本文主要是介绍网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作
- 香港中文大学官网模仿展示
- 1.首页
- 2.书院页面
- 3.文学院页面
- 4.社会科学院页面
- 代码部分
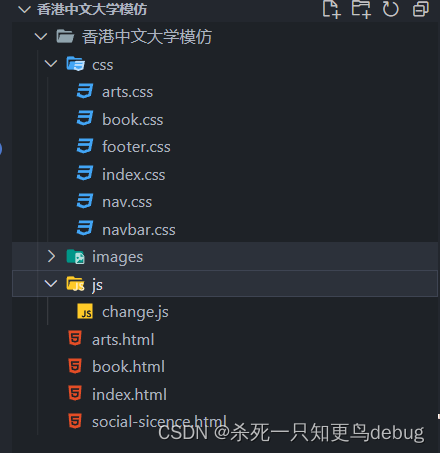
- 项目结构
- 1.css部分
- 1.1 nav.css
- 1.2 navbar.css
- 1.3 footer.css
- 1.4 index.css
- 1.5 arts.css
- 1.6 book.css
- 2.js部分
- 3.html部分
- 3.1 首页 index.html:
- 3.2 书院 book.html
- 3.3 文学院 arts.html
- 3.4 社会科学院页面 social-sicence.html
香港中文大学官网模仿展示
话不多说,先看看效果,使用了js+css+html,页面布局采用div+css盒模型布局,以及绝对定位和相对定位,首页页面有轮播图,导航搜索栏目可以进行中英文切换,一些css效果就不过多赘述…
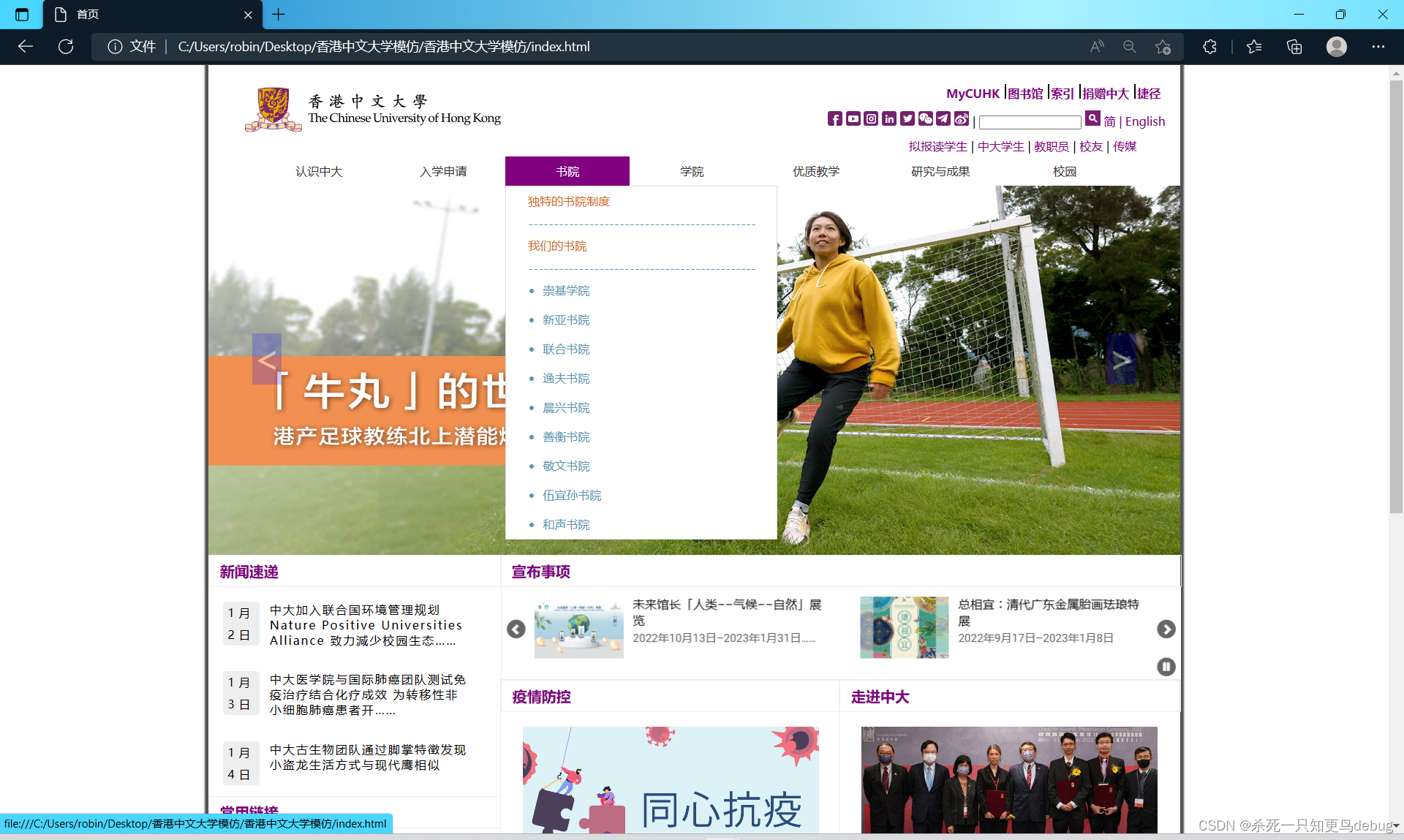
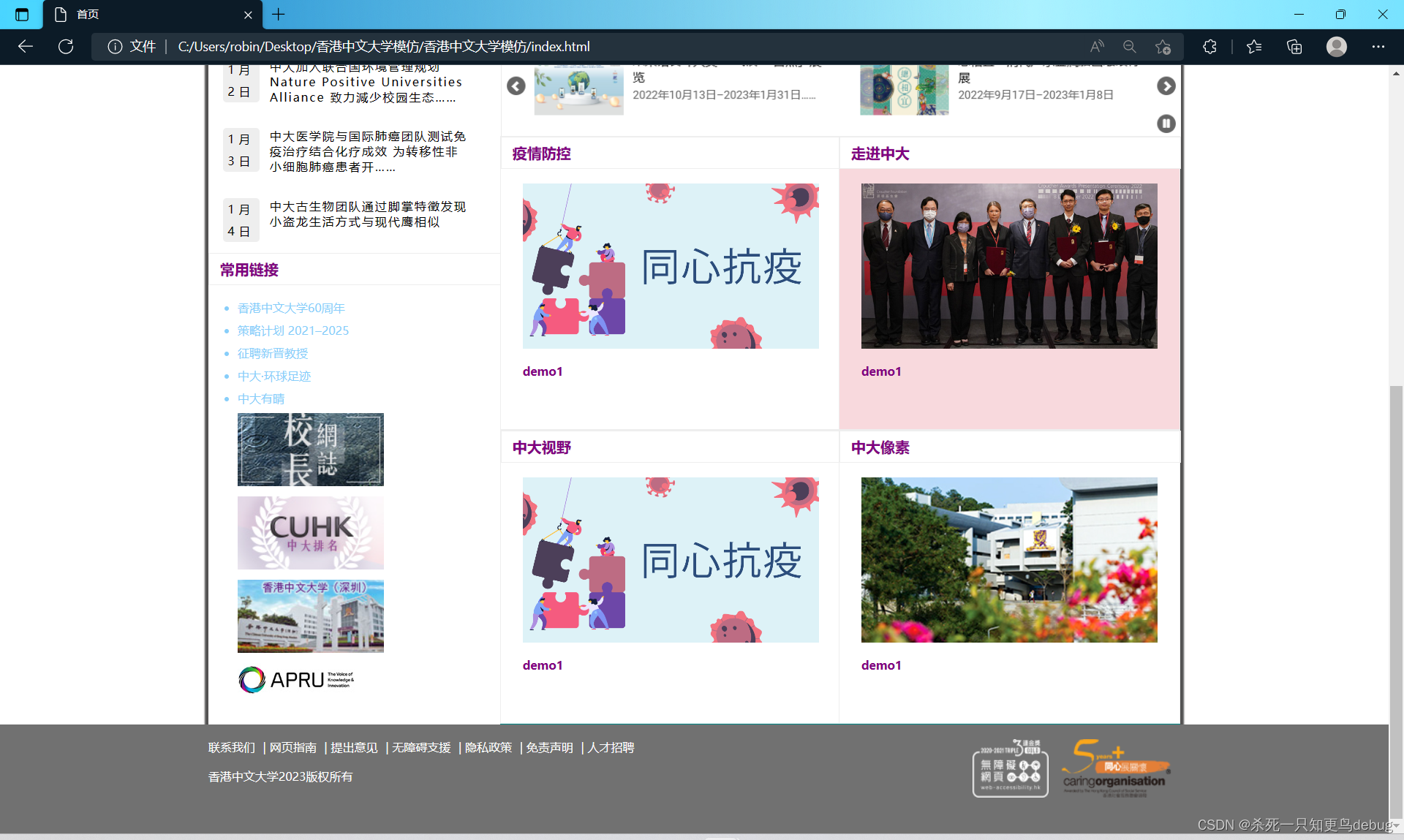
1.首页



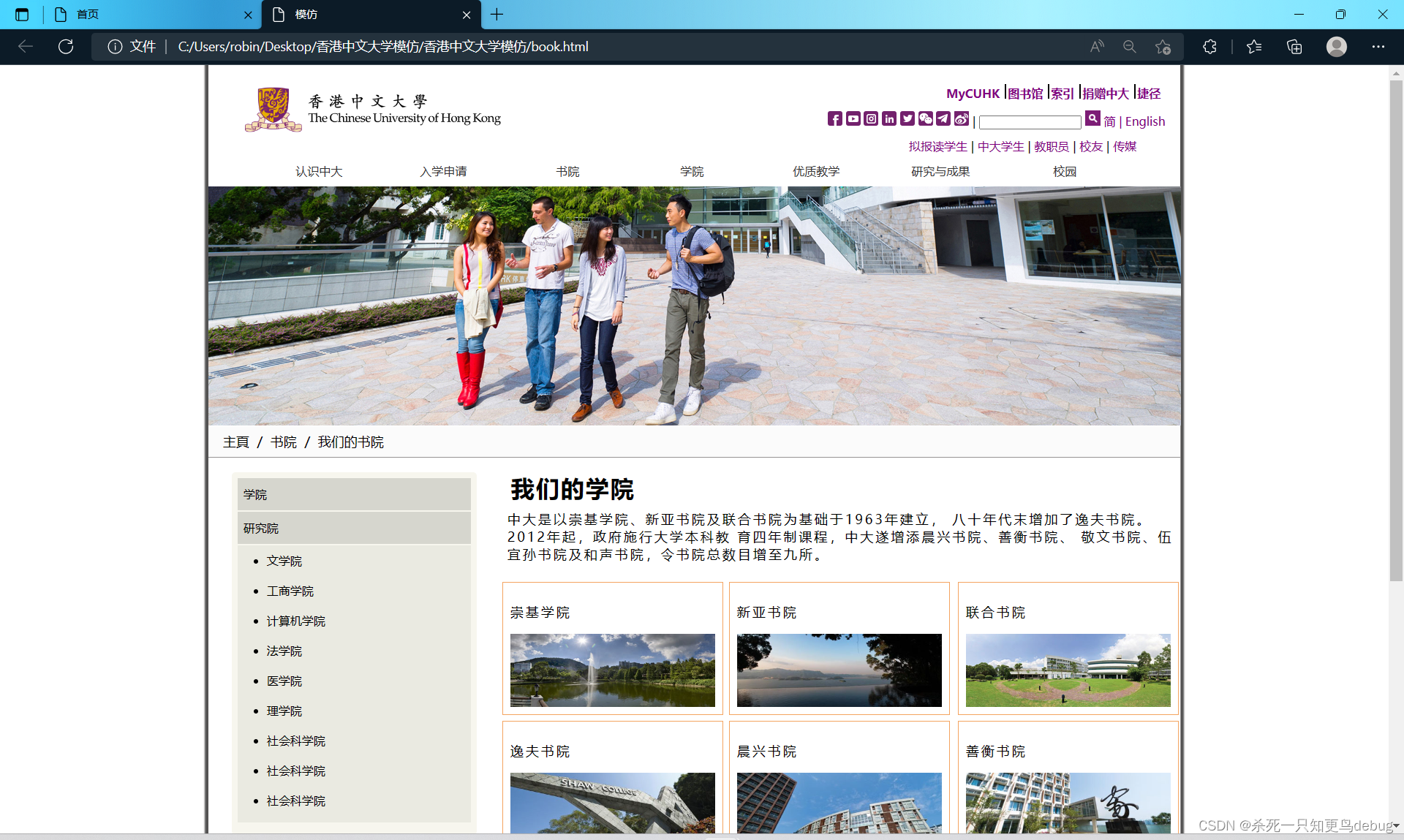
2.书院页面

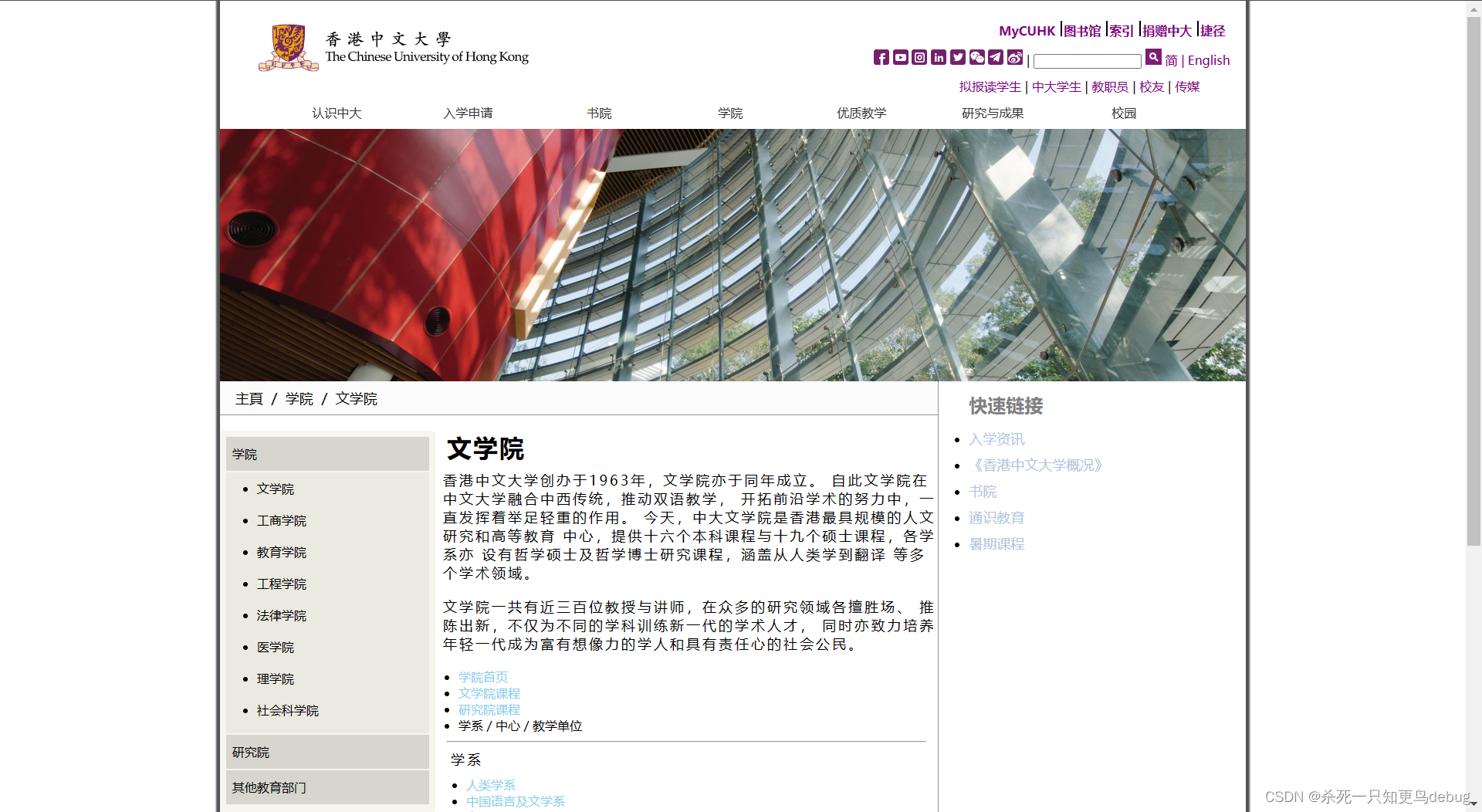
3.文学院页面

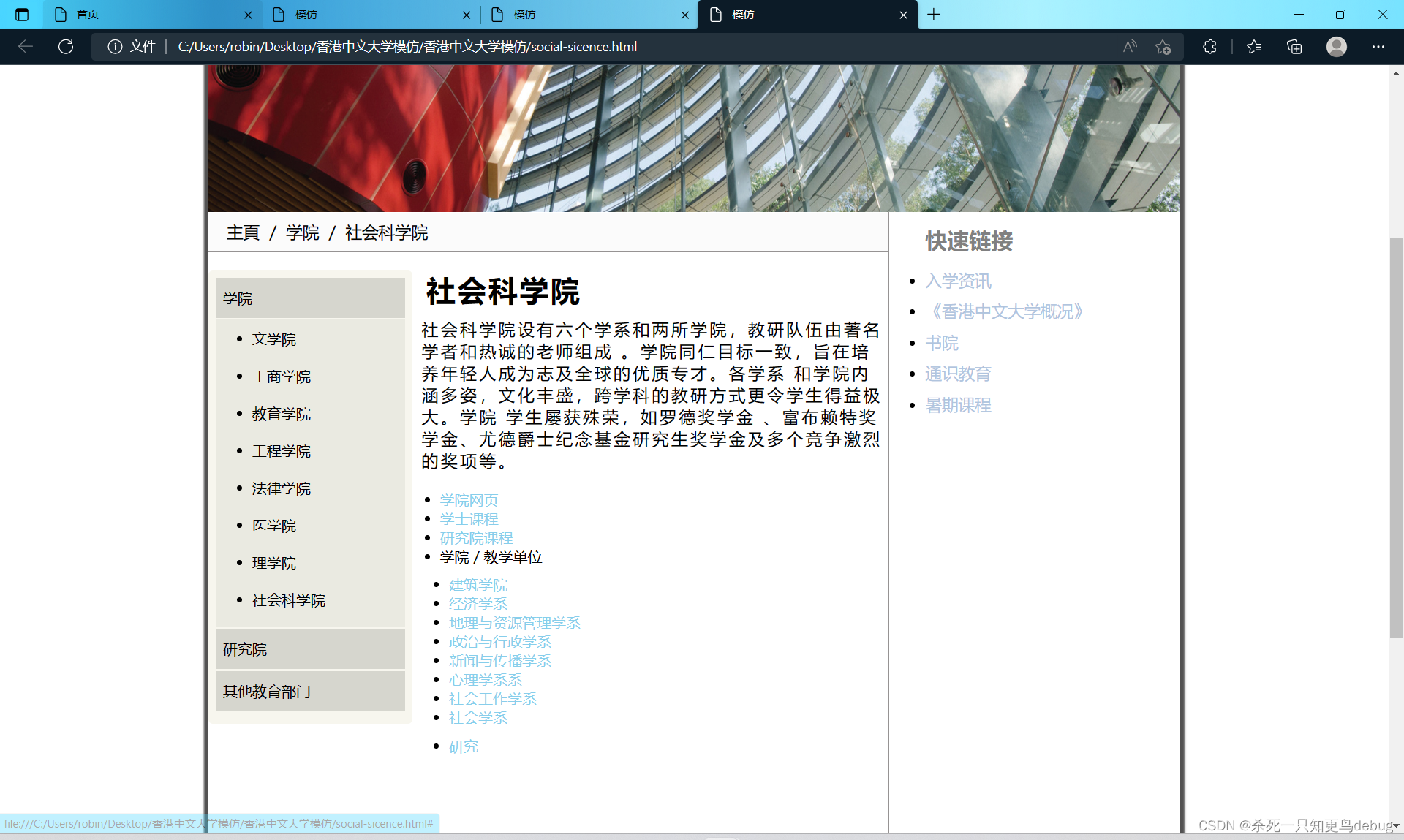
4.社会科学院页面

代码部分
tip:每个页面的导航条以及页脚和中间主体的布局基本一致,其css为公共的css,图片的话去香港中文大学就可以找到。
项目结构

1.css部分
1.1 nav.css
/* 去除默认样式 */
*{/* 清除内外边距 */margin: 0;padding: 0;/* 超链接样式清除 */text-decoration: none;/* 列表样式清除 */list-style: none;
}/* 导航条 */
.nav{height: 40px;width: 100%;margin: 0 auto;background: white;
}/* 导航栏 */
.navList{width: 90%;height: 40px;display: block;margin: 0 auto;background-color:white;
}
/* 导航项 */
.navItem{float: left;width: auto;display: block;}
.navList .navItem>a{color: #333;height: 40px;width: 170px;display: block;text-align: center;line-height: 40px;
}
/* 导航hover改变背景色 */
.navItem:hover{background-color: purple;color: #333;
}
.navItem:hover a{color: white;
}
/* 下拉菜单样式 */
.dropList{background-color: white;box-shadow: #333;clear: both;display: block;/* 相对于body绝对定位 */position: absolute;/* 默认不显示 */display: none;padding-left: 30px ;border: 1px solid gainsboro;z-index: 999;
}
/* 下拉菜单中的列表样式显示 */
.dropItem{list-style: disc;color: #5C96B1;margin-left: 20px;
}/* 每个下拉菜单宽高不同 */
.drop1{width: 356px;
}
.drop2{width: 300px;
}
.drop3,.drop4{width: 340px;
}
.drop5{width: 335px;
}
.drop6{width: 850px;left: 490px;
}
.drop7{width: 300px;left: 1210px;
}
/* 下拉菜单的超链接 */
.dropList .dropItem>a{color: #5C96B1;height: 40px;display: block;text-align: left;line-height: 40px;font-size: 16px;
}
.tt{list-style: none;margin-left: 0;
}
.dropList .tt>a{color: chocolate;
}
/* 选择导航项目时,下拉菜单显示 */
.navItem:hover .dropList{display: block;
}
/* 字体颜色改变 */
.dropList .dropItem:hover{color: purple;
}
.dropList .dropItem a:hover{color: purple;
}1.2 navbar.css
.navbar{width: 100%;margin: 0 auto;background-color: white;height: 125px;position: relative;
}
/* log部分 */
.log{width: 45%;height: 125px;position: absolute;left: 0;
}
.log>img{position: absolute;width: 350px;height: 62px;left: 50px;top: 30px;
}/* 右侧部分 */
.right{position: absolute;left: 45%;width: 55%;height: 125px;
}
.topLink{position: absolute;right: 20px;top: 20px;width: auto;height: 20px;padding-top: 6px;
}
.topLink ul li{float: left;border-right: 2px solid black;}
.topLink ul li a{display: block;width: auto;height: 16px;padding: 2px;text-align: center;color: purple;font-weight: bold;margin-right: 5px;
}
.topLink ul li:nth-last-of-type(1){border: none;
}
.topLink ul li a:hover{color: rgb(174, 174, 33);
}/* 图标搜索框 */
.search{position: absolute;top: 60px;width: auto;right: 60px;height: 22px;
}
.search a{display: inline-block;width: 20px;height: 20px;padding-top: 3px;
}
.search a>img{width: 20px;height: 20px;
}.search span{display: inline-block;position: relative;
}
.search span input[type="search"]{display: inline-block;width: 140px;
}.search a{color: purple;
}
.search a:hover{color: rgb(174, 174, 33);
}/* 顶部最底下 */
.topdown{position: absolute;top: 100px;width: auto;right: 60px;height: 22px;
}
.topdown ul li{float: left;
}
.topdown ul li a{color: purple;
}
.topdown ul li a:hover{color: rgb(174, 174, 33);
}1.3 footer.css
.footer{width: 100%;height: 150px;background-color: #717171;box-shadow: 2px 2px 0px 2px whitesmoke;position: relative;
}.ftList{position: absolute;left: 15%;top: 20px;
}
.ftList ul li{float: left;color: white;
}.ftList ul li a{color: white;display: inline-block;margin-right: 6px;
}
.ftList ul li a:hover{color: rgb(174, 174, 33);
}/* 版权所有 */
.bqsy{clear: both;position: absolute;left: 15%;top: 60px;color: white;cursor: pointer;
}
.bqsy:hover{color: rgb(174, 174, 33);
}/* 页脚logo */
.ftlogo{clear: both;position: absolute;right: 15%;top: 20px;
}
.ftlogo img:nth-child(2){width: 175px;height: 80px;
}
.ftlogo img:nth-child(1){width: 104px;height: 80px;
}
.ftlogo img:hover{cursor: pointer;
}
1.4 index.css
.loop{width: 100%;height: 505px;background-color: black;position: relative;
}/* 轮播样式 */
.wrap {width: 100%;height: 505px;position: relative;
}#wrap-ul {width: 100%;height: 505px;list-style: none;position: relative;}.wrap img {transition: all 1s ease 0s;width: 100%;height: 505px;display: inline-block;opacity: 0;
}
.cc img {opacity: 1;
}#wrap-ul li {width: 100%;height: 505px;position: absolute;left: 0;top: 0;
}.wrap span {width: 40px;height: 70px;background-color: rgba(0, 0, 255, .5);color: white;text-align: center;font-size: 50px;position: absolute;left: 60px;top: 40%;z-index: 11;cursor: pointer;opacity: .4;transition: all 0.5s ease 0s;z-index: 111;
}.wrap span:hover {opacity: 1;
}.wrap #right-btn1 {right: 60px;left: auto;z-index: 111;
}/* 主体部分 */
.main{width: 100%;height: 975px;position: relative;
}/* 左侧主体 */
.left-content{width: 30%;height: 975px;position: absolute;left: 0;background-color: white;
}/* 新闻速递 */
.news{width: 100%;height: 330px;
}
/* 标题 */
.title{width: 100%;height: 42px;line-height: 42px;text-indent: 15px;font-size: 20px;color: purple;font-weight: bold;cursor: pointer;border: 1px solid #eee;
}
/* 新闻小盒子 */
.newItems{width: 100%;height: 95.3px;position: relative;
}
.newItems .time{width: 50px;height: 60px;position: absolute;left: 20px;top: 20px;background-color: #eee;text-align: center;border-radius: 5px;letter-spacing: 6px;line-height: 30px;
}
.newItems>p{position: absolute;right: 45px;top: 20px;width: 270px;height: 60px;font-size: 18x;letter-spacing: 2px;
}/* 常用连接 */
.popular-links{width: 100%;height: 645px;
}.pplink{padding-left: 40px;padding-top: 20px;
}.pplink li{list-style: disc;color: lightskyblue;margin-bottom: 10px;
}
.pplink li:hover{color: purple;
}
.pplink li a{color: lightskyblue;}
.pplink li a:hover{color: purple;
}.pplink .bgImg{list-style: none;margin-top: 10px;margin-bottom: 10px;
}
.pplink .bgImg a img{width: 200px;height: 100px;
}
.pplink .lastImg a img{width: 160px;height: 45px;
}
/* 右侧主体 */
.right-content{width: 70%;height: 975px;position: absolute;right: 0;
}/* 宣布事项 */
.subsection{width: 100%;height: 170px;
}.subsection .static2{width: 931px;height: 120px;background-color: #444;
}
.subsection .static2 img{width: 931px;
}/* 四个合体盒子 */
.fourBox{width: 100%;height: 805px;background-color: darkcyan;
}/* 单个小项目 */
.fbItems{width: 50%;height: 400px;border: 1px solid #eee;background-color: white;
}.fbItems img{width: 405px;height: 226px;margin: 20px auto;display: block;
}
.fbItems p{text-align: left;text-indent: 30px;font-weight: bold;font-size: 16px;color: purple;
}
.fb1{position: absolute;left: 0;
}
.fb2{right: 0;position: absolute;
}
.fb3{position: absolute;left: 0;top:572px ;
}
.fb4{position: absolute;right: 0;top:572px ;
}/* 选择图片切换背景色 */
.fbItems:hover .title{background-color: white;
}
.fbItems:hover {background-color: rgb(248, 217, 221);
}1.5 arts.css
.main{width: 100%;height: 1235px;border-top: 1px solid white;
}.faculty-img{height: 326.5px;width: 100%;background-color: #333;padding: 0;margin: 0;
}
.faculty-img img{height: 326.5px;width: 100%;
}
/* 主体栏 */.container{width:100%;height: 935px;background-color: white;position: relative;
}/* 中间部分 */
.container .mid-ct{width: 70%;height: 935px;position: absolute;left: 0;border-right: 1px solid rgb(150, 147, 147);
}
/* 路径导航 */
.indexTitle{width: 100%;height: 42px;background-color: #FBFBFB;border-top: 1px solid white;border-bottom: 1px solid rgb(150, 147, 147);line-height: 42px;font-size: 18px;text-indent: 20px;
}
/* menu菜单 */
.menuBox{width: 30%;height: 897px;padding-top: 20px;position: absolute;left: 0;
}.menuBox .menuList{width: auto;height: 480px;padding: 8px;border-radius: 5px;background-color: #F7F6EE;}.menuBox .menuList p{background-color: #D6D6CE;height: 44px;line-height: 44px;text-indent: 8px;margin-bottom: 2px;
}
.menuBox .menuList ul{padding-left:40px ;padding-top: 10px;background-color: #EAEAE1;margin-bottom: 2px;}
.menuBox .menuList ul li{list-style: disc;padding-bottom: 20px;
}
.menuBox .menuList ul li a{color: black;font-size: 16px
}/* 主体 */
.act{position: absolute;width: 70%;right: 0;height: 897px;
}
.act h3{width: 100%;height: 32px;margin-top: 20px;font-size: 32px;text-indent: 15px;letter-spacing: 2px;
}.act p{margin-top: 20px;width: auto;font-size: 18px;letter-spacing: 3px;margin-left: 10px;
}
.act ul{margin-top: 20px;padding-left: 30px;
}
.act ul li{list-style: disc;
}
.act ul li>a{color: skyblue;
}
.act ul li>a:hover{color: purple;
}
.act hr{width: 95%;margin: 10px auto;
}
.act .p3{margin-left: 20px;margin-bottom: 0px;margin-top: 0px;
}
.act .list2{padding-left: 40px;margin-top: 10px;
}
/* 右侧 */
.container .right-ct{width: 30%;height: 935px;position: absolute;right: 0;
}.rg-ct-title{width: 100%;height: 62px;text-align: left;text-indent: 40px;color: gray;font-size: 24px;line-height: 62px;font-weight: bold;
}/* 链接部分 */.right-ct ul{padding-left:40px;
}
.right-ct ul li{list-style: disc;margin-bottom: 10px;
}
.right-ct ul li a{color: lightsteelblue;font-size: 18px;
}
1.6 book.css
*{margin: 0;padding: 0;
}
.main{width: 100%;height: 1235px;border-top: 1px solid white;
}.faculty-img{height: 326.5px;width: 100%;background-color: #333;
}
.faculty-img img{height: 326.5px;
}
/* 主体栏 */.container{width:100%;height: 935px;background-color: white;position: relative;
}/* 中间部分 */
.container .mid-ct{width: 100%;height: 935px;position: absolute;left: 0;border-right: 1px solid rgb(150, 147, 147);
}
/* 路径导航 */
.indexTitle{width: 100%;height: 42px;background-color: #FBFBFB;border-top: 1px solid white;border-bottom: 1px solid rgb(150, 147, 147);line-height: 42px;font-size: 18px;text-indent: 20px;
}
/* menu菜单 */
.menuBox{width: 30%;height: 897px;padding-top: 20px;position: absolute;left: 0;
}.menuBox .menuList{width: 80%;margin: 0 auto;height: 480px;padding: 8px;border-radius: 5px;background-color: #F7F6EE;}.menuBox .menuList p{background-color: #D6D6CE;height: 44px;line-height: 44px;text-indent: 8px;margin-bottom: 2px;
}
.menuBox .menuList ul{padding-left:40px ;padding-top: 10px;background-color: #EAEAE1;margin-bottom: 2px;}
.menuBox .menuList ul li{list-style: disc;padding-bottom: 20px;
}
.menuBox .menuList ul li a{color: black;font-size: 16px
}/* 主体 */
.act{position: absolute;width: 70%;right: 0;height: 897px;
}
.act h3{width: 100%;height: 32px;margin-top: 20px;font-size: 32px;text-indent: 15px;letter-spacing: 2px;
}.act p{margin-top: 20px;width: auto;font-size: 18px;letter-spacing: 3px;margin-left: 10px;margin-bottom: 20px;
}.act .imgBox{height: 160px;width: 280px;color: black;position: absolute;padding: 10px;margin-bottom: 10px;border: 1px solid sandybrown;}
.act .imgBox>p{width: 280px;height: 60px;line-height: 60px;margin: 0;text-align: left;
}
.act .imgBox>img{height: 100px;width: 280px;
}.ib1{left: 3px;top: 170px;
}
.ib2{left: 313px;top: 170px;
}
.ib3{left: 626px;top: 170px;
}
.ib4 {left: 3px;top: 360px;
}
.ib5 {left: 313px;top: 360px;
}
.ib6 {left: 626px;top: 360px;
}
.ib7 {left: 3px;top: 550px;
}
.ib8 {left: 313px;top: 550px;
}
.ib9 {left: 626px;top: 550px;
}
2.js部分
change.js
function changeEnglish() {let cg1 = document.getElementById("cg1");let cg2 = document.getElementById("cg2");let cg3 = document.getElementById("cg3");let cg4 = document.getElementById("cg4");let cg5 = document.getElementById("cg5");// 修改为英文cg1.innerText="MyCUHK";cg2.innerText="Library";cg3.innerText="CUHK A-Z";cg4.innerText="Giving to CUHK";cg5.innerText="Shortcuts";// PROSPECTIVE STUDENTS// STUDENTS//STAFF// ALUMNI// MEDIA// 获取下面的盒子元素let cg6 = document.getElementById("cg6");let cg7 = document.getElementById("cg7");let cg8 = document.getElementById("cg8");let cg9 = document.getElementById("cg9");let cg10 = document.getElementById("cg10");// 修改为英文cg6.innerText=" PROSPECTIVE STUDENTS";cg7.innerText="STUDENTS";cg8.innerText="STAFF";cg9.innerText="ALUMNI";cg10.innerText="MEDIA";
}function changeChinese() {let cg1 = document.getElementById("cg1");let cg2 = document.getElementById("cg2");let cg3 = document.getElementById("cg3");let cg4 = document.getElementById("cg4");let cg5 = document.getElementById("cg5");// 修改为中文cg1.innerText="MyCUHK";cg2.innerText="图书馆";cg3.innerText="索引";cg4.innerText="捐赠中大";cg5.innerText="捷径";// 获取下面的盒子元素let cg6 = document.getElementById("cg6");let cg7 = document.getElementById("cg7");let cg8 = document.getElementById("cg8");let cg9 = document.getElementById("cg9");let cg10 = document.getElementById("cg10");// 修改为中文cg6.innerText=" 拟报读学生";cg7.innerText="中大学生";cg8.innerText="教职员";cg9.innerText="校友";cg10.innerText="传媒";
}
3.html部分
3.1 首页 index.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>首页</title><!-- 导航下拉菜单样式 --><link href="css/nav.css" rel="styleSheet"><!-- 顶部logo部分 --><link href="css/navbar.css" rel="styleSheet"><!-- 轮播图 主体样式 --><link href="css/index.css" rel="styleSheet"><!-- 页脚样式 --><link href="css/footer.css" rel="styleSheet"><!-- 文字切换 --><script src="js/change.js"></script><style>.box{width: 70%;height: auto;box-shadow:0px 0px 2px 5px rgb(83, 82, 82);margin: 0 auto;}</style>
</head><body><div class="box"><!-- 顶部log部分 --><div class="navbar"><!-- logo部分 --><div class="log"><img src="images/cuhk_logo_2x.png" alt="香港中文大学"></div><!-- 右侧部分 --><div class="right"><!-- 顶部连接 --><div class="topLink"><ul><li><a href="#" id="cg1">MyCUHK</a></li><li><a href="#" id="cg2">图书馆</a></li><li><a href="#" id="cg3">索引</a></li><li><a href="#" id="cg4">捐赠中大</a></li><li><a href="#" id="cg5">捷径</a></li></ul></div> <!-- 图标搜索框 --><div class="search"><a href="#"><img src="images/purple-icon-fb.png" alt=""></a><a href="#"><img src="images/purple-icon-youtube.png" alt=""></a><a href="#"><img src="images/purple-icon-ig.png" alt=""></a><a href="#"><img src="images/purple-icon-in.png" alt=""></a><a href="#"><img src="images/purple-icon-twitter.png" alt=""></a><a href="#"><img src="images/purple-icon-wechat.png" alt=""></a><a href="#"><img src="images/purple-icon-telegram.png" alt=""></a><a href="#"><img src="images/purple-icon-sina-weibo.png" alt=""></a> |<span><input type="search"></span><input type="image" src="images/btn_search.png"><a href="#" onclick="changeChinese()">简 |</a><a href="#" onclick="changeEnglish()"> English</a></div><!-- 顶部最底下 --><div class="topdown"><ul><li><a href="#" id="cg6">拟报读学生</a></li><li> | </li><li><a href="#" id="cg7">中大学生</a></li><li> | </li><li><a href="#" id="cg8">教职员</a></li><li> | </li><li><a href="#" id="cg9">校友</a></li><li> | </li><li><a href="#" id="cg10">传媒</a></li></ul></div></div></div><!-- 导航条 --><div class="nav"><!-- 导航栏 --><ul class="navList"><!-- 导航项1 --><li class="navItem"><a href="#">认识中大</a><!-- 下拉菜单 --><ul class="dropList drop1"><li class="dropItem"><a href="#">校长欢迎辞</a></li><li class="dropItem"><a href="#">中大简介</a></li><li class="dropItem"><a href="">使命及愿景/校徽及校训</a></li><li class="dropItem"><a href="">管治架构</a></li><li class="dropItem"><a href="">策略计划 2021—2025</a></li><li class="dropItem"><a href="">中大环球足迹</a></li><li class="dropItem"><a href="">中大排名</a></li><li class="dropItem"><a href="">通识教育</a></li><li class="dropItem"><a href="">培育计划</a></li><li class="dropItem"><a href="">大事纪要</a></li><li class="dropItem"><a href="">行政单位</a></li><li class="dropItem"><a href="">中大像素</a></li><li class="dropItem"><a href="">大学刊物</a></li></ul></li><!-- 导航项2 --><li class="navItem"><a href="">入学申请</a><!-- 下拉菜单 --><ul class="dropList drop2"><li class="dropItem"><a href="#">本科生入学</a></li><li class="dropItem"><a href="">研究院课程</a></li><li class="dropItem"><a href="">副学位及持续教育</a></li><li class="dropItem"><a href="">交流计划</a></li><li class="dropItem"><a href="">暑期课程</a></li></ul></li><!-- 导航项 3--><li class="navItem"><a href="">书院</a><!-- 下拉菜单 --><ul class="dropList drop3"><li class="dropItem tt"><a href="" >独特的书院制度</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">我们的书院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="#">崇基学院</a></li><li class="dropItem"><a href="">新亚书院</a></li><li class="dropItem"><a href="">联合书院</a></li><li class="dropItem"><a href="">逸夫书院</a></li><li class="dropItem"><a href="">晨兴书院</a></li><li class="dropItem"><a href="">善衡书院</a></li><li class="dropItem"><a href="">敬文书院</a></li><li class="dropItem"><a href="">伍宜孙书院</a></li><li class="dropItem"><a href="">和声书院</a></li> </ul></li><!-- 导航项 4--><li class="navItem"><a href="">学院</a><!-- 下拉菜单 --><ul class="dropList drop4"><li class="dropItem tt"><a href="">学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="">文学院</a></li><li class="dropItem"><a href="">工商学院</a></li><li class="dropItem"><a href="">教育学院</a></li><li class="dropItem"><a href="">工程学院</a></li><li class="dropItem"><a href="">法律学院</a></li><li class="dropItem"><a href="">医学院</a></li><li class="dropItem"><a href="">理学院</a></li><li class="dropItem"><a href="">社会科学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">研究院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">其他教学部门</a></li><li class="dropItem tt">---------------------------------------------</li></ul></li><!-- 导航项 5--><li class="navItem"><a href="">优质教学</a><!-- 下拉菜单 --><ul class="dropList drop5"><li class="dropItem"><a href="#">优质教学</a></li><li class="dropItem"><a href="">教务会属下教与学委员会</a></li><li class="dropItem"><a href="">质素保证</a></li><li class="dropItem"><a href="">学术课程</a></li><li class="dropItem"><a href="">设施及资源</a></li><li class="dropItem"><a href="">支援教学单位</a></li></ul></li><!-- 导航项 6--><li class="navItem"><a href="">研究与成果</a><!-- 下拉菜单 --><ul class="dropList drop6"><li class="dropItem"><a href="#">下拉1</a></li><li class="dropItem"><a href="">下拉2</a></li><li class="dropItem"><a href="">下拉3</a></li><li class="dropItem"><a href="">下拉4</a></li><li class="dropItem"><a href="">下拉5</a></li></ul></li><!-- 导航项 7--><li class="navItem"><a href="">校园</a><!-- 下拉菜单 --><ul class="dropList drop7"><li class="dropItem"><a href="#">校园</a></li><li class="dropItem"><a href="">可持续发展校园</a></li><li class="dropItem"><a href="">设施与服务</a></li><li class="dropItem"><a href="">健康与安全</a></li><li class="dropItem"><a href="">校园交通</a></li><li class="dropItem"><a href="">校园地图</a></li></ul></li></ul></div><!-- 轮播图 --><div class="loop"><div class="wrap"><ul id="wrap-ul"><li class="b1"><img src="images/loop1.jpg" alt=""></li><li class="b1"><img src="images/loop2.jpg" alt=""></li><li class="cc"><img src="images/loop3.jpg" alt=""></li><li class="b1"><img src="images/loop4.jpg" alt=""></li></ul><span id="toleft1"><</span><span id="right-btn1">></span></div><script>window.onload = () => {var lb = document.querySelector("#toleft1")var rb = document.querySelector("#right-btn1")var ul = document.querySelector("#wrap-ul")var lis = ul.getElementsByTagName("li")var classes = ["b1", "b1", "cc", "b1"]function toright() {var last_class = classes.pop()classes.unshift(last_class)for (var i = 0; i < lis.length; i++) {lis[i].className = classes[i]//因为cl发生了变化 所以lis[i]的classname也要跟着变}}function toleft1() {var first_class = classes.shift()classes.push(first_class)for (var i = 0; i < lis.length; i++) {lis[i].className = classes[i] //因为classes发生了变化 所以lis[i]的className也要跟着变}}rb.onclick = toright;lb.onclick = toleft1;// 定时器timer = setInterval(toright, 2000)// 鼠标进来暂停 清除定时器ul.onmouseenter = function () {clearInterval(timer)timer = null}// 鼠标出去 重开定时器ul.onmouseleave = () => {timer = setInterval(toright, 2000)}}</script></div><!-- 主体部分 --><div class="main"><!-- 左侧主体... --><div class="left-content"><!-- 新闻速递 --><div class="news"><div class="title">新闻速递</div><!-- 新闻小盒子 --><div class="newItems"><div class="time"><p>1月2日</p></div><p> 中大加入联合国环境管理规划Nature Positive Universities Alliance 致力減少校园生态……</p></div><!-- 新闻小盒子 --><div class="newItems"><div class="time"><p>1月3日</p></div><p> 中大医学院与国际肺癌团队测试免疫治疗结合化疗成效 为转移性非小细胞肺癌患者开……</p></div><!-- 新闻小盒子 --><div class="newItems"><div class="time"><p>1月4日</p></div><p> 中大古生物团队通过脚掌特徵发现小盗龙生活方式与现代鹰相似</p></div></div><!-- 常用链接 --><div class="popular-links"><div class="title">常用链接</div><ul class="pplink"><li><a href="">香港中文大学60周年</a></li><li><a href="">策略计划 2021–2025</a></li><li><a href="">征聘新晋教授</a></li><li><a href="">中大‧环球足迹</a></li><li><a href="">中大有晴</a></li><li class="bgImg"><a href=""><img src="images/vcblog_xb5.jpg" alt=""></a></li><li class="bgImg"><a href=""><img src="images/rankings_img_xb5.jpg" alt=""></a></li><li class="bgImg"><a href=""><img src="images/cuhksz.png" alt=""></a></li><li class="bgImg lastImg"><a href=""><img src="images/APRU.jpg" alt=""></a></li></ul></div></div><!-- 右侧主体 --><div class="right-content"><!-- 宣布事项 --><div class="subsection"><div class="title">宣布事项</div><!-- 静态插图 --><div class="static2"><img src="images/static.png" alt=""></div></div><!-- 四个合体盒子 --><div class="fourBox"><!-- 单个盒子 --><div class="fbItems fb1"><div class="title">疫情防控</div><img src="images/covid-banner.png" alt=""><p>demo1</p></div><!-- 单个盒子 --><div class="fbItems fb2"><div class="title">走进中大</div><img src="images/focus15-02.jpg" alt=""><p>demo1</p></div><!-- 单个盒子 --><div class="fbItems fb3"><div class="title">中大视野</div><img src="images/covid-banner.png" alt=""><p>demo1</p></div><!-- 单个盒子 --><div class="fbItems fb4"><div class="title">中大像素</div><img src="images/cupix1.jpg" alt=""><p>demo1</p></div></div></div></div></div><!-- 页脚 --><div class="footer"><!-- 列表 --><div class="ftList"><ul><li><a href="#">联系我们</a></li><li> | </li><li><a href="#">网页指南</a></li><li> | </li><li><a href="#">提出意见</a></li><li> | </li><li><a href="#">无障碍支援</a></li><li> | </li><li><a href="#">隐私政策</a></li><li> | </li><li><a href="#">免责声明</a></li><li> | </li><li><a href="#">人才招聘</a></li></ul></div><!-- 版权所有 --><div class="bqsy">香港中文大学2023版权所有</div><!-- 页脚logo --><div class="ftlogo"><img src="images/wars_2021_3gold-footer.png" alt=""><img src="images/care_orgnization2020-footer.png" alt=""></div></div>
</body></html>
3.2 书院 book.html
book.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模仿</title><!-- 导航下拉菜单样式 --><link href="css/nav.css" rel="styleSheet"><!-- 顶部logo部分 --><link href="css/navbar.css" rel="styleSheet"><!-- 页脚样式 --><link href="css/footer.css" rel="styleSheet"><!-- 主体样式 --><link href="css/book.css" rel="styleSheet"><!-- 文字切换 --><script src="js/change.js"></script><style>.box {width: 70%;height: auto;box-shadow: 0px 0px 2px 5px rgb(83, 82, 82);margin: 0 auto;}</style>
</head><body><div class="box"><!-- 顶部log部分 --><div class="navbar"><!-- logo部分 --><div class="log"><img src="images/cuhk_logo_2x.png" alt="香港中文大学"></div><!-- 右侧部分 --><div class="right"><!-- 顶部连接 --><div class="topLink"><ul><li><a href="#" id="cg1">MyCUHK</a></li><li><a href="#" id="cg2">图书馆</a></li><li><a href="#" id="cg3">索引</a></li><li><a href="#" id="cg4">捐赠中大</a></li><li><a href="#" id="cg5">捷径</a></li></ul></div> <!-- 图标搜索框 --><div class="search"><a href="#"><img src="images/purple-icon-fb.png" alt=""></a><a href="#"><img src="images/purple-icon-youtube.png" alt=""></a><a href="#"><img src="images/purple-icon-ig.png" alt=""></a><a href="#"><img src="images/purple-icon-in.png" alt=""></a><a href="#"><img src="images/purple-icon-twitter.png" alt=""></a><a href="#"><img src="images/purple-icon-wechat.png" alt=""></a><a href="#"><img src="images/purple-icon-telegram.png" alt=""></a><a href="#"><img src="images/purple-icon-sina-weibo.png" alt=""></a> |<span><input type="search"></span><input type="image" src="images/btn_search.png"><a href="#" onclick="changeChinese()">简 |</a><a href="#" onclick="changeEnglish()"> English</a></div><!-- 顶部最底下 --><div class="topdown"><ul><li><a href="#" id="cg6">拟报读学生</a></li><li> | </li><li><a href="#" id="cg7">中大学生</a></li><li> | </li><li><a href="#" id="cg8">教职员</a></li><li> | </li><li><a href="#" id="cg9">校友</a></li><li> | </li><li><a href="#" id="cg10">传媒</a></li></ul></div></div></div><!-- 导航条 --><div class="nav"><!-- 导航栏 --><ul class="navList"><!-- 导航项1 --><li class="navItem"><a href="#">认识中大</a><!-- 下拉菜单 --><ul class="dropList drop1"><li class="dropItem"><a href="#">校长欢迎辞</a></li><li class="dropItem"><a href="#">中大简介</a></li><li class="dropItem"><a href="">使命及愿景/校徽及校训</a></li><li class="dropItem"><a href="">管治架构</a></li><li class="dropItem"><a href="">策略计划 2021—2025</a></li><li class="dropItem"><a href="">中大环球足迹</a></li><li class="dropItem"><a href="">中大排名</a></li><li class="dropItem"><a href="">通识教育</a></li><li class="dropItem"><a href="">培育计划</a></li><li class="dropItem"><a href="">大事纪要</a></li><li class="dropItem"><a href="">行政单位</a></li><li class="dropItem"><a href="">中大像素</a></li><li class="dropItem"><a href="">大学刊物</a></li></ul></li><!-- 导航项2 --><li class="navItem"><a href="">入学申请</a><!-- 下拉菜单 --><ul class="dropList drop2"><li class="dropItem"><a href="#">本科生入学</a></li><li class="dropItem"><a href="">研究院课程</a></li><li class="dropItem"><a href="">副学位及持续教育</a></li><li class="dropItem"><a href="">交流计划</a></li><li class="dropItem"><a href="">暑期课程</a></li></ul></li><!-- 导航项 3--><li class="navItem"><a href="">书院</a><!-- 下拉菜单 --><ul class="dropList drop3"><li class="dropItem tt"><a href="" >独特的书院制度</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">我们的书院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="#">崇基学院</a></li><li class="dropItem"><a href="">新亚书院</a></li><li class="dropItem"><a href="">联合书院</a></li><li class="dropItem"><a href="">逸夫书院</a></li><li class="dropItem"><a href="">晨兴书院</a></li><li class="dropItem"><a href="">善衡书院</a></li><li class="dropItem"><a href="">敬文书院</a></li><li class="dropItem"><a href="">伍宜孙书院</a></li><li class="dropItem"><a href="">和声书院</a></li> </ul></li><!-- 导航项 4--><li class="navItem"><a href="">学院</a><!-- 下拉菜单 --><ul class="dropList drop4"><li class="dropItem tt"><a href="">学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="">文学院</a></li><li class="dropItem"><a href="">工商学院</a></li><li class="dropItem"><a href="">教育学院</a></li><li class="dropItem"><a href="">工程学院</a></li><li class="dropItem"><a href="">法律学院</a></li><li class="dropItem"><a href="">医学院</a></li><li class="dropItem"><a href="">理学院</a></li><li class="dropItem"><a href="">社会科学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">研究院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">其他教学部门</a></li><li class="dropItem tt">---------------------------------------------</li></ul></li><!-- 导航项 5--><li class="navItem"><a href="">优质教学</a><!-- 下拉菜单 --><ul class="dropList drop5"><li class="dropItem"><a href="#">优质教学</a></li><li class="dropItem"><a href="">教务会属下教与学委员会</a></li><li class="dropItem"><a href="">质素保证</a></li><li class="dropItem"><a href="">学术课程</a></li><li class="dropItem"><a href="">设施及资源</a></li><li class="dropItem"><a href="">支援教学单位</a></li></ul></li><!-- 导航项 6--><li class="navItem"><a href="">研究与成果</a><!-- 下拉菜单 --><ul class="dropList drop6"><li class="dropItem"><a href="#">下拉1</a></li><li class="dropItem"><a href="">下拉2</a></li><li class="dropItem"><a href="">下拉3</a></li><li class="dropItem"><a href="">下拉4</a></li><li class="dropItem"><a href="">下拉5</a></li></ul></li><!-- 导航项 7--><li class="navItem"><a href="">校园</a><!-- 下拉菜单 --><ul class="dropList drop7"><li class="dropItem"><a href="#">校园</a></li><li class="dropItem"><a href="">可持续发展校园</a></li><li class="dropItem"><a href="">设施与服务</a></li><li class="dropItem"><a href="">健康与安全</a></li><li class="dropItem"><a href="">校园交通</a></li><li class="dropItem"><a href="">校园地图</a></li></ul></li></ul></div><!-- 主体样式 --><div class="main"><!-- 学院大图 --><div class="faculty-img"><img src="images/header_colleges.png" alt=""></div><!-- 主体栏 两部分 左中右 --><div class="container"><!-- 左中 --><div class="mid-ct"><!-- 路径导航 --><div class="indexTitle">主頁 / 书院 / 我们的书院</div><!-- menu菜单 --><div class="menuBox"><div class="menuList"><p>学院</p><p>研究院</p><ul><li><a href="#">文学院</a></li><li><a href="#">工商学院</a></li><li><a href="#">计算机学院</a></li><li><a href="#">法学院</a></li><li><a href="#">医学院</a></li><li><a href="#">理学院</a></li><li><a href="#">社会科学院</a></li><li><a href="#">社会科学院</a></li><li><a href="#">社会科学院</a></li></ul></div></div><!-- 主体 --><div class="act"><h3>我们的学院</h1><p>中大是以崇基学院、新亚书院及联合书院为基础于1963年建立,八十年代末增加了逸夫书院。2012年起,政府施行大学本科教育四年制课程,中大遂增添晨兴书院、善衡书院、敬文书院、伍宜孙书院及和声书院,令书院总数目增至九所。</p><div class="imgBox ib1"><p>崇基学院</p><img src="images/chung-chi.jpg"></div><div class="imgBox ib2"><p>新亚书院</p><img src="images/new-asia.jpg"></div><div class="imgBox ib3"><p>联合书院</p><img src="images/united.jpg"></div><div class="imgBox ib4"><p>逸夫书院</p><img src="images/shaw.jpg"></div><div class="imgBox ib5"><p>晨兴书院</p><img src="images/morningside.jpg"></div><div class="imgBox ib6"><p>善衡书院</p><img src="images/shho.jpg"></div><div class="imgBox ib7"><p>敬文书院</p><img src="images/chung-chi.jpg"></div><div class="imgBox ib8"><p>伍宜孙书院</p><img src="images/wu-yee-sun.jpg"></div><div class="imgBox ib9"><p>和声书院</p><img src="images/lee-woo-sing.jpg"></div></div></div></div></div></div><!-- 页脚 --><div class="footer"><!-- 列表 --><div class="ftList"><ul><li><a href="#">联系我们</a></li><li> | </li><li><a href="#">网页指南</a></li><li> | </li><li><a href="#">提出意见</a></li><li> | </li><li><a href="#">无障碍支援</a></li><li> | </li><li><a href="#">隐私政策</a></li><li> | </li><li><a href="#">免责声明</a></li><li> | </li><li><a href="#">人才招聘</a></li></ul></div><!-- 版权所有 --><div class="bqsy">香港中文大学2023版权所有</div><!-- 页脚logo --><div class="ftlogo"><img src="images/wars_2021_3gold-footer.png" alt=""><img src="images/care_orgnization2020-footer.png" alt=""></div></div>
</body></html>
3.3 文学院 arts.html
arts.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模仿</title><!-- 导航下拉菜单样式 --><link href="css/nav.css" rel="styleSheet"><!-- 顶部logo部分 --><link href="css/navbar.css" rel="styleSheet"><!-- 页脚样式 --><link href="css/footer.css" rel="styleSheet"><!-- 主体样式 --><link href="css/arts.css" rel="styleSheet"><!-- 文字切换 --><script src="js/change.js"></script><style>.box{width: 70%;height: auto;box-shadow:0px 0px 2px 5px rgb(83, 82, 82);margin: 0 auto;}</style>
</head><body><div class="box"><!-- 顶部log部分 --><div class="navbar"><!-- logo部分 --><div class="log"><img src="images/cuhk_logo_2x.png" alt="香港中文大学"></div><!-- 右侧部分 --><div class="right"><!-- 顶部连接 --><div class="topLink"><ul><li><a href="#" id="cg1">MyCUHK</a></li><li><a href="#" id="cg2">图书馆</a></li><li><a href="#" id="cg3">索引</a></li><li><a href="#" id="cg4">捐赠中大</a></li><li><a href="#" id="cg5">捷径</a></li></ul></div> <!-- 图标搜索框 --><div class="search"><a href="#"><img src="images/purple-icon-fb.png" alt=""></a><a href="#"><img src="images/purple-icon-youtube.png" alt=""></a><a href="#"><img src="images/purple-icon-ig.png" alt=""></a><a href="#"><img src="images/purple-icon-in.png" alt=""></a><a href="#"><img src="images/purple-icon-twitter.png" alt=""></a><a href="#"><img src="images/purple-icon-wechat.png" alt=""></a><a href="#"><img src="images/purple-icon-telegram.png" alt=""></a><a href="#"><img src="images/purple-icon-sina-weibo.png" alt=""></a> |<span><input type="search"></span><input type="image" src="images/btn_search.png"><a href="#" onclick="changeChinese()">简 |</a><a href="#" onclick="changeEnglish()"> English</a></div><!-- 顶部最底下 --><div class="topdown"><ul><li><a href="#" id="cg6">拟报读学生</a></li><li> | </li><li><a href="#" id="cg7">中大学生</a></li><li> | </li><li><a href="#" id="cg8">教职员</a></li><li> | </li><li><a href="#" id="cg9">校友</a></li><li> | </li><li><a href="#" id="cg10">传媒</a></li></ul></div></div></div><!-- 导航条 --><div class="nav"><!-- 导航栏 --><ul class="navList"><!-- 导航项1 --><li class="navItem"><a href="#">认识中大</a><!-- 下拉菜单 --><ul class="dropList drop1"><li class="dropItem"><a href="#">校长欢迎辞</a></li><li class="dropItem"><a href="#">中大简介</a></li><li class="dropItem"><a href="">使命及愿景/校徽及校训</a></li><li class="dropItem"><a href="">管治架构</a></li><li class="dropItem"><a href="">策略计划 2021—2025</a></li><li class="dropItem"><a href="">中大环球足迹</a></li><li class="dropItem"><a href="">中大排名</a></li><li class="dropItem"><a href="">通识教育</a></li><li class="dropItem"><a href="">培育计划</a></li><li class="dropItem"><a href="">大事纪要</a></li><li class="dropItem"><a href="">行政单位</a></li><li class="dropItem"><a href="">中大像素</a></li><li class="dropItem"><a href="">大学刊物</a></li></ul></li><!-- 导航项2 --><li class="navItem"><a href="">入学申请</a><!-- 下拉菜单 --><ul class="dropList drop2"><li class="dropItem"><a href="#">本科生入学</a></li><li class="dropItem"><a href="">研究院课程</a></li><li class="dropItem"><a href="">副学位及持续教育</a></li><li class="dropItem"><a href="">交流计划</a></li><li class="dropItem"><a href="">暑期课程</a></li></ul></li><!-- 导航项 3--><li class="navItem"><a href="">书院</a><!-- 下拉菜单 --><ul class="dropList drop3"><li class="dropItem tt"><a href="" >独特的书院制度</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">我们的书院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="#">崇基学院</a></li><li class="dropItem"><a href="">新亚书院</a></li><li class="dropItem"><a href="">联合书院</a></li><li class="dropItem"><a href="">逸夫书院</a></li><li class="dropItem"><a href="">晨兴书院</a></li><li class="dropItem"><a href="">善衡书院</a></li><li class="dropItem"><a href="">敬文书院</a></li><li class="dropItem"><a href="">伍宜孙书院</a></li><li class="dropItem"><a href="">和声书院</a></li> </ul></li><!-- 导航项 4--><li class="navItem"><a href="">学院</a><!-- 下拉菜单 --><ul class="dropList drop4"><li class="dropItem tt"><a href="">学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="">文学院</a></li><li class="dropItem"><a href="">工商学院</a></li><li class="dropItem"><a href="">教育学院</a></li><li class="dropItem"><a href="">工程学院</a></li><li class="dropItem"><a href="">法律学院</a></li><li class="dropItem"><a href="">医学院</a></li><li class="dropItem"><a href="">理学院</a></li><li class="dropItem"><a href="">社会科学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">研究院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">其他教学部门</a></li><li class="dropItem tt">---------------------------------------------</li></ul></li><!-- 导航项 5--><li class="navItem"><a href="">优质教学</a><!-- 下拉菜单 --><ul class="dropList drop5"><li class="dropItem"><a href="#">优质教学</a></li><li class="dropItem"><a href="">教务会属下教与学委员会</a></li><li class="dropItem"><a href="">质素保证</a></li><li class="dropItem"><a href="">学术课程</a></li><li class="dropItem"><a href="">设施及资源</a></li><li class="dropItem"><a href="">支援教学单位</a></li></ul></li><!-- 导航项 6--><li class="navItem"><a href="">研究与成果</a><!-- 下拉菜单 --><ul class="dropList drop6"><li class="dropItem"><a href="#">下拉1</a></li><li class="dropItem"><a href="">下拉2</a></li><li class="dropItem"><a href="">下拉3</a></li><li class="dropItem"><a href="">下拉4</a></li><li class="dropItem"><a href="">下拉5</a></li></ul></li><!-- 导航项 7--><li class="navItem"><a href="">校园</a><!-- 下拉菜单 --><ul class="dropList drop7"><li class="dropItem"><a href="#">校园</a></li><li class="dropItem"><a href="">可持续发展校园</a></li><li class="dropItem"><a href="">设施与服务</a></li><li class="dropItem"><a href="">健康与安全</a></li><li class="dropItem"><a href="">校园交通</a></li><li class="dropItem"><a href="">校园地图</a></li></ul></li></ul></div><!-- 主体样式 --><div class="main"><!-- 学院大图 --><div class="faculty-img"><img src="images/header_faculties.png" alt=""></div><!-- 主体栏 两部分 左中右 --><div class="container"><!-- 左中 --><div class="mid-ct"><!-- 路径导航 --><div class="indexTitle">主頁 / 学院 / 文学院</div><!-- menu菜单 --><div class="menuBox"><div class="menuList"><p>学院</p><ul><li><a href="#">文学院</a></li><li><a href="#">工商学院</a></li><li><a href="#">教育学院</a></li><li><a href="#">工程学院</a></li><li><a href="#">法律学院</a></li><li><a href="#">医学院</a></li><li><a href="#">理学院</a></li><li><a href="#">社会科学院</a></li></ul><p>研究院</p><p>其他教育部门</p></div></div><!-- 主体 --><div class="act"><h3>文学院</h1><p>香港中文大学创办于1963年,文学院亦于同年成立。自此文学院在中文大学融合中西传统,推动双语教学,开拓前沿学术的努力中,一直发挥着举足轻重的作用。今天,中大文学院是香港最具规模的人文研究和高等教育中心,提供十六个本科课程与十九个硕士课程,各学系亦设有哲学硕士及哲学博士研究课程,涵盖从人类学到翻译等多个学术领域。</p><p>文学院一共有近三百位教授与讲师,在众多的研究领域各擅胜场、推陈出新,不仅为不同的学科训练新一代的学术人才,同时亦致力培养年轻一代成为富有想像力的学人和具有责任心的社会公民。</p><ul><li><a href="#">学院首页</a></li><li><a href="#">文学院课程</a></li><li><a href="#">研究院课程</a></li><li>学系/中心/教学单位</li></ul><hr><p class="p3">学系</p><ul class="list2"><li><a href="#">人类学系</a></li><li><a href="">中国语言及文学系</a></li><li><a href="">文化及宗教研究系</a></li><li><a href="#">英文系</a></li><li><a href="">艺术系</a></li><li><a href="">日本研究学系</a></li><li><a href="#">语言学及现代语言系</a></li><li><a href="">音乐系</a></li><li><a href="">哲学系</a></li><li><a href="">翻译系</a></li></ul><hr><p class="p3">中心</p><ul class="list2"><li><a href="#">中国研究中心</a></li></ul><hr><p class="p3">教学单位</p><ul class="list2"><li><a href="#">英语教学单位</a></li><li><a href="#">雅礼中国语文研习所</a></li></ul></div></div><!-- 右 --><div class="right-ct"><!-- 快速链接 --><p class="rg-ct-title">快速链接</p><!-- 导航 --><ul><li><a href="#">入学资讯</a></li><li><a href="#">《香港中文大学概况》</a></li><li><a href="#">书院</a></li><li><a href="#">通识教育</a></li><li><a href="#">暑期课程</a></li></ul></div></div></div></div><!-- 页脚 --><div class="footer"><!-- 列表 --><div class="ftList"><ul><li><a href="#">联系我们</a></li><li> | </li><li><a href="#">网页指南</a></li><li> | </li><li><a href="#">提出意见</a></li><li> | </li><li><a href="#">无障碍支援</a></li><li> | </li><li><a href="#">隐私政策</a></li><li> | </li><li><a href="#">免责声明</a></li><li> | </li><li><a href="#">人才招聘</a></li></ul></div><!-- 版权所有 --><div class="bqsy">香港中文大学2023版权所有</div><!-- 页脚logo --><div class="ftlogo"><img src="images/wars_2021_3gold-footer.png" alt=""><img src="images/care_orgnization2020-footer.png" alt=""></div></div>
</body></html>
3.4 社会科学院页面 social-sicence.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模仿</title><!-- 导航下拉菜单样式 --><link href="css/nav.css" rel="styleSheet"><!-- 顶部logo部分 --><link href="css/navbar.css" rel="styleSheet"><!-- 页脚样式 --><link href="css/footer.css" rel="styleSheet"><!-- 主体样式 --><link href="css/arts.css" rel="styleSheet"><!-- 文字切换 --><script src="js/change.js"></script><style>.box{width: 70%;height: auto;box-shadow:0px 0px 2px 5px rgb(83, 82, 82);margin: 0 auto;}</style>
</head><body><div class="box"><!-- 顶部log部分 --><div class="navbar"><!-- logo部分 --><div class="log"><img src="images/cuhk_logo_2x.png" alt="香港中文大学"></div><!-- 右侧部分 --><div class="right"><!-- 顶部连接 --><div class="topLink"><ul><li><a href="#" id="cg1">MyCUHK</a></li><li><a href="#" id="cg2">图书馆</a></li><li><a href="#" id="cg3">索引</a></li><li><a href="#" id="cg4">捐赠中大</a></li><li><a href="#" id="cg5">捷径</a></li></ul></div> <!-- 图标搜索框 --><div class="search"><a href="#"><img src="images/purple-icon-fb.png" alt=""></a><a href="#"><img src="images/purple-icon-youtube.png" alt=""></a><a href="#"><img src="images/purple-icon-ig.png" alt=""></a><a href="#"><img src="images/purple-icon-in.png" alt=""></a><a href="#"><img src="images/purple-icon-twitter.png" alt=""></a><a href="#"><img src="images/purple-icon-wechat.png" alt=""></a><a href="#"><img src="images/purple-icon-telegram.png" alt=""></a><a href="#"><img src="images/purple-icon-sina-weibo.png" alt=""></a> |<span><input type="search"></span><input type="image" src="images/btn_search.png"><a href="#" onclick="changeChinese()">简 |</a><a href="#" onclick="changeEnglish()"> English</a></div><!-- 顶部最底下 --><div class="topdown"><ul><li><a href="#" id="cg6">拟报读学生</a></li><li> | </li><li><a href="#" id="cg7">中大学生</a></li><li> | </li><li><a href="#" id="cg8">教职员</a></li><li> | </li><li><a href="#" id="cg9">校友</a></li><li> | </li><li><a href="#" id="cg10">传媒</a></li></ul></div></div></div><!-- 导航条 --><div class="nav"><!-- 导航栏 --><ul class="navList"><!-- 导航项1 --><li class="navItem"><a href="#">认识中大</a><!-- 下拉菜单 --><ul class="dropList drop1"><li class="dropItem"><a href="#">校长欢迎辞</a></li><li class="dropItem"><a href="#">中大简介</a></li><li class="dropItem"><a href="">使命及愿景/校徽及校训</a></li><li class="dropItem"><a href="">管治架构</a></li><li class="dropItem"><a href="">策略计划 2021—2025</a></li><li class="dropItem"><a href="">中大环球足迹</a></li><li class="dropItem"><a href="">中大排名</a></li><li class="dropItem"><a href="">通识教育</a></li><li class="dropItem"><a href="">培育计划</a></li><li class="dropItem"><a href="">大事纪要</a></li><li class="dropItem"><a href="">行政单位</a></li><li class="dropItem"><a href="">中大像素</a></li><li class="dropItem"><a href="">大学刊物</a></li></ul></li><!-- 导航项2 --><li class="navItem"><a href="">入学申请</a><!-- 下拉菜单 --><ul class="dropList drop2"><li class="dropItem"><a href="#">本科生入学</a></li><li class="dropItem"><a href="">研究院课程</a></li><li class="dropItem"><a href="">副学位及持续教育</a></li><li class="dropItem"><a href="">交流计划</a></li><li class="dropItem"><a href="">暑期课程</a></li></ul></li><!-- 导航项 3--><li class="navItem"><a href="">书院</a><!-- 下拉菜单 --><ul class="dropList drop3"><li class="dropItem tt"><a href="" >独特的书院制度</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">我们的书院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="#">崇基学院</a></li><li class="dropItem"><a href="">新亚书院</a></li><li class="dropItem"><a href="">联合书院</a></li><li class="dropItem"><a href="">逸夫书院</a></li><li class="dropItem"><a href="">晨兴书院</a></li><li class="dropItem"><a href="">善衡书院</a></li><li class="dropItem"><a href="">敬文书院</a></li><li class="dropItem"><a href="">伍宜孙书院</a></li><li class="dropItem"><a href="">和声书院</a></li> </ul></li><!-- 导航项 4--><li class="navItem"><a href="">学院</a><!-- 下拉菜单 --><ul class="dropList drop4"><li class="dropItem tt"><a href="">学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem"><a href="">文学院</a></li><li class="dropItem"><a href="">工商学院</a></li><li class="dropItem"><a href="">教育学院</a></li><li class="dropItem"><a href="">工程学院</a></li><li class="dropItem"><a href="">法律学院</a></li><li class="dropItem"><a href="">医学院</a></li><li class="dropItem"><a href="">理学院</a></li><li class="dropItem"><a href="">社会科学院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">研究院</a></li><li class="dropItem tt">---------------------------------------------</li><li class="dropItem tt"><a href="">其他教学部门</a></li><li class="dropItem tt">---------------------------------------------</li></ul></li><!-- 导航项 5--><li class="navItem"><a href="">优质教学</a><!-- 下拉菜单 --><ul class="dropList drop5"><li class="dropItem"><a href="#">优质教学</a></li><li class="dropItem"><a href="">教务会属下教与学委员会</a></li><li class="dropItem"><a href="">质素保证</a></li><li class="dropItem"><a href="">学术课程</a></li><li class="dropItem"><a href="">设施及资源</a></li><li class="dropItem"><a href="">支援教学单位</a></li></ul></li><!-- 导航项 6--><li class="navItem"><a href="">研究与成果</a><!-- 下拉菜单 --><ul class="dropList drop6"><li class="dropItem"><a href="#">下拉1</a></li><li class="dropItem"><a href="">下拉2</a></li><li class="dropItem"><a href="">下拉3</a></li><li class="dropItem"><a href="">下拉4</a></li><li class="dropItem"><a href="">下拉5</a></li></ul></li><!-- 导航项 7--><li class="navItem"><a href="">校园</a><!-- 下拉菜单 --><ul class="dropList drop7"><li class="dropItem"><a href="#">校园</a></li><li class="dropItem"><a href="">可持续发展校园</a></li><li class="dropItem"><a href="">设施与服务</a></li><li class="dropItem"><a href="">健康与安全</a></li><li class="dropItem"><a href="">校园交通</a></li><li class="dropItem"><a href="">校园地图</a></li></ul></li></ul></div><!-- 主体样式 --><div class="main"><!-- 学院大图 --><div class="faculty-img"><img src="images/header_faculties.png" alt=""></div><!-- 主体栏 两部分 左中右 --><div class="container"><!-- 左中 --><div class="mid-ct"><!-- 路径导航 --><div class="indexTitle">主頁 / 学院 / 社会科学院</div><!-- menu菜单 --><div class="menuBox"><div class="menuList"><p>学院</p><ul><li><a href="#">文学院</a></li><li><a href="#">工商学院</a></li><li><a href="#">教育学院</a></li><li><a href="#">工程学院</a></li><li><a href="#">法律学院</a></li><li><a href="#">医学院</a></li><li><a href="#">理学院</a></li><li><a href="#">社会科学院</a></li></ul><p>研究院</p><p>其他教育部门</p></div></div><!-- 主体 --><div class="act"><h3>社会科学院</h1><p>社会科学院设有六个学系和两所学院,教研队伍由著名学者和热诚的老师组成。学院同仁目标一致,旨在培养年轻人成为志及全球的优质专才。各学系和学院内涵多姿,文化丰盛,跨学科的教研方式更令学生得益极大。学院学生屡获殊荣,如罗德奖学金、富布赖特奖学金、尤德爵士纪念基金研究生奖学金及多个竞争激烈的奖项等。</p><ul><li><a href="#">学院网页</a></li><li><a href="#">学士课程</a></li><li><a href="#">研究院课程</a></li><li>学院/教学单位</li></ul><ul class="list2"><li><a href="#">建筑学院</a></li><li><a href="">经济学系</a></li><li><a href="">地理与资源管理学系</a></li><li><a href="#">政治与行政学系</a></li><li><a href="">新闻与传播学系</a></li><li><a href="">心理学系系</a></li><li><a href="#">社会工作学系</a></li><li><a href="">社会学系</a></li></ul><ul class="list2"><li><a href="#">研究</a></li></ul></div></div><!-- 右 --><div class="right-ct"><!-- 快速链接 --><p class="rg-ct-title">快速链接</p><!-- 导航 --><ul><li><a href="#">入学资讯</a></li><li><a href="#">《香港中文大学概况》</a></li><li><a href="#">书院</a></li><li><a href="#">通识教育</a></li><li><a href="#">暑期课程</a></li></ul></div></div></div></div><!-- 页脚 --><div class="footer"><!-- 列表 --><div class="ftList"><ul><li><a href="#">联系我们</a></li><li> | </li><li><a href="#">网页指南</a></li><li> | </li><li><a href="#">提出意见</a></li><li> | </li><li><a href="#">无障碍支援</a></li><li> | </li><li><a href="#">隐私政策</a></li><li> | </li><li><a href="#">免责声明</a></li><li> | </li><li><a href="#">人才招聘</a></li></ul></div><!-- 版权所有 --><div class="bqsy">香港中文大学2023版权所有</div><!-- 页脚logo --><div class="ftlogo"><img src="images/wars_2021_3gold-footer.png" alt=""><img src="images/care_orgnization2020-footer.png" alt=""></div></div>
</body></html>
感谢各位uu点赞!
这篇关于网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






