本文主要是介绍千锋网站完工!品优购更新,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一早上都在跟着做导航栏,虽然看着不咋样,但是确实挺拉跨,反正能做出来效果就行了!



然后!千锋网站的底部也终于完工,在调整ul>li里面的span和a的距离时,可以把他俩display:block,转换成行内块元素,再调整他俩的padding-top和padding-bottom值。二维码直接用positive做的,给父级一个positive:relative,给寄几一个position:absolute;top:15px ;right=15px

做完了看起来就感觉整挺好
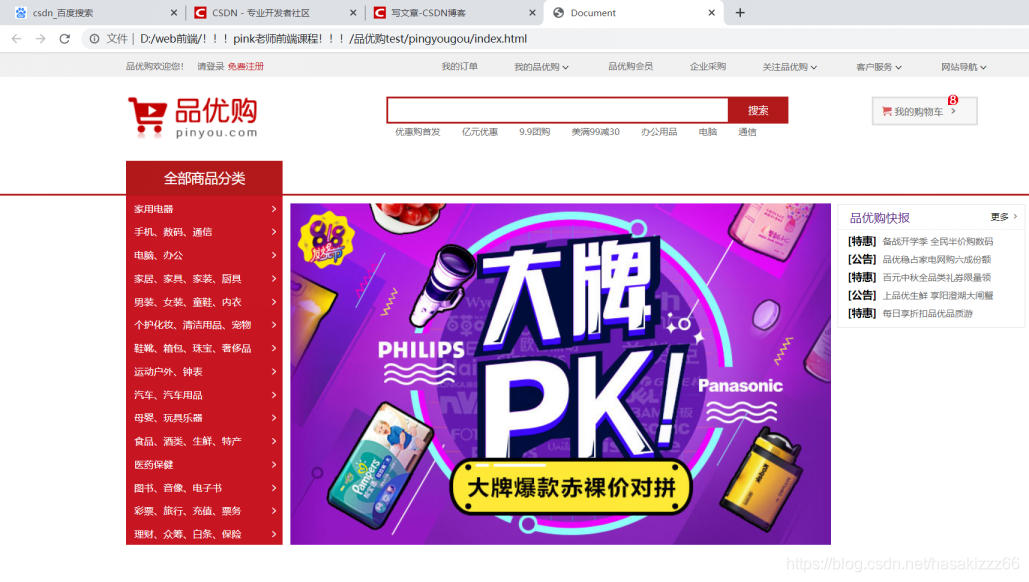
然后👴继续开始整品优购,品优购不愧是品优购,PS都让我电脑重启了两次。加了左边的导航栏,中间的banner,右边的表格写起来有点费劲明天写,还要加字体图标。

消除浮动是怎么个意思。
这篇关于千锋网站完工!品优购更新的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








