品优购专题
[bhpyg] Thinkphp5 品优购商城后台Restful接口文档
1. 域名 http://adminapi.xxx.com 其中,子域名必须为adminapi, xxx为自己配置的主域名 2.请求参数 请求参数 请以 “接口地址?参数名=参数值&参数名=参数值” 方式传递。 3.返回格式 所有 response 都固定的格式:{code: 200, msg: "success", data: []} 必有 code, msg, data 三个字段
前端练习项目——品优购 Day9 列表页搭建
(1)列表页面是新的页面,我们需要新建页面文件list.html。 (2)他因为列表页的头部和底部与index.html基本一致,所以要把首页中的头部和底部结构复制过去。 (3)头部和底部的样式也需要,因此list.html还需要引入common.css (4)需要新的list.css样式文件,这是列表页专门的样式文件。 (5)还需要把meta的内容移植过来,更改一下即可。 <meta
品优购项目的书写规范模式
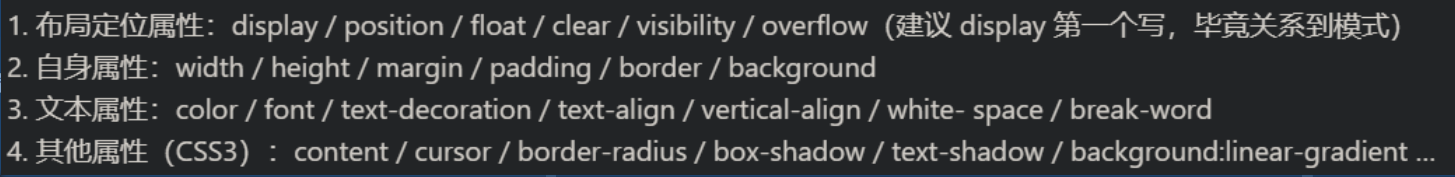
今天开始做一些静态网页的案例了,下面给大家分享一下所写案例的代码规范。 品优购的代码规范 这是一个简单的命名规范,若想看最全的,请点击链接观看 CSS的书写顺序
《品优购电商项目》总结
品优购项目 项目介绍精灵图的使用字体图标引入导航栏 项目介绍 品优购网上商城是一个综合性的 B2B2C 平台,类似京东商城、天猫商城。网站采用商家入驻的模式,商家入驻平台提交申请,有平台进行资质审核,审核通过后,商家拥有独立的管理后台录入商品信息。商品经过平台审核后即可发布。 通过本阶段的学习我们需要实现品优购网上商城网站前台的部分页面。包括品优购网站首页、品优购商品列表页,
项目二:品优购网站制作过程
主页 一、文件夹的创建 项目文件夹:shoping 样式类图片文件夹:images 产品类图片文件夹:upload 字体类文件夹:fonts 首页文件夹:index.css css初始化样式文件:base.css(将网页制作过程中常用的css样式写入) css公共样式文件:common.css(例如头部logo部分、底部声明部分多个网页都用到的可以写入直接引用) 首页样式文件:ind
前端与移动开发----购物商城案例(品优购PC项目下)
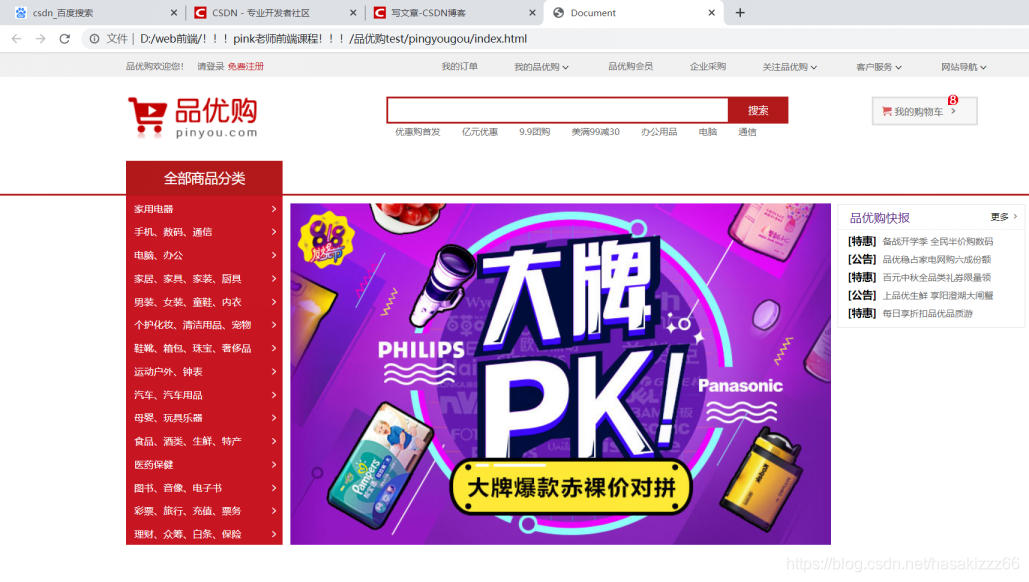
品优购项目-下 目标 能够写出列表页能够写出注册页能够把品优购网站部署到本地服务器能够把品优购网站上传到远程服务器 品优购项目 首页制作 main 主体模块制作 以前书写的就是模块化中的公共部分。 main 主体模块是 index 里面专有的,注意需要新的样式文件 index.css main 盒子宽度为 980 像素,高度是455像素,位置距离左边 220px (margi
品优购前端静态页面(HTML+CSS)
最近在复习前端的知识,在B站上面跟着黑马前端pink老师过了一部分HTML+CSS的知识,然后跟着视频写了一下品优购的项目。在跟着pink老师敲完品优购和商品列表这几个页面后,pink老师为了不水视频时长,还剩下几个页面没有完成就没出视频带着我们来做了。秉着复习和巩固的心态,自己对照着ps效果图把剩下的两个比较重要的页面给做出来了,仅以此文章来纪念复习的一个小阶段。 跟着pink老师做的品优购首
Linux-部署web服务器-进入品优购官网界面的脚本
1.装包:httpd 80 yum -y install httpd 2.配置文件 /etc/httpd/conf/httpd.conf 主配置文件 /etc/httpd/conf.d 3.重启服务 #systemctl restart httpd linux解压zip包命令:#unzip 压缩文件 解压tar包:#tar -zxvf 压缩文件 IP – /var/www/html/index.
品优购首页_html5_css3
效果图 index.html <!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>品优购</title><link rel="stylesheet" href=
品优购:主体页,列表页,注册页
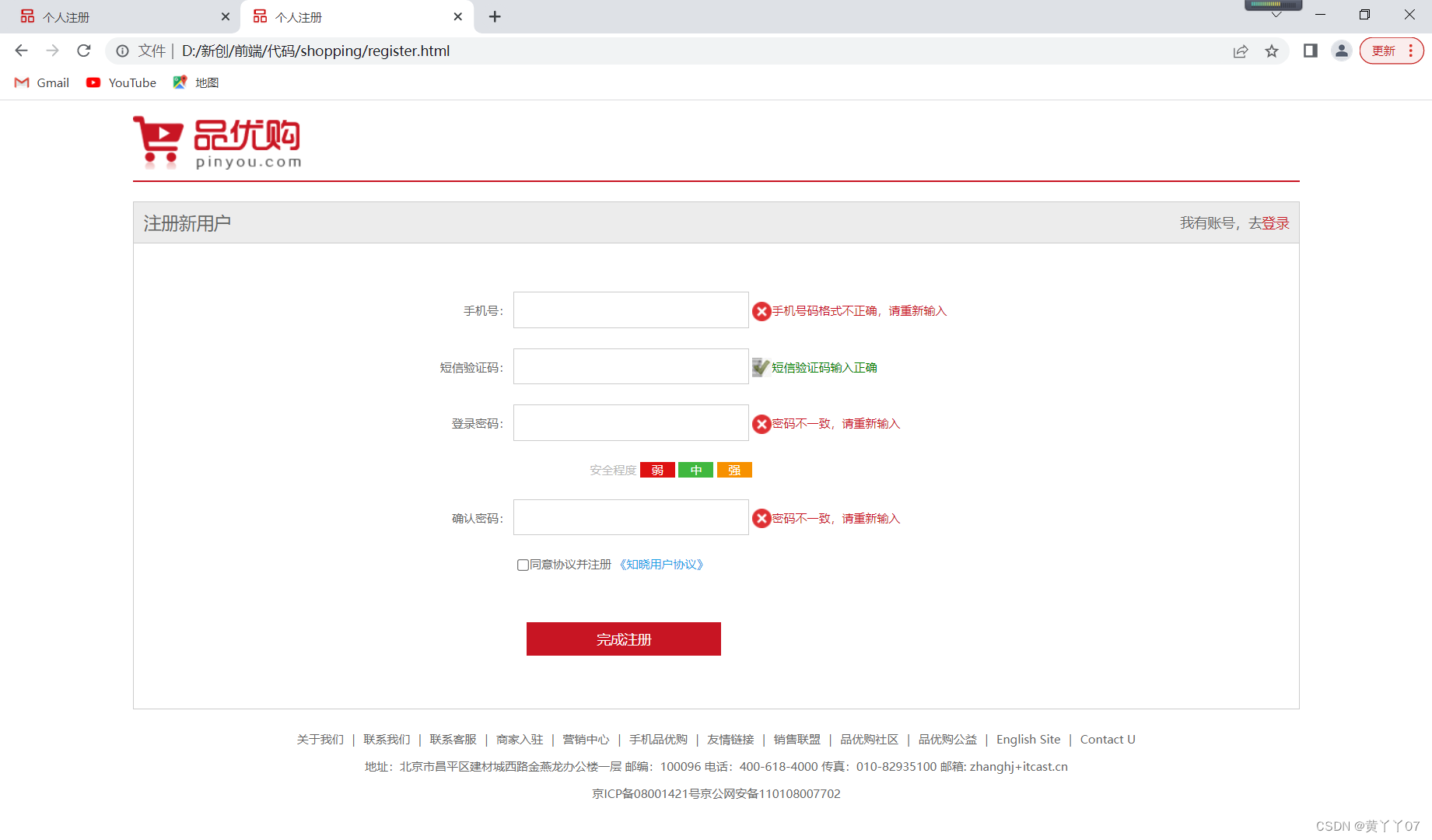
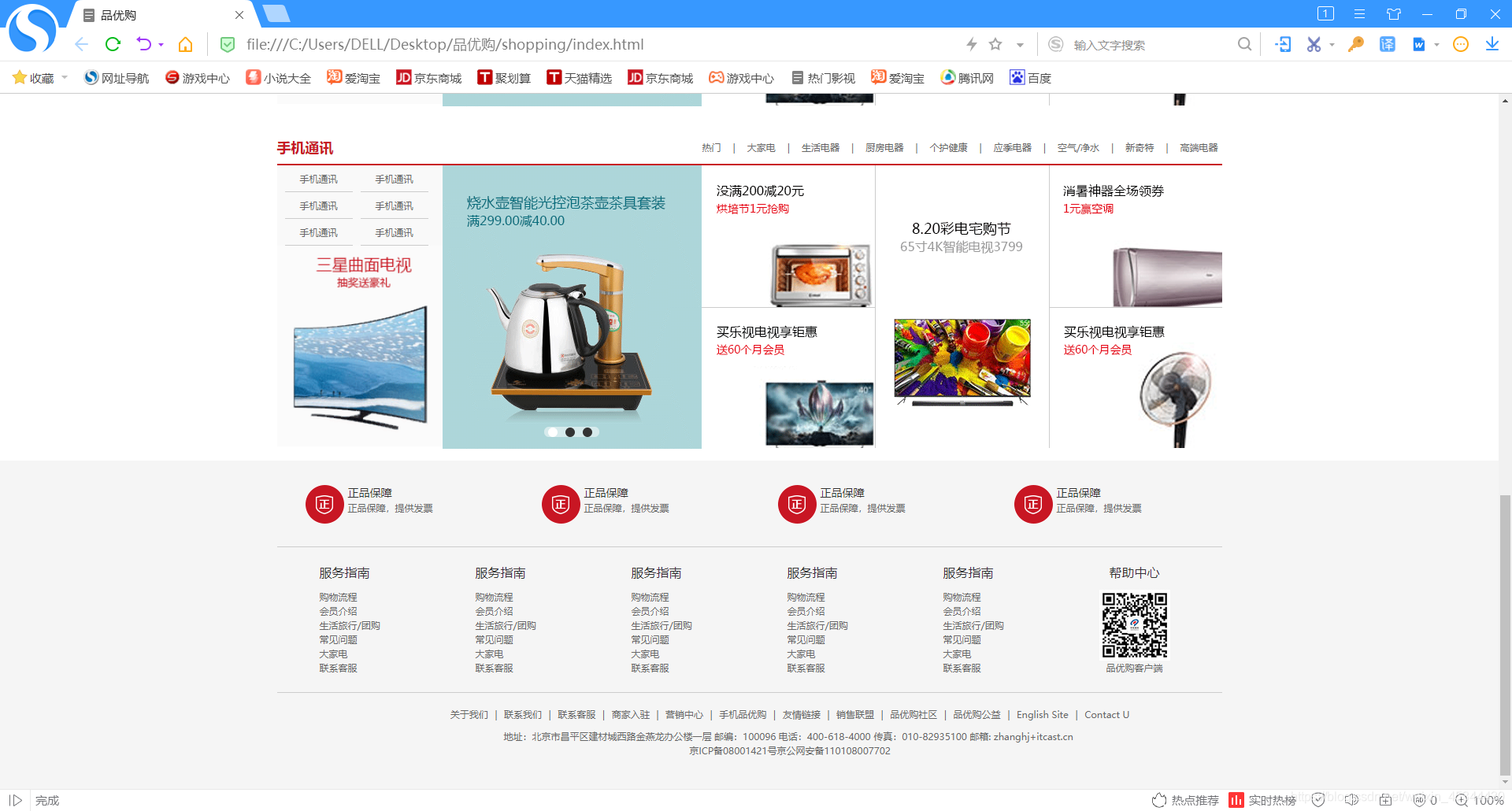
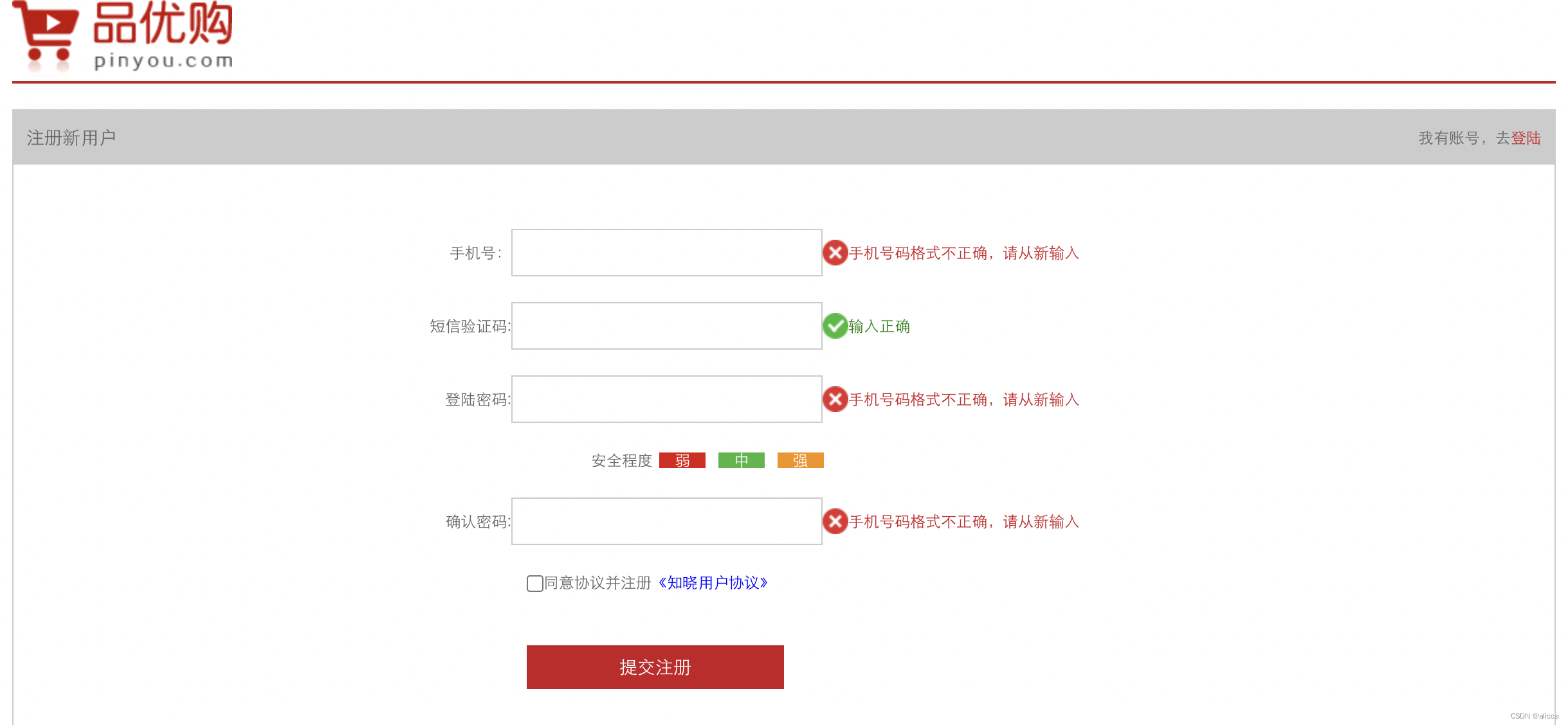
目录 main部分 recom推荐部分 新建列表list.html和list.css 创建register.html 和register.css main部分 focus焦点图通过ul和li框住img,右侧分为三栏 第一栏newsflash盒子,首先边框news-hd只写bottom,线条为dotted;然后news-bd包含四个l
品优购:nav导航、footer部分
目录 nav导航栏 footer部分 mod-copyright nav导航栏 nav盒子通栏有高度,有下边框 1号盒子左浮动,dropdown 2号盒子左侧浮动,navitems导航栏组 先看dropdown里,先表头,这里意思是description term, 然后是一系列表格内容,其中text-align,line-h
千锋网站完工!品优购更新
一早上都在跟着做导航栏,虽然看着不咋样,但是确实挺拉跨,反正能做出来效果就行了! 然后!千锋网站的底部也终于完工,在调整ul>li里面的span和a的距离时,可以把他俩display:block,转换成行内块元素,再调整他俩的padding-top和padding-bottom值。二维码直接用positive做的,给父级一个positive:relative,给寄几一个position:ab
黑马前端品优购静态网页制作——猜你喜欢模块
示例图: 思路: 1.先用一个大盒子like加版心w元素,给一个高度就可以了。 2.把大盒子分为上下两块,上面是like-hd部分,包含猜你喜欢和换一批。下面是like-bd部分可以用li做。 3.猜你喜欢我用的h4,给了一个左浮动,换一批用的a链接右浮动加一个after伪元素字体图标。 4.like-bd部分由于原素材只有抠图素材,切图切不下来,所以我用的qq截图直接把图片截下
2020年12月-第02阶段-前端基础-品优购项目规范
代码规范 1. 概述 欢迎使用品优购代码规范, 这个是我借鉴京东前端代码规范,组织的品优购内部规范。旨在增强团队开发协作、 提高代码质量和打造开发基石的编码规范, 以下规范是团队基本约定的内容,必须严格遵循。 【腾讯云】618云上GO!云服务器限时秒杀,1核2G首年95元! 【阿里云】上新必买抢先知,劲爆优惠不错过! HTML规范 基于 W3C、苹果开发者 等官方文档,
![[bhpyg] Thinkphp5 品优购商城后台Restful接口文档](/front/images/it_default2.jpg)