本文主要是介绍品优购前端静态页面(HTML+CSS),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在复习前端的知识,在B站上面跟着黑马前端pink老师过了一部分HTML+CSS的知识,然后跟着视频写了一下品优购的项目。在跟着pink老师敲完品优购和商品列表这几个页面后,pink老师为了不水视频时长,还剩下几个页面没有完成就没出视频带着我们来做了。秉着复习和巩固的心态,自己对照着ps效果图把剩下的两个比较重要的页面给做出来了,仅以此文章来纪念复习的一个小阶段。
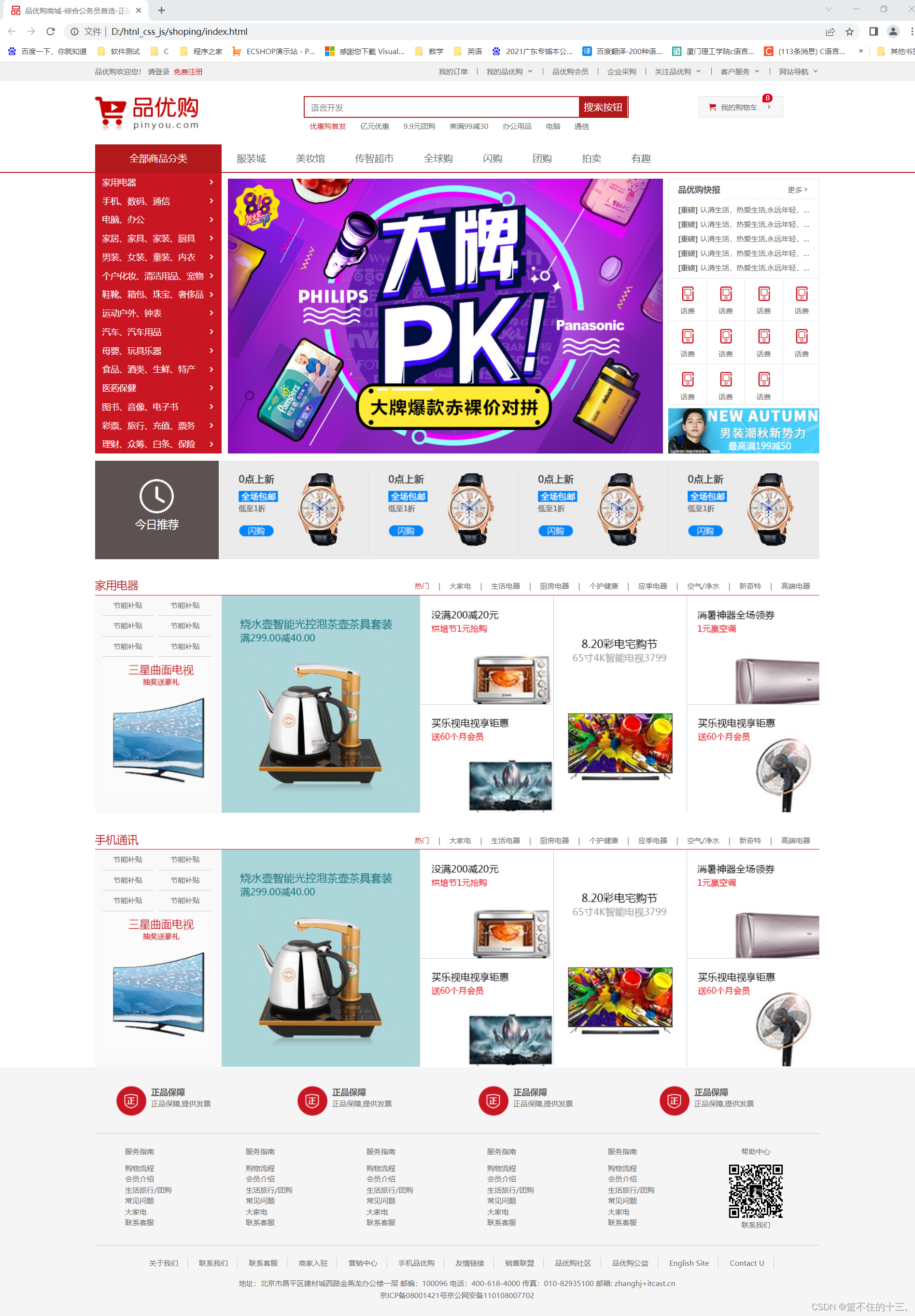
- 跟着pink老师做的品优购首页

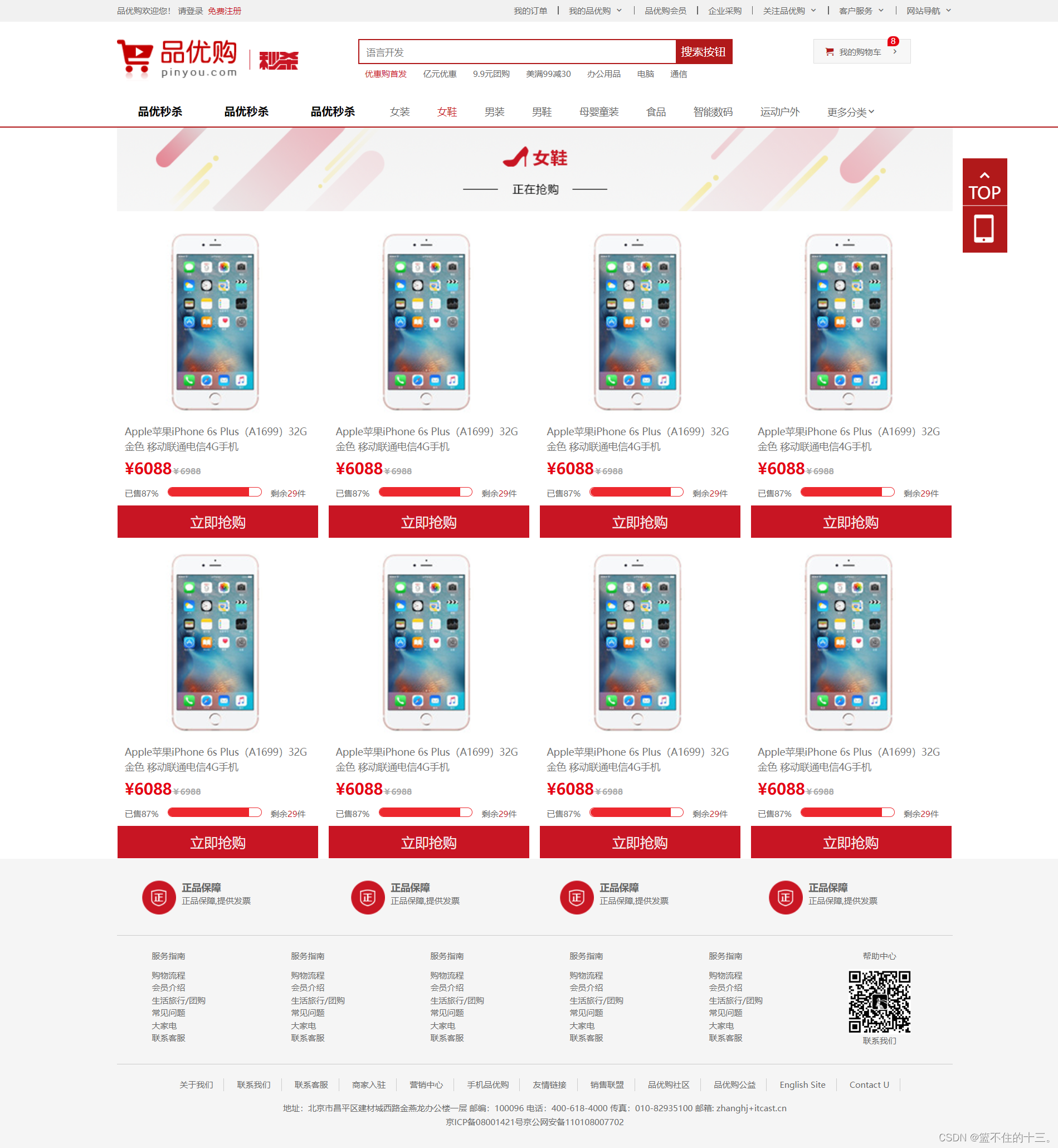
2.跟着pink老师做的商品列表页面(这个页面有部分是自己补充上去的,因为截图的原因侧边TOP会显得有点奇怪)

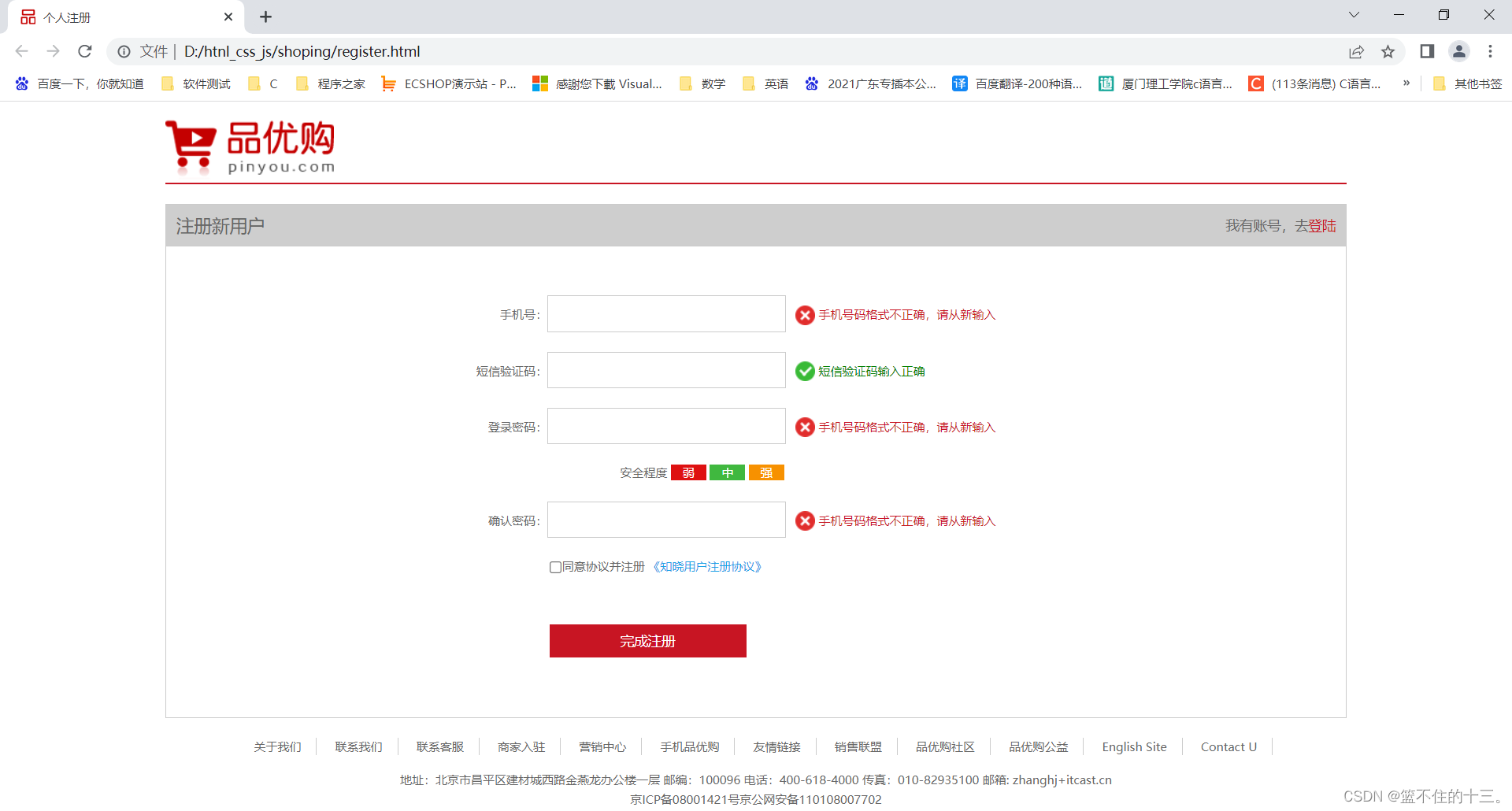
3.注册页面
4.商品详情页面个人独立完成

在这里插入代码片<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- SEO搜索优化 --><title>商品详情-综合公务员首选-正品低价、品质保障、配送及时、轻松购物</title><!-- 网站说明 SEO搜索优化--><meta name="description"content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /><!-- 关键字 SEO搜索优化--><meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" /><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/><link rel="stylesheet" href="css/base.css"><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/product_details.css">
</head>
<body><!-- 快捷导航模块 start--><section class="shortcut"><div class="w"><div class="fl"><ul><li>品优购欢迎您! </li><li><a href="#">请登录</a> <a href="register.html" class="style_red">免费注册</a></li></ul></div><div class="fr"><ul><li>我的订单</li><li></li><li class="arrow-icon">我的品优购</li><li></li><li>品优购会员</li><li></li><li>企业采购</li><li></li><li class="arrow-icon">关注品优购</li><li></li><li class="arrow-icon">客户服务</li><li></li><li class="arrow-icon">网站导航</li></ul></div></div></section><!-- 快捷导航模块 end--><!-- header头部模块制作 start --><header class="header w"><!-- logo模块 SEO搜索优化--><div class="logo"><h1><a href="index.html" title="品优购商城">品优购商城</a></h1></div><!-- saerch搜索模块 --><div class="search"><input type="search" name="" id="" placeholder="语言开发"><button>搜索按钮</button></div><!-- hotword模块制作 --><div class="hotwords"> <a href="#" class="style_red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><!-- 购物车模块 --><div class="shopcar">我的购物车<i class="count">8</i></div></header><!-- header头部模块制作 end --><!-- nav模块制作 start --><nav class="nav"><div class="w"><div class="dropdown"><div class="dt">全部商品分类</div></div><div class="navitems"><ul><li><a href="#">服装城</a></li><li><a href="#">美妆馆</a></li><li><a href="#">传智超市</a></li><li><a href="#">全球购</a></li><li><a href="#">闪购</a></li><li><a href="#">团购</a></li><li><a href="#">拍卖</a></li><li><a href="#">有趣</a></li></ul></div></div></nav><!-- nav模块制作 end --><!-- 商品规格模块 start --><div class="shopping w"><!-- 商品规格图片模块 start--><div class="Specification"><div class="path"><span>手机、数码、通讯</span><span>〉</span><span>手机</span><span>〉</span><span>Apple苹果</span><span>〉</span><span>iphone 6S Plus系列</span></div><div class="goods_img"><img src="upload/iphone.png" alt=""></div><div class="goods_more"><div class="left"></div><div class="red"><img src="upload/min_phone.png" alt=""></div><div class="img_more"><img src="upload/min_phone_list.png" alt=""></div><div class="right"></div></div><div class="goods_numb"><span>商品编号:0468256644</span><img src="images/分享.png" alt=""><span class="fenxiang">分享</span><img src="images/关注.png" alt=""><span>关注 5000</span><input type="checkbox" name="reading" checked><span>对比</span></div></div><!-- 商品规格图片模块 end--><div class="product_details"><div class="goods_name"><p>Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机</p><p class="style_red">推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返</p></div><div class="red_bg"><div><p>价</p><p>格</p><p>促</p><p>销</p></div><div><p class="style_red"> <span>¥</span><span class="big_font_red">5299.00 </span>降价通知</p><div><div class="jiagou">加购价</div><span>满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换</span></div><span class="red_bg_test">购热销商品 详情 》</span></div><div><span>累计评价</span><span class="blue">612188</span></div></div><div class="location"><div><p>支</p><p>持</p><p>配</p><p>送</p><p>至</p></div> <div><p>以旧换新,闲置手机回收 4G套餐超值抢 礼品购</p><p>北京海淀区中关 有货 支持 99元免运费 |货到付款 |211限时达 </p><p>由自营发货,并提供售后服务。11:00前完成下单,预计今天(08月10日)送达</p></div></div><div class="button"><div><p>选择颜色</p><p>选择版本</p><p>选择容量</p><p>购买方式</p><p><span>套</span><span>装</span></p></div><div class="select_box"><div class="color"><span>金色</span><span>银色</span><span>黑色</span><span class="border_red">玫瑰金</span></div><div class="versions"><span class="border_red">公开版</span><span>移动4G</span></div><div class="capacity"><span>16G</span><span class="border_red">64G</span><span>128G</span></div><div class="mode"><span class="border_red">官方标配</span><span>移动优惠购</span><span>电信优惠购</span></div><div class="suit"><span>保护套装</span><span>充电套装</span></div></div><div id="buttom"><div class="amount"><span>1</span><div><div>+</div><div>-</div></div></div><button>加入购物车</button></div></div></div></div><!-- 商品规格模块end --><!-- 商品详情介绍 start --><div class="commodity_details w"><!-- 侧边商品分类 start--><div class="classify"><div class="classify_classify style_red">相关分类</div><div class="recommend_brand">推荐品牌</div><ul><li><span>手机</span><span>手机壳</span></li><li><span>内存卡</span><span>iphone配件</span></li><li><span>贴膜</span><span>手机耳机</span></li><li><span>移动电源</span><span>平板电脑</span></li><li><span>笔记本</span><span>蓝牙耳机</span><p>购买了此商品的用户还买了</p></li></ul><div class="more_shopping_classify"><ul><li><button>加入购物车</button></li><li><button>加入购物车</button></li><li><button>加入购物车</button></li></ul></div><div class="more_shopping_classify"><ul><li><button>加入购物车</button></li><li><button>加入购物车</button></li><li><button>加入购物车</button></li></ul></div></div><!-- 侧边商品分类 end--><!-- 商品详情介绍图文 start --><div class="shopping_introduce"><div class="fittings"><div class="fit_top"><div class="fit_top_red">选择搭配</div></div><div class="fit_text"><ul><li>精品</li><li>iphone配件</li><li>蓝牙耳机</li><li>自拍杆</li><li>数据线</li><li>其他手机配件</li><li>U盘</li></ul></div><div class="fit_shoppingss"><div class="fit_shopping"> <div class="fit_img"><img src="upload/fit_phone.png"></div><span class="style_red">¥5299.00</span></div><div class="fit_other_option"><div class="other_option_shopping"><div class="option_shopping_img"><img src="upload/option_1.png" alt=""></div><p>Feless费勒斯VR...</p><div><input type="checkbox"><span class="style_red">¥39</span></div></div><div class="other_option_shopping"><div class="option_shopping_img"><img src="upload/option_2.png" alt=""></div><p>Feless费勒斯VR...</p><div><input type="checkbox"><span class="style_red">¥39</span></div></div><div class="other_option_shopping"><div class="option_shopping_img"><img src="upload/option_3.png" alt=""></div><p>Feless费勒斯VR...</p><div><input type="checkbox"><span class="style_red">¥39</span></div></div><div class="other_option_shopping xxxxxx" ><div class="option_shopping_img" id="last_img"><img src="upload/option_4.png" alt=""></div><div class="right_arrows"><span></span></div><p>Feless费勒斯VR...</p><div><input type="checkbox"><span class="style_red">¥39</span></div></div></div><div class="fit_add_shopping"><p>已选够0件搭配</p><p>套餐价:</p><span class="style_red">¥</span><p class="style_red">5299.00</p><button>加入购物车</button></div></div></div><div class="shopping_parameter"><div class="parameter_top"><ul><li>商品介绍</li><li>规格与包装</li><li>售后保障</li><li>商品评价(50000) </li><li>手机社区</li></ul></div><div class="parameter_font"><p>分辨率:1920*1080(FHD)</p><p>后置摄像头:1200万像素</p><p>前置摄像头:500万像素</p><p>核 数:其他</p><p>频 率:以官网信息为准</p><p>品牌: Apple 关注</p><p>商品名称:APPLEiPhone 6s Plus</p><p>商品编号:1861098</p><p>商品毛重:0.51kg</p><p>商品产地:中国大陆</p><p>热点:指纹识别,Apple Pay,金属机身,拍照神器</p><p>系统:苹果(IOS)</p><p>像素:1000-1600万</p><p>机身内存:64GB</p><span>查看更多参数</span></div></div><div class="parameter_phone_img"><img src="upload/parameter_phone.png" alt=""><img src="upload/parameter_phone2.png" alt=""></div></div><div id="clear"></div><!-- 商品详情介绍图文 end --></div><!-- 商品详情介绍 end --><!-- 猜你喜欢 start --><div class="guess_you_like w"><div class="guess">猜你喜欢</div><div class="suess_shopping"><img src="upload/last.png" alt=""><span>已有6人评价</span><span>已有6人评价</span><span>已有700人评价</span><span>已有700人评价</span><span>已有6人评价</span><span>已有700人评价</span></div></div><!-- 猜你喜欢 end --><!-- footer模块制作 start --><footer class="footer"><div class="w"><div class="mod_service"><ul><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li></ul></div><div class="mod_help"><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>帮助中心</dt><dd><img src="images/WX.jpg" alt="" class="WX">联系我们</dd></dl></div><div class="mod_copyright"><div class="links"><a href="#">关于我们</a><a href="#">联系我们</a><a href="#">联系客服</a><a href="#">商家入驻</a><a href="#">营销中心</a><a href="#">手机品优购</a><a href="#">友情链接</a><a href="#">销售联盟</a><a href="#">品优购社区</a><a href="#">品优购公益</a><a href="#">English Site</a><a href="#">Contact U</a></div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>京ICP备08001421号京公网安备110108007702</div></div></div></footer><!-- footer模块制作 end -->
</body>
</html>
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?tomleg');src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?tomleg') format('truetype'),url('../fonts/icomoon.woff?tomleg') format('woff'),url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}@font-face {font-family: 'icomoon_2';src: url('../fonts_2/icomoon.eot?tomleg');src: url('../fonts_2/icomoon.eot?tomleg#iefix') format('embedded-opentype'),url('../fonts_2/icomoon.ttf?tomleg') format('truetype'),url('../fonts_2/icomoon.woff?tomleg') format('woff'),url('../fonts_2/icomoon.svg?tomleg#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}
.shopping {height: 605px;
}
.Specification {float: left;width: 400px;height: 605px;
}
.product_details {position: relative;float: right;width: 715px;height: 605px;
}
.path {margin-top: 15px;padding-bottom: 10px;
}
.path span{display: inline-block;margin-right: 10px;font-size: 12px;color: #333333;
}
.goods_img {width: 400px;height: 400px;border-top: 1px solid #ccc;border-bottom: 1px solid #ccc;
}
.goods_img img {display: block;margin: 30px auto;
}
.red {float: left;width: 57px;height: 57px;border: 1px solid red;
}
.left,.right{position: relative;float: left;width: 50px;height: 57px;
}
.left::after {position: absolute;left: -10px;content: '\e907';font-family: 'icomoon_2';font-size: 52px;color: #ccc;line-height: 57px;
}
.right::after{position: absolute;right: -10px;content: '\e908';font-family: 'icomoon_2';font-size: 52px;color: #ccc;line-height: 57px;
}
.red img{display: block;margin: 0 auto;
}
.img_more {float: left;
}
.goods_more {float: left;margin-top: 65px;
}
.goods_numb {position: relative;float: left;width: 100%;height: 40px;color: #666666;
}
.goods_numb span {display: block;float: left;font-size: 12px;line-height: 58px;margin-right: 42px;
}
.goods_numb span:last-child {margin-right: 0;
}
.goods_numb img,.goods_numb input{display: block;float: left;margin-top: 25px;
}
.goods_numb input {margin-top: 23px;
}
.goods_name {width: 100%;height: 50px;margin: 30px 0 20px;
}
.goods_name p:first-child{font-size: 16px;font-weight: 700;color: #333333;
}
.goods_name p[class="style_red"] {font-size: 12px;line-height: 32px;
}
.red_bg {width: 100%;height: 113px;background-color: #fee9eb;
}
.red_bg div {float: left;
}
.red_bg>div:first-child{width: 60px;height: 100%;
}
.red_bg div:first-child p{display: inline-block;width: 30px;text-align: center;margin: 12px 0 5px;
}
.red_bg>div:nth-child(2){width: 560px;height: 100%;
}
.red_bg>div:nth-child(2) p span:first-child {font-size: 16px;}
.red_bg>div:nth-child(2) p .big_font_red {font-size: 24px;font-weight: 600;
}
.jiagou {width: 40px;height: 22px;background: #c81623;color: #ffffff;text-align: center;margin-right: 6px;line-height: 22PX;margin-top: -2px;
}
.red_bg>div:nth-child(2)>div:nth-child(2) {margin-top: 10px;
}
.red_bg_test {display: inline-block;margin-top: 8px;
}
.blue {color: #1474af;
}
.location {width: 550px;height: 96px;border-bottom: 1px solid #ededed;
}
.location div {float: left;
}
.location>div:first-child{display: inline-block;width: 60px;height: 100%;
}
.location>div:first-child p{display: inline-block;width: 30px;text-align: center;margin: 12px 0 5px;
}
.location>div:first-child>p:nth-of-type(n+3){width: 20px;margin: 0;
}
.location>div:nth-child(2) {width: 490px;
}
.location>div:nth-child(2) p {display: inline-block;margin-top: 5px;
}
.location>div:nth-child(2) p:first-child {margin-top: 12px;
}
.button {width: 560px;float: left;height: 236px;
}
.button>div:first-child{float: left;width: 60px;height: 100%;
}
.button>div:first-child p {display: inline-block;width: 60px;text-align: center;margin: 25px 0 0;
}
.select_box {float: left;width: 500px;height: 100%;
}
/* .select_box div {float: left;
} */
.select_box span{display: inline-block;box-sizing: border-box;padding: 10px 20px;background: #f7f7f7;margin-top: 5px;margin: 5px 4px 0 4px;
}
.select_box .color {margin-top: 10px;
}
.border_red {border: 1px solid #e12228;
}
.amount {float: left;width: 50px;height: 50px;text-align: center;line-height: 50px;
}
.amount div {width: 13px;height: 50px;float: right;
}
.amount div div {width: 13px;height: 25px;float: right;border: 1px solid #ededed;background: #f1f1f1;line-height: 25px;
}
#buttom {position: absolute;bottom: 0;
}
#buttom button {float: left;width: 140px;height: 50px;background: #c81623;text-align: center;line-height: 50px;margin-left: 10px;color: #ffffff;
}
.commodity_details {/* float: left; */margin-top: 30px;
}
.classify {width: 212px;height: 2880px;border: 1px solid #dddddd;display: inline-block;
}
.recommend_brand {background: #f1f1f1;border-bottom: 1px solid #dddddd;border-left: 1px solid #dddddd;
}
.classify_classify,.recommend_brand {width: 105px;height: 33px;float: left;text-align: center;line-height: 33px;
}
.commodity_details ul li {padding: 0 10px;
}
.classify ul li span {display: inline-block;width: 95px;height: 28px;line-height: 28px;border-bottom: 1px dashed #ededed;
}
.classify ul li:first-child span {border-bottom: 2px dashed #ededed;
}
.commodity_details ul li:last-child span {border:none;
}
.commodity_details ul li p {font-size: 14px;width: 190px;height: 34px;line-height: 34px;/* border-bottom: 1px solid #dddddd; */
}
.more_shopping_classify {display: block;width: 190px;height: 679px;margin: 0 auto;border-top: 1px solid #dddddd;background: url(../upload/fl_shopping.png) no-repeat;
}
.more_shopping_classify button{width: 90px;height: 30px;margin: 160px 0 0 40px;
}
.more_shopping_classify ul li:nth-of-type(2) button {margin-top: 210px;
}
.more_shopping_classify ul li:nth-of-type(3) button {margin-top: 202px;
}
.shopping_introduce {width: 978px;float: right;
}
.fittings {width: 100%;height: 300px;float: right;border: 1px solid #dddddd;
}
.fit_top {width: 100%;height: 40px;background: #f1f1f1;
}
.fit_top_red {width: 86px;height: 100%;background: #c81623;color: #ffffff;text-align: center;line-height: 40px;
}
.fit_text ul li {height: 40px;display: inline-block;padding: 0 23px;line-height: 40px;
}
.fit_shopping {/* position: relative; */width: 163px;float: left;text-align: center;position: relative;font-size: 14px;font-weight: 700;
}
.fit_img {position: relative;width: 130px;height: 130px;margin: 0 auto;border: 1px solid #c81623;/* position: absolute; *//* top: 0;bottom: 0;left: 0;right: 0; */
}
.fit_img img {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;
}
.fit_other_option {float: left;width: 630px;height: 220px;
}
.other_option_shopping {float: left;width: 157px;height: 220px;
}
.option_shopping_img {width: 117px;height: 108px;/* background: url(../upload/option_1.png); */margin: 0 auto;
}
.other_option_shopping p {margin-top: 24px;
}
.other_option_shopping p,.other_option_shopping div:last-child {padding-left: 20px;
}
.fit_add_shopping {float: right;width: 171px;height: 220px;padding-left: 10px;
}
.fit_add_shopping button {width: 140px;height: 45px;background: #c81623;color: #ffffff;font-size: 18px;margin-top: 30px;
}
.fit_add_shopping span {font-size: 16px;
}
.fit_add_shopping>p:first-child,.fit_add_shopping>p:nth-child(2) {color: #333333;
}
.fit_add_shopping>p:nth-child(2) {font-weight: 700;margin-top: 10px;
}
.fit_add_shopping>p:nth-of-type(3) {display: inline-block;font-size: 24px;
}
.right_arrows {position: absolute;top: 55px;right: 0;width: 20px;height: 47px;float: right;background-color: #dddddd;text-align: center;
}
.xxxxxx {position: relative;
}
.right_arrows span::before {content: "\e908";font-family: 'icomoon_2';line-height: 47px;color: white;font-size: 27px;margin-left: -3px;
}
#last_img {margin: 0 0 0 20px;
}
.shopping_parameter {border-bottom: 1px solid #dddddd;float: left;margin-top: 18px;width: 100%;height: 368px;
}
.parameter_top {border: 1px solid #dddddd;background: #f1f1f1;width: 100%;height: 38px;/* background-color: #666666; */
}
.parameter_top>ul li {display: inline-block;height: 38px;padding: 0 20px;line-height: 38px;
}
.parameter_top>ul li:first-of-type {color: #ffffff;background: #c81623;
}
.parameter_font {margin-top: 15px;padding-left: 20px;
}
.parameter_font p {margin-top: 3px;
}
.parameter_font p:last-of-type {display: inline-block;
}
.parameter_font span {font-weight: 700;display: inline-block;
}
.parameter_font span::after {content: '\e906';font-family: 'icomoon_2';margin: 0 4px;font-size: 14px;
}
.parameter_phone_img {float: left;text-align: center;
}
.parameter_phone_img img {width: 100%;float: left;
}
#clear {clear: both;
}
.guess {height: 42px;background: #f1f1f1;line-height: 42px;font-size: 16px;padding-left: 15px;
}
.guess_you_like {margin-top: 18px;border: 1px solid #dddddd;margin-bottom: 18px;
}
.suess_shopping {width: 100%;height: 295px;
}
.suess_shopping img {width: 100%;
}
.suess_shopping span {display: inline-block;width: 15%;margin-left: 16px;margin-right: 5px;margin-top: 20px;
}
.suess_shopping span:last-child {margin-right: 0;width: 10%;
}
品优购项目里面还剩下注册页面,提交订单页面等几个较简单的页面没做出来,那几个页面布局比较简单,暂时就不再花时间去做了,希望以后有时间再把那几个页面给补上来。前面几个页面纯纯只是为了做出效果图的效果而写的页面,很多部分的结构并不合理,希望自己能在以后做的项目中做的更好,至此HTML+CSS的复习就暂时告一段落了。
品优购项目相应的pss素材和源码等,后续会整理分享出来!!!
这篇关于品优购前端静态页面(HTML+CSS)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






