本文主要是介绍品优购案例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一级目录
- 二级目录
- 三级目录
- 1.品优购项目规划
- 1.1项目整体介绍
- 1.2学习目的
- 1.3开发工具以及技术栈
- 1.4品优购搭建工作
- 1.5 网站favicon图标
- 1.5.1.制作favicon图标
- 1.5.2.使用favicon图标
- 1.5.3.**favicon图标放到网站根目录下**
- 1.5.4.HTML页面引入favicon图标
- 1.6TDK三大标签SEO优化
- 1.6.1 Title(网站标题)
- 1.6.2 description(网站描述)
- 1.6.3 keywords (关键字)
- 2.公共上部分具体操作
- 2.1常用模块类名命名
- 2.2快捷导航shortcut制作
- 2.3 header制作
- 2.3.1.LOGO SEO优化
- 2.4导航制作
- 2.5代码示例
- 3.公共底部
- 4.首页主体部分
- 5.列表页
- 6.注册页面
- 注册页命名
- 7.Web服务器
- 7.1什么是web服务器
- 7.2服务器
- 本地服务器
- 远程服务器
- 7.3将自己的网站上传到远服务器
一级目录
二级目录
三级目录
1.品优购项目规划
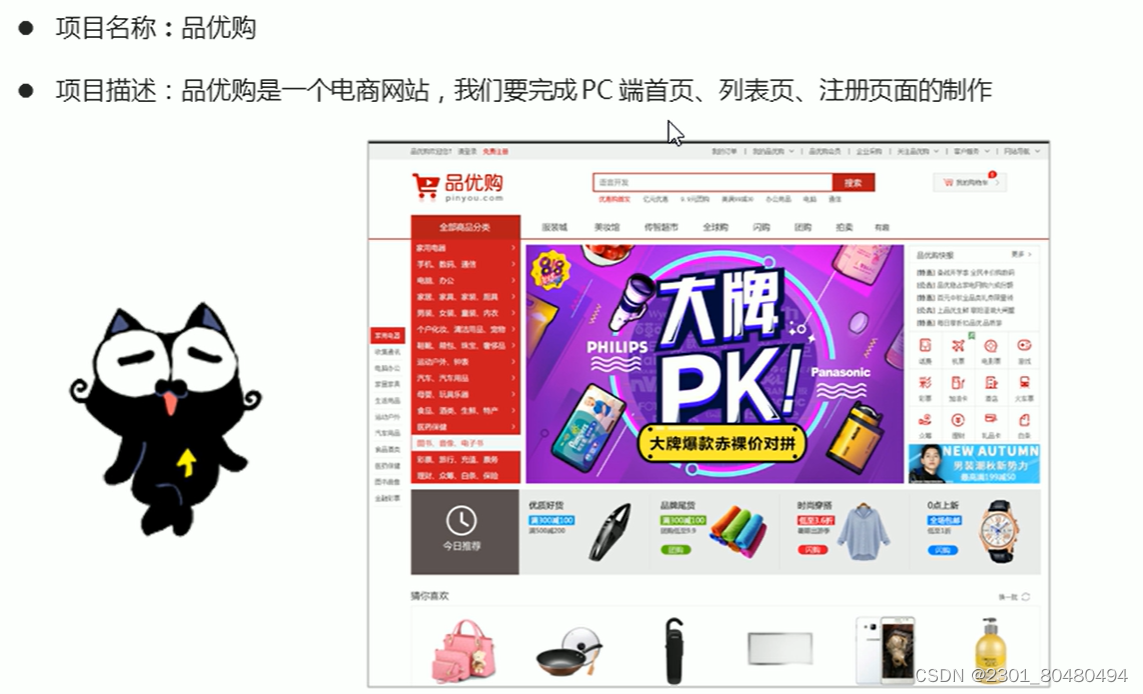
1.1项目整体介绍




1.2学习目的

1.3开发工具以及技术栈

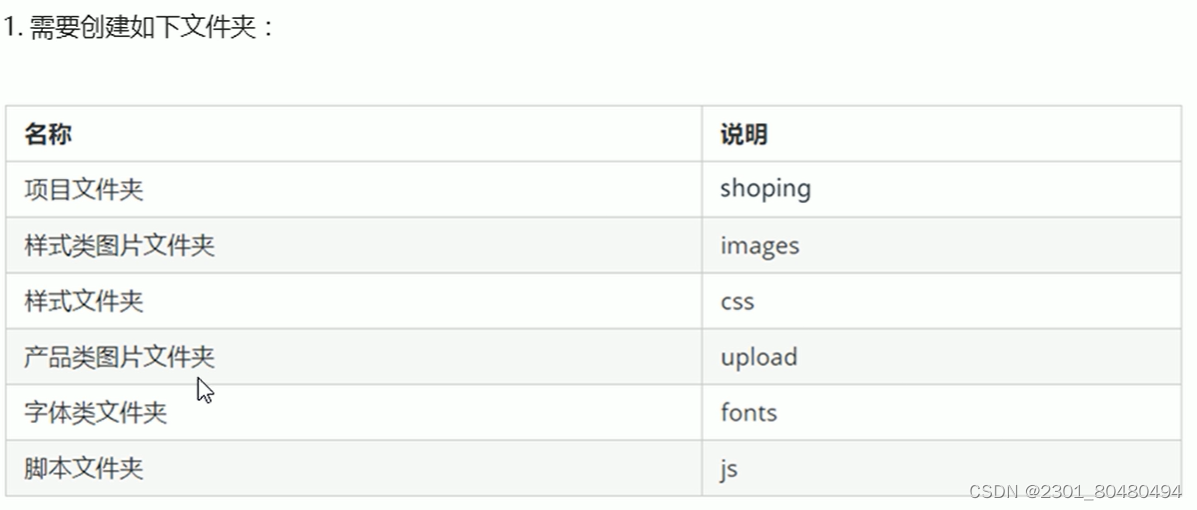
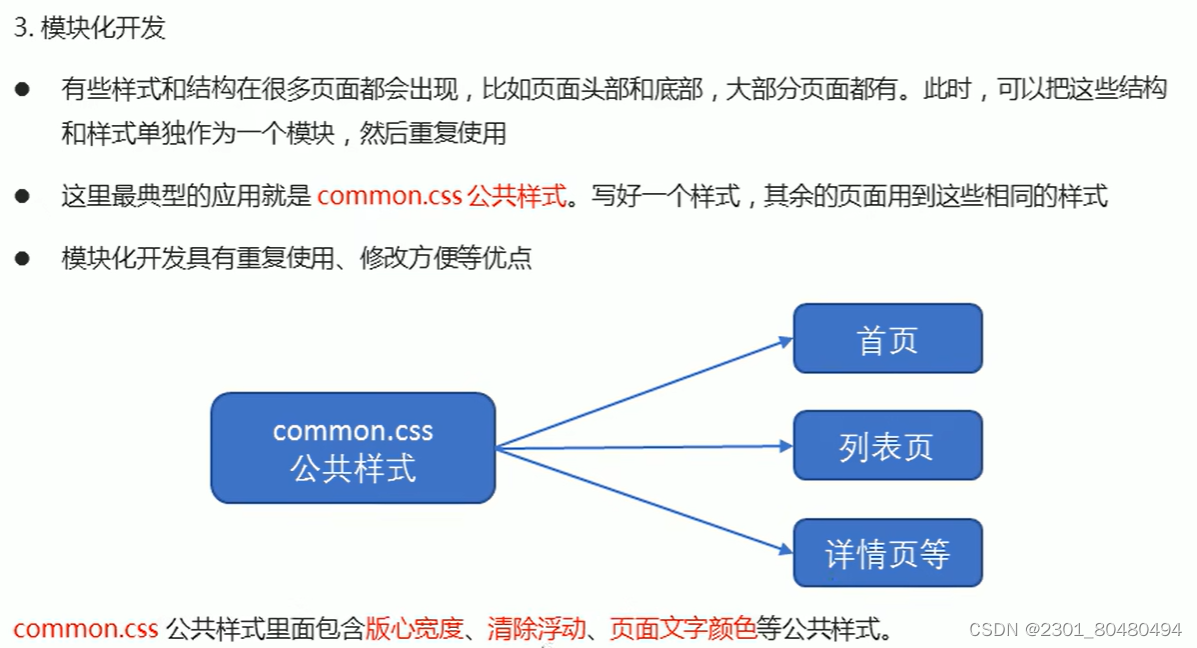
1.4品优购搭建工作


有些网站初始化的不太提倡 * { margin: 0; padding: 0; }
比如新浪: html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img{margin:0;padding:0}

1.5 网站favicon图标
favicon.ico 一般作用于作为缩略图的网站标志,它显示在浏览器的地址栏或者标签上

1.5.1.制作favicon图标
- 把品优购图标切成 png图片
- 把 png图片转换为 ico图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/
1.5.2.使用favicon图标
1.5.3.favicon图标放到网站根目录下
1.5.4.HTML页面引入favicon图标
在html 页面里面的 <head> </head>元素之间引入代码
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
1.6TDK三大标签SEO优化

1.6.1 Title(网站标题)

1.6.2 description(网站描述)

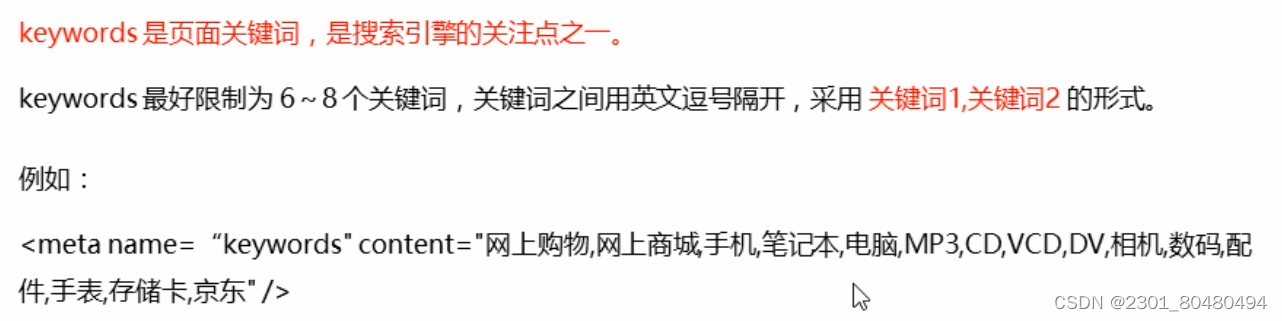
1.6.3 keywords (关键字)

2.公共上部分具体操作
开始制作首页的头部和底部的时候,根据模块化开发,共同的样式要写到common.css里面
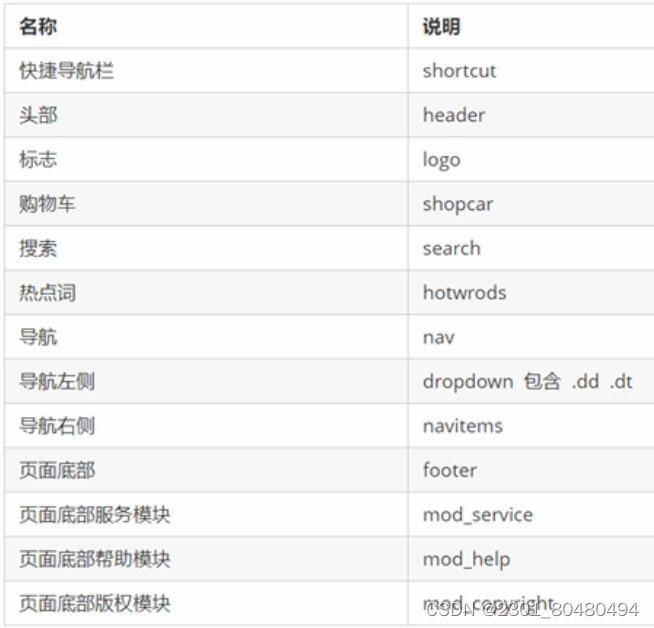
2.1常用模块类名命名

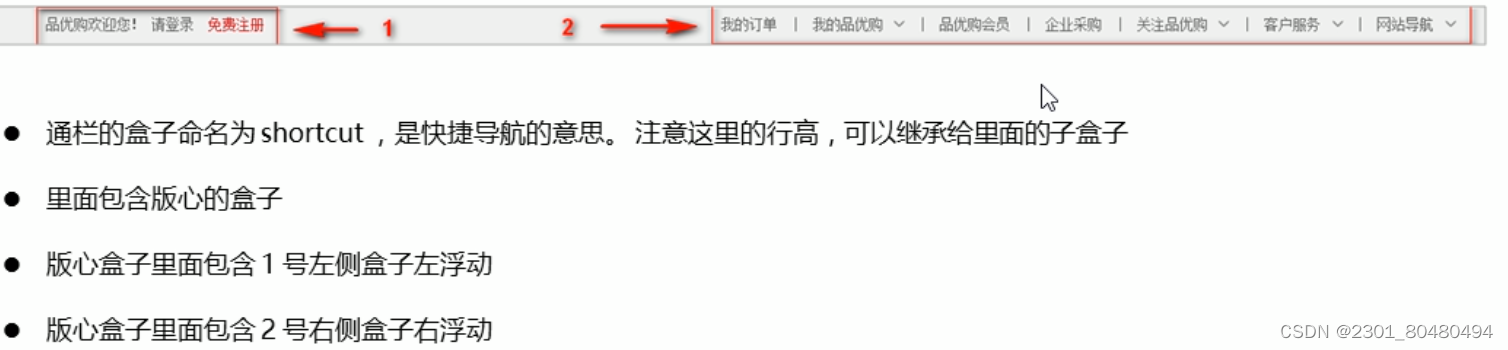
2.2快捷导航shortcut制作

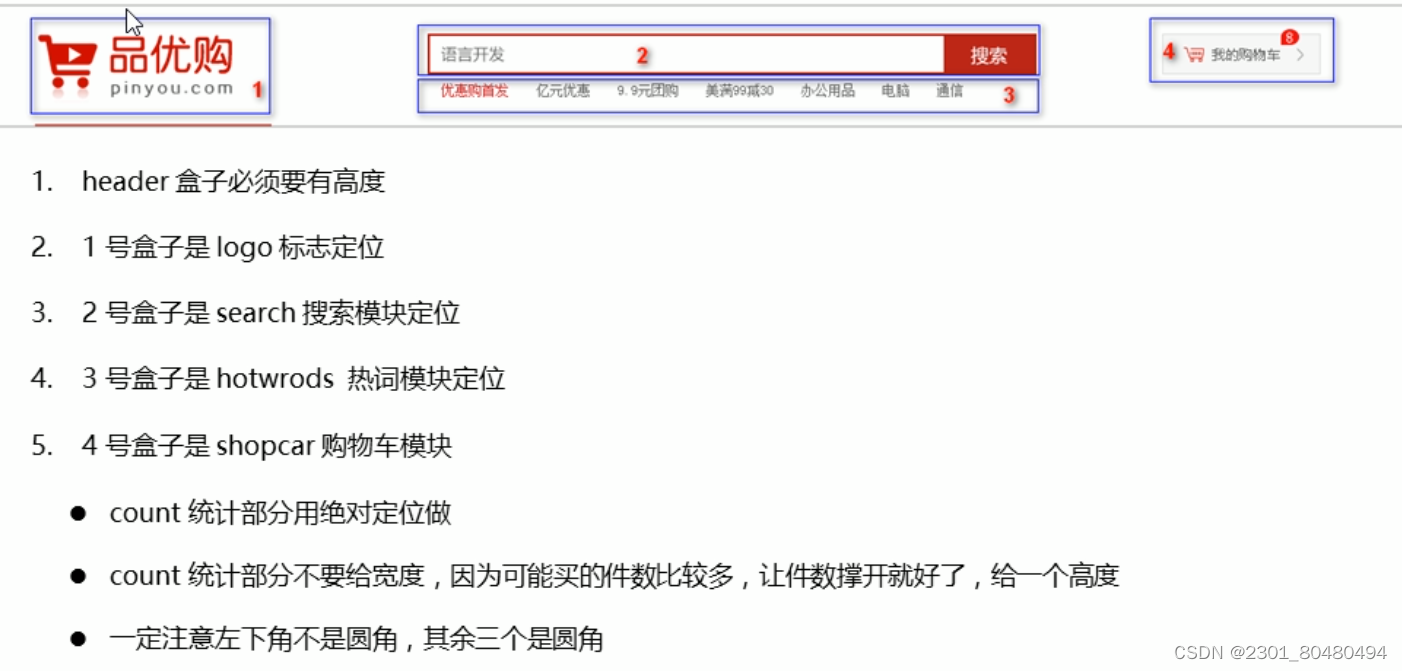
2.3 header制作

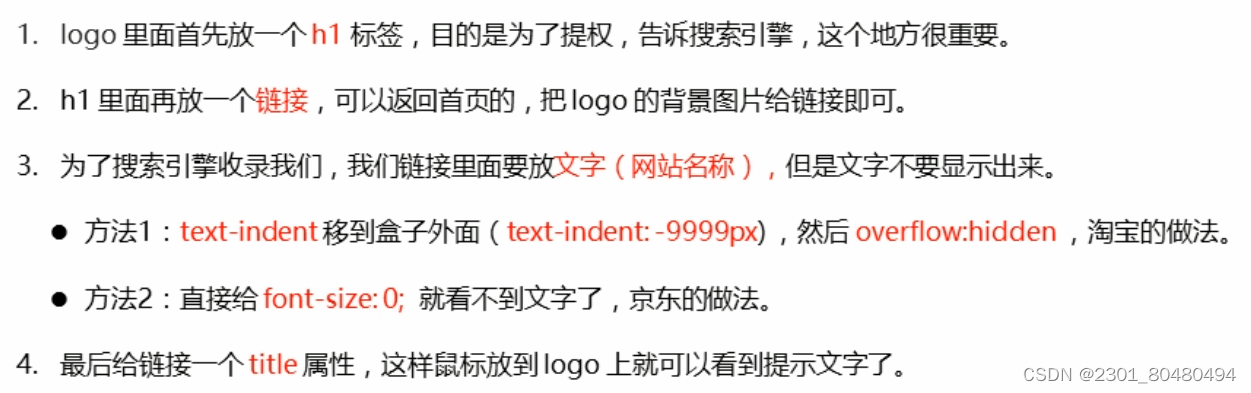
2.3.1.LOGO SEO优化

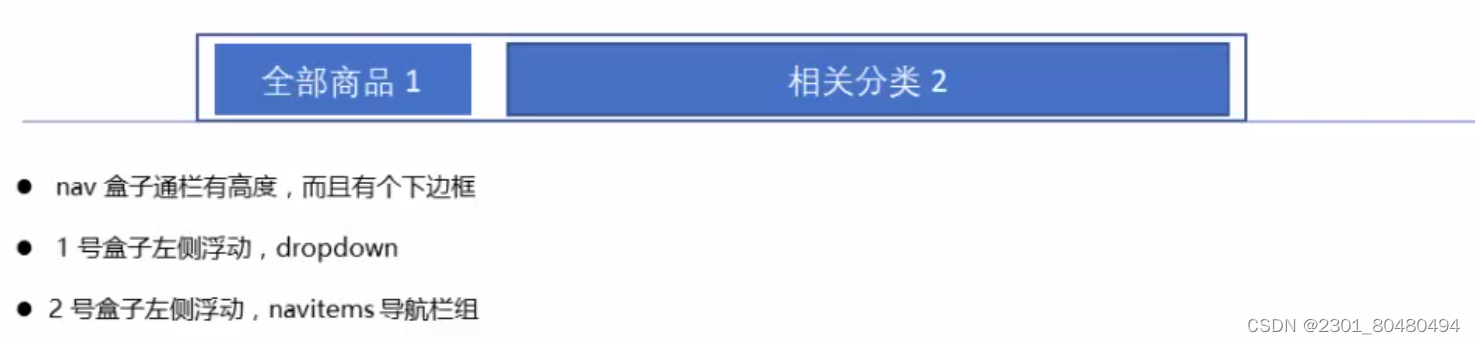
2.4导航制作

2.5代码示例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title><meta name="description" content="品优购-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /><!-- 引入初始化\公共样式文件 --><link rel="stylesheet" href="css/base.css"><link rel="stylesheet" href="css/common.css"><link rel="shortcut icon" href="favicon.ico" />
</head>
<body><!-- 快捷导航 --><section class="shortcut"><div class="w"><div class="fl"><ul><li>欢迎来到品优购! </li><li><a href="#">请登录</a> <a href="#" class="style_red">免费注册</a></li></ul></div><div class="fr"><ul><li>我的订单</li><li></li><li class="arrow-icon">我的品优购</li><li></li><li>品优购会员</li><li></li><li>企业采购</li><li></li><li class="arrow-icon">关注品优购</li><li></li><li class="arrow-icon">客户服务</li><li></li><li class="arrow-icon">网站导航</li></ul></div></div></section><!-- 头部 --><header class="header w"><!-- logo模块 --><div class="logo"><h1><a href="index.html" title="品优购商城">品优购商城</a></h1></div><!-- 搜索模块 --><div class="search"><input type="search" placeholder="语言开发"><button>搜索</button></div><!-- 热词模块 --><div class="hotwords"><a href="#" class="style_red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><!-- 我的购物车 --><div class="shopcar">我的购物车<div class="count">8</div></div></header><!-- 导航 --><nav class="nav "><div class="w"><div class="dropdown"><div class="dt">全部商品</div><div class="dd"><ul><li><a href="#">家用电器</a> </li><li><a href="#">手机</a>、 <a href="#">数码</a>、<a href="#">通信</a> </li><li><a href="#">电脑、办公</a> </li><li><a href="#">家居、家具、家装、厨具</a> </li><li><a href="#">男装、女装、童装、内衣</a> </li><li><a href="#">个户化妆、清洁用品、宠物</a> </li><li><a href="#">鞋靴、箱包、珠宝、奢侈品</a> </li><li><a href="#">运动户外、钟表</a> </li><li><a href="#">汽车、汽车用品</a> </li><li><a href="#">母婴、玩具乐器</a> </li><li><a href="#">食品、酒类、生鲜、特产</a> </li><li><a href="#">医药保健</a> </li><li><a href="#">图书、音像、电子书</a> </li><li><a href="#">彩票、旅行、充值、票务</a> </li><li><a href="#">理财、众筹、白条、保险</a> </li></ul></div></div><div class="navitems"><li><a href="#">服装</a></li><li><a href="#">服装</a></li><li><a href="#">服装</a></li><li><a href="#">服装</a></li><li><a href="#">服装</a></li><li><a href="#">服装</a></li></div></div></nav>
/* 声明字体图标 这里一定要注意路径的变化 */
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?tomleg');src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?tomleg') format('truetype'),url('../fonts/icomoon.woff?tomleg') format('woff'),url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}
/* 版心 */
.w {width: 1200px;margin: 0 auto;
}.fl {float: left;
}
.fr {float: right;
}
.style_red {color: #c81623;
}
/* 快捷导航 */
.shortcut {height: 31px;background-color: #f1f1f1;/* 因为shortcut ul li 要垂直居中,根据父类继承性,直接给父类添加垂直居中*/line-height: 31px;
}
.shortcut ul li {float: left;
}
.shortcut .fr ul li:nth-child(even) {width: 1px;height: 12px;background-color: #666;margin: 9px 15px 0;
}
.arrow-icon::after {content: '\e91a';font-family: 'icomoon';margin-left: 6px;
}
/* header样式 */
.header {position: relative;height: 105px;
}.logo {position: absolute;top: 25px;width: 175px;height: 56px;}.logo a {display: block;width: 175px;height: 56px;background: url(../images/logo.png) no-repeat;/* font-size: 0; 隐藏文字*/text-indent: -9999px;overflow: hidden;}.search {position: absolute;left: 346px;top: 25px;width: 538px;height: 36px;border: 2px solid #b1191a;
}
.search input {float: left;width: 453px;height: 32px;padding-left: 10px;
}
.search button {float: left;width: 81.5px;height: 33px;background-color: #b1191a;font-size: 16px;color: #fff;
}
.hotwords {position: absolute;left: 346px;top: 66px;width: 538px;}
.hotwords a {margin: 0 10px;
}
.shopcar {position: absolute;right: 60px;top: 25px;width: 125px;height: 35px;text-align: center;line-height: 35px;border:1px solid #dfdfdf;background-color: #f7f7f7;
}
.shopcar::before{content: '\e908';font-family: 'icomoon';margin-right: 5px;color: #b1191a;
}
.shopcar::after{content: '\e91c';font-family: 'icomoon';margin-left: 10px;
}
.count {position: absolute;/* 这里用left不用right是因为字数变多,应该往右边程开盒子,左对齐 */left: 95px;top: -6px;background-color: #c81623;color: #fff;height: 14px;line-height: 14px;padding: 0 5px;border-radius: 7px 7px 7px 0;
}
/* 导航 */
.nav {height: 47px;border-bottom: 2px solid #c81623;
}
.nav .navitems {float: left;
}
.nav .dropdown {background-color: #b1191a;width: 210px;height: 45px;float: left;
}
.dropdown .dt {height: 100%;width: 100%;color: #fff;text-align: center;line-height: 45px;font-size: 16px;
}
.dropdown .dd {width: 210px;height: 465px;background-color: #c81623;margin-top: 2px;
}
.dropdown .dd ul li {position: relative;height: 31px;line-height: 31px;margin-left: 2px;padding-left: 10px;
}
.dropdown .dd ul li:hover{background-color: #fff;
}
.dropdown .dd ul li a {color: #fff;font-size: 12px;
}
.dropdown .dd ul li:hover a{
background-color: #fff;
color: #c81623;
}
.dropdown .dd ul li::after {position: absolute;top: 3px;right: 5px;content: '\e91c';font-family: 'icomoon';color: #fff;
}
.navitems li {float: left;
}
.navitems li a {display: block;height: 45px;line-height: 45px;padding: 0 35px;font-size: 14px;
}
3.公共底部
<footer class="footer"><div class="w"><div class="mod_service"><ul><li><h5></h5><div><h4>正品保障</h4><p>正品保障 提供发展</p></div></li><li><h5></h5><div><h4>正品保障</h4><p>正品保障 提供发展</p></div></li><li><h5></h5><div><h4>正品保障</h4><p>正品保障 提供发展</p></div></li><li><h5></h5><div><h4>正品保障</h4><p>正品保障 提供发展</p></div></li></ul></div><div class="mod_help"><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><img src="..\images\wx_cz.jpg" alt="">客户端中心</dd></dl></div><div class="mod_copyright"><div class="links"><a href="#">关于我们</a> | <a href="#">联系我们</a> | <a href="#">联系客服</a> | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U</div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702</div></div></div></footer>
.footer {height: 415px;background-color: #f5f5f5;padding-top: 30px;
}
.mod_service {height: 80px;border-bottom: 2px solid #ccc;
}
.mod_service ul li {float: left;height: 50px;width: 300px;padding-left: 40px;
}
.mod_service ul li h5 {float: left;background: url(../images/icons.png) no-repeat -252px -3px;height: 50px;width: 50px;padding-right: 10px;
}
.mod_service ul li h4 {font-size: 14px;
}
.mod_service ul li p {font-size: 12px;
}
.mod_help {height: 185px;border-bottom: 1px solid #ccc;padding: 20px 0 0 50px;
}
.mod_help dl {float: left;width: 200px;}
.mod_help dl:last-child {width: 90px;text-align: center;
}
.mod_help dl dt {font-size: 16px; margin-bottom: 10px;
}
.mod_copyright {text-align: center;padding-top: 20px;
}
.links {padding-bottom: 15px;
}
.links a {margin: 0 8px;
}
.copyright {line-height: 20px;
}4.首页主体部分



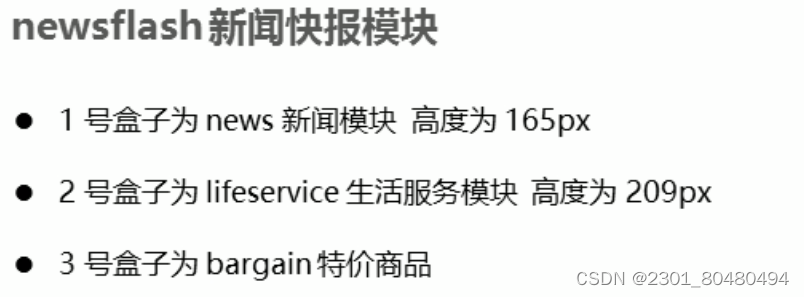
<!-- 首页专有模块\main --><div class="w"><div class="main"><div class="focus"><!-- 不能直接放图片,最后的滚动效果是让ul滚动的--><ul><li><img src="upload/focus.png" alt=""></li></ul></div><div class="newsflaash"><div class="news"><div class="news-hd"><h5>品优购快报</h5><a href="#" class="more">更多</a></div><div class="news-bd"><ul><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了, 它是谁?</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了</a></li><li><a href="#"><strong>[重磅]</strong> 它来了它来了,pink老师走来了</a></li></ul></div></div><div class="lifeservice"><ul><li><i></i><p>话费</p></li><li class="j"><div class="jian">减</div><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li></ul></div><div class="bargain"></div></div></div></div><!-- 推荐模块 -->
<div class="w recom"><div class="recom-hd"><img src="images" alt=""></div><div class="recom-bd"><ul><li><img src="upload/focus.png" alt=""></li><li><img src="upload/focus.png" alt=""></li><li><img src="upload/focus.png" alt=""></li><li><img src="upload/focus.png" alt=""></li></ul></div>
</div><!-- 楼层区域制作 -->
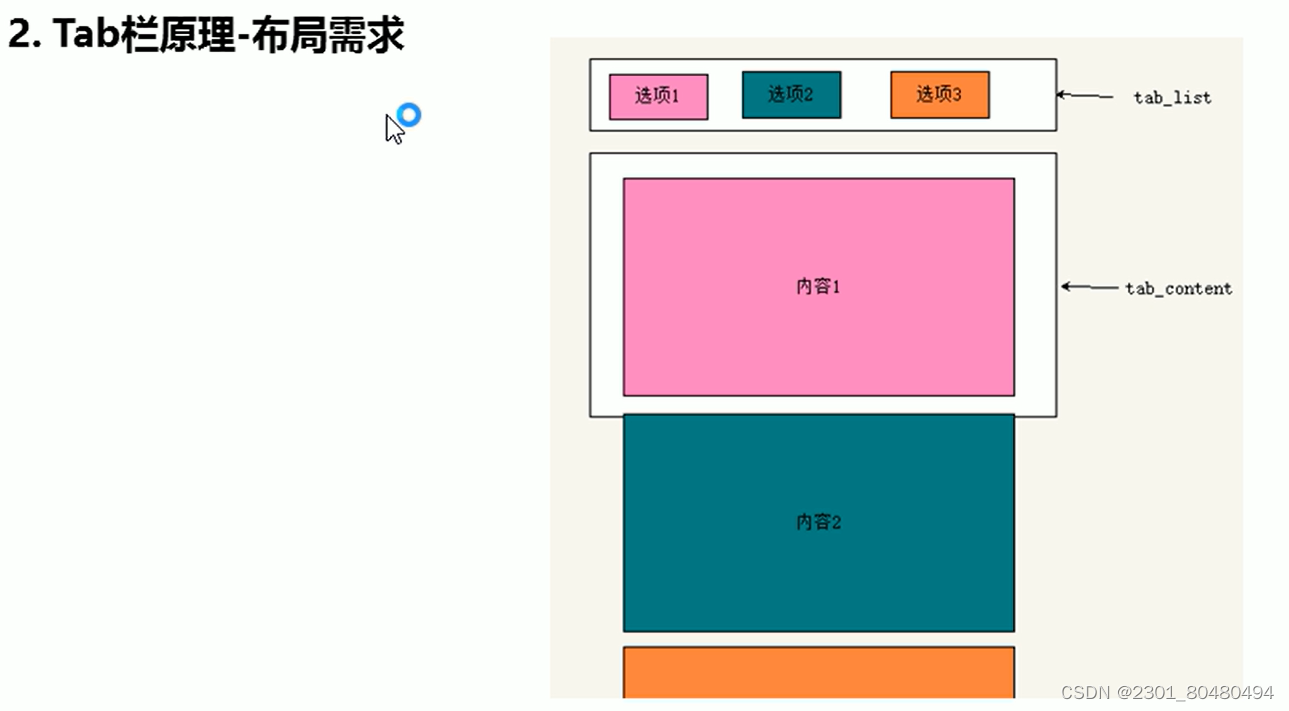
<div class="floor"><!-- 这个 floor ,不要给高度,内容有多少,算多少 --><div class="w jiadian"><div class="box-hd"><h3>家用电器</h3><div class="tab-list"><ul><li> <a href="#" class="style_red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a>|</li><li><a href="#"> 高端电器</a></li></ul></div></div><div class="box-bd"><div class="tab-content"><div class="tab-list-item"><!-- 内容1 --><div class="col-210"><ul><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li></ul><a href="#"><img src="upload/floor-1-1.png" alt=""></a></div><div class="col_329"><a href="#"><img src="upload/floor-1-b01.png" alt=""></a></div><div class="col_221"><a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a><a href="#"> <img src="upload/floor-1-3.png" alt=""></a></div><div class="col_221"><a href="#"> <img src="upload/floor-1-4.png" alt=""></a></div><div class="col_219"><a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a><a href="#"> <img src="upload/floor-1-6.png" alt=""></a></div></div></div></div></div><div class="w shouji"><div class="box-hd"><h3>手机通讯</h3><div class="tab-list"><ul><li> <a href="#" class="style_red">热门</a>|</li><li><a href="#">大家电</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">厨房电器</a>|</li><li><a href="#">生活电器</a>|</li><li><a href="#">个护健康</a>|</li><li><a href="#">应季电器</a>|</li><li><a href="#">空气/净水</a>|</li><li><a href="#">新奇特</a>|</li><li><a href="#"> 高端电器</a></li></ul></div></div><div class="box-bd"><div class="tab-content"><div class="tab-list-item"><!-- 内容1 --><div class="col-210"><ul><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li><li><a href="#">节能家电</a></li></ul><a href="#"><img src="upload/floor-1-1.png" alt=""></a></div><div class="col_329"><a href="#"><img src="upload/floor-1-b01.png" alt=""></a></div><div class="col_221"><a href="#" class="bb"> <img src="upload/floor-1-2.png" alt=""></a><a href="#"> <img src="upload/floor-1-3.png" alt=""></a></div><div class="col_221"><a href="#"> <img src="upload/floor-1-4.png" alt=""></a></div><div class="col_219"><a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a><a href="#"> <img src="upload/floor-1-6.png" alt=""></a></div></div></div></div></div>
</div>.main {width: 980px;height: 455px;margin-left: 220px;
margin-top: 10px;
}
.focus {float: left;width: 721px;height: 455px;
}
.newsflaash {float: right;width: 250px;height: 455px;
}
.news {height: 165px;border: 2px solid #e4e4e4;
}
.news-hd {height: 33px;line-height: 33px;border-bottom: 2px dotted #e4e4e4;padding: 0 15px;
}
.news-hd h5 {float: left;font-size: 14px;
}
.news-hd .more {float: right;
}
.news-hd .more::after{content: '\e920';font-family: 'icomoon';
}
.news-bd {padding: 5px 15px 0;
}
.news-bd ul li {height: 24px;line-height: 24px;/* 超出部分隐藏 */overflow: hidden;/*强制一行显示文字 */white-space: nowrap;/* 超出部分用省略号显示 */text-overflow: ellipsis;
}
.lifeservice {/* 隐藏超出部分 */overflow: hidden;height: 209px;border: 1px solid #e4e4e4;border-top: 0;
}
.lifeservice ul {width: 252px;
}
.lifeservice ul li {/* ul一行装不下4个li可以增加ul的宽度(63*4),超出部分隐藏起来 */float: left;width: 63px;height: 71px;border-right:1px solid #e4e4e4 ;border-bottom:1px solid #e4e4e4 ;text-align: center;
}
.lifeservice ul li i{display: inline-block;width: 24px;height: 28px;background-color: pink;margin-top: 12px;background: url(../images/icons.png) no-repeat -19px -15px;
}
.lifeservice ul .j {position: relative;
}
.lifeservice ul .j .jian {position: absolute;right: 0;top: 0;height: 16px;width: 14px;background-color: green;
}.bargain {margin-top: 5px;
}/* 推荐模块 */
.recom {height: 163px;background-color: #ebebeb;margin-top: 12px;
}
.recom-hd {
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top: 30px;
}
.recom-bd {float: left;
}
.recom-bd ul li {position: relative;float: left;
}/* 强制要求图片大小一样避免影响布局 */
.recom-bd ul li img {width: 248px;height: 163px;
}/* 从第三个往前面选 */
.recom-bd ul li:nth-child(-n+3)::after {content:'' ;position: absolute;right: 0;top: 10px;width: 1px;height: 145px;background-color: #ddd;
}
/* 家用电器模块 */
.box-hd {height: 30px;border-bottom: 2px solid #c81623;
}
.box-hd h3 {float: left;font-size: 18px;color: #c81623;font-weight: 400;
}
.tab-list {float: right;
}
.tab-list ul li {float: left;line-height: 30px;
}
.tab-list ul li a{margin: 0 12px;
}
.floor .w {margin-top: 20px;
}
.box-bd {height: 361px;
}
.tab-list-item >div{float: left;
}
.col-210 {width: 210px;background-color: #f9f9f9;text-align: center;
}
.col-210 ul li {float: left;width: 85px;height: 34px;border-bottom: 1px solid #ccc;line-height: 34px;margin-left: 10px;
}
.col_210 ul {padding-left: 12px;
}
.col_329 {width: 329px;
}
.col_221 {width: 221px;border-right: 1px solid #ccc;
}
.col_219 {width: 219px;
}
.bb {/* 一般情况下,a如果包含有宽度的盒子,a需要转为块级元素 */display: block;border-bottom: 1px solid #ccc;
}
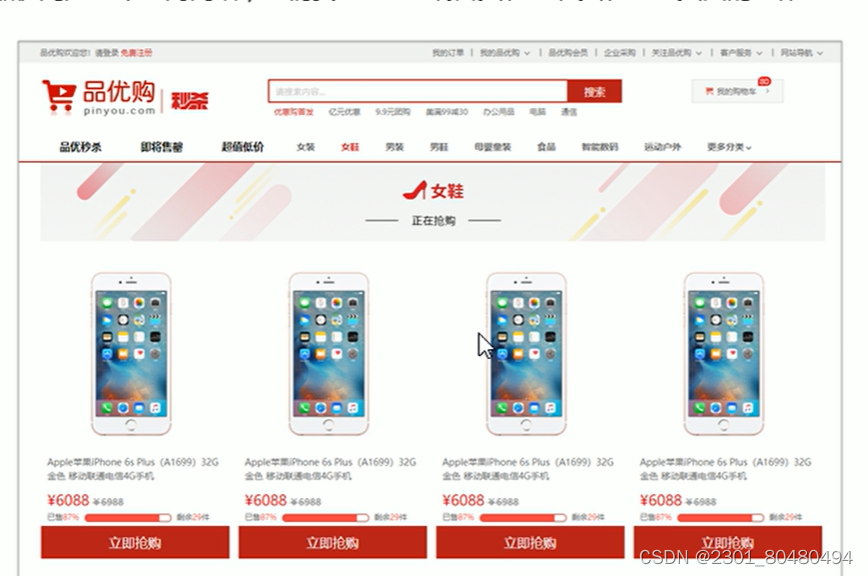
5.列表页



<!-- 列表页主体 --><div class="w sk-container"><div class="sk-hd"><img src="upload/bg-03.png" alt="" /></div><div class="sk-bd"><!-- 清除浮动,避免影响到下面的盒子 --><ul class="clearfix"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div>
.nav {overflow: hidden;
}
.sk {position: absolute;left: 190px;top: 40px;border-left: 1px solid #c81523;padding: 3px 0 0 14px;
}
.sk-list {float: left;
}
.sk-list ul li {float: left;
}
.sk-list ul li a {display: block;line-height: 47px;padding: 0 30px;font-weight: 700;font-size: 16px;color: #000;
}
.sk-con {float: right;
}
.sk-con ul li {
float: left;
}
.sk-con ul li a {display: block;/* 行高大于高度文字会偏下 *//* 为了不影响下面的主题部分,需要隐藏溢出部分,给nav添加overflow: hidden */line-height: 50px;padding: 0 28px;font-size: 14px;
}
.sk-con ul li:last-child a::after{content: '\e920';font-family: 'icomoon';
} .sk-bd ul li {overflow: hidden;float: left;margin-right: 13px;width: 290px;height: 460px;/* 原来的li自带有1px的边框才不会在鼠标经过时改变大小 */border: 1px solid transparent;
}
.sk-bd ul li:nth-child(4n) {margin-right: 0;
}
.sk-bd ul li:hover {/* 原来的li自带有1px的边框才不会在鼠标经过时由于加了边框改变大小 */border: 1px solid #c81523;
}
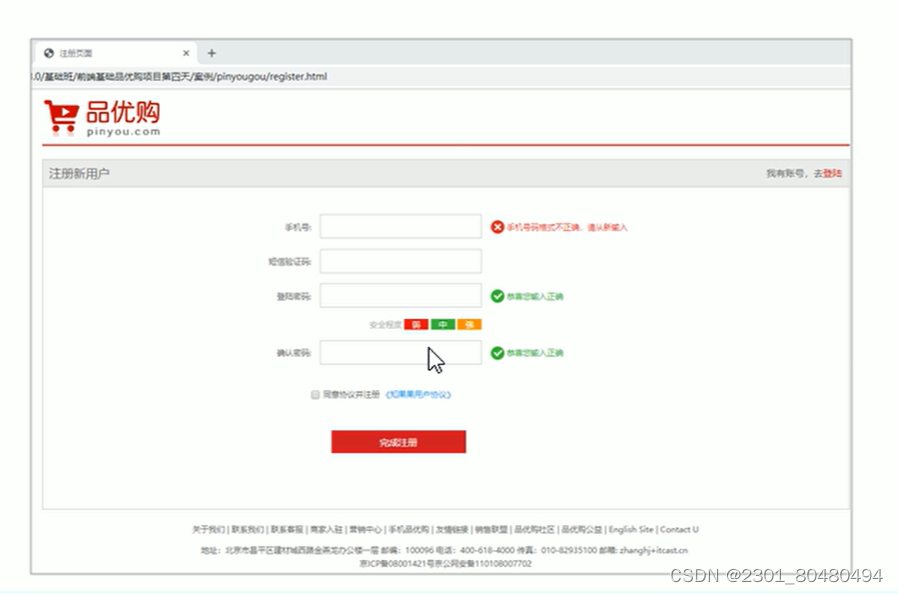
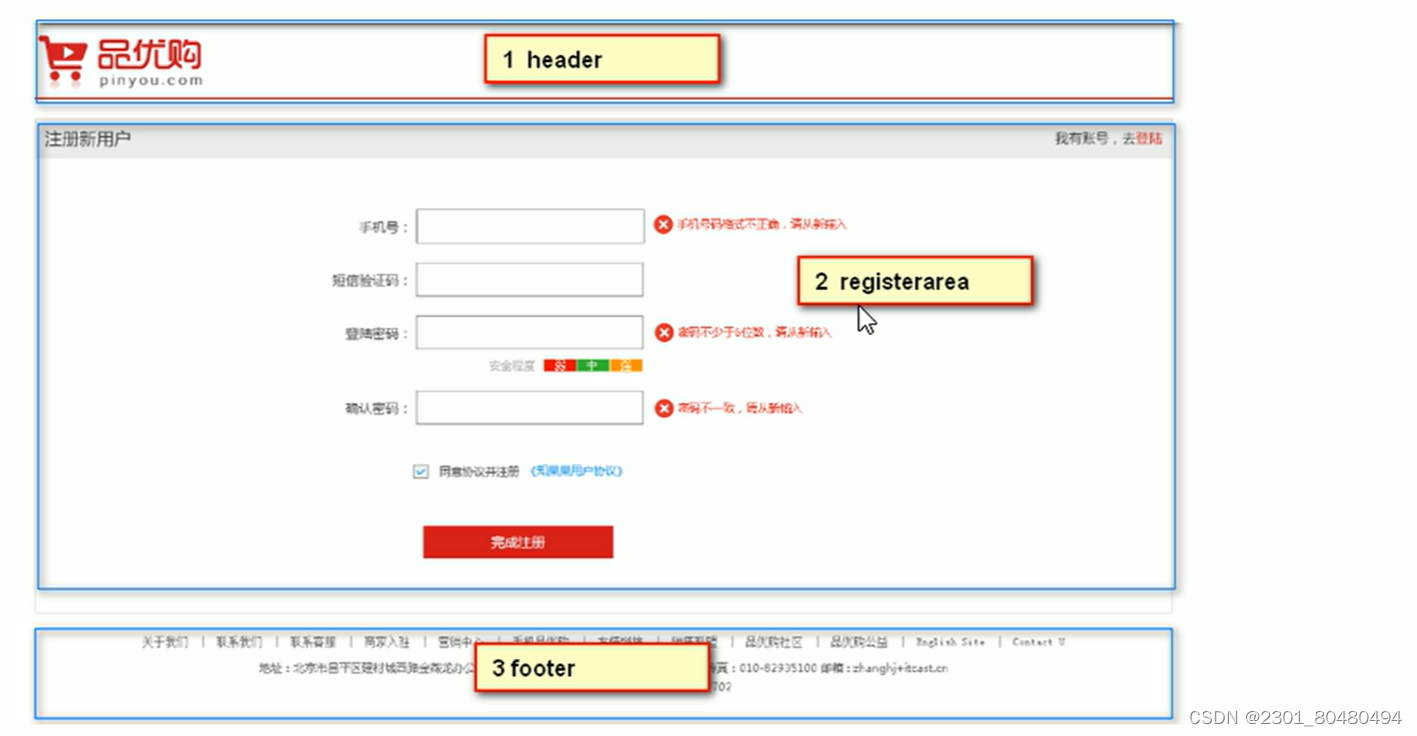
6.注册页面


注册页命名

<title>个人注册</title><!-- 引入favicon图标 --><link rel="shortcut icon" href="favicon.ico" /><!-- 引入初始化\公共样式文件 --><link rel="stylesheet" href="css/base.css" /><link rel="stylesheet" href="css/register.css">
</head>
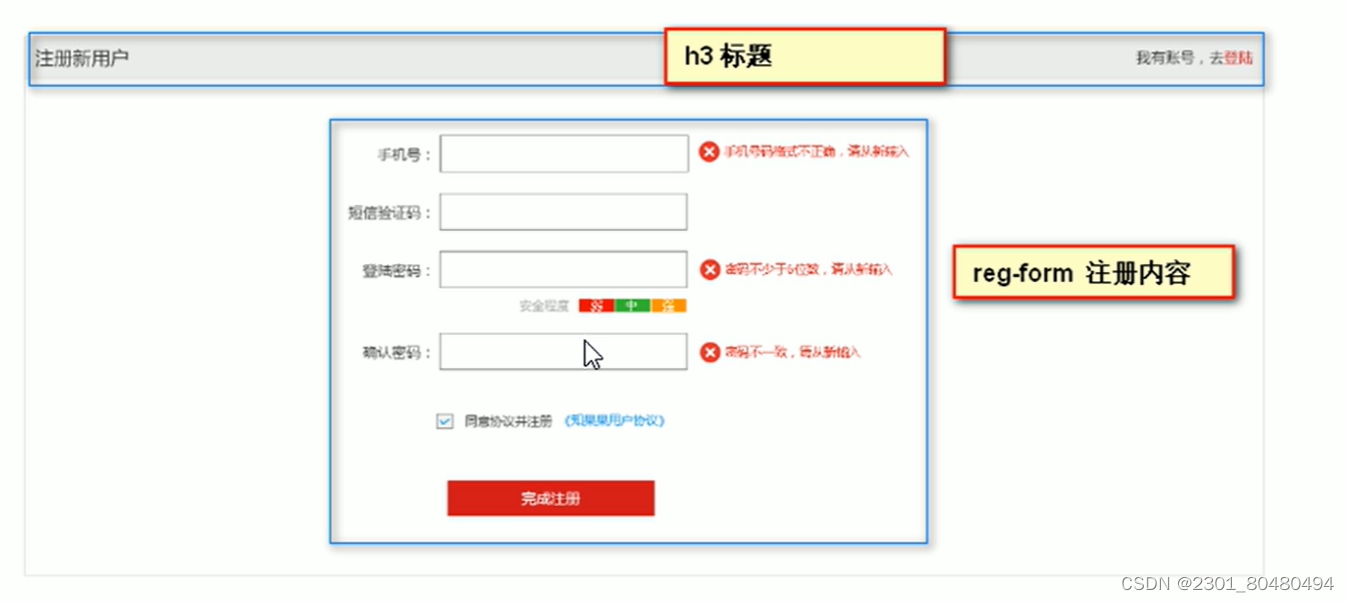
<body><div class="w"><header><div class="logo"><a href="index.html"><img src="images/logo.png" alt=""></a></div></header><div class="registerarea"><h3>注册新用户<div class="logn">我有账号,去<a href="#">登录</a></div></h3><div class="reg-form"><form action=""><ul><li><label for="">手机号:</label> <input type="text" ><span class="error"> <i class="error-icon"></i> 手机号码格式不正确,请从新输入 </span></li><li><label for="">短信验证码:</label> <input type="text" ><span class="success"> <i class="success-icon"></i> 短信验证码输入正确 </span></li><li><label for="">登录密码:</label> <input type="password" ><span class="error"> <i class="error-icon"></i> 手机号码格式不正确,请从新输入 </span></li><li class="safe">安全程度 <em class="ruo">弱</em> <em class="zhong">中</em> <em class="qiang">强</em> </li><li><label for="">确认密码:</label> <input type="password" ><span class="error"> <i class="error-icon"></i> 手机号码格式不正确,请从新输入 </span></li><li class="agree"><input type="checkbox" name="" id=""> 同意协议并注册 <a href="#">《知晓用户协议》</a></li><li><input type="submit" value="完成注册" class="btn"></li></ul></form></div></div><footer><div class="mod_copyright"><div class="links"><a href="#">关于我们</a> | <a href="#">联系我们</a> |<a href="#">联系客服</a> | 商家入驻 | 营销中心 | 手机品优购 |友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site |Contact U</div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br />京ICP备08001421号京公网安备110108007702</div></div></footer></div></body>
</html>
.w {width: 1200px;margin: 0 auto;
}
header {height: 84px;border-bottom: 2px solid #c81523;
}
.logo {/* 不能用margin(父元素子元素都添加margin会出现外边距合并塌陷问题 */padding-top: 18px;
}
.registerarea {height: 600px;border: 1px solid #ccc;margin-top: 20px;
}
.registerarea h3 {background-color: #ececec;height: 42px;border-bottom: 1px solid #ccc;line-height: 42px;padding: 0 15px;font-weight: 400;font-size: 18px;
}
.registerarea .logn {float: right;font-size: 12px;
}
.registerarea .logn a {color: #c81523;
}
.registerarea .reg-form {width: 600px;margin: 50px auto 0;
}
.reg-form ul li {margin-bottom: 20px;
}
.reg-form ul li label {/* label行内元素没有宽,要先转化为行内块元素 */display: inline-block;width: 88px;height: 37px;text-align: right;
}
.reg-form input{height: 37px;width: 240px;border: 1px solid #ccc;
}
.error {
color: #c81523;
}
.error-icon ,
.success-icon {/* 行内元素要给大小又要在一行,需要转化为行内块元素 */display: inline-block;width: 20px;height: 20px;background: url(../images/error.png) no-repeat;/* 文字和图片垂直居中 需要给行内块图片添加*/vertical-align: middle;margin-top: -2px;
}
.success {color: green;
}
.success-icon {background: url(../images/success.png) no-repeat;
}
.safe {padding-left: 170px;
}
.safe em {padding: 0 12px;color: #fff;
}
.ruo {background-color: #de1111;
}
.zhong {background-color: #40b83f;
}
.qiang {background-color: #f79100;
}
.agree {padding-left: 95px;
}
.agree input {width: 20px;height: 20px;vertical-align: middle;
}
.agree a {color: #1ba1e6;
}
.btn {width: 200px;height: 34px;background-color: #c81623;font-size: 14px;color: #fff;margin: 30px 0 0 100px;
}.mod_copyright {text-align: center;padding-top: 20px;
}
.links {padding-bottom: 15px;
}
.links a {margin: 0 8px;
}
.copyright {line-height: 20px;
}
7.Web服务器
7.1什么是web服务器

7.2服务器
本地服务器
我们可以把自己的电脑设置为本地服务器, 这样同一个局域网内的同学就可以访问你的品优购网站了。 就业班学ajax的时候,再进行讲解
远程服务器
本地服务器主要在局域网中访问,如果想要在互联网中访问,可以把品优购网站上传到远程服务器。
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
比如域名: www.mi.com 可以访问小米网站
7.3将自己的网站上传到远服务器
注意:一般稳定的服务器都是需要收费的。 比如:阿里云
这里给大家推荐一个免费的远程服务器(免费空间) http://free.3v.do/
- 去免费空间网站注册账号。
- 记录下主机名、用户名、密码、域名。
- 利用
ctftp软件 上传网站到远程服务器 - 在浏览器中输入域名,即可访问我们的品优购网站了
这篇关于品优购案例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






