本文主要是介绍【我的javaEE学习】前端例子之图片轮播与打字机,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近有时间把自己的学习笔记放上来,方便以后自己复习。
一、js实现打字机 之前看过一个案例,实现一句话逐步打印,于是,就有这个案例了。
定义定时器:
var id = setInterVal(code,毫秒数):每隔指定的毫秒数执行一次函数
var id = setTimeout(code,毫秒数)
清理定时器:
clearInterVal(id);
clearTimeout(id);
<html>
<head><title>打字机</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">var s = "历史上的今天";var i = 0;var divObj ;function init(){divObj = document.getElementById("divId");//定时器,200毫秒setInterval(show,200);}function show(){ i++;var str = s.substring(0,i);divObj.innerHTML=str;//当字符串写完后重新开始if(i==s.length){i=0;}}
</script>
</head >
<body onload="init()">
<div id="divId"></div></body>
</html>
效果如下:
二、轮播图片
这个很常见,比如购物网站,这里有用JS简单实现的,也有用bootstrap.min.js
利用JS代码如下:
<html><head> <title>图片轮播</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><script type="text/javascript">var i =1 ;function init(){ //定时器,200毫秒setInterval(show,2000);}function show(){ var imgobj = document.getElementById("imgid");i++;imgobj.src="${pageContext.request.getContextPath()}/img/front/section"+i+".jpg";if(i>=3){i=0;}}</script></head><body onload="init()"><div><img id="imgid" src="${pageContext.request.getContextPath()}/img/front/section1.jpg"></div></body>
</html>
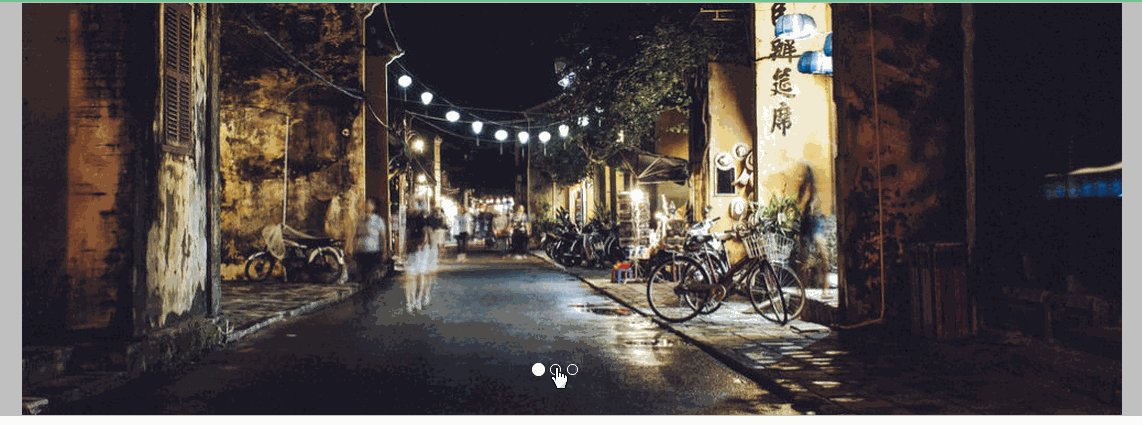
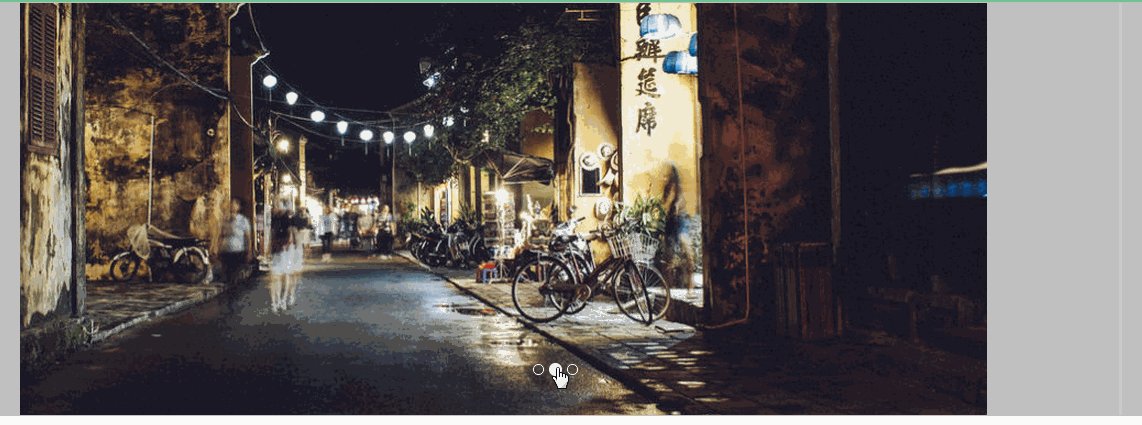
效果如下:
也可以用bootstrap.min.js实现,个人推荐这个,很不错的。
<body><div class="Carouselimg"><div id="myCarousel" class="carousel slide" style="height:45%"><!-- 轮播(Carousel)指标 --><ol class="carousel-indicators"><li data-target="#myCarousel" data-slide-to="0" class="active"></li><li data-target="#myCarousel" data-slide-to="1"></li><li data-target="#myCarousel" data-slide-to="2"></li></ol><!-- 轮播(Carousel)项目 --><div class="carousel-inner"><div class="item active"><img src="${basePath}/img/front/section2.jpg" alt="First slide"></div><div class="item"><img src="${basePath}/img/front/section3.jpg" alt="Second slide"></div><div class="item"><img src="${basePath}/img/front/section1.jpg" alt="Third slide"></div><%-- <div class="item"><img src="${basePath}/img/front/section4.jpg" alt="Four slide"></div> --%></div> </div></div>
</body>
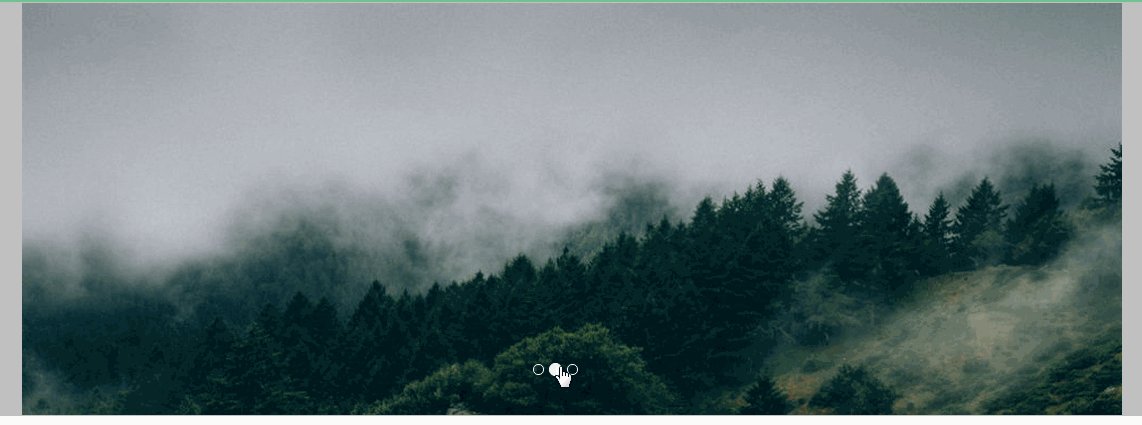
这个需要引用bootstrap.min.js到代码里。效果如下:
这篇关于【我的javaEE学习】前端例子之图片轮播与打字机的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!