半透明专题
unity导入半透明webm + AE合成半透明视频
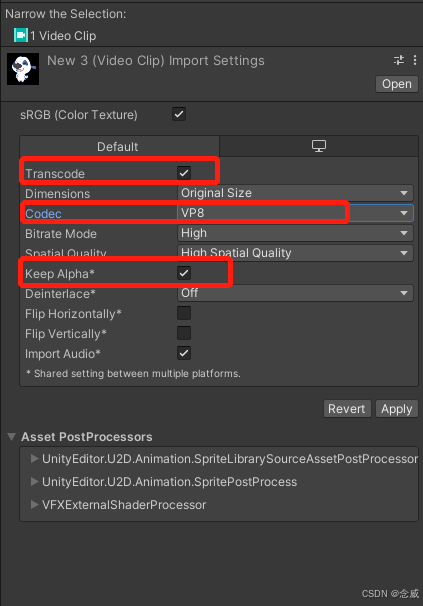
有些webm的文件导入unity后无法正常播报,踩坑好久才知道需要webm中的:VP8 标准 现在手上有几条mp4双通道的视频,当然unity中有插件是可以支持这种视频的,为了省事和代码洁癖,毅然决然要webm走到黑。 mp4导入AE合成半透明 打开 AE 软件,创建一个新的合成项目。在项目面板中,选择 “导入” 或直接将 MP4 视频文件拖放到项目面板中,导入视频素材。项目面板中,右击
小米9 从后台回到前台后 Dialog不显示 只有半透明的背景
最近用自定义Dialog 展示一些提示语,用小米测试时发现在弹出DialogAPP恰好在后台时,再次打开APP,界面上没有 DIalog 的弹框,但是有半透明的背景,点击返回也关不掉,只有关闭页面才会恢复正常,这个情况暂时只在小米上出现,最后找到了问题记录一下。 自定义Dialog原代码有一段是这样 dialog.getWindow().setGravity(Gravity.CENTER
如何在 iOS 7 获得导航栏上的模糊和半透明效果?
问题 我的应用程序出现,要订的正确,但我不能达到模糊的半透明效果的 iOS 7 是著名的。矿井显示为不透明。 预期的效果 我想获得更明显的模糊效果,如苹果的拖车 app: 半透明 在我的 UINavigationController 的子类,我使导航栏半透明: - (id)initWithRootViewController:(UIViewController *)rootV
角色和背景遮挡半透明效果的实现
这里讲的是关于2D游戏的角色和背景以及物体之间的遮挡关系,用半透明角色处理的讨论和实现方式。这里主要是讨论关于页游《火影忍者》里对于角色和背景物体之间的遮挡处理方式。同时也实现了和他一样的效果(可能)。具体是没分析火影的代码,只是猜测了它的原理然后进行实现的。其他的几种实现方式则简单的讨论,一笔带过(如果有人有兴趣,可以留言,我再单独写篇Blog和相关例子来) 实现语言:ActionScr
CSS实现背景透明/半透明效果 但内容文字不透明
针对透明背景,包括背景图片和背景色 一、背景完全透明 .bg{background:transparent } 二、背景半透明 这里要分两个div,一个单独设置背景透明度,另外一个放内容 margin-top:-33px;使用这个方法让文字叠加在透明背景图上。 css: .bg{ width: 1000px; height:33px;background-color:#fff
SOUI Combobox 实现半透明弹出下拉框
SOUI默认情况下combobox的弹出框不是半透明的,这个时候如果背景透明时,滚动条会出现黑色背景,这个时候只需要在在combobox下添加一个子节点 <dropdownStyle translucent="1"></dropdownStyle> 这样一个窗口默认即实现了半透明效果。 另外默认弹出框是和你控件位置无偏移的,如果需要偏移可以结合半透明+皮肤+margin来实现偏移效果 <c
RGB简述以及Android中设置透明、半透明等效果
一、RGB 简单说说RGB,RGB由Red、Green、Blue三种成分色组成,每种颜色由2位16进制数表示。 如:红色 FF0000 表示红全有(最满),绿没有,蓝没有 绿色 00FF00 表示红没有,绿全有(最满),蓝没有 蓝色 0000FF 表示红没有,绿没有,蓝全有(最满) 黑色 000000 红绿蓝都没有 二、Android中设置颜
CSS鼠标悬停图片上图片变灰 变色 半透明
CSS鼠标悬停图片上图片变灰 变色 半透明 DIV CSS鼠标移动悬停在图片上图片变色或半透明变化效果实现,CSS鼠标悬停图片上图片变灰、图片变色、图片半透明 一、DIVCSS5介绍与说明: - TOP 看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。 二、关键CSS代码: - TOP a:h
MFC 对话框 开启 Aero 毛玻璃 半透明 效果 (一)
必备要求: 1. Vista 及以上操作系统。 2. VS2008 SP1 及以上编译环境。 导入下列文件: #include <dwmapi.h> #pragma comment (lib , "dwmapi.lib" ) 对话框的基类要选择 CDialogEx,而不是 CDialog。 在 OnInitDialog() 中添加下列代码: B
去掉bootstrap4自带的input输入框半透明阴影
bootstrap 输入框等输入时会自带蓝色阴影效果,有时候我们并不需要。 button同理 查看bootstrap.css代码,搜索focus,找到相关内容。 所以我们再写css,把它原来的覆盖掉就可以啦 /*去掉bootstrap自带的input输入框半透明阴影*/.form-control:focus {box-shadow: none;}
设置视图半透明而子控件不透明
更多iOS 学习知识,总结尽在 的墨科技:传送门 需求:背景半透明,子控件不透明 方法: 1.用一张半透明的图片做背景。 这个方法当然可以达到要求,但在工程中尽量少加入资源,能不用图片的尽量不用图片(如纯色背景之类的) 2.使用colorWithWhite:alpha:方法 bgView.backgroundColor = [UIColor colorWithWhi
iOS: popup半透明的modal window
http://www.hksilicon.com/kb/articles/32946/presentModalViewControllerUIView https://github.com/reednj/TDSemiModal 这个lib在arc下可以编译,但dismiss时出错。 qq
UI美化之半透明,透明效果
<1>xml文件,style文件: 下面是自定义Activity半透明的效果例子: 1.res/values/styles.xml <resources> <style name="Transparent "> <item name="android:windowBackground">@color/transparent_background</item> <item
关于 RenderTexture 半透明粒子特效无法显示以及后续各类神奇问题的终极解决方案(大概)
前言 RenderTexture 真是令人又爱又恨,实际用到项目中是问题是一波接着一波地来啊! 以下是在 Unity 中与它鏖战数月的经验……都在这里了!收下吧!!这是我最后的总结了!!! RenderTexture 通常用来将 3D 模型转为 2D图片,从而在UI中使用,一般会用来做人物、装备、物品预览界面。 问题一、震惊!粒子特效在 RenderTexture 中无法显示! 这
html鼠标悬停半透明效果,一款纯css3实现的非常实用的鼠标悬停特效演示
脚本之家之前已经介绍很多利用纯css3实现鼠标特效的文章了,今天给大家带来一款基于css3非常实用的鼠标悬停特效。这款特效,当鼠标经过时候一个半透明的遮罩层倒下来。效果很好,而且是纯css3实现的,代码很少,非常实用。 效果如下: 实现的代码: html代码: 复制代码代码如下: LOW POLY BACKGROUND Download css3代码: 复制代码代码如下: .c
Cg Programming/Unity/Translucent Surfaces半透明表面
本教程涵盖了半透明表面。 这是几个关于光照教程中的其中之一,它超出了Phone反射模型的范围。但是,这是基于章节“光滑镜面高光”中描述的逐像素光照的Phone反射模型。如果你还没有阅读过那个教程,建议你先看一下。 Phone反射模型并没有把半透明考虑进来,即光照会穿透材质。本教程是关于半透明表面的,也就是说这个表面允许光从一个面传到另一个面,比如纸张、衣服、塑料薄膜或者树叶。 漫射半透明
Css:实现背景色透明/半透明而内容不透明
1.针对IE浏览器 .demo{background-color:transparent;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#26FFFFFF, endColorstr=#26FFFFFF)} 2.针对FF,谷歌等浏览器 .demo{background:transpa
基于可变分辨率的半透明特效渲染优化方案
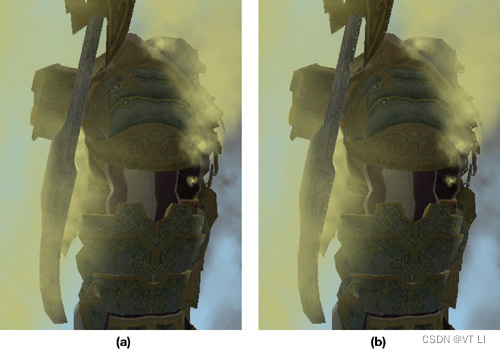
粒子效果在游戏中无处不在。大颗粒系统常见于烟雾、火灾、爆炸、灰尘和雾。如果这些效果填满屏幕,overdraw会非常严重,帧率会掉得很快,即使是在技术成熟的 3A 游戏中也是如此。以至于来半透明渲染的优化问题一直都是难题。 这里的解决方案是将昂贵的粒子渲染到屏幕外渲染目标,其大小是帧缓冲区大小的一小部分。但是这里的解决方案做了一个假设,认为许多用粒子建模的效果都是模糊且柔和的。更专业地说,烟和雾的
IOS 设置UIViewController为背景半透明浮层弹窗,查看富文本图片详情
使用场景:UIViewController1 打开 UIViewController2(背景半透明弹窗) 案例:打开富文本网页<img>图片的url查看图片详情 WKWebView WKNavigationDelegate代理方法设置js代码点击事件 ///注册添加图片标签点击js方法- (void)webView:(WKWebView *)webView didFinishNavig
如何用Qt实现一个无标题栏、半透明、置顶(悬浮)的窗口
在Qt框架中,要实现一个无标题栏、半透明、置顶(悬浮)的窗口,需要一些特定的设置和技巧。废话不多说,下面我将以DrawClient软件为例,介绍一下实现这种效果的四个要点。 要点一:移除标题栏(去除关闭、最小化、最大化按钮) 在窗口的构造函数中设置窗口的样式,在强调一下,一定要找构造函数中设置,否则有些平台可能无效 setWindowFlags(Qt::FramelessWindowHint
Unity 半透明粒子特效无法动态合批问题
半透明粒子特效 Prefab,内含多个 ParticleSystem,复制多个后 DrawCall 增加明显,在 FrameDebugger 里发现粒子特效无法动态合批,说是材质球不同,但其实材质球明明是相同的,令人疑惑。 查阅官方文档 https://docs.unity3d.com/Manual/DrawCallBatching.html,发现下边这一段话: Semi-transpar
利用cv2.rectangle()绘制半透明方框(python)
目录 前言一、cv2.rectangle二、cv2.addWeighted三、绘制半透明方框 前言 仅仅用cv2.rectangle()函数是无法在原图像的基础上绘制出半透明方框的,想要达到半透明的效 果,需要利用到cv2.addWeighted()函数... 一、cv2.rectangle import cv2picture_path = 'E://...'p
ue4 角色或物体被遮挡半透明渲染显示
一、效果如图所示: 二、实现的全部蓝图如下: 三、具体实现步骤: 一、鼠标右键创建一个材质(Material)对象,并取名为PP_CustomDepth,如图: 然后双击打开蓝图,选中属性信息,然后选择左边属性里面的Material中Material Domain选项,下拉中选择Post Process,如图: 选中以后的显示: 2、
abaqus软件中将模型的实例(instance)、部件(part)透明或半透明显示
第一步:点击下图所示的toggle global translucency(切换全局半透明)工具; 第二步:鼠标拖动滑条即可实现控制实例透明度变化,如下图。
【3dsmax】物体冻结与半透明显示
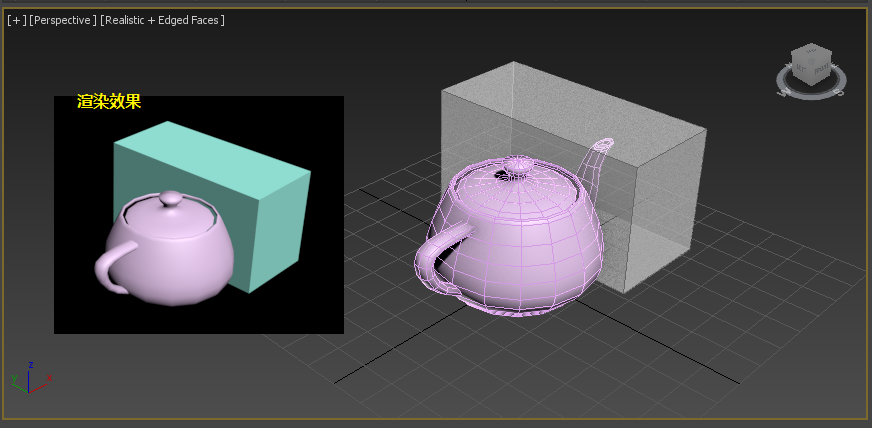
如果photoshop的图层一样,在平时的3dsmax设计的时候,会遭遇到物体繁多的情况,类似于photoshop需要隐藏图层一样,3dsmax也需要冻结物体,让我们的设计和编程更加高效。右键点击要隐藏的物体,然后选择Object Properties,然后点选Freeze,并且去掉勾选Show Frozen in Gray。冻结物体并且让其正常显示。虽然右键菜单直接就有Freeze Select