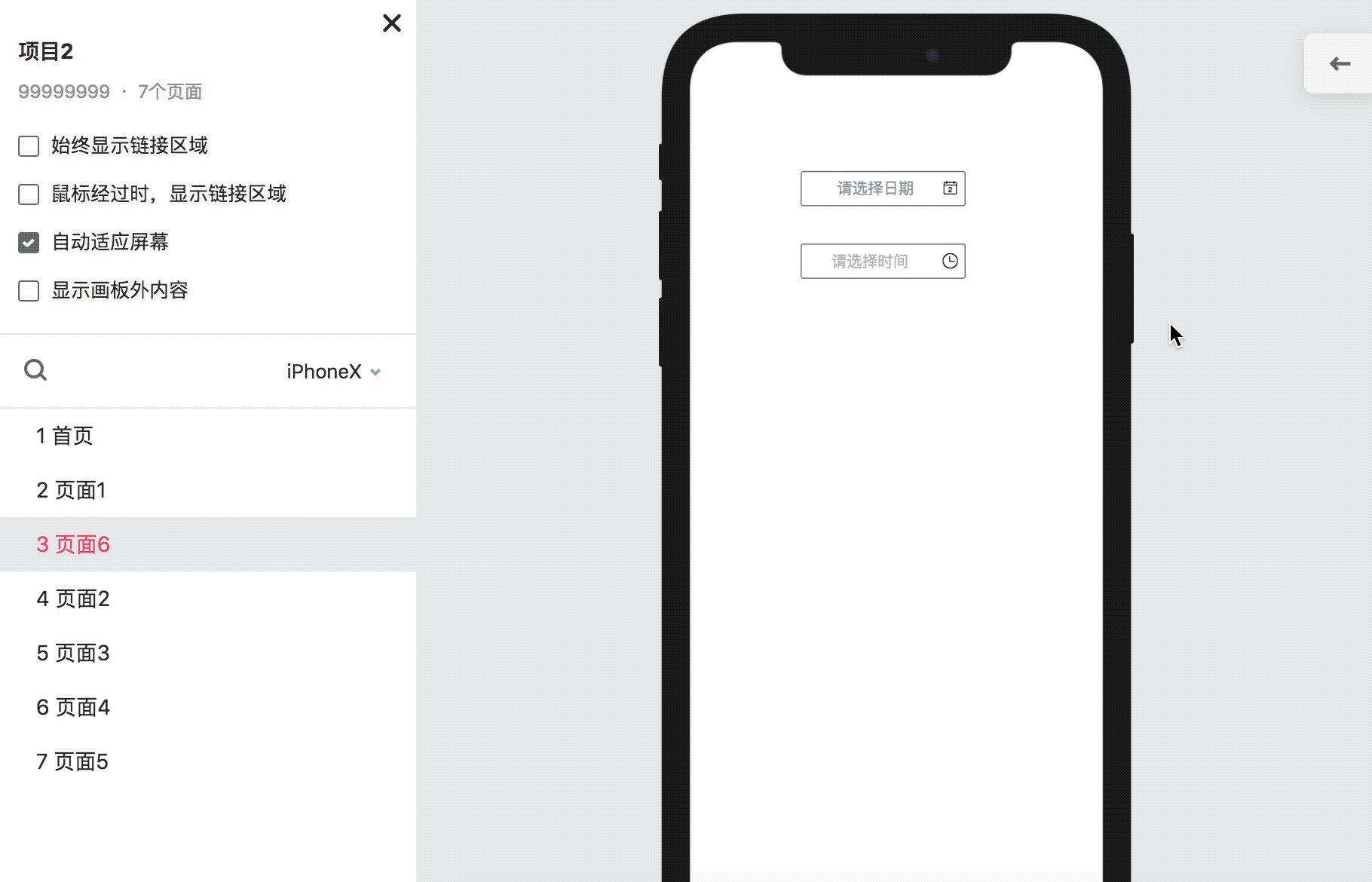
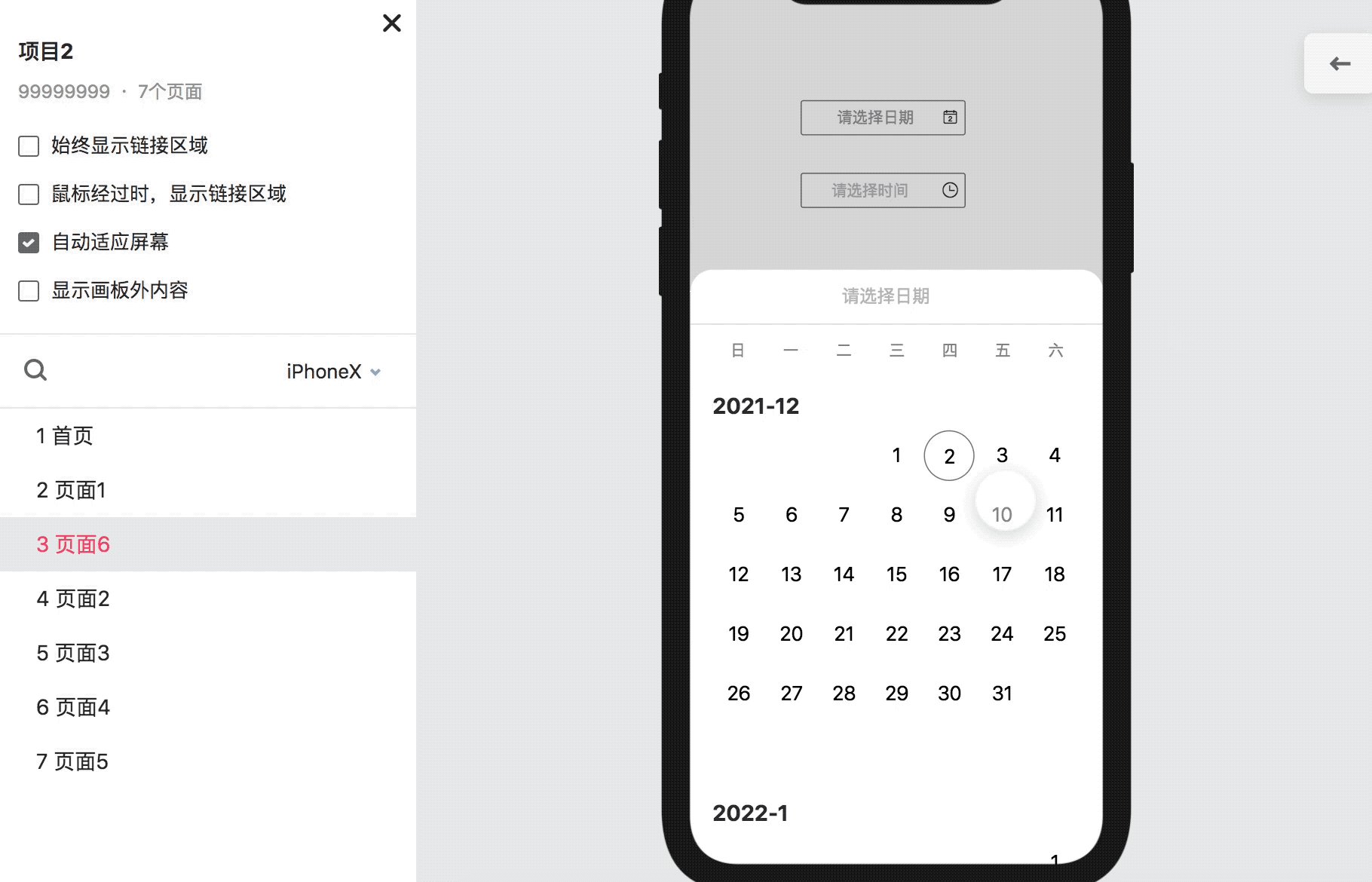
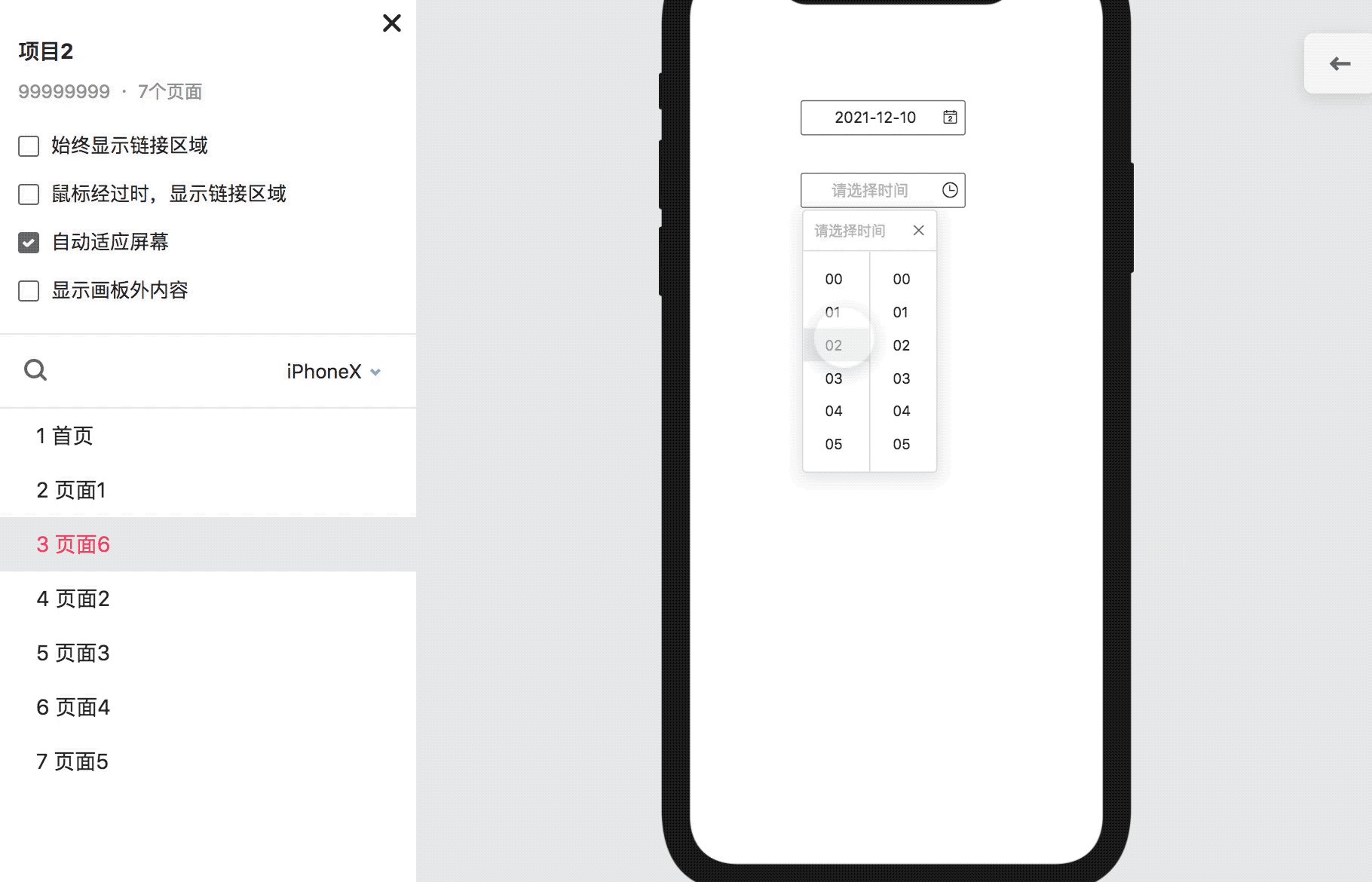
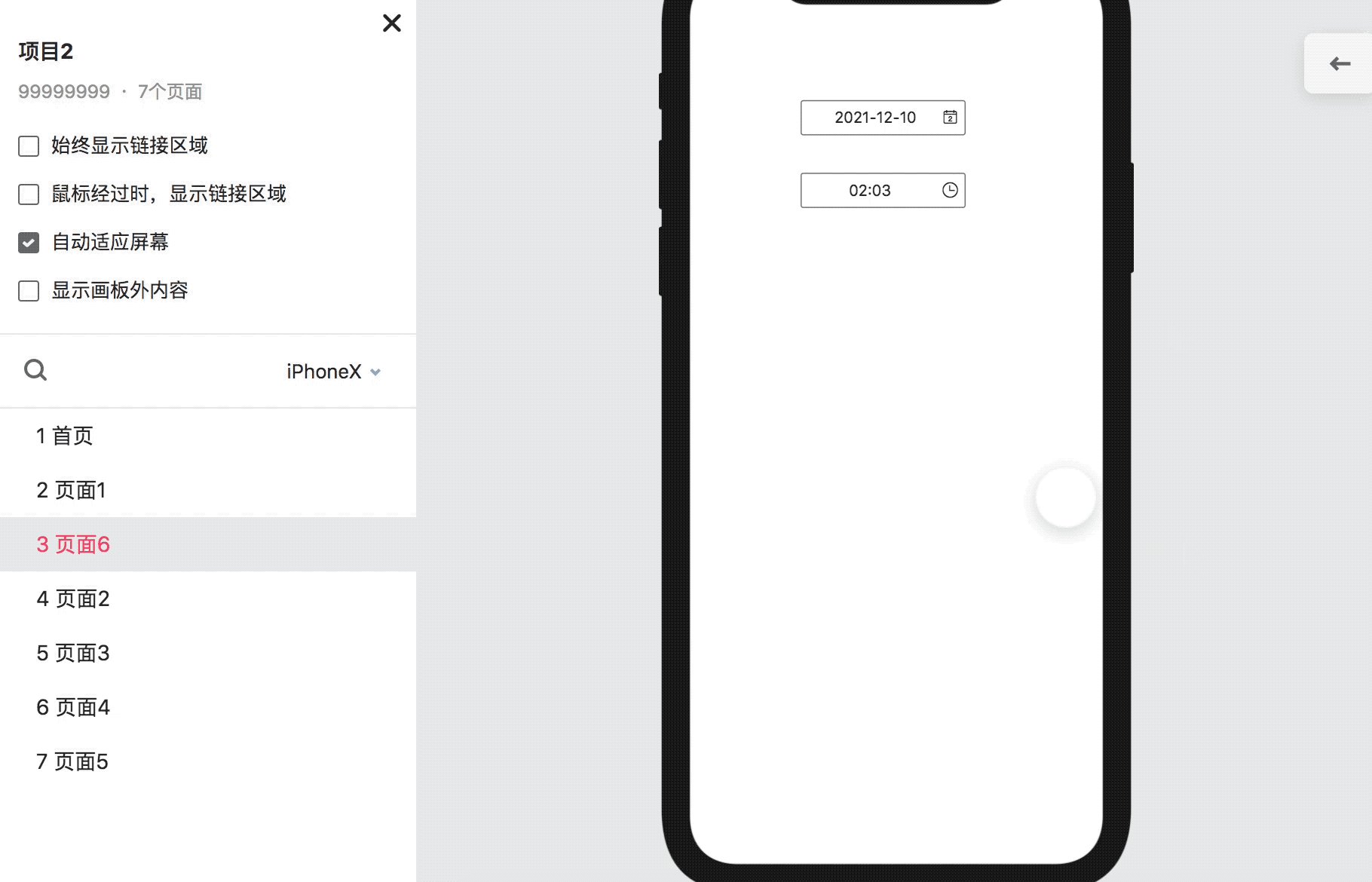
新增日期、时间选择器组件
本次更新,增加了两个新组件:日期选择器和时间选择器。只需要拖到原型中,演示时就可以直接进行真实的时间选择效果!

设计+协作,摹客就够了!

新增交互复制功能
如果一个原型项目中,有多处使用了相同的交互,那么就可以用到本次的新功能:复制交互!只需要右键->“复制交互”,并在其他组件上右键->“粘贴交互”即可快速复用。

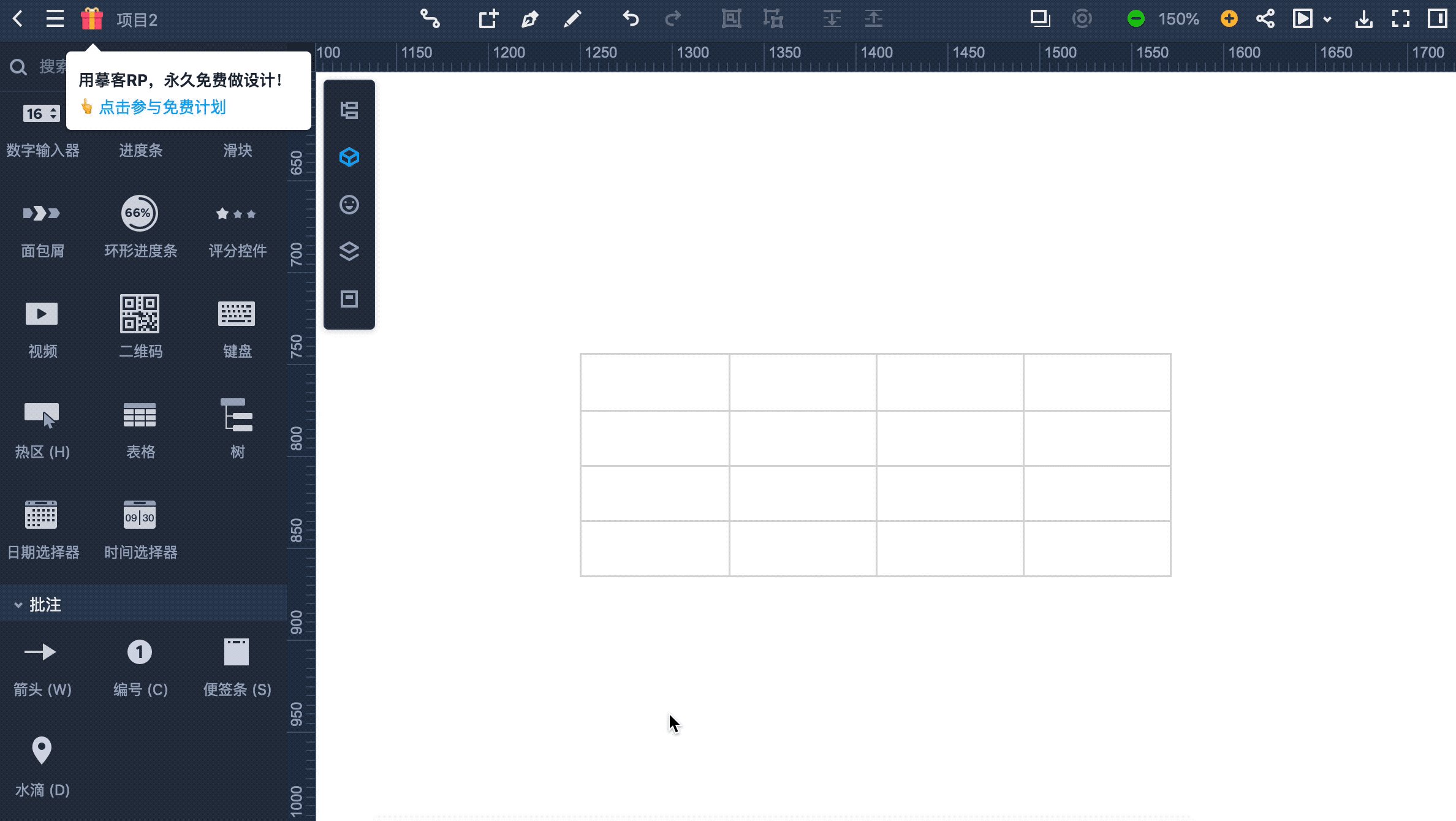
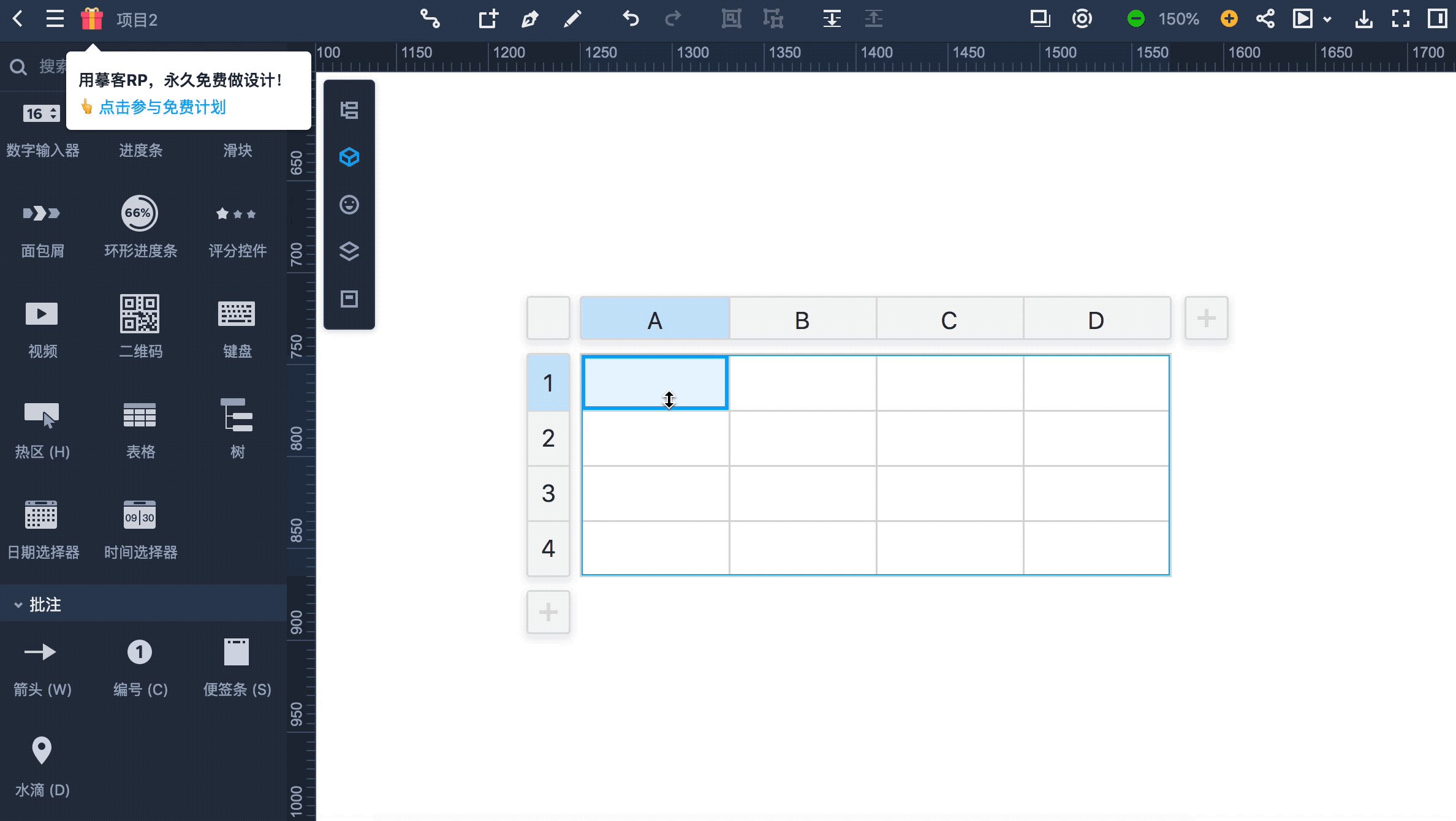
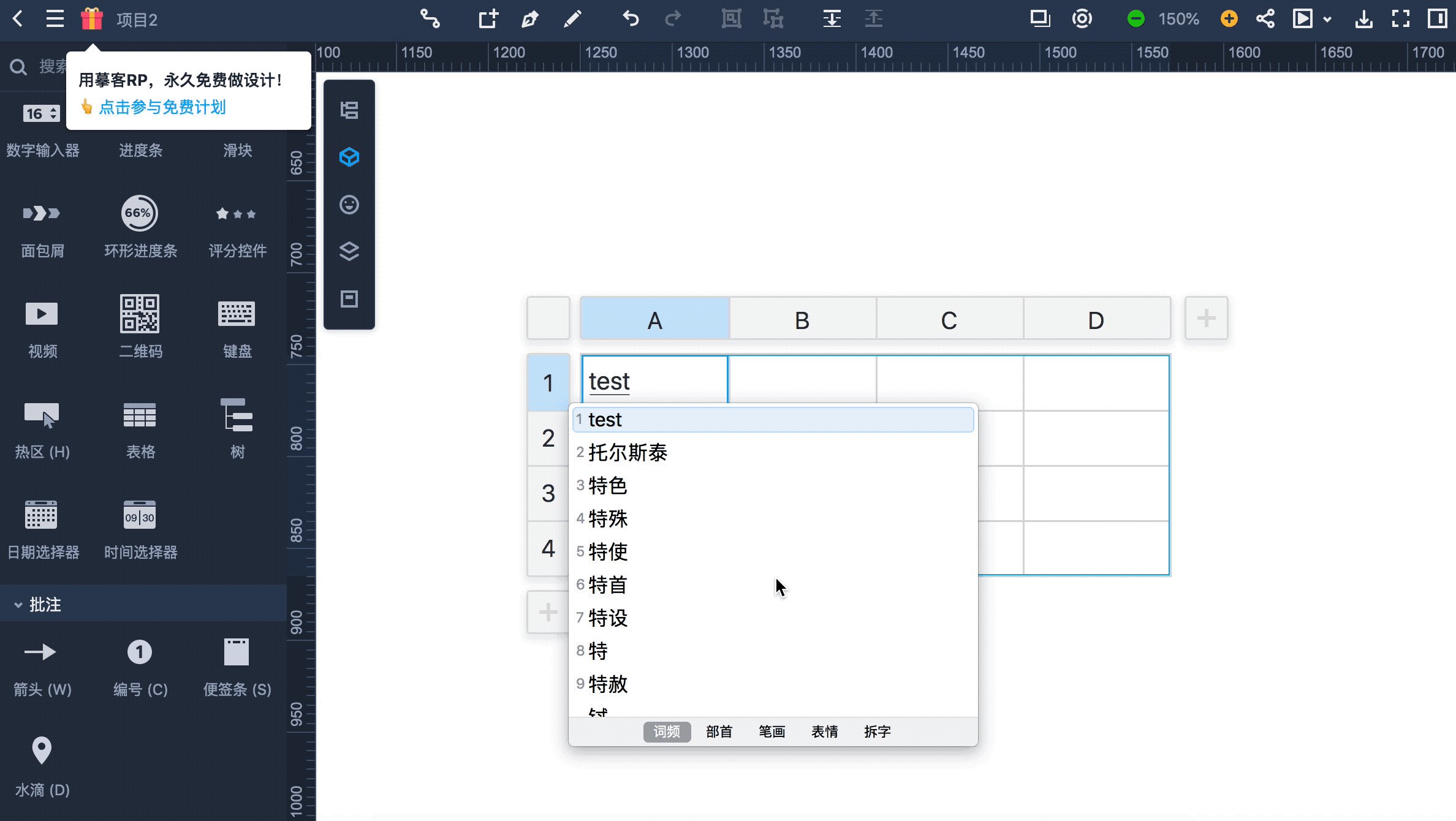
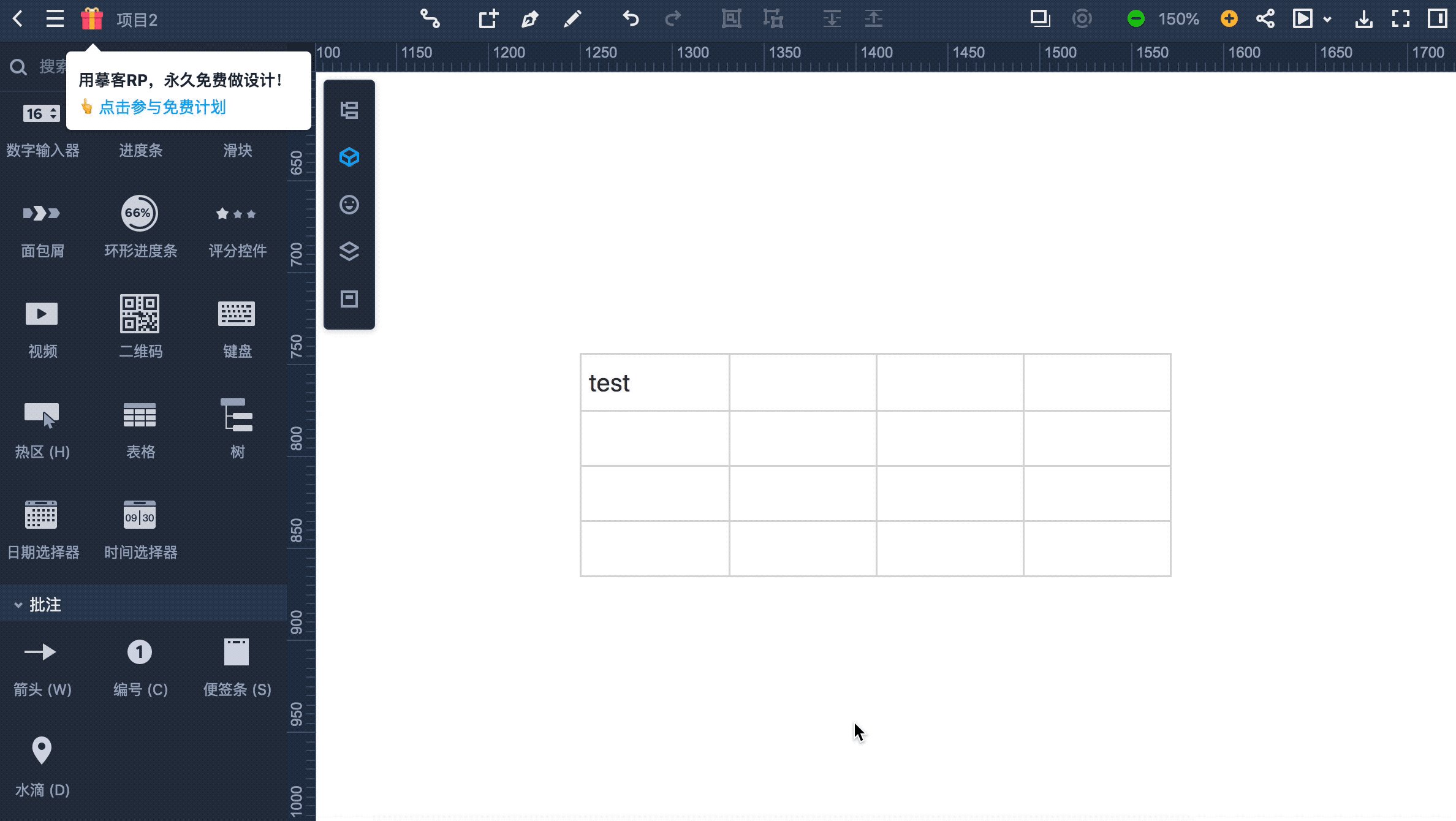
优化表格组件的编辑方式
此前,使用表格组件需要双击或按回车键来输入单元格内容。本次更新,只要选中单元格后,就可以直接输入文字啦,方便了不少。(如果需要拖动、删除单元格,请先点击表格左上角按钮)

协作交付
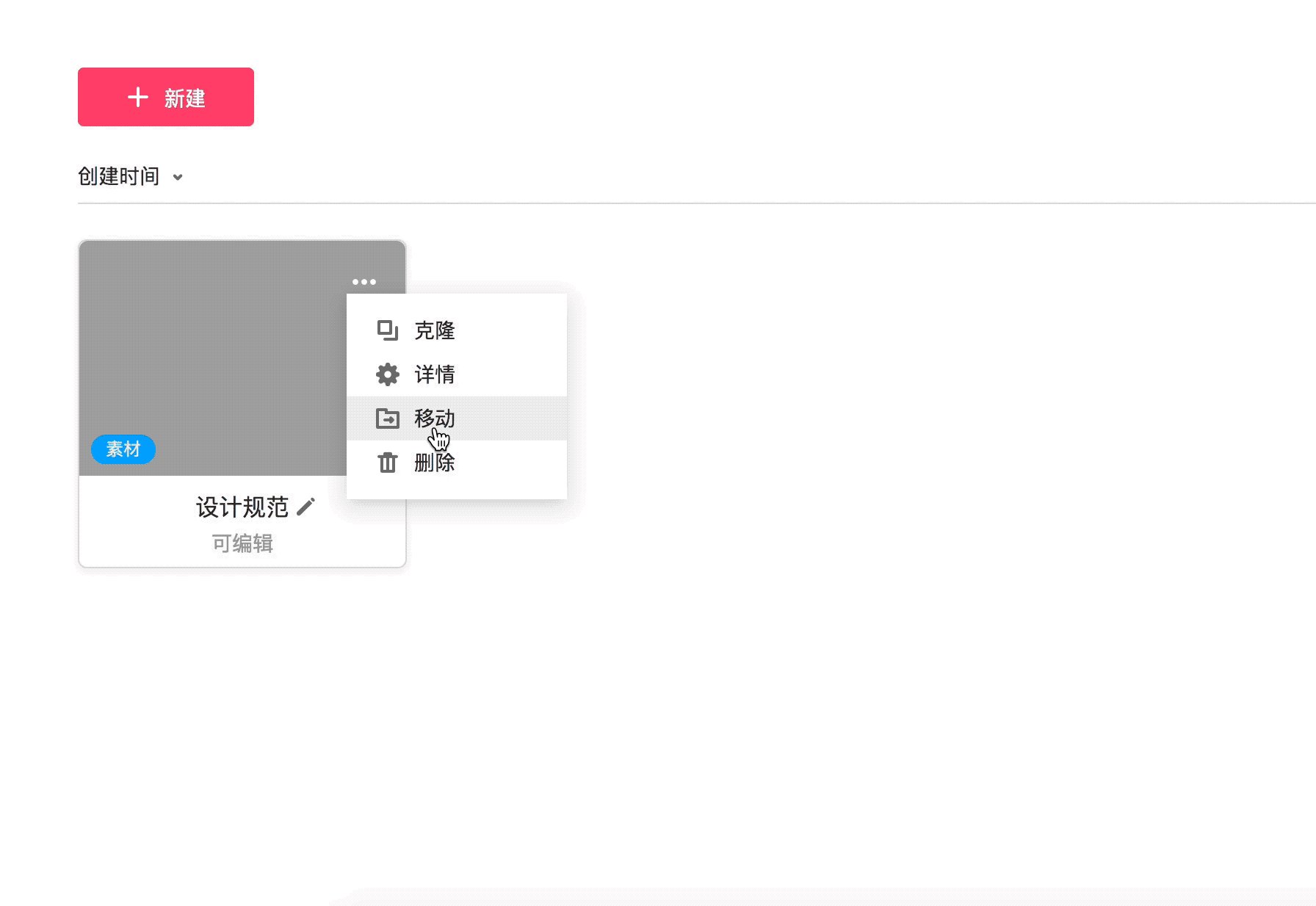
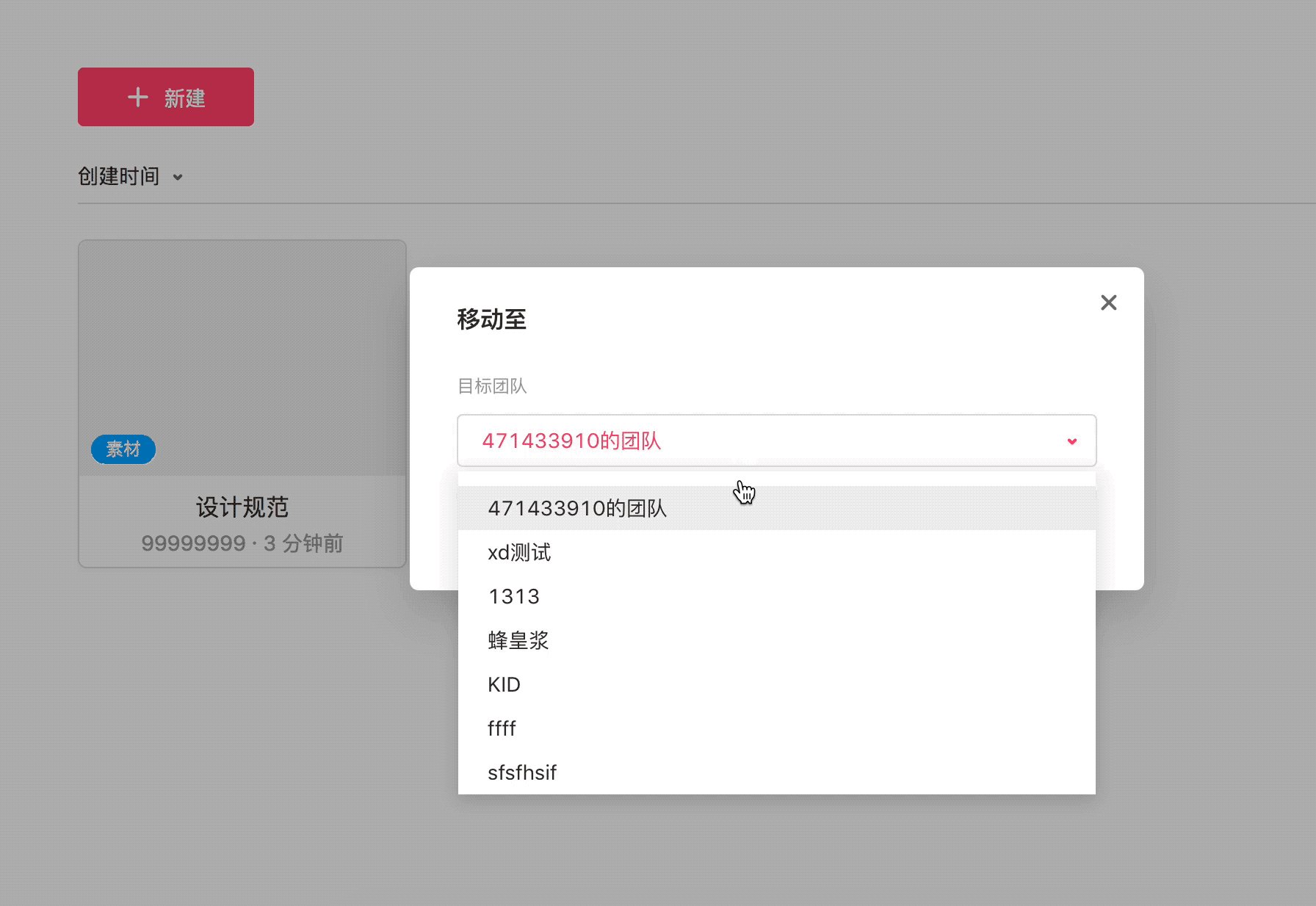
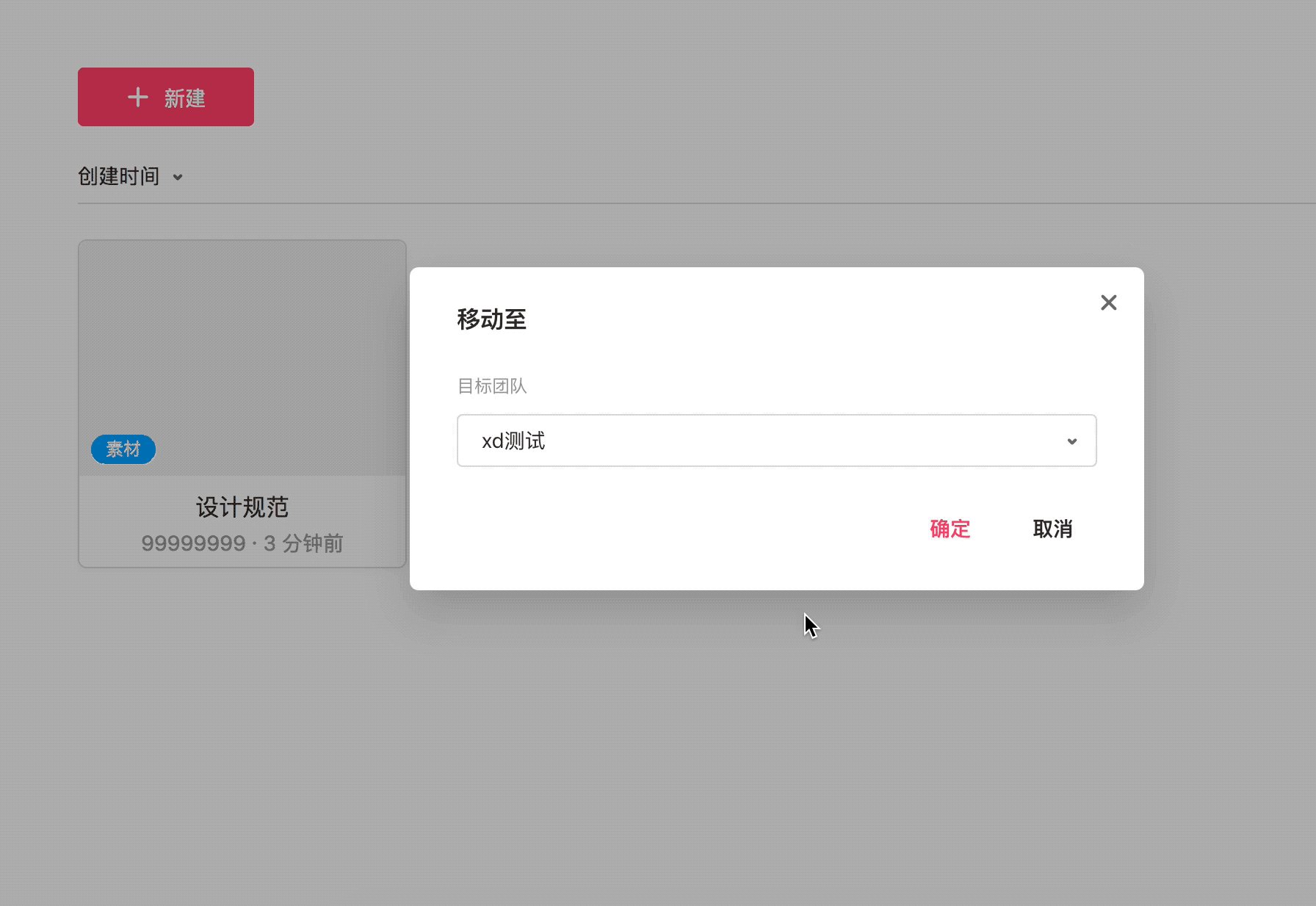
新增设计系统项目的移动功能
摹客有专门管理设计规范的一套系统,团队成员可以实时共享设计资源。本次更新,支持将设计系统项目移动到其它团队中,便于设计资产快速转移。

其它优化:
-
修复PS设计稿太大,上传卡顿的问题;
-
修复XD中替换图像后上传,无法识别到更新的问题;
-
优化library插件更新导入的操作体验;
-
修复sketch插件登录后未记住上一次选择的团队及项目的问题;
-
优化画板标题的可点击范围,画板重叠时,可点击画板标题切换画板;
-
修复在线文档在表格中引用RP设计稿不能显示完整的问题。
今天的新功能博客就介绍到这里啦!赶快去试试吧:RP原型客户端下载 - 摹客
这篇关于摹客RP组件升级,新增日期选择器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






