本文主要是介绍品优购:主体页,列表页,注册页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
main部分
recom推荐部分
新建列表list.html和list.css
创建register.html 和register.css
main部分
focus焦点图通过ul和li框住img,右侧分为三栏
- 第一栏newsflash盒子,首先边框news-hd只写bottom,线条为dotted;然后news-bd包含四个li
- 第二栏先有一个不包含顶部边框的大盒子,通过ul和li并将每个li浮动得到12个呈长方形摆放的小盒子,最后一行一开始会掉下去,通过调整ul的大小为252解决;这样会多一个边框,在lifeservice盒子里设置overflow:hidden,去除该边框。
- 第二栏里文字显示省略号需要三步,先overflow:hidden,whitespace,text-overflow
-
.news-hd {height: 33px;line-height: 33px;border-bottom: 1px dotted #ccc;padding: 0 15px;}.news-hd h5 {float: left;font-size: 14px;font-weight: 400px; }.news-hd .more {position: relative;float: right; }.news-hd .more::after {position: absolute;font-family: 'icomoon';content: '\e920'; }.news-bd ul li {height: 24px;line-height: 24px;overflow: hidden;white-space: nowrap;/* 一行显示 */text-overflow: ellipsis;/* 省略号 */}.news-bd {padding: 5px 15px 0; } - 12个小盒子都只包括右边框和下边框
<!-- main start --><div class="w"><div class="main"><div class="focus"><ul><li><img src="upload/focus1.png"><!-- 结构不能直接插入图片,一定要放在ul下的li --></li></ul></div><div class="newsflash"><div class="news"><div class="news-hd"><!-- 品优购快报左浮动,更多右浮动 --><h5>品优购快报</h5><a href="#" class="more">更多</a></div><div class="news-bd"><ul><li><a href="#"><strong>[notice]</strong> 世界很大,甲乙丙丁,你再说一遍</a></li><li><a href="#"><strong>[notice]</strong> 世界很大,甲乙丙丁,你再说一遍</a></li><li><a href="#"><strong>[notice]</strong> 世界很大,甲乙丙丁,你再说一遍</a></li><li><a href="#"><strong>[notice]</strong> 世界很大,甲乙丙丁,你再说一遍</a></li></ul></div></div><div class="lifeservice"><ul><!-- 思路:中间的盒子四个边框将顶部边框修改为0,里面的小格子都只有右边和底部边框 --><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li><li><i></i><p>话费</p></li></ul></div><div class="bargain"><img src="upload/bargain.png"></div></div><!-- 划分为上中下三个盒子 --></div></div><!-- main end -->.main {width: 980px;height: 455px;margin-left: 220px;margin-top: 10px;
}.focus {float: left;width: 721px;height: 455px;background-color: purple;
}.newsflash {float: right;width: 250px;height: 455px;/* background-color: skyblue; */
}.news {height: 165px;/* background-color: pink; */border: 1px solid #ccc;
}.lifeservice {overflow: hidden;/* 把ul盒子变大,从250修改252,但是边框也超出了 */height: 209px;/* background-color: purple; */border: 1px solid #ccc;border-top: 0;
}.lifeservice ul li {float: left;width: 63px;height: 71px;border-right: 1px solid #ccc;border-bottom: 1px solid #ccc;/* 此时出现问题,最后一行掉下去了,解决是把ul变大 */text-align: center;
}.lifeservice ul {width: 252px;
}.lifeservice ul li i {display: inline-block;width: 24px;height: 28px;background-color: pink;margin-top: 12px;background: url(../images/icons.png) no-repeat -19px -15px;
}.bargain {margin-top: 5px;
}
recom推荐部分
一个大盒子包含左边recom-hd和右边recom-bd两个盒子,都为float:left;右边大盒子里通过ul和li插入图片
注意,只有前三个盒子的右侧需要竖线,所以通过nth-child(-n+3)选中前三个
<!-- 推荐模块start --><div class="w recom"><div class="recom_hd"><img src="images/recom.png"></div><div class="recom_bd"><ul><li><img src="upload/recom_03.jpg"></li><li><img src="upload/recom_03.jpg"></li><li><img src="upload/recom_03.jpg"></li><li><img src="upload/recom_03.jpg"></li></ul></div></div><!-- 推荐模块end -->.recom {height: 163px;background-color: #ebebeb;margin-top: 12px;
}.recom_hd {float: left;height: 163px;width: 205px;background-color: rgba(0, 0, 0, 0.555);text-align: center;padding-top: 30px;
}.recom_bd {float: left;
}.recom_bd ul li {position: relative;float: left;}.recom_bd ul li img {/* 写死宽度和高度,防止后台上传图片有大有小 */width: 248px;height: 163px;
}.recom_bd ul li:nth-child(-n+3)::after {/* n+3从第三个往后选 */content: '';position: absolute;right: 0;top: 10px;width: 1px;height: 145px;background-color: #ddd;
}

新建列表list.html和list.css
在list首页上,加上seo优化部分,依次添加<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/list.css">
注意,html文件里list写在common楼下,把冲突的部分覆盖掉
1)在logo右边增加秒杀模块:
放在一个盒子.sk里,添加盒子左边框,绝对定位,通过left和top确定位置
2)nav栏里分为两块,分别为sk_list和sk_con,都用ul和li的框架;两者都左浮动
3)*经常遇到问题,当字数不同如何分隔合适距离:通过调整ul li a,将其转化为block后给宽和高,指定padding
4)更多分类里的箭头:伪元素after后,content为'\e..',设置font-family为icomoon;.sk_con ul li:last-child a::after;
这里选的是li而不是a因为a之间是表兄弟不能直接用nthchild选,意思是最后一个li的盒子里的a文字右边放这个小三角
5)具体内容里同样被划分为sk_hd和sk_bd
在sk_bd里遇到问题:
1 盒子放不下:需要选中所有行的最后一个盒子使其右边没有边距:
.sk_bd ul li:nth-child(4n)
2 底部升上来:因为没有给包含这么多手机的大边框一个高度,没给高度因为后续可能会增加手机个数,而所有手机又是浮动的
解决:给浮动元素的父亲添加class为清除浮动
3 选中每个盒子会添加红色边框:但是选中后一方面边框只显示上方和左方的却没有右边和下方的,另一方面鼠标经过盒子时盒子会掉下去一下
解决:li本来就自带边框,且可以通过万能的overflow:hidden,这句话同样可以解决当文字跑到浮动的元素旁边试图文字环绕的情况
.nav {/* 错误原因:女装那一栏都是浮动,但是宽度大,那么123abc文字只会围绕他们 */overflow: hidden;
}.sk {position: absolute;left: 190px;top: 40px;padding: 3px 0 0 14px;border-left: 1px solid #c81623;
}.sk_list {float: left;
}.sk_list ul li {float: left;
}.sk_list ul li a {display: block;line-height: 47px;padding: 0 30px;font-size: 16px;font-weight: 700;}.sk_con {float: left;
}.sk_con ul li {float: left;}.sk_con ul li a {display: block;line-height: 47px;padding: 0 20px;font-size: 14px;/* font-weight: 700; */}.sk_con ul li:last-child a::after {/* 这里选的是li而不是a因为a之间是表兄弟不能直接用nthchild选 */content: '\e91e';font-family: 'icomoon';}.sk_bd ul li {overflow: hidden;float: left;margin-right: 13px;width: 290px;height: 460px;border: 1px solid transparent;
}/* 第一个问题:一行放不下,选出所有4的倍数去除他的margin */
.sk_bd ul li:nth-child(4n) {margin-right: 0;
}/* 第二个问题,底部升上来,因为没有给包含这么多手机的大边框一个高度,而所有手机又是浮动的 */
/* 解决:给浮动元素的父亲加oveflow或者清除浮动 */
.sk_bd ul li:hover {border: 1px solid #c81623;/* 本质li就有像素边框,鼠标上去变颜色 */
}<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表页-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title><!-- 网站说明 --><meta name="description"content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /><!-- 关键字 --><meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" /><link rel="shortcut icon" href="favicon.ico"><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/base.css"><link rel="stylesheet" href="css/list.css"><!-- list写在common楼下,会把冲突的部分覆盖掉 -->
</head><body><!-- 快捷导航模块start --><section class="shortcut"><div class="w"><div class="fl"><ul><li>品优购欢迎您! </li><li><a href="#">请登录</a> <a href="#" class="style_red">免费注册</a></li></ul></div><div class="fr"><!-- 有的三个字有的四个字 --><ul><li>我的订单</li><li></li><li class="arrow-icon">我的品优购</li><li></li><li>品优购会员</li><li></li><li>企业采购</li><li></li><li class="arrow-icon">关注品优购</li><li></li><li class="arrow-icon">客户服务</li><li></li><li class="arrow-icon">网站导航</li></ul></div></div></section><!-- 快捷导航模块end --><!-- header模块start --><header class="header w"><div class="logo"><h1><a href="index.html" title="品优购商城">品优购商城</a><!-- 加了title鼠标放上面能显示信息 --></h1></div><!-- 列表页面的秒杀模块 --><div class="sk"><img src="images/sk.png" alt=""></div><!-- search模块 --><div class="search"><input type="search" name="" id="" placeholder="语言开发"><button>搜索</button><!-- 表单有默认灰色边框,搜索框的蓝色边框也不需要 --></div><div class="hotwords"><a href="#" class="style_red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><div class="shopcar">我的购物车<i class="count">8</i></div></header><!-- header end --><!-- nav start --><nav class="nav"><div class="w"><div class="sk_list"><ul><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li><li><a href="#">品优秒杀</a></li></ul></div><div class="sk_con"><ul><li><a href="#">女装</a></li><li><a href="#" class="style_red">女鞋</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">女装</a></li><li><a href="#">更多分类</a></li></ul></div></div></nav><!-- nav end --><div class="w sk_container"><div class="sk_hd"><img src="upload/bg_03.png" alt=""></div><div class="sk_bd"><ul class="clearfix"><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li><li><img src="upload/list.jpg" alt=""></li></ul></div></div><!-- 底部模块制作start --><footer class="footer"><div class="w"><div class="mod_service"><ul><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票</p></div></li></ul></div><div class="mod_help"><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>服务指南</dt><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd><dd><a href="#">购物流程</a></dd></dl><dl><dt>服务指南</dt><dd><img src="images/wx_cz.jpg">品优购客户端</dd></dl></div><div class="mod_copyright"><div class="links">关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U</div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn京ICP备08001421号京公网安备110108007702</div></div></div></footer><!-- 底部模块制作end --></body></html>
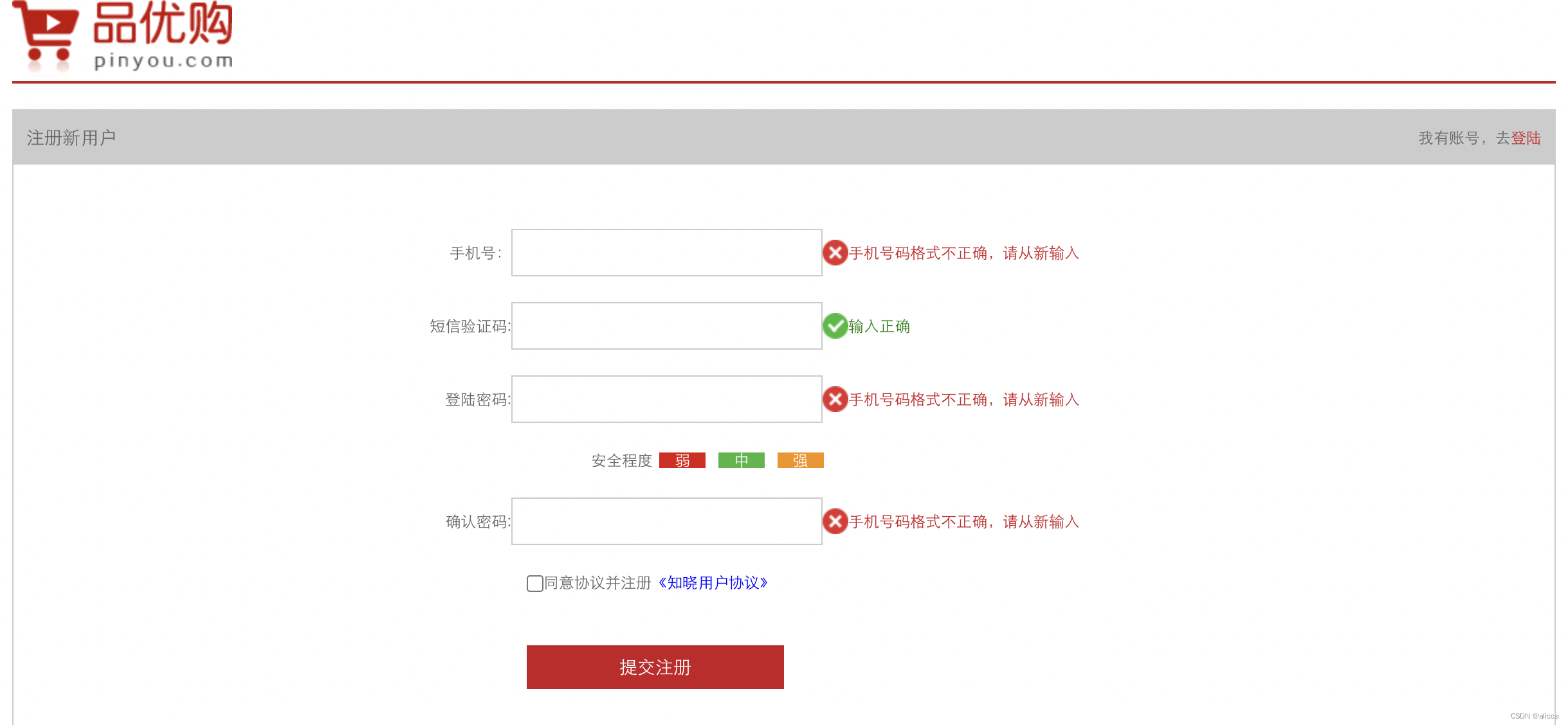
创建register.html 和register.css
1)注册页面不需要优化,所以直接在顶部插入图像
2)大盒子里分为两栏,通过浮动在一栏
3)注册核心内容里:一定加一个父盒子,父盒子给个宽度,在里面水平居中显示,在里面通过ul和li显示,每个li包含三块:label(行内元素)input和span;label里文字都是右对齐,在span里放一个i标签,里面放那个✅和❌图片
注意:✅和❌图片与文字如何对齐:给行内块元素添加vertical-align middle
4)安全程度部分,再加一个li里面放三个span,依次添加三个类名,通过padding拓展开span的大小,并增加相应背景颜色;通过调整整个li的margin-left来实现将整个安全程度模块移动到与上面对齐的位置
5)将label转化为inline-block从而实现左边文字“手机号:,短信验证码”等 全部右对齐
6)注意这里对input的text表单调整宽高是对于input设置的,而里面有text类型的还有checkbox类型的因此通过将input里的class设置为inp,防止把checkbox类型的框也带成同样格式;
注意写label for来增加作为checkbox时候点击选择的作用域
<!-- register.html-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册页</title><link rel="shortcut icon" href="favicon.ico"><link rel="stylesheet" href="css/base.css"><link rel="stylesheet" href="css/register.css">
</head><body><!-- 内容都包含在版心里 --><div class="w"><header><div class="logo"><a href="index.html"><img src="images/logo.png" alt=""></a></div></header><div class="registerarea"><h3>注册新用户<div class="login">我有账号,去<a href="#">登陆</a></div></h3><div class="reg_form"><ul><li><label for="">手机号:</label><input type="text" name="" class="inp"><span class="error"><iclass="error_icon"></i>手机号码格式不正确,请从新输入</span> </li><!-- 上述都属于行内/行内块元素,保证在同一行 发现左侧文字右对齐,可以给label一个宽度,label属于行内元素 --><li><label for="">短信验证码:</label><input type="text" name="" class="inp"><span class="success"><iclass="success_icon"></i>输入正确</span> </li><!-- 上述都属于行内/行内块元素,保证在同一行 发现左侧文字右对齐,可以给label一个宽度,label属于行内元素 --><li><label for="">登陆密码:</label><input type="password" name="" class="inp"><span class="error"><iclass="error_icon"></i>手机号码格式不正确,请从新输入</span> </li><!-- 上述都属于行内/行内块元素,保证在同一行 发现左侧文字右对齐,可以给label一个宽度,label属于行内元素 --><li class="safe">安全程度<em class="ruo">弱</em><em class="zhong">中</em><em class="qiang">强</em></li><li><label for="">确认密码:</label><input type="password" name="" class="inp"><span class="error"><iclass="error_icon"></i>手机号码格式不正确,请从新输入</span> </li><!-- 上述都属于行内/行内块元素,保证在同一行 发现左侧文字右对齐,可以给label一个宽度,label属于行内元素 --><li class="agree"><input type="checkbox" name="" id="">同意协议并注册<a href="#">《知晓用户协议》</a></li><!-- 也属于行内块,直接vertical-align --><li><input type="submit" value="提交注册" class="btn"></li></ul></div></div><footer>底部区域</footer></div>
</body></html>.w {width: 1200px;margin: 0 auto;
}header {height: 84px;border-bottom: 2px solid #c81623;
}.logo {/* margin-top: 18px 如果又写margin会发生盒子塌陷; */padding-top: 18px;}.registerarea {height: 522px;border: 1px solid #ccc;margin-top: 20px;
}.registerarea h3 {/* float: left; */height: 42px;border-bottom: 1px solid #ccc;/* margin-top: 20px; */background-color: #ccc;line-height: 42px;padding: 0 10px;font-size: 14px;font-weight: 400;}.login {float: right;font-size: 12px;
}.registerarea .login a {color: #c81623;
}.reg_form {width: 600px;/* background-color: pink; */margin: 50px auto 0;/* 上50,左右auto,下0 */}.reg_form ul li label {display: inline-block;width: 88px;text-align: right;
}.reg_form ul li {margin-bottom: 20px;}.reg_form ul li .inp {width: 242px;height: 37px;border: 1px solid #ccc;
}.error {color: #c81623;
}.error_icon {display: inline-block;vertical-align: middle;width: 20px;height: 20px;background: url(../images/error.png) no-repeat;margin-top: -2px;/* 如何垂直居中:给行内块元素添加vertical-align middle*/}.success {color: green;
}.success_icon {display: inline-block;vertical-align: middle;width: 20px;height: 20px;background: url(../images/success.png) no-repeat;margin-top: -2px;/* 如何垂直居中:给行内块元素添加vertical-align middle*/}.safe em {padding: 0 12px;margin: 0 5px;/* background-color: pink; */color: white;
}.safe {padding-left: 150px;
}.ruo {background-color: #de1111;
}.zhong {background-color: #40b83f;
}.qiang {background-color: #f79100;
}.agree {padding-left: 100px;
}.agree input {vertical-align: middle;
}.agree a {color: blue;
}.btn {width: 200px;height: 34px;background-color: #c81623;margin-left: 100px;color: white;font-size: 14px;text-align: center;margin-top: 20px;
}
这篇关于品优购:主体页,列表页,注册页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








