形状专题
OpenCV结构分析与形状描述符(11)椭圆拟合函数fitEllipse()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 围绕一组2D点拟合一个椭圆。 该函数计算出一个椭圆,该椭圆在最小二乘意义上最好地拟合一组2D点。它返回一个内切椭圆的旋转矩形。使用了由[90]描述的第一个算法。开发者应该注意,由于数据点靠近包含的 Mat 元素的边界,返回的椭圆/旋转矩形数据
OpenCV结构分析与形状描述符(10)检测并提取轮廓函数findContours()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 在二值图像中查找轮廓。 该函数使用算法 253从二值图像中检索轮廓。轮廓是有用的工具,可用于形状分析和对象检测与识别。参见 OpenCV 示例目录中的 squares.cpp。 findContours 是 OpenCV 库中的一个重要函数
OpenCV结构分析与形状描述符(8)点集凸包计算函数convexHull()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 查找一个点集的凸包。 函数 cv::convexHull 使用斯克拉斯基算法(Sklansky’s algorithm)来查找一个二维点集的凸包,在当前实现中该算法的时间复杂度为 O(N logN)。 函数 cv::convexHull 是
OpenCV结构分析与形状描述符(9)检测轮廓相对于其凸包的凹陷缺陷函数convexityDefects()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 查找一个轮廓的凸性缺陷。 下图显示了一个手部轮廓的凸性缺陷: convexityDefects 是 OpenCV 库中的一个函数,用于检测轮廓相对于其凸包的凹陷缺陷。这个函数可以帮助识别轮廓中的凹进去的部分,通常被用来分析手部或其他物体的形状
分布式训练同步梯度出现形状不一致的解决方案
1、问题描述 为了加快大模型的训练速度,采用了分布式训练策略,基于MultiWorkerServerStrategy模式,集群之间采用Ring—Reduce的通信机制,不同节点在同步梯度会借助collective_ops.all_gather方法将梯度进行汇聚收集,汇聚过程出现了: allreduce_1/CollectiveGather_1 Inconsitent out
Halcon编程-基于形状特征的模板匹配
halcon软件最高效的一个方面在于模板匹配,号称可以快速进行柔性模板匹配,能够非常方便的用于缺陷检测、目标定位。下面以一个简单的例子说明基于形状特征的模板匹配。 为了在右图中,定位图中的三个带旋转箭头的圆圈。注意存在,位置、旋转和尺度变化。 上halcon程序 1 * This example program shows how to find scaled and
OpenCV结构分析与形状描述符(6)带统计的连通组件计算函数connectedComponentsWithStats()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 connectedComponentsWithStats 函数计算布尔图像的连通组件标记图像,并为每个标记产生统计信息。 该函数接受一个具有4或8连通性的二值图像,并返回 N,即标签总数(标签范围为 [0, N-1],其中 0 代表背景标签)
OpenCV结构分析与形状描述符(7)计算轮廓的面积的函数contourArea()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 计算轮廓的面积。 该函数计算轮廓的面积。与 moments 类似,面积是使用格林公式计算的。因此,返回的面积与你使用 drawContours 或 fillPoly 绘制轮廓时的非零像素数量可能会不同。此外,对于自相交的轮廓,该函数很可能会给
OPenCV结构分析与形状描述符(4)计算一个旋转矩形的四个顶点的函数boxPoints()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 找到一个旋转矩形的四个顶点。对于绘制旋转矩形很有用。 该函数找到一个旋转矩形的四个顶点。这个函数对于绘制矩形很有帮助。在C++中,可以不用这个函数,而是直接使用RotatedRect::points方法。更多相关信息,请访问创建边界旋转框和轮廓
OPenCV结构分析与形状描述符(3)计算一个点集的最小外接矩形的函数boundingRect()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C++11 算法描述 计算一个点集的最小右上边界矩形或灰度图像中的非零像素。 该函数计算并返回指定点集或灰度图像中非零像素的最小右上边界矩形。 在OpenCV中,boundingRect函数用于找到一个点集的最小外接矩形。这个矩形是最小的能够完全包含给定点集的轴对
不可不知的WPF形状(Shape)
在WPF开发中经常需要进行绘制图形,可以利用Shape类型绘制基本的形状,而且Shape派生自FrameworkElement,属于UI元素范畴,可以直接利用XAML进行绘制。本文通过一些简单的小例子,简述如何通过Shape类绘制形状,仅供学习分享使用,如有不足之处,还请指正。 Shape类位于System.Windows.Shapes命名空间,而上篇文章介绍的Brush位于System.W
Android中自定义TextView的形状
基本步骤: 在drawable文件夹下建立一个shape.xml shape.xml: <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><!-- 填充的颜色 --><solid an
python办公自动化:使用`Python-PPTX`处理形状和图像
在PowerPoint演示文稿中,形状和图像是重要的视觉元素。Python-PPTX库提供了丰富的API来操作这些元素。本节将介绍如何使用Python-PPTX库添加和修改形状和图像。 1 添加形状 形状是幻灯片中的图形元素,包括矩形、圆形、箭头等。在Python-PPTX中,使用add_shape方法可以在幻灯片中添加形状。 from pptx.enum.shapes import MSO
只用一个 HTML 元素可以写出多少形状?——不规则图形篇(序)
上一篇章,我们的不规则图形篇发了之后,我一个朋友说我“良心发现”了,不提供新的知识点了,而是实实在在的一些案例直接丢给大家。 的确,前面的每一个篇章,我都有引入新的知识点。 规划这个系列,起初计划是在不规则图形篇中把 clip-path 属性引入进来。但是,其中牵扯到了 SVG 的填充规则,想到我之后会再次做一份完整的 SVG 课程,于是我自作主张在上一篇章将其取消了。 然而,好多朋友都说我
【python】PyQt5中的QFrame控件,控制图形的边框样式、阴影效果、形状等属性
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5和t
【Android高级UI】将View或Layout裁剪为任意形状
需求 将View裁剪为指定形状 将Layout裁剪为指定形状,并且Children不能超过裁剪范围 应用 圆角图片异形图片圆角Layout 方案 通过ViewOutlineProvider裁剪控件范围 实现 fun View.getMeasureSize(): Size {val widthSpec = View.MeasureSpec.makeMeasureSpec(0, V
通过 MATLAB 的 cylinder 函数生成圆柱体的表面坐标,生成表示一个具有非标准形状的圆柱体(在本例中是杯子)
MATLAB的机器人系统工具箱(RST)的官方例程Plan a Reaching Trajectory with Multiple Kinematic Constraints规划具有多个运动学约束的到达轨迹 % 创建用于视觉化杯子的点[X,Y,Z] = cylinder(cupRadius*linspace(0,1,50).^0.125);% 调整 Z 坐标的比例,使其符合杯子的高度Z
[19] Opencv_CUDA应用之 基于形状的对象检测与跟踪
Opencv_CUDA应用之 基于形状的对象检测与跟踪 形状可以用作全局特征检测具有不同形状的物体,可以是直线、多边形、圆形或者任何其他不规则形状利用对象边界、边缘和轮廓可以检测具有特定形状的对象本文将使用Canny边缘检测算法和Hough变换来检测两个规则形状,即线和圆 1. Canny 边缘检测 Canny 结合了高斯滤波、梯度寻找、非极大值抑制和滞后阈值处理 高通滤波器对噪声非常敏
cesium按照参数绘制不同形状的船舶
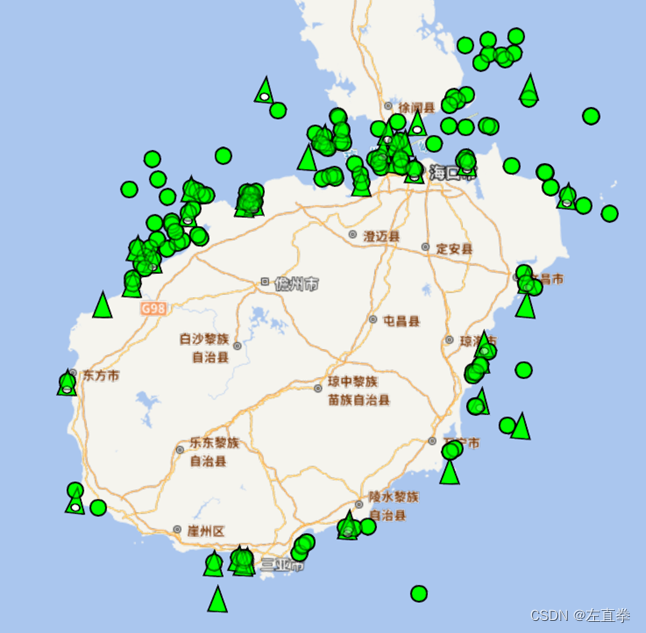
俺们公司之前有个自创的所谓前端GIS框架,是用Cesium搞的。我对该框架不熟悉,用它在地图上作画,画船舶符号,看以前的代码,感觉十分艰深晦涩,什么材质、纹理,令人头大如斗。我4年前用过一阵Cesium,后来荒废了,到现在已经完全失忆。 一、不知道怎么判断船舶类型 最难点在于,原先的代码,不知道是怎么判断船舶类型,因而画相应的形状的。比如说我们有一个变量type,0代表渔船,1代表货船,2代表
【three.js】自定义物体形状BufferGeometry
目录 一、认识缓冲类型几何体BufferGeometry 二、将各个顶点连线 一、认识缓冲类型几何体BufferGeometry threejs的长方体BoxGeometry、球体SphereGeometry等几何体都是基于BoxGeometry类构建的,BufferGeometry是一个没有任何形状的空几何体,你可以通过BufferGeometry自定义任何几何形状,具体一点说就
OpenCV计算形状之间的相似度ShapeContextDistanceExtractor类的使用
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:Visual Studio Code编程语言:C++11 1.功能描述 ShapeContextDistanceExtractor是OpenCV库中的一个类,主要用于计算形状之间的相似度或距离。它是基于形状上下文(Shape Context)特征描述符的,这是一种在计算机视觉和图像处理领域广泛使用的形状匹配技术。该方法
【转载】Word2010画布中形状无法使用对齐的解决办法
一直使用Word2010,经常想用Word新建画布,然后画各种图,但是每次都是新建画布之后就无法使用形状对齐选项了。之前都是将所有图像copy出画布,对齐之后在粘贴回画布。觉得有点麻烦,之后在网上搜到了一篇解决此问题的非常好的文章,提供了三种解决该问题的办法。详情请参看:http://wenku.baidu.com/link?url=W1Lz-GmoBEoTQHWp9lDFsUsEppJqLd3R
qt学习第六课:改变形状的对话框
在qt中最常用看的可改变形状的对话框有两种:扩展对话框,多页对话框。 在本次学习中,我们将学习制作一个扩展对话框 这个是没有扩展的对话框 下面是扩展了得对话框 由上面的图可以看出,首先我们需要以下的控件 1.pushButton 3个 分别对应OK Cancle More 2.Group Box 3个 分别对应上面的3个 XXX key 3.6个La
















![[19] Opencv_CUDA应用之 基于形状的对象检测与跟踪](https://img-blog.csdnimg.cn/direct/365c38a59f75416fbb81e53bb792c388.png)