本文主要是介绍前端练习项目——品优购 Day9 列表页搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(1)列表页面是新的页面,我们需要新建页面文件list.html。
(2)他因为列表页的头部和底部与index.html基本一致,所以要把首页中的头部和底部结构复制过去。
(3)头部和底部的样式也需要,因此list.html还需要引入common.css
(4)需要新的list.css样式文件,这是列表页专门的样式文件。
(5)还需要把meta的内容移植过来,更改一下即可。
<meta name="description"content="品优购 - 亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费者保障服务,让你安心享受网上购物乐趣!" /><meta name="keyword"content="网上购物,C2C,在线交易,交易市场,网上交易,交易市场,网上买,网上卖,购物网站,团购,网上贸易,安全购物,电子商务,放心买,供应,买卖信息,网店,一口价,拍卖,网上开店,网络购物,打折,免费开店,网购,频道,店铺" /><title>品优购列表页</title>引入的内容:


1.修改header头部
(1)结构分析
其实就是在logo盒子旁边加上一个盒子,里面放一张图片,再加上一个左边框。
<!-- 秒杀盒子制作 -->
<div class="miaosha"><img src="images/miaosha.png">
</div>(2)盒子的CSS代码
.miaosha {position: absolute;left: 190px;top: 40px;border-left: 1px solid #c81523;padding: 3px 0 0 14px;
}用定位把盒子放在正确的位置,加上左边框,用padding修饰图片位置。
(3)img的CSS代码
.miaosha img {width: 55px;height: 38px;
}如果不修图片的大小,图片是可以超出父盒子边界的。同时,图片超不超出边界与父盒子是否设立宽高没有关系(也就是有宽高的盒子是不会限制插入的图片大小的,但是可以限制背景图片)
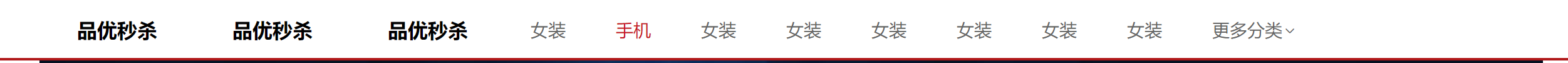
2.修改nav导航栏

(1)结构分析
整体是一个大盒子(版心),大盒子里面总共有两个盒子,左边是miaosha_list,右边是miaosha_con,盒子里有多个li。
<!-- nav模块制作 --><div class="nav"><div class="w"><div class="miaosha_list"><ul><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li></ul></div><div class="miaosha_con"><ul><li><a href="#">女装</a></li><li><a href="#" class="style_red">手机</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">更多分类<span class="iconfont"></span></a></li></ul></div></div></div>(2)左侧盒子miaosha_list制作
用ul li a结构制作即可。
<div class="miaosha_list"><ul><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li></ul>
</div>盒子和li都加上左浮动
.miaosha_list {float: left;
}.miaosha_list ul li {float: left;
}1.a的CSS代码
.miaosha_list ul li a {display: block;line-height: 47px;padding: 0 30px;color: #000;font-size: 16px;font-weight: 700;
}转换为块级元素,用padding拉开间距(参考nav导航栏,为了增大点击面积),修改字体大小与粗细。
(3)右侧盒子miaosha_con制作
同样的ul li a结构
<div class="miaosha_con"><ul><li><a href="#">女装</a></li><li><a href="#" class="style_red">手机</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">更多分类<span class="iconfont"></span></a></li></ul></div>miaosha_con盒子和li都要加上浮动:
.miaosha_con {float: right;
}.miaosha_con ul li {float: left;
}1.a的CSS代码
.miaosha_con ul li a {display: block;line-height: 47px;font-size: 14px;padding: 0 20px;
}转化为块级元素,调整字体位置,间距,大小即可。
3.列表页主体制作

(1)结构分析
整体是一个大盒子(miaosha_container),里面有上下两个盒子(miaosha_hd,miaosha_bd)

(2)miaosha_hd盒子制作

1.结构分析
其实就是盒子里面插入一张图片,图片宽度与父盒子相同(继承自版心)
<div class="miaosha_hd"><img src="upload/shouji.png">
</div>.miaosha_hd img {width: 100%;
}(3)miaosha_bd盒子制作

1.结构分析
整体是一个大盒子(miaosha_bd),大盒子里面的每个li可以分为五部分——图片,说明,价格,进度条,按钮。其中价格和进度条可以放在一个盒子中。

2.对大盒子一些分析
大盒子不要给高度,因为内容是不确定的。但子盒子(li)需要浮动,li一浮动就不占位置了,这样会影响下面的标准流盒子(也就是footer),因此需要清除浮动。
对下面盒子的影响:

3.清除浮动的方法
在浮动元素的父元素中添加clearfix类即可。由于浮动的元素是li,因此可以在ul中添加。其中clearfix的CSS代码写在base.css中。
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0
}.clearfix {*zoom: 1
}<ul class="clearfix">4.li的CSS代码
.miaosha_bd ul li {float: left;border: 1px solid transparent;width: 290px;height: 460px;
}.miaosha_bd ul li:hover {border: 1px solid #c81523;
}向左浮动,给出宽度和高度。值得注意的是:li有一个透明的边框——因为鼠标放在上面需要生成一个红色的边框,如果刚开始没有边框的话会影响别的盒子的位置,导致看起来非常奇怪。
5.li里面商品图片img制作

<!-- 商品图片 -->
<img src="upload/iphone12.jpg">.miaosha_bd ul li img {width: 100%;height: 295px;
}宽度与父盒子相同,给出高度即可。
6.li里面文字说明盒子(pro_con)制作

<!-- 商品文字说明 -->
<div class="pro_con"><p>Apple iPhone 12 (A2404) 128GB 白色<br>支持移动联通电信5G 双卡双待手机</p>
</div>.miaosha_bd ul li .pro_con {width: 100%;height: 50px;color: #747474;font-size: 12px;text-align: center;
}给出宽度,高度,字体颜色,字体大小,字体位置。(字体类的样式都是可以继承的)
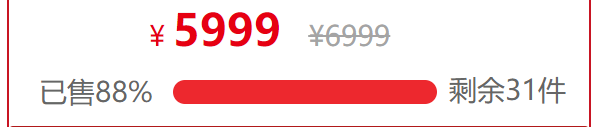
7.li里面折扣盒子(包括价格和进度条)制作


这里给出了一种注释的写法——用start和end包围所做的模块,具体情况可以自己决定是否使用。
.sale {position: relative;width: 100%;height: 65px;
}sale_up盒子制作:
<div class="sale_up"><p>¥</p><h2>5999</h2><p id="nosale">¥6999</p>
</div>.sale_up p {display: inline-block;font-size: 14px;color: #e60012;
}.sale_up h2 {display: inline-block;font-size: 22px;color: #e60012;
}因为p是块级元素,h2也是块级元素,但是‘¥’要和‘5999’放在一起,因此p和h2都需要转化为行内块元素(或行内元素,反正外面有sale_up盒子与下面的sale_bot隔开)。
曾经价格的做法:
#nosale {font-size: 14px;color: #a4a4a4;text-decoration: line-through;padding-left: 10px;
}
正常的字体做出来,最后加上text-decoration:line-through即可。
sale_bot盒子制作:
<div class="sale_bot"><p>已售88%</p><div class="sale_cen"></div><p id="sale_le">剩余<span>31</span>件</p>
</div>p的CSS代码:
.sale_bot p {position: absolute;top: 37px;left: 15px;color: #666666;font-size: 14px;
}用定位把盒子定到合适位置,修改字体样式。
进度条的CSS代码:
.sale_cen {position: absolute;top: 41px;left: 78px;width: 132px;height: 12px;background-color: #ed282e;border-radius: 6px;
}定位定到合适位置,给出合资的宽和高,然后加上背景颜色,用border-radius改成类似圆即可。
id的CSS代码:
#sale_le {position: absolute;top: 36px;left: 220px;
}定个位就行了。
8.抢购按钮制作
<!-- 抢购按钮模块 -->
<button>立即抢购</button>.miaosha_bd ul li button {height: 50px;width: 290px;background-color: #b1191a;color: white;font-size: 20px;
}宽高,背景颜色,字体颜色,字体大小。
这篇关于前端练习项目——品优购 Day9 列表页搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








