打字机专题
jq自定义插件—$.fn的使用之(打字机)
原理: 把html里的代码读进来, 然后跳过“<”和“>”之间的代码, 顺便保存了内容的格式, 然后一个定时器,逐个输出。 用到的基础知识: jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(object);
css实现文字打字机效果
html <body><p class="line animation">我和我的祖国,一刻也不能分割</p></body> css <style type="text/css">html,body {height: 100%;}body {overflow: hidden;display: flex;justify-content: center;align-items: cent
有趣的css - 打字机动画效果
大家好,我是 Just,这里是「设计师工作日常」,今天分享的是使用 css 实现好玩的单行打字机效果,和我一起看看吧。 《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。 目录 整体效果核心代码html 代码css 部分代码 完整代码如下html 页面css 样式页面渲染效果 整体效果 知识点: ① animation 动画属性中 steps() 参数
前端对接fastGPT流式数据+打字机效果
首先在对接api时 参数要设置stream: true, const data = {chatId: 'abc',stream: true,//这里true返回流式数据detail: false,variables: {uid: 'sfdsdf',name: 'zhaoyunyao,'},messages: [{ content: text, role: 'user' }]};
bzoj2434: [Noi2011]阿狸的打字机
传送门:http://www.lydsy.com:808/JudgeOnline/problem.php?id=2434 一个讲得很详细的题解:http://blog.csdn.net/huzecong/article/details/7769988 思路:这题的想法有点神啊.... 先构建AC自动机,然后怎么判断一个串b是a的子串呢?用fail指针就可以了。如果a串中有节点可以通过fail
翁恺C语言程序设计:学习笔记6(无穷大\计算精度\char\逃逸字符\回车换行与打字机)
无穷大与不存在的数1 浮点数/0:无穷大(正负); 0/0:不存在的数; 整数/0:编译不通过,在C语言中,整数范围内是没有无穷大的,但是浮点数范围内是有无穷大的。 float有7位有效数字; a=1.345f 带有一个f才表示float,不然就是double; 表示相等时尽量不用==,因为精度问题;可以采用fabs(a-b)<1e-12,两者差的绝对值小于很小的数。 计算精度 当需要计算精确
P1383 高级打字机(可持续化线段树)
题目描述 早苗入手了最新的高级打字机。最新款自然有着与以往不同的功能,那就是它具备撤销功能,厉害吧。 请为这种高级打字机设计一个程序,支持如下 33 种操作: T x:Type 操作,表示在文章末尾打下一个小写字母 x。U x:Undo 操作,表示撤销最后的 x 次修改操作。Q x:Query 操作,表示询问当前文章中第 x 个字母并输出。请注意 Query 操作并不算修改操作。 文章一开
Vue3 + TypeScript 实现自动打字、打字机动画、动画打字工具(TypeIt)
一、介绍 👵 👵 TypeIt是一个JavaScript库,用于创建简单而流畅的打字效果和动画效果。它可以用于网页开发中的很多场景,例如创建动态文字效果、制作页面过渡动画、增强用户体验等。 我们还可以利用它进行一些后端日志的回显,如果某个进程后端实时或者定时返回结果,前端进行一个动画打字的回显功能,一方面可以让我们的页面更丰富,另一方面可以给客户一个很好的体验。 配置项说明 👇 👇
【我的javaEE学习】前端例子之图片轮播与打字机
最近有时间把自己的学习笔记放上来,方便以后自己复习。 一、js实现打字机 之前看过一个案例,实现一句话逐步打印,于是,就有这个案例了。 定义定时器: var id = setInterVal(code,毫秒数):每隔指定的毫秒数执行一次函数 var id = setTimeout(code,毫秒数) 清理定时器: clearInterVal(i
【bzoj2434】【NOI2011】【阿狸的打字机】【AC自动机+dfs序+树状数组】
Description 阿狸喜欢收藏各种稀奇古怪的东西,最近他淘到一台老式的打字机。打字机上只有28个按键,分别印有26个小写英文字母和'B'、'P'两个字母。 经阿狸研究发现,这个打字机是这样工作的: l 输入小写字母,打字机的一个凹槽中会加入这个字母(这个字母加在凹槽的最后)。 l 按一下印有'B'的按键,打字机凹槽中最后一个字母会消失。 l 按一下印有'P'的按键,打字机会在纸
[NOI2011]阿狸的打字机 [AC自动机+树状数组]
传送门 考虑暴力, 就是将所有为y的fail并且以x结束的点 如果在fail树上考虑呢? 我们发现y到根经过的所有点, 对应到自动机上就是将所有y的fail节点跳一边 如果我们将它们+1, 然后查询子树和, 就相当于在自动机上, 能跳到x的点的个数 我们在fail树上dfs, 显然到了结束的节点就将某一个子串遍历完了, 如果我们把这个子串到根的路径都加1, 那么x在fail树上的子树和
bzoj2434 [Noi2011]阿狸的打字机
传送门 Description 阿狸喜欢收藏各种稀奇古怪的东西,最近他淘到一台老式的打字机。打字机上只有28个按键,分别印有26个小写英文字母和’B’、’P’两个字母。 经阿狸研究发现,这个打字机是这样工作的: l 输入小写字母,打字机的一个凹槽中会加入这个字母(这个字母加在凹槽的最后)。 l 按一下印有’B’的按键,打字机凹槽中最后一个字母会消失。 l 按一下印有’P’的按键,打字机
Chatgpt为什么像打字机逐字输出?磨洋工,防止数据库被盗
在他后台的数据库里肯定是完整的结果,每次只给你一个单词一个单词的输送,一方面是为了耍酷,好像真的是一个人在那给你说话,另一方面也是防止第三方的抄袭者最快速度盗取采集偷走数据库。防止他们的服务器崩溃,可以多收几个月会员费。 都说搞ai需要大量的显卡GPU硬件支撑后台,导致全球的显卡价格都飞涨。百度网盘为什么每次下载只给我们30k50k的速度,为什么不给我们1MB的免费下载速度呢?你看视频的时候,会
Bzoj 3333 高级打字机(主席树)
3333 高级打字机 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 大师 Master 题目描述 Description 早苗入手了最新的高级打字机。最新款自然有着与以往不同的功能,那就是它具备撤销功能,厉害吧。 请为这种高级打字机设计一个程序,支持如下3种操作: 1.T x:在文章末尾打下一个小写字母x。(type操作) 2.U x:撤销最后的x次修改操作。
一行代码使TextView变成打字机模式或更改字体。
一行代码使TextView变成打字机模式或更改字体。 扯蛋:玩过《开眼》APP的都知道,里面几乎所有的TextView都是类似于打字机模式。本文是采用RXjava2几行代码实现了打字机功能,外加自定义了字体 效果图github欢迎start 支持: https://github.com/KomoriWu/TypeWriter.git具有TextView本身所有的属性自定义的属性有 <decl
vue2 el-input里实现打字机 效果
vue2 el-input里实现打字机 效果 <el-col :span="24" v-if="ifshowOtherDesc""><el-form-item label="分析" prop="otherDesc"><el-input type="textarea" :disabled="disabled" autofocus="true" v-model="ruleForm.otherDesc
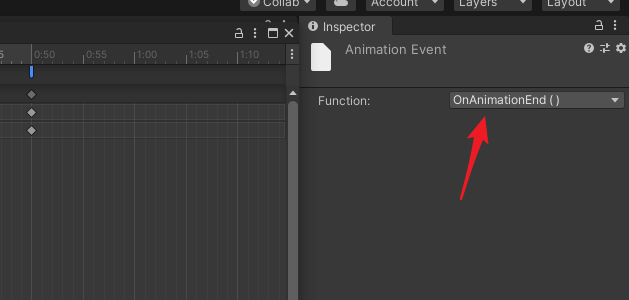
《学Unity的猫》——第十三章:Unity使用Animator控制动画播放,皮皮猫打字机游戏
文章目录 13.1 皮皮猫打字机游戏13.2 场景制作13.2.1 入口场景13.2.2 游戏场景13.2.3 场景切换 13.3 游戏管理器13.3.1 数据定义13.3.2 生成字母盘13.3.3 按键判断13.3.4 连击定时器 13.4 动画控制器Animator13.4.1 添加Animator13.4.2 Animator状态机13.4.2.1 Any State状态13.4.2
vue3 文字轮播打字机效果
实现效果 1.安装依赖 npm install @duskmoon/vue3-typed-js 2.html <div class="title_left_1"><Typed :options="options" class="typedClass"><div class="typing"></div></Typed></div> 3.ts <script setup lang
NOI2011阿狸的打字机
阿狸喜欢收藏各种稀奇古怪的东西,最近他淘到一台老式的打字机。打字机上只有28个按键,分别印有26个小写英文字母和’B’、’P’两个字母。 经阿狸研究发现,这个打字机是这样工作的: l 输入小写字母,打字机的一个凹槽中会加入这个字母(这个字母加在凹槽的最后)。 l 按一下印有’B’的按键,打字机凹槽中最后一个字母会消失。 l 按一下印有’P’的按键,打字机会在纸上打印出凹槽中现有的所有字母并换行
大模型问答助手前端实现打字机效果 | 京东云技术团队
1. 背景 随着现代技术的快速发展,即时交互变得越来越重要。用户不仅希望获取信息,而且希望以更直观和实时的方式体验它。这在聊天应用程序和其他实时通信工具中尤为明显,用户习惯看到对方正在输入的提示。 ChatGPT,作为 OpenAI 的代表性产品之一,不仅为用户提供了强大的自然语言处理能力,而且关注用户的整体交互体验。在使用 ChatGPT 进行交互时,用户可能已经注意到了一个细节:当它产生回
Adobe iIIustrator + Camsatia 制作模拟打字机效果视频
使用AI制作打字机图片 使用Camsatia制作视频 效果图 附件下载内容包含:https://download.csdn.net/download/hugaozhuang/10594440 AI图片 git效果图 mp4效果图 制作过程录像
仅使用 CSS 的打字机效果
本文已整理到 Github,地址 👉 blog。 如果我的内容帮助到了您,欢迎点个 Star 🎉🎉🎉 鼓励鼓励 :) ~~ 我希望我的内容可以帮助你。现在我专注于前端领域,但我也将分享我在有限的时间内看到和感受到的东西。 我们可以在完全不使用 JavaScript 的情况下,仅使用 CSS 一些小技巧便可以完成打字机效果。 我们可以使用 white-space: nowrap 和 ov
【前端实例代码】使用 HTML CSS 实现打字机效果|前端开发 网页制作 基础入门教程 网页开发中常见的样式与特效,收藏起来肯定用的上~
b站视频演示效果: 【web前端特效源码】使用 HTML CSS 实现打字机效果|前端开发 网页制作 基础入门教程 网页开发中常见的样式与特效,收藏起来肯定用的上! 效果图: 完整代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>【前端实例代码】使用 HTML CS
[bzoj2434][AC自动机][树状数组]阿狸的打字机
Description 阿狸喜欢收藏各种稀奇古怪的东西,最近他淘到一台老式的打字机。打字机上只有28个按键,分别印有26个小写英文字母和’B’、’P’两个字母。 经阿狸研究发现,这个打字机是这样工作的: l 输入小写字母,打字机的一个凹槽中会加入这个字母(这个字母加在凹槽的最后)。 l 按一下印有’B’的按键,打字机凹槽中最后一个字母会消失。 l 按一下印有’P’的按键,打字机会在纸上打印出凹
[UE]关于打字机效果以及倒计时UI显示
本篇文章仅用于个人学习记录与交流,未经允许禁止转载 前言:很多有时限元素游戏会在开始时显示“游戏开始”几个大字或者其他内容,同时还会显示倒计时。如果一个一个创建,当文本量大的时候会非常的麻烦,查阅了几个教程后发现都不是特别很简洁,本文提供一种较为简单的方法参考 创建一个控件蓝图并在触发后面添加到视口 创建两个文本块,UE4直接拖入就可以,UE5需要自己创建画布面板,尺寸自定义,内




![bzoj2434: [Noi2011]阿狸的打字机](/front/images/it_default.jpg)


![[NOI2011]阿狸的打字机 [AC自动机+树状数组]](https://img-blog.csdnimg.cn/20190228220733695.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NzbHpfZnN5,size_16,color_FFFFFF,t_70)








![[UE]关于打字机效果以及倒计时UI显示](https://img-blog.csdnimg.cn/1858d6fa1eff40068adf48ecbc89763c.png)