图及专题
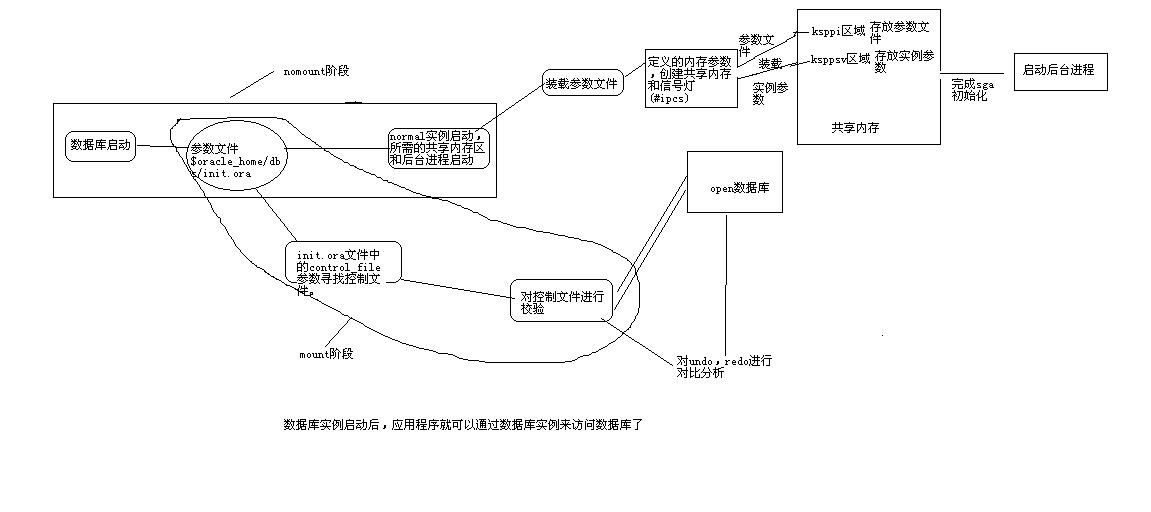
数据库启动过程图及SCN讲解
数据库启动过程图 日志文件中 FIRST SCN:redo log file中第一条日志的SCN NEXT SCN:redo log file中最后一条日志的SCN(即下一个redo log file的第一条日志的SCN) 通常,只有当前的重做日志文件组写满后才发生日志切换,但是可以通过设置参数ARCHIVE_LOG_TARGET控制日志切换的时间间隔,在必要时也可以采用手工强制进
人脸识别——Haar特征、积分图及Haar级联
人脸识别(检测)技术主要涉及到Haar特征、积分图和Haar级联三大类,下面我简单概述一下这三类知识,并给出相应学习链接。 Haar特征 Haar特征分为四类:边缘特征、线性特征、中心特征和对角线特征,将这些特征组合成特征模板。特征模板内有白色和黑色两种矩形,并定义该模板的特征值为白色矩形像素和‘减’去黑色矩形像素和。 Lienhart R.等对Haar-like矩形特征
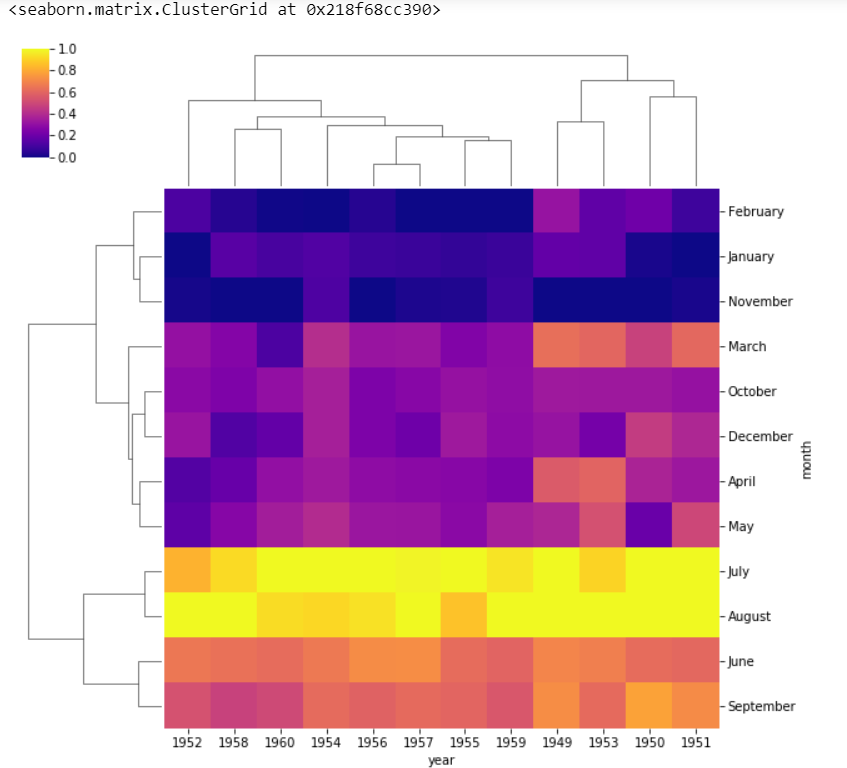
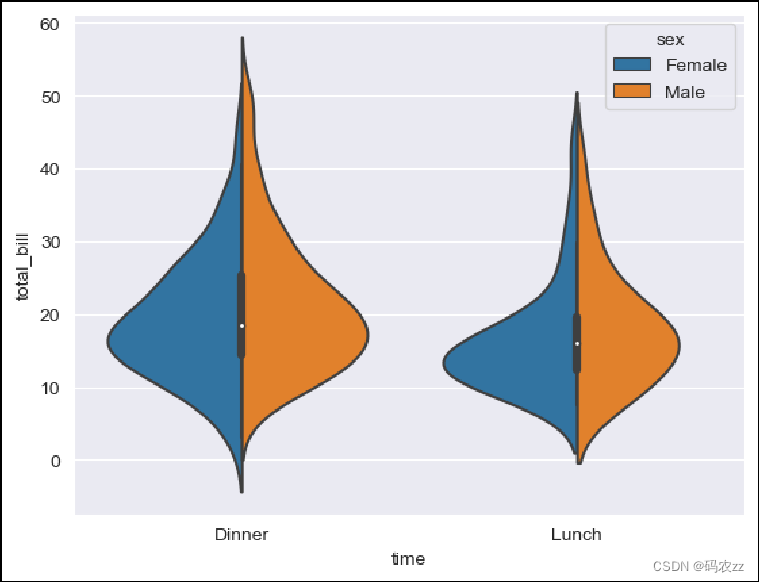
可视化 | Seaborn中的矩阵图及示例
Seaborn是python提供的一个很棒的可视化库。它有几种类型的绘图,通过这些绘图,它提供了惊人的可视化能力。其中一些包括计数图,散点图,配对图,回归图,矩阵图等等。本文讨论了Seaborn中的矩阵图。 示例1: 热图 热图是一种显示某种矩阵图的方法。要使用热图,数据应采用矩阵形式。矩阵的意思是索引名和列名必须以某种方式匹配,这样我们填充在单元格中的数据才是相关的。让我们看一个例子来更好地
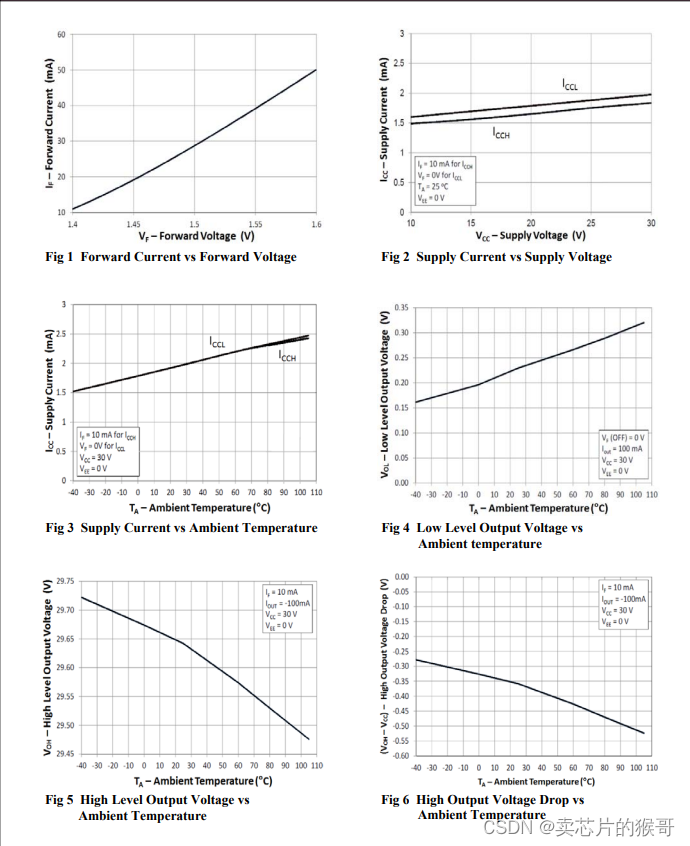
光耦 IS314W中文资料 IS314W引脚图及功能说明
IS314W是一款IGBT/MOSFET输出型光耦,由Isocom公司制造。它主要用于驱动用于电机控制和电源系统变频器的功率IGBT和MOSFET。以下是该产品的部分功能和参数: - 两个独立的光耦输出通道 - 轨对轨输出电压 - 最大峰值输出电流:1.0A - 最小峰值输出电流:0.8A - 共模抑制比(VCM=1500V时):20kV/μs - 最大传播延迟:200ns - 最大传播延迟差:
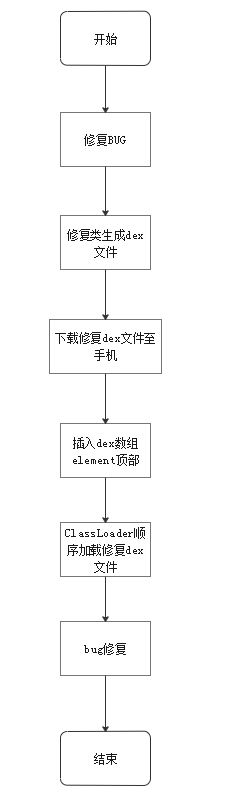
ClassLoader加载类时序图及Qzon修复流程图
很少画UML时序图,有点难顶 ClassLoader加载类时序图,parent.loadClass()处为循环,不知道这样画对不对 Qzon修复流程图
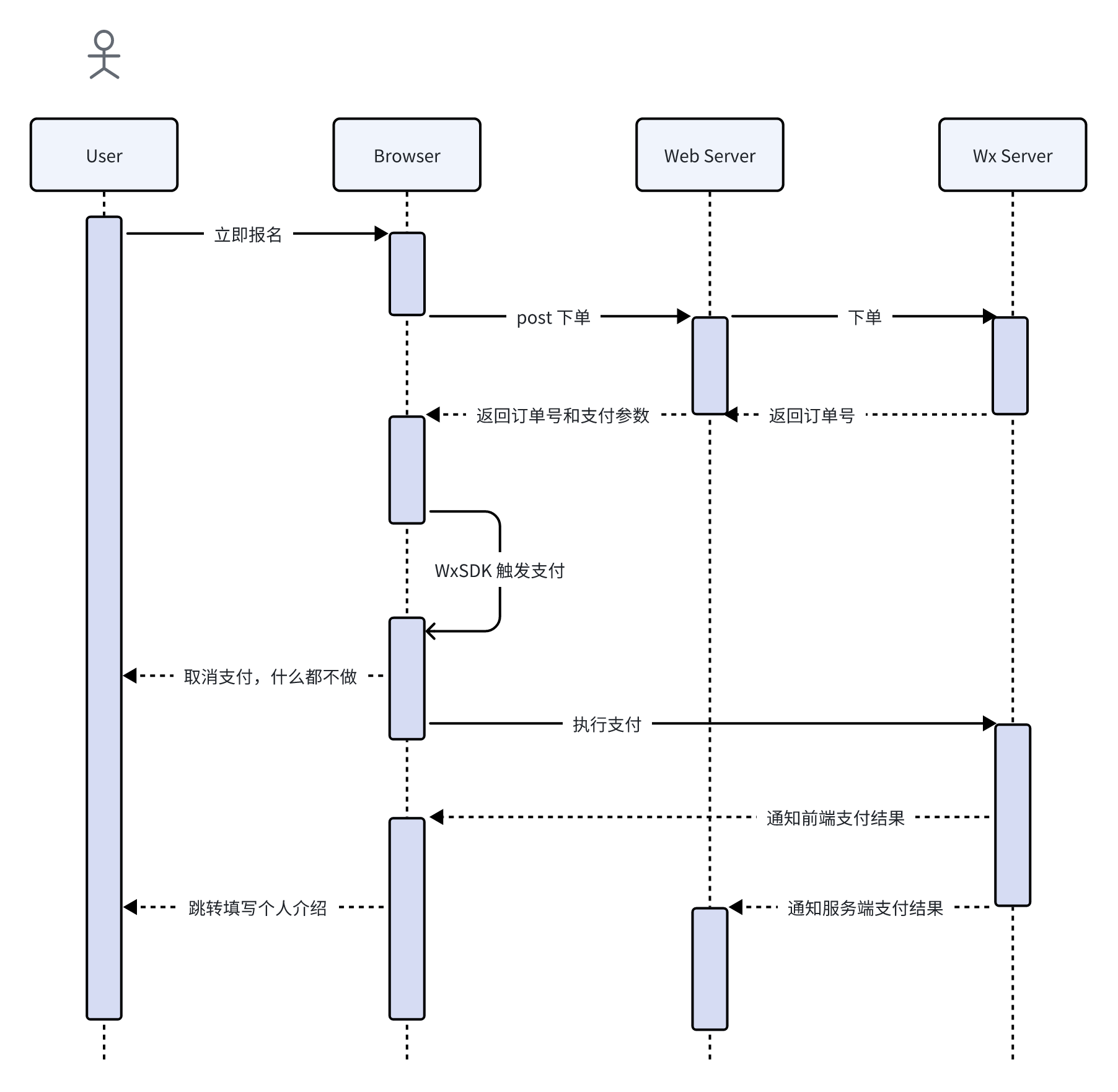
【微信支付】前端 JSAPI 时序图及代码实现 Hook,微信内置浏览器,公众号开发
主要参数都是从后端获取的,非常考验后端的签名,签名不对就要调试很久,切记官方的 java-sdk 可能是有问题的总是签名失败,当然也许是我们的后端使用方式不对 import { useState } from "react";const usePay = (success: () => void, failed?: () => void) => {const [payLoading, set
乐视三合一体感摄像头Astra pro开发记录1(深度图、彩色图及点云简单显示)
在某鱼上淘的乐视三合一体感摄像头,捡漏价九十几块,买来玩玩。 网上已经有一些关于此款摄像头的开发资料。 官方的开发资料:[官网链接](https://orbbec3d.com/index/download.html) 按官方网站以及其他帖子,下载并安装相机的驱动和SDK,不难配置好相机。 据说目前最新的opencv4.5.1提供了Astra相机的api接口,然而我并没有尝试成功,先就这样吧。。
JavaScript | 拼客JavaScript的P211-循环精灵图 精灵图及个人手敲代码分享
拼客JavaScript的P211-循环精灵图 JavaScript前端课程-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续 视频中的拼客老师使用的是淘宝首页的精灵图资源24-595图片 精灵图24-595 我还找到另一张大一点的精灵图,内容一样但是尺寸大一倍的48-1194图片,可以用于后续的练习
JavaScript | 拼客JavaScript的P211-循环精灵图 精灵图及个人手敲代码分享
拼客JavaScript的P211-循环精灵图 JavaScript前端课程-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续 视频中的拼客老师使用的是淘宝首页的精灵图资源24-595图片 精灵图24-595 我还找到另一张大一点的精灵图,内容一样但是尺寸大一倍的48-1194图片,可以用于后续的练习
AIGC文生图及工具产品简介
AIGC,全称是人工智能生成内容(Artificial Intelligence Generated Content)是继UGC(用户生成内容),PGC(平台生成内容)后,利用人工智能技术,自动生成内容的生产方式; 目前主要利用&集成自然语言处理、计算机视觉、语音生成等算法训练生成式大模型,且已经从纯文本生成、纯图像生成拓展到了跨模态的内容理解与生成,促进了更接近普通人定义的“智慧”的加速涌现。
引入echarts环形图及显示后端数据
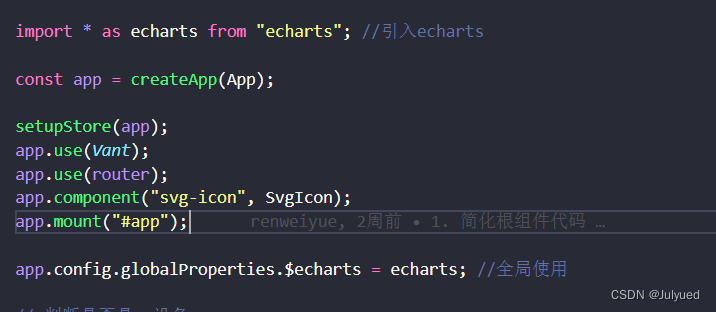
实现效果: 1.下载echarts 并引用 npm install echarts --save 或 pnpm install -S echarts 项目中引用: 在项目main.ts中 import * as echarts from "echarts"; //引入echarts 3.页面中使用 <div id="main" class="chart" :op
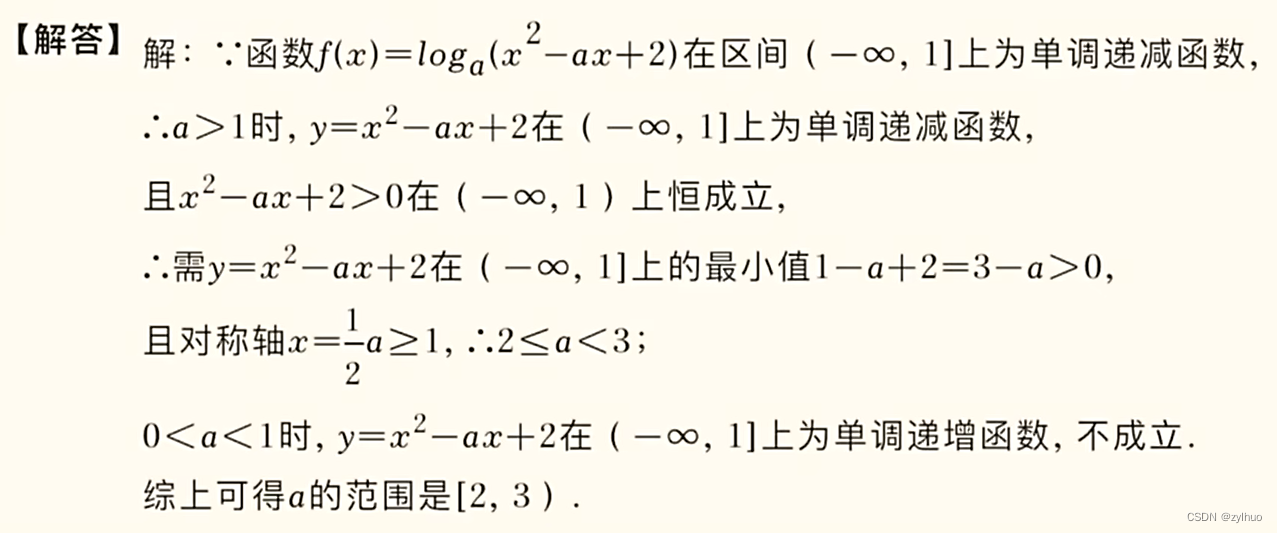
AI-数学-高中-13-对数函数定义、函数图及性质
原作者视频:初等函数】6对数函数(基础)_哔哩哔哩_bilibili 1.定义: 2.函数图: 3.对数函数性质: 示例: 说明:使用构造函数化简时,以3为底的函数,属于单调递增对数函数,可以将两边函数名约掉,不等式方向不变,但单调递减函数,方向相反,注意:不增补减不能约函数名。 简便的直接约: 复合函数:内外增减方向相同时,整体函数递增,
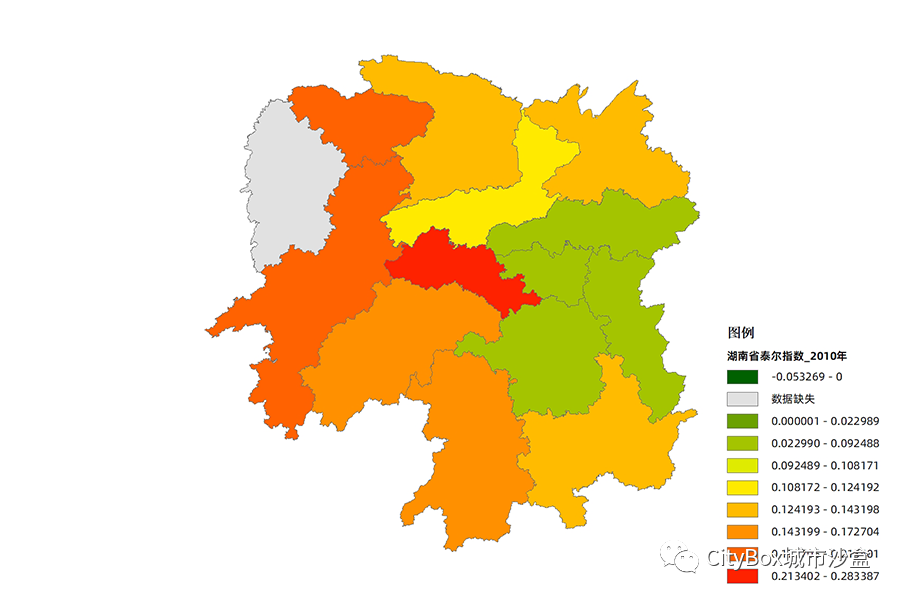
部分地级市收入泰尔指数数据,shp/excel格式,附数据可视化图及计算公式
泰尔指数的计算方式:分别计算城镇和农村收入份额与人口份额之比的自然对数,然后再以城乡收入份额作为权数,进行加权平均求和。 数据名称: 部分地级市收入泰尔指数数据 数据格式: Shp、excel 数据时间: 2010-2019年 数据几何类型: 面 数据坐标系: WGS84 数据来源:网络公开数据 字段列表: 序号字段名称字段说明1tezs泰尔指数2csjtkzp城市家庭
Seaborn可视化的各种图及代码演示
一.简介 Seaborn是基于matplotlib的图形可视化python包。它提供了一种高度交互式界面,便于用户能够做出各种有吸引力的统计图表。 Seaborn是在matplotlib的基础上进行了更高级的API封装,从而使得作图更加容易,在大多数情况下使用seaborn能做出很具有吸引力的图,而使用matplotlib就能制作具有更多特色的图。 Seaborn和Pandas的API配合的
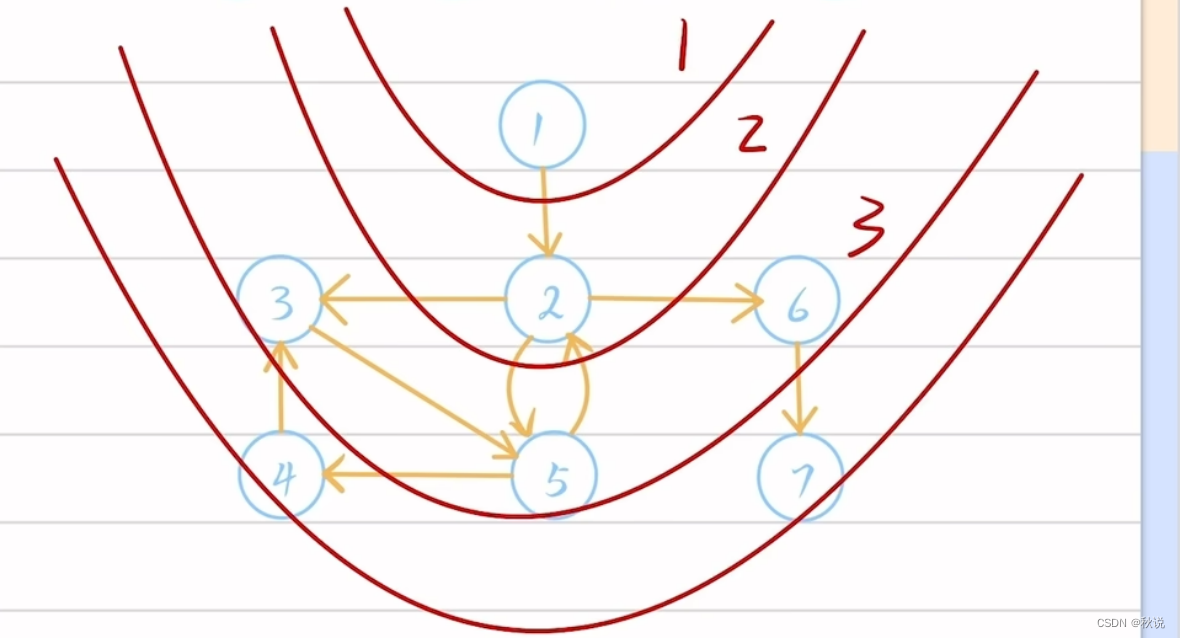
图及图的相关算法(附习题)
遍历算法: 深度优先搜索(DFS): 深度优先搜索是一种用于遍历或搜索树或图的算法。它通过尽可能深的遍历图的分支来实现目标,再回溯到前面的节点。通常使用递归或栈来实现。 广度优先搜索(BFS): 广度优先搜索也是一种用于遍历或搜索树或图的算法。它从根节点开始,沿着树的宽度遍历树的节点,直到找到目标节点为止。通常使用队列来实现。 图的最短路径相关的算法 下面是使用表格来说明Dijkstr
【数据结构入门精讲 | 第十七篇】一文讲清图及各类图算法
在上一篇中我们进行了的并查集相关练习,在这一篇中我们将学习图的知识点。 目录 概念深度优先DFS伪代码 广度优先BFS伪代码 最短路径算法(Dijkstra)伪代码 Floyd算法拓扑排序逆拓扑排序 概念 下面介绍几种在对图操作时常用的算法。 深度优先DFS 深度优先搜索(DFS)是一种用于遍历或搜索树、图等数据结构的基本算法。该算法从给定的起点开始,沿着
【数据结构入门精讲 | 第十七篇】一文讲清图及各类图算法
在上一篇中我们进行了的并查集相关练习,在这一篇中我们将学习图的知识点。 目录 概念深度优先DFS伪代码 广度优先BFS伪代码 最短路径算法(Dijkstra)伪代码 Floyd算法拓扑排序逆拓扑排序 概念 下面介绍几种在对图操作时常用的算法。 深度优先DFS 深度优先搜索(DFS)是一种用于遍历或搜索树、图等数据结构的基本算法。该算法从给定的起点开始,沿着
UML建模——用例图及关系
OK,按照上篇博客留下来的问题,接下来从UML建模中九大图——用例图展开叙述 用例图 定义:用例图描述了一组用例,参与者以及它们之间的关系,包括如下图 对概念进行解释 用例: 用例是对一个系统或一个应用的功能描述 参与者: 1.真实的人,即用户 2.其他系统 3.可以运行的进程,如时间 确定参与者 参与者用例间关系及用例与用例间的关系 关联 用实线
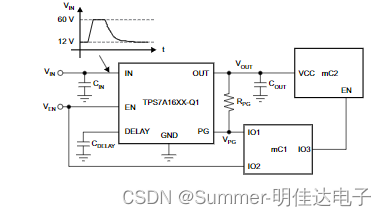
正,稳压器TPS7A1650QDGNRQ1 8-SOP 引脚图及应用
TPS7A16xx-Q1 超低功耗、低压差 (LDO) 稳压器具有超低静态电流、高输入电压以及小型化、高热性能封装等优点。专为连续或零星(备用电源)电池供电应用而设计,在这些应用中,超低静态电流对于延长系统电池寿命至关重要。 器件提供与标准 CMOS 逻辑兼容的使能引脚 (EN),以及具有用户可编程延迟的集成开漏有源高功率良好输出 (PG)。这些引脚旨在用于需要电源轨排序的基于微控制器的电池供电应
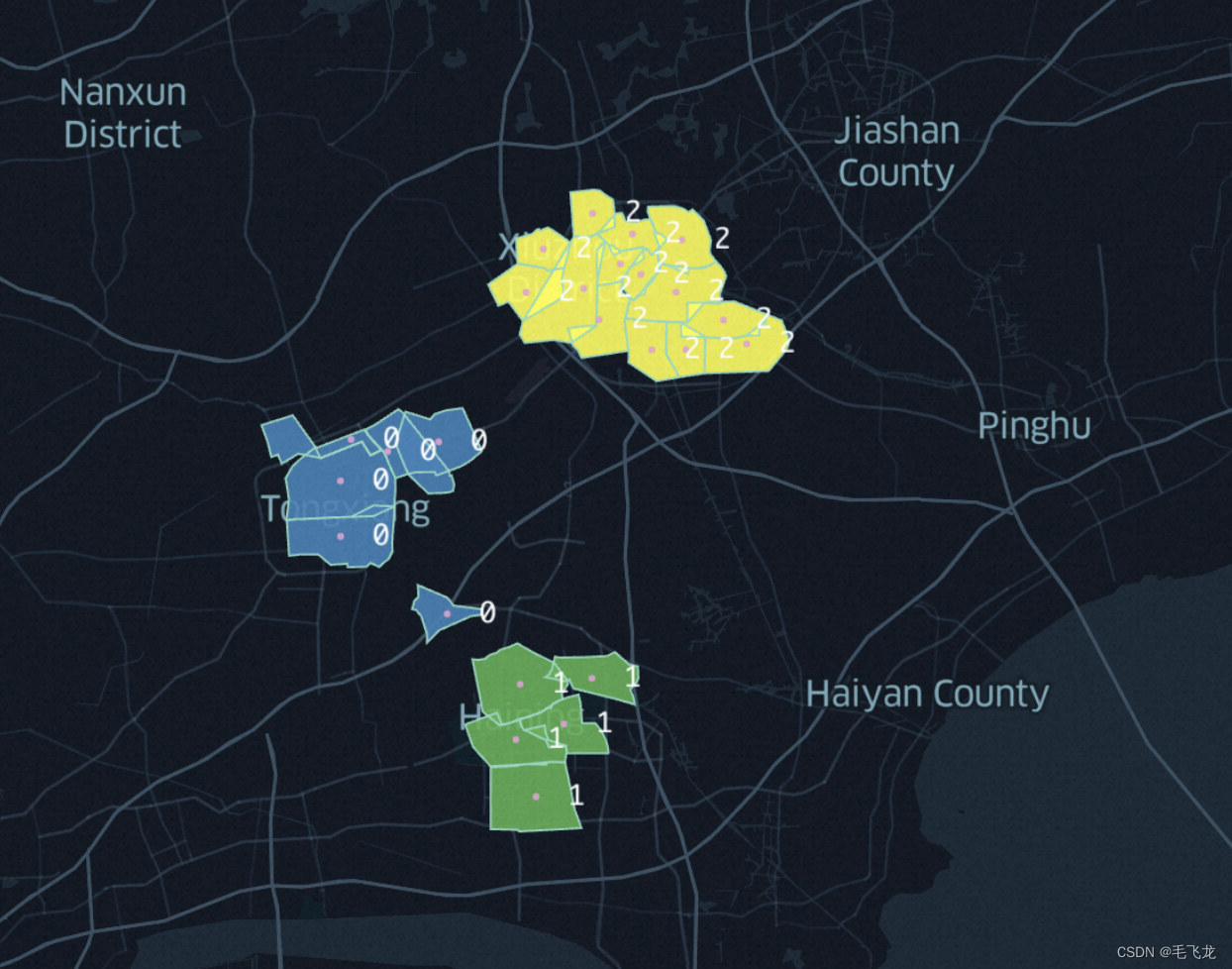
图及谱聚类商圈聚类中的应用
背景 在O2O业务场景中,有商圈的概念,商圈是业务运营的单元,有对应的商户BD负责人以及配送运力负责任。这些商圈通常是一定地理围栏构成的区域,区域内包括商户和用户,商圈和商圈之间就通常以道路、河流等围栏进行分隔。 对某些业务应用,商圈可能太小,需要将几个到十几个商圈划成一片,按商圈片进行运营。这类划分通常无法纯粹按照商圈地理位置来划分,因为商圈是一个连着一个的。因此,还需要找到商圈之间的其他关
matlab_绘制三维切片图及四维图_slice
文章目录 1.三维切片图2.四维图 1.三维切片图 三维曲面图的操作对象是三维曲面,而三维切片图的操作对象是三维实心体。 三维曲面图需要三个指标,且三个指标都是二维的;而三维切片图需要四个指标,且四个指标都是三维的,多的那一个指标,理解起来其实就是图形由曲面变成了实心体,第四个指标表示三维体的内部情况 %三维切片图需要四个指标,且X,Y,Z,V都是三维的,多了一个v其实就
网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作
网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作 香港中文大学官网模仿展示1.首页2.书院页面3.文学院页面4.社会科学院页面 代码部分项目结构1.css部分1.1 nav.css1.2 navbar.css1.3 footer.css1.4 index.css1.5 arts.css1.6 book.css 2.js部分3.html部分3.1 首页
centos7 PaddleHub人像分割模型:AI人像抠图及图像合成
centos 安装抠图环境: #复制下面命令一条一条的在windows的命令行窗口里面执行,需要一些时间#执行安装paddlehub第三步后可能会出现一些问题,解决方式在文章下方pip install -i https://pypi.tuna.tsinghua.edu.cn/simple matplotlibpip install -i https://pypi.tuna.tsinghua
CSS实现水波浪效果(附gif图及源码)
不多说先上图,如下图 其实上图实现的水波浪的效果并不是让蓝色部分的水动,而是使白色区域变化(让两个椭圆绕Z轴旋转) 那么我们先在html用一个div做一个杯子,下面是div的样式代码 div {margin: 300px auto;width: 200px;height: 300px;border-radius: 0 0 20px 20px;border: 3px solid black;b
知识点滴 - UML类关系图及描画工具drawio
UML Class Diagram Relationships / UML类图中的各种关系 这篇文章解释了如何正确确定和实现适用于面向对象建模的不同类图关系。 This article explains how to correctly determine and implement the different class diagram relationships that
并发编程——1.java内存图及相关内容
这篇文章,我们来讲一下java的内存图及并发编程的预备内容。 首先,我们来看一下下面的这两段代码: 下面,我们给出上面这两段代码在运行时的内存结构图,如下图所示: 下面,我们来具体的讲解一下。 首先,我们写了一个java程序是以.java的文件形式保存在磁盘中的,当我们运行它的时候,首先,jdk会将其编译为.class文件,用的是javac命令,也是在磁盘中,然后,jre会去运