本文主要是介绍项目——品优购项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 品优购项目规划
1.1 网站制作流程

1.2 品优购项目整体介绍
·项目名称:品优购
·项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作。
1.3 品优购项目的学习目的
1.电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
2.品优购项目能复习、总结、提高基础班所学布局技术
3.写完品优购项目。能对实际开发中制作PC端页面流程有一个整体的感知
4.为后期学习移动端项目作铺垫
1.4 开发工具以及技术栈
1.开发工具
VScode、Photoshop(fw)、主流浏览器(以Chrome浏览器为主)
2.技术栈
·利用HTML5+CSS手动布局,可以大量使用H5新增标签和样式
·采用结构与样式相分离,模块化开发
·良好的代码规范有利于团队更好地开发协作,提高代码质量,因此品优购项目里面。请遵循代码规范。
1.5 品优购项目搭建工作
1.需要创建如下文件夹:

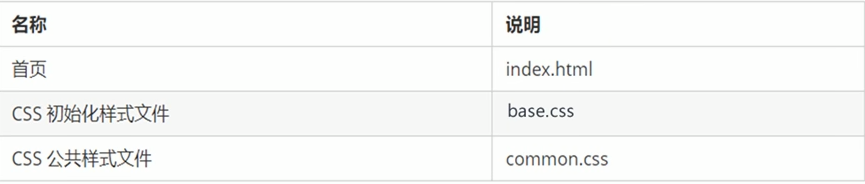
2.需要创建如下文件


3.模块化开发
所谓模块化开发:将一个项目按照功能划分,一个功能一个模块,互不影响,模块化开发具有重复使用,更换方便等特点。

·代码也如此,有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有,此时,可以把这些结构和样式单独作为一个模块,然后重复使用。
·这里最典型的应用就是common.css公共样式,写好一个样式,其余的页面用到这些相同的样式。
·模块化开发具有重复使用,修改方便等特点

common.css公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式.
1.6 网站favicon图标
favacon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或标签上
目前主要的浏览器都支持favicon.ico图标。

1.制作favicon图标
·把品优购图标切成png图片
·把png图片转换成ico图标,这需要借助第三方转换网站,例如比特虫:http://www.bitbug.net/
2.favicon图标放到网站根目录下

3.HTML页面引入favicon图标
·在html页面< head >< /head>元素之间引入代码
<link rel="shortcut icon" href="/favicon.ico" />
1.7 网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签来符合SEO优化

title网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点
建议:网站名(产品名)-网站的介绍(尽量不要超过30个汉字)
例如:
1)京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物
2)小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站
description网站说明
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是。。。”、“我们提供。。。”、“xxx网作为。。。”、“电话:010…”之类语句,
例如:
< meta name=“description” content=“京东JD.COM-专业的综合网上购物商城。销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!” />
keywords关键字
keywords是页面关键词,是搜索引擎的关注点之一。
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2,,形式
例如:
< meta name=“keywords” content=“网上购物,网上商城,手机,笔记本,电脑MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东” />
2. 品优购首页制作
网站的首页一般都是使用index命名,比如index.html或者index.php。
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
2.1 常用模块类名命名
以下是我们约定的命名模块,可以直接使用一下类名即可。

2.2 快捷导航shortcut制作

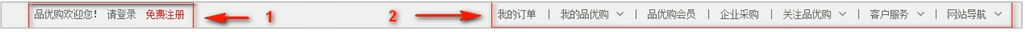
·通栏的盒子命名为shortcut,是快捷导航的意思,注意这里的行高,可以继承给里面的子盒子
·里面包含版心的盒子
·版心盒子里面包含1号左侧盒子左浮动
·版心盒子里面包含2号右侧盒子右浮动
2.3 header制作

1.header盒子必须要有高度
2.1号盒子是logo标志定位
3.2号盒子是search搜索模块定位
4.3号盒子是hotwords热词模块定位
5.4号盒子是shopcar购物车模块
·count统计部分用绝对定位做
·count统计部分不要给宽度,因为可能买的件数比较多,让件数撑开,给一个高度
·一定注意左下角不是圆角,其余三个都是圆角,写法:border-radius:7px 7px 7px 0
LOGO SEO优化
1.logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要
2.h1里面再放一个连接,可以返回首页,把logo的背景图片给链接即可
3.为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来
· 方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法
·方法2:直接给font-size:0,就看不到文字了,京东的做法。
4.最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了。
search搜索模块

2.4 nav导航制作

·nav盒子通栏有高度,而且有个下边框
·1号盒子左侧浮动,dropdown
·2号盒子左侧浮动,navitems导航栏组
·1号盒子有讲究,根据相关性里面包含.dt和.dd两个盒子

2.5 footer底部制作

· footer页面底部盒子通栏给一个高度和灰色的背景
· footer里面有一个大的版心
· 版心里面包含1号盒子,mod_service是服务模块,mod是模块的意思
· 版心里面包含2号盒子,mod_help是帮助模块
· 版心里面包含3号盒子,mod_copyright是版权模块
2.6 main主体模块制作
main主体模块是index里面专有的,注意需要新的样式文件index.css
· main盒子宽度为980像素,位置距离左边220px(margin-left),给高度就不用清除浮动。
· main里面包含左侧盒子,左浮动,focus焦点图模块
·main里面包含右侧盒子,右浮动,newsflash新闻快报模块

newsflash新闻快报模块
·1号盒子为news新闻模块,高度为165px
·2号盒子为lifeservice生活服务模块,高度为209px
·3号盒子为bargain特价商品

news新闻模块
· 注意:这里我们分为上下两个模块,但是两个模块都用div
· 1号盒子news-hd新闻头部模块,给一个高度和下边框
· 2号盒子news-bd新闻主题部分,里面包含ul和li还有链接

2.7 推荐模块制作

· 大盒子recom推荐模块recommend
· 里面包含2个盒子,浮动即可
· 1号盒子recom-hd
· 2号盒子recom-bd,注意里面的小竖线
2.8 楼层区floor制作
注意这个floor,不要给高度,内容有多少,算多少
第一楼是家用电器模块,里面包含两个盒子:
· 1号盒子box_hd,给一个高度,有个下边框,里面分为左右2个盒子
· 2号盒子box_hd 不要给高度

box_hd模块
· 有高度可以不用清除浮动
· 左边h3,盒子左浮动
· 右边tab-list,右浮动,因为用到tab切换效果,所以里面要有ul和li来做

Tab栏原理-布局需求

3. 品优购列表页制作准备工作
1.列表页面是新的页面,我们需要新建页面文件list.html
2.因为列表页的头部和底部基本一致,所以我们需要把首页中的头部和底部的结构复制过来。
3.头部和底部的样式也需要,因此list.html中还需要引入common.css
4.需要新的list.css样式文件,这是列表页专门的样式文件
3.1 列表页header和nav修改

· 秒杀盒子sk(second kill)定位即可
· 1号盒子左侧浮动sk_list里面包含ul和li
· 2号盒子左侧浮动sk_con里面包好ul和li
3.2 列表页sk_container

· 1号盒子sk_container给宽度1200,不要给高度
· 2号盒子sk_hd,插入图片即可
· 3号盒子sk_bd,里面包含很多的ul和li
4. 品优购注册页制作
4.1 注册页类名命名
注册页面:register.html
注意:注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化

4.2 注册页布局

4.3 registerarea布局

5. Web 服务器
5.1 什么是web服务器
我们写的品优购网站,目前是放到自己的电脑上,只能自己访问浏览
如果想要很多人访问我们的网站,可以把品优购放到服务器上,这样就可以访问我们的品优购网站了。
我们可以把自己的电脑设置为本地服务器,这样同一个局域网内的用户就可以访问品优购网站


5.2 远程服务器

5.3 将自己的网站上传到远程服务器
注意:一般稳定的服务器都是需要收费的,比如:阿里云
这里给大家推荐一个免费的远程服务器(免费空间):http://free.3v.do
1.去免费网站注册账号
2.记录下主机名、用户名、密码、域名
3.利用cutftp软件,上传网站到服务器
4.在浏览器中输入域名,即可访问我们的品优购网站了
这篇关于项目——品优购项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







